怎麼樣子盒子能撐起父盒子?浮動,BFC,邊距重疊
怎麼樣子盒子能撐起父盒子?
從行內元素跟塊元素來看:
一般情況下,行內元素只能包含資料和其他行內元素。 而塊級元素可以包含行內元素和其他塊級元素.
- 塊級元素內部可以巢狀塊級元素或行內元素。
- 建議行內元素裡面只巢狀行內元素。
行內元素只能包含內容或者其它行內元素,寬度和長度依據內容而定,不可以設定,可以和其它元素和平共處於一行;
而塊級元素可以包含行內元素和其它塊級元素,且佔據父元素的整個空間,可以設定 width 和 height 屬性,瀏覽器通常會在塊級元素前後另起一個新行。
行內元素尺寸由內含的內容決定,盒模型中 padding, border 與塊級元素並無差異,都是標準的盒模型,但是 margin 卻只有水平方向的值,垂直方向並沒有起作用。
塊級元素當沒有明確指定 width 和 height 值時,塊級元素尺寸由內容確定,當指定了 width 和 height 的值時,內容超出塊級元素的尺寸就會溢位,這時塊級元素要呈現什麼行為要看其 overflow 的值
當使用div+css佈局時,會出現很多的div巢狀——父div內巢狀一個或多個的子div,預設情況下,父div的高度是auto——它可以被子div任意的撐大。
父div也可以有固定的高度(或寬度),比如height:500px,那麼如果子div的高度超過了這個值,在預設情況下,子div會超出父div的束縛,這就是溢位
以下是子盒子撐不起父盒子的情況:
1.如果父元素已經規定了高度,不會高度塌陷,但可能會溢位(如果子元素總高度超過父元素的話)
解決方法:overflow屬性,使多餘部分不顯示
2.如果父元素沒有規定高度:常規流盒子在自動計算高度時,無視浮動盒子——高度坍塌
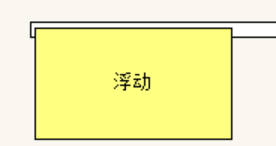
如果所有子元素都浮動,父元素沒有高度,這時候給父元素設定邊框的話,就會發現邊框保不住子元素;
如果存在沒有浮動的子元素,父元素高度取決於沒有浮動的子元素,所以如果浮動子元素高度更大的話,還是會塌陷
浮動:
定位體系之一,常用於佈局,可以很輕鬆的達到靠左靠右的效果,就是佈局後要處理浮動帶來的後續影響(父級高度塌陷)
常用語法:float:left左浮動/right右浮動/none不浮動;
任何元素都可以使用浮動,無論是塊級元素div、ul等等,還是行內元素都可以浮動
任何被宣告float的元素都會自動被設定成塊元素,有了塊級元素的各種特點,可以設定寬高,可以設定內外邊距。
浮動後盒子位置
(1)左浮動的盒子向上向左排列;
(2)右浮動的盒子向上向右排列;
(3)(第二個)浮動盒子的頂邊不得高於上一個盒子的頂邊(上邊在一條直線上);
(4)若剩餘空間無法放下浮動的盒子,則該盒子向下移動,直至具備足夠的空間可以容納盒子,然後再向左或向右移動。
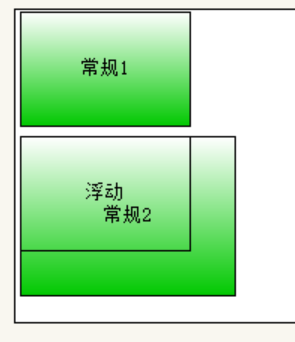
常規盒子和浮動盒子同時存在
浮動盒子在擺放時會避開常規盒子
常規盒子會無視浮動盒子
常規盒子在計算高度時,無視浮動盒子(其餘常規盒子高度低於浮動盒子,容易高度塌陷)

塊級盒子常規1在前,浮動避讓到第二行,常規2在浮動後面,但是無視浮動盒子,呈現上圖,大盒子是上面常規盒子的高度之和

因為沒有常規子盒子,常規盒子計算高度忽略浮動元素,高度塌陷
浮動帶來的影響
1、背景無法顯示
由於浮動的設定,如果對父級設定了CSS 背景 background、CSS背景顏色或CSS背景圖片,則父級元素將不能被撐開,所以導致CSS背景不能顯示。
2、邊框無法撐開
如果父級設定了CSS邊框 border 屬性,由於子級裡使用了float屬性,產生浮動,父級不能被撐開,導致邊框不能隨內容而被撐開。
3、margin、padding 設定值無法正確顯示
由於浮動的設定,導致父級子級之間設定了 margin 或 padding 屬性的值不能正確表達。特別是上下邊的padding和margin不能正確顯示。
解決方法:清除浮動:
1.使用:after偽元素方法,
可以直接在元素上新增:after{新增下列內容},也可以直接使用.clearfix這個class屬性
.clearfix:after{
content: ""; /內容設定為空!!!/
display: block; /顯示為塊級元素!!!/
height: 0;
visibility: hidden;
clear: both; /清除浮動!!!/
}
通過3行程式碼 content: ""; display: block; clear: both; (必須寫的內容)便可實現。
如果在IE6和IE7瀏覽器上使用,則需給clearfix新增一條屬性zoom:1;以觸發 haslayout 。
2.給父級設定高度
3.clear屬性,設定某側不許浮動
clear:both/left/right
3.隔牆法:
所謂「隔牆法」是指在元素裡面或外面新增一堵「牆」,即塊元素,通過對其設定一定的CSS屬性,以達到清除浮動的目的。
外牆法 :在元素與元素之間新增一個塊元素,並設定clear屬性。
<div class="box1"> ... </div>
<div style="clear:both"> </div>
<div class="box2"> ... </div>
內牆法 :在父元素裡的所有子元素之後新增一個塊元素(即父元素的last-child),並設定clear屬性
<div class="box1">
<p>Hello world!</p>
<p>Hello world!</p>
<p>Hello world!</p>
<div class="clear"></div>
</div>
新增的塊margin-buttom不能使用,但是下個元素的buttom-top可以使用
這個方法所能體現的優點:1. 避免了多餘標籤的使用; 2. 可以相容大部分瀏覽器。
4.BFC方法,overflow方法:
overflow:hidden;可以解決子元素溢位問題,還能解決高度塌陷問題.這裡父盒子的高度小於子盒子中浮動盒子的高度,這是塌陷問題,不是溢位問題,多出部分不會被裁

如圖,父級盒子是兩個盒子的高度撐起來的,沒有被裁掉的情況
overflow:hidden的意思是超出部分去掉,如果父元素height為auto,內部元素浮動,勢必會將內部元素全部隱藏,故計算出內部浮動高度順便清除浮動。
看到的一個理解:overflow: hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包含容器高度的情況下,它要計算內容的全部高度才能確定在什麼位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。深入理解overflow
實際原理:
BFC (Block Formatting Context)全稱是塊級格式化上下文,用於對塊級元素排版,預設情況下只有根元素(body)一個塊級上下文,但是如果一個塊級元素 設定了float:left,overflow:hidden或position:absolute樣式,就會為這個塊級元素生成一個獨立的塊圾上下文,就像在window全域性作用域內,宣告了一個function就會生成 一個獨立的作用域一樣,新開僻的BFC像是開僻了一個新的小宇宙,使這個塊圾元素內部的排版完全獨立隔絕。
BFC是一個獨立的佈局環境,其中的元素佈局是不受外界的影響,並且在一個BFC中,塊盒與行盒(行盒由一行中所有的內聯元素所組成)都會垂直的沿著其父元素的邊框排列。
BFC內部的元素和外部的元素絕對不會互相影響,因此, 當BFC外部存在浮動時,它不應該影響BFC內部Box的佈局,BFC會通過變窄,而不與浮動有重疊。同樣的,當BFC內部有浮動時,為了不影響外部元素的佈局,BFC計算高度時會包括浮動的高度。
獨立的塊級上下文可以包裹浮動流,全部浮動子元素也不會引起容器高度塌陷,也就是說包含塊會把浮動元素的高度也計算在內,所以不用清除浮動來撐起高度。overflow清除原理
如何觸發BFC
一個HTML元素要建立BFC,則滿足下列的任意一個或多個條件即可: 下列方式會建立塊格式化上下文:
- 根元素()
- 浮動元素(元素的 float 不是 none)
- 絕對定位元素(元素的 position 為 absolute 或 fixed)
- 行內塊元素(元素的 display 為 inline-block)
- 表格單元格(元素的 display為 table-cell,HTML表格單元格預設為該值)
- 表格標題(元素的 display 為 table-caption,HTML表格標題預設為該值)
- 匿名錶格單元格元素(元素的 display為 table、table-row、 table-row-group、table-header-group、table-footer-group(分別是HTML table、row、tbody、thead、tfoot的預設屬性)或 inline-table)
- overflow值不為visible的塊元素 -彈性元素(display為 flex 或 inline-flex元素的直接子元素)
- 網格元素(display為 grid 或 inline-grid 元素的直接子元素) 等等。
BFC渲染規則
- BFC垂直方向邊距重疊
- BFC的區域不會與浮動元素的box重疊
- BFC是一個獨立的容器,外面的元素不會影響裡面的元素
- 計算BFC高度的時候浮動元素也會參與計算
解決問題:解決高度塌陷,外邊距重疊
邊距重疊:是指兩個或多個盒子(相鄰或巢狀)的相鄰邊界(其間沒有任何非空內容,補白,邊框)重合在一起而形成一個單一邊界
解決這個問題的方法就是:破壞上面"相鄰邊界(其間沒有任何非空內容,補白,邊框)重合在一起"這個條件,
屬於同一個BFC的兩個相鄰的Box會發生margin重疊,所以我們可以設定,兩個不同的BFC解決重疊問題.
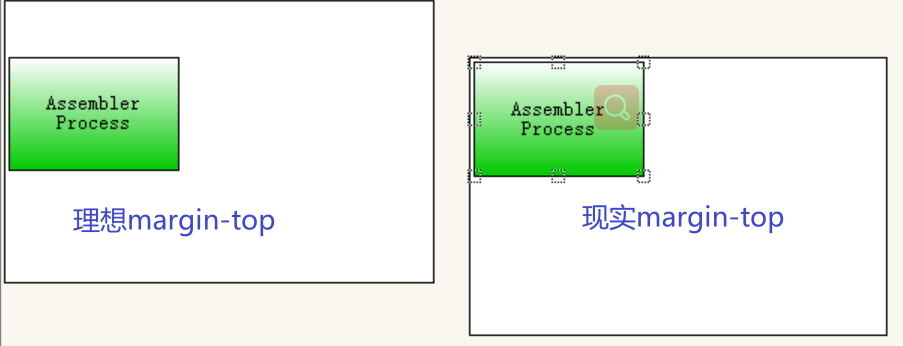
1.父子元素邊界重疊:子元素新增 margin-top ,父元素下移(margin-top對父盒子作用了),子盒子跟父盒子間的垂直距離不變.

.father{
width: 500px;
height: 500px;
background-color: red;
/* border: #000000 3px solid; 1. 給父元素新增邊框 */
/* padding-top: 100px; 2.給父元素新增內填充,用 padding
替換margin-top */
/* overflow: hidden; 3.設定 overflow:hidden; */
/* position: absolute; 4.父元素設定絕對定位 */
/* float: left; 5.父元素設定浮動 */
/* display: inline-block; 6.父元素修改元素型別 */
}
/* .father::before{
content: "a";
display: block; */
/* overflow: hidden; 7.使用偽物件選擇器,給父元素前新增
內容,雖然為空,但是新增屬性 overflow:hidden; 可以消除影響 */
}
————————————————
對子元素設定
son{
width: 300px;
height: 300px;
background-color: green;
margin-top: 100px;
/* position: absolute; 8.子元素設定絕對定位 */
/* float: left; 9.子元素設定浮動 */
/* border: #000000 3px solid; 給子元素新增邊框無效 */
}
浮動元素和絕對定位元素不參與邊距合併。
父元素新增 overflow:hidden/auto , display: inline-block;這兩種方法是將父元素轉化為BFC(頁面佈局中一塊獨立區域,其邊距等屬性不受其他元素影響。)
給父元素新增 border 和 padding 可以消除,是從 css 觸發規範上解決問題
2.兄弟元素邊界重疊(絕對值大的邊界保留)上下盒子新增外邊距重疊問題
解決方法:定位,浮動,display修改型別

補充:文字出現的連結有針對某一部分的解釋,借鑑學習並整理