jquery結束函數用什麼
jquery結束函數用if語句和return語句;只需要在函數中利用if語句設定結束條件,如果滿足該條件就利用return語句來終止該函數的執行並返回函數的值即可,語法「if(停止條件){return 返回值表示式;}」,該返回值表示式可以為空,即結束函數且不返回值。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery中,可以在函數中使用if語句和return語句來停止函數的執行。
實現思想:
在函數中利用if語句設定結束條件
如果滿足該條件就利用return語句來終止該函數的執行
如果不滿足該條件就繼續執行
實現範例
下面我們通過範例來看一下停止函數的操作,範例如下:
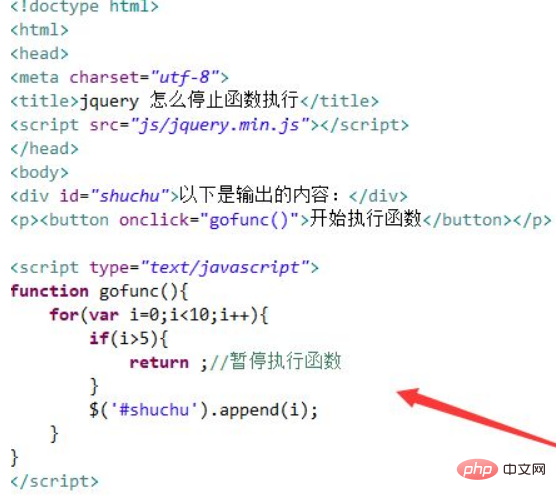
新建一個html檔案,命名為test.html,用於講解jquery怎麼停止函數執行。使用div標籤建立一個模組,用於數位的輸出顯示。給div標籤建立一個id屬性,用於下面獲得div物件。
在test.html檔案內,建立一個button按鈕,給button繫結onclick點選事件,當按鈕被點選時,執行gofunc()函數。
在gofunc()函數內,使用for迴圈,通過append()方法輸出數位,使用if語句判斷如果變數i大於5,利用return停止函數的執行。

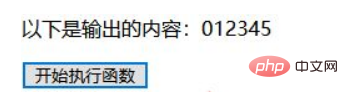
執行結果:

擴充套件知識:returny語句
return 語句在函數定義中的作用有兩個:
一是返回函數值;
二是中止函數的執行。
return 語句通常在函數的末尾定義。語法格式:
return 返回值;
登入後複製其中,「返回值」為一個可選引數,可以是一個具體的值或者表示式,也可以為空。「返回值」與 return 關鍵字之間需要使用空格分隔。
return 語句可以返回包括基本資料型別、物件、函數等任意型別的值。每個函數都會返回一個值。當沒有使用 return 語句,或使用了 return,但其後面沒有指明返回值時,函數都將返回「undefined」值。如果需要返回「undefined」以外的值,必須使用 return,同時指明返回的值。
函數一旦執行完 return 語句,將會立即返回函數值,並中止函數的執行,此時 return 語句後的程式碼都不會被執行。根據 return 語句的這一特性,常常會在需要提前退出函數的執行時,利用不帶返回值的 return 語句來隨時中止函數的執行。
說明:
對於有返回值的函數,我們可以會使用一個變數來接收這個函數的返回值,範例程式碼如下:
//宣告一個帶返回值的函數
function getSum(num1, num2){
//函數體
return num1 + num2;
}
//可以通過變數來接收這個返回值
var sum1 = getSum(7, 12); // 函數返回值為:19
var sum2 = getSum(-5, 33); // 函數返回值為:28登入後複製如果函數不包含 return 語句,則執行完函數體內每條語句後,返回 undefined 值。

【推薦學習:、】
以上就是jquery結束函數用什麼的詳細內容,更多請關注TW511.COM其它相關文章!
