jquery怎麼給<h>標籤改內容
2022-11-02 22:00:53
兩種修改方法:1、利用jquery選擇器獲取h標籤物件,用text()修改該物件的文字內容,語法「$("選擇器").text("新內容");」;2、利用jquery選擇器獲取h標籤物件,用html()修改該物件的內容(文字和HTML標籤的內容),語法「$("選擇器").html("新內容");」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery給<h>標籤改內容的兩種方法
方法1:使用text()改變文字內容
text()可以設定元素的文字內容,只需將文字內容設定為新值即可改變。
修改步驟:
利用jquery選擇器獲取h標籤(h1~h6)物件
$("選擇器")登入後複製利用text()修改獲取物件的內容
物件.text("新內容")登入後複製範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
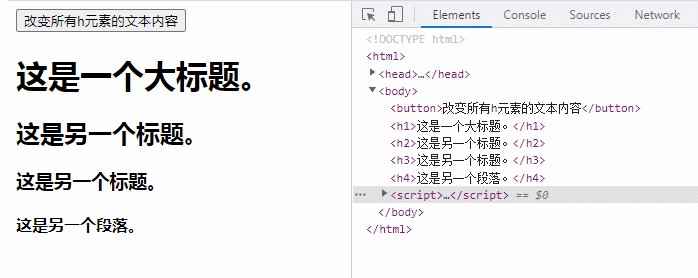
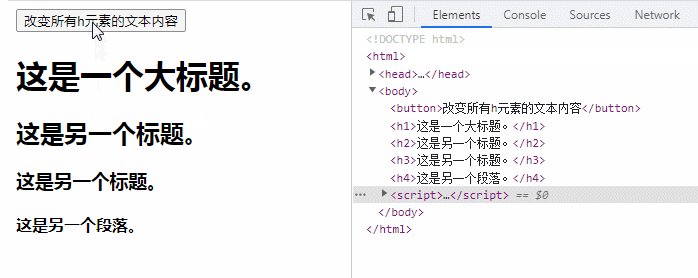
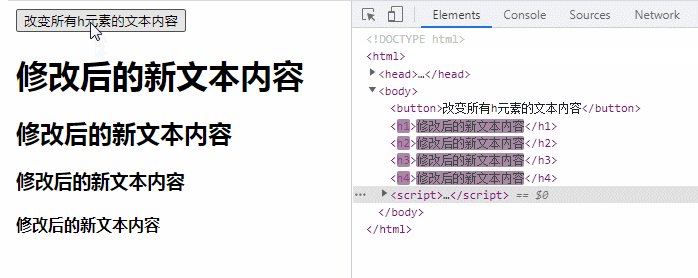
$("h1,h2,h3,h4").text("修改後的新文字內容");
});
});
</script>
</head>
<body>
<button>改變所有h元素的文字內容</button>
<h1>這是一個大標題。</h1>
<h2>這是另一個標題。</h2>
<h3>這是另一個標題。</h3>
<h4>這是另一個段落。</h4>
</body>
</html>登入後複製
方法2:使用html()改變標籤內容
html()可以設定或返回的內容,是包含文字和HTML標籤的內容。
修改步驟:
利用jquery選擇器獲取h標籤(h1~h6)物件
$("選擇器")登入後複製利用html()修改獲取物件的內容
物件.html("新內容")登入後複製範例:
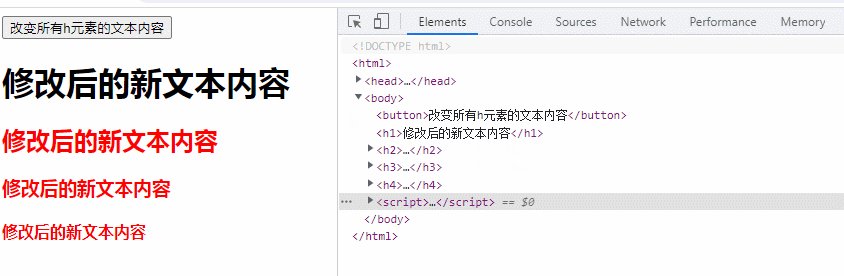
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").html("修改後的新文字內容");
$("h2,h3,h4").html('<span style="color: red;">修改後的新文字內容</span>');
});
});
</script>
</head>
<body>
<button>改變所有h元素的文字內容</button>
<h1>這是一個大標題。</h1>
<h2>這是另一個標題。</h2>
<h3>這是另一個標題。</h3>
<h4>這是另一個段落。</h4>
</body>
</html>登入後複製
擴充套件知識:html() 與 text() 比較
html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文字內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
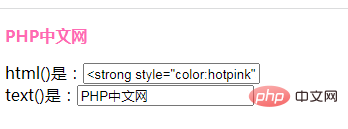
<p><strong style="color:hotpink">PHP中文網</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>登入後複製
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML程式碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字串) |
【推薦學習:、】
以上就是jquery怎麼給<h>標籤改內容的詳細內容,更多請關注TW511.COM其它相關文章!