CSS基礎知識築基
2022-11-02 18:02:20

01、CSS 簡介
CSS 指層疊樣式表 (Cascading Style Sheets),對HTML網頁內容進行統一外觀樣式設計和管理,給網頁進行各種裝飾,讓她變得美觀,是HTML的化妝師。(Cascading :/kæsˈkeɪdɪŋ/(水)傾瀉;連續傳遞;串聯。cascade 的現在分詞)
主要優點:
- 美化頁面:提供豐富的外觀設計能力,大量的樣式屬性。
- 可複用:可以統一管理HTML頁面的樣式,可複用。
- CSS3可以實現網頁樣式、內容分離,並對網頁元素實現畫素級的樣式管理。
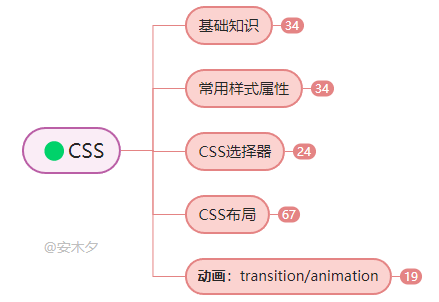
1.1、知識框架

詳見前端技術路線圖
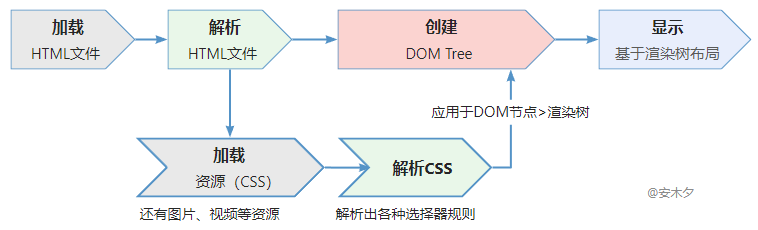
1.2、CSS 是怎麼工作的?
下面的步驟是瀏覽載入網頁的簡化版本,而且不同的瀏覽器在處理檔案的時候會有不同的方式,但是下面的步驟基本都會出現。

當瀏覽器遇到無法解析的 CSS 程式碼會發生什麼?——什麼也不會幹,繼續解析下一個CSS樣式。
02、CSS基礎知識
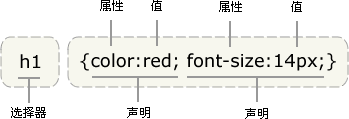
2.1、基礎語法
CSS樣式由 選擇器名 花括號 {n個申明(屬性:值);} 組成。

- 選擇器就是用來選擇要改變樣式的HTML元素。
- 屬性與值用半形冒號
:分開,半形分號;結尾,分割多組鍵值。一般建議一行一個鍵值對。 - 如果屬性值有多個片語,需加上引號保護起來。
- 不合法、錯誤的申明會被忽略(跳過),CSS總是怎麼寬容!