jquery怎麼清除元素的width(寬度)
2022-11-02 22:00:38
3種方法:1、使用width()將寬度設定為0,語法「$("指定元素").width("0");」;2、使用css()將width屬性的值設定為0,語法「$("指定元素").css("width","0");」;3、使用attr()將width的值設定為0,語法「$("指定元素").attr("style","width:0");」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
清除元素的width(寬度),就是將元素的width屬性(樣式)清除(屬性值設定為0)。
jquery清除元素寬度(width)的3種方法
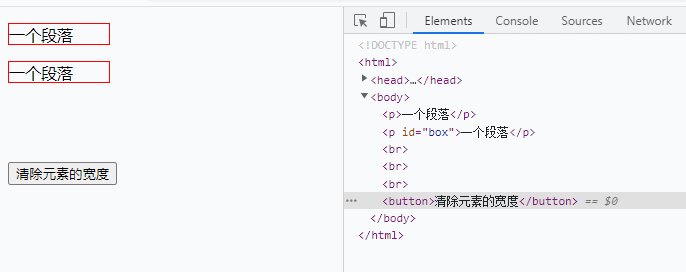
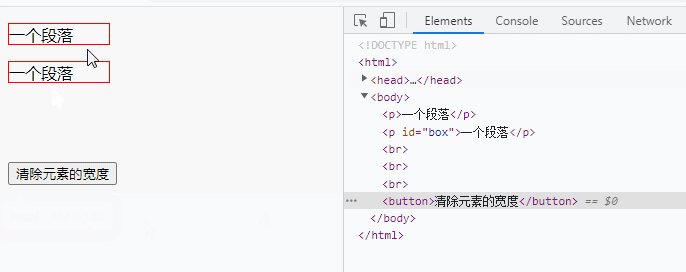
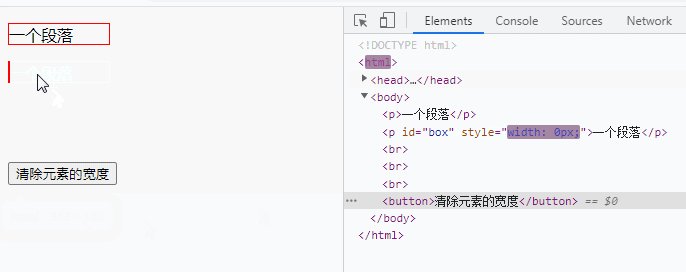
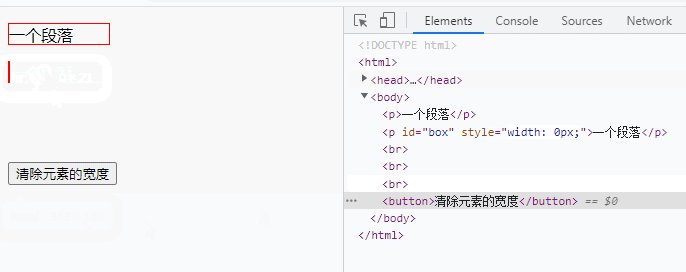
1、使用width()將寬度設定為0
width() 方法返回或設定匹配元素的寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<p id="box">一個段落</p>
<br><br><br>
<button>清除元素的寬度</button>
</body>
</html>登入後複製
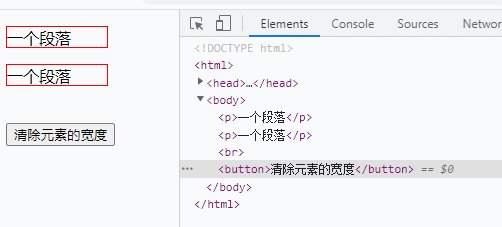
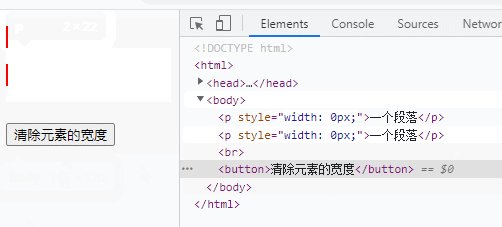
2、使用css()將width屬性的值設定為0
css() 方法可以設定被選元素的一個或多個樣式屬性。
語法:
$(selector).css(name,value)
登入後複製| 引數 | 描述 |
|---|---|
| name | 必需。規定 CSS 屬性的名稱。該引數可包含任何 CSS 屬性,比如 "color"。 |
| value | 可選。規定 CSS 屬性的值。該引數可包含任何 CSS 屬性值,比如 "red"。 如果設定了空字串值,則從元素中刪除指定屬性。 |
只需要將name設定為「width」,value設定為「0」.
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css("width","0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<p>一個段落</p>
<br>
<button>清除元素的寬度</button>
</body>
</html>登入後複製
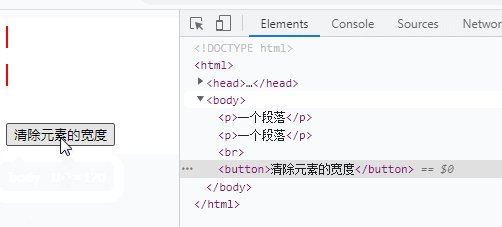
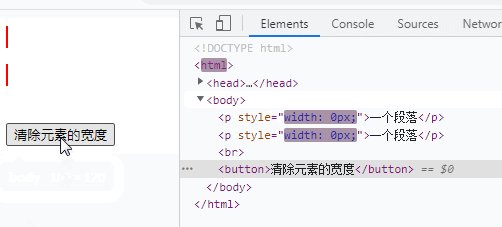
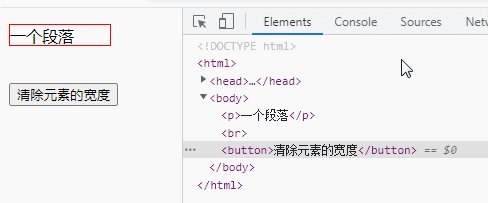
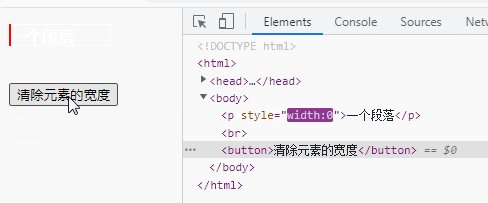
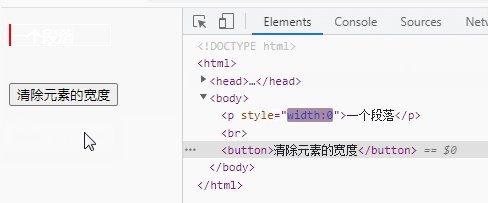
方法3:使用attr()將width的值設定為0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","width:0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<br>
<button>清除元素的寬度</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼清除元素的width(寬度)的詳細內容,更多請關注TW511.COM其它相關文章!