es6怎麼找出2個陣列中不同項
步驟:1、將兩個陣列分別轉為set型別,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法「new Set([...newA].filter(x =>!newB.has(x)))」,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為陣列型別,語法「Array.from(集合)」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
找出2個陣列中不同項,就是獲取兩個陣列的差集。
在es6中,可以藉助set物件的has()方法來求兩個陣列的差集。
實現步驟:
步驟1、將兩個陣列分別轉為set型別
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
登入後複製
步驟2:求差集
利用set物件的has() 方法配合陣列的filter()來求兩個陣列的差集。
Set has() 方法指示 Set 物件是否包含指定的值;如果指定的值存在,則返回真,否則返回假。
而filter()方法用於過濾陣列,返回符合條件(為真)的元素。
實現程式碼
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
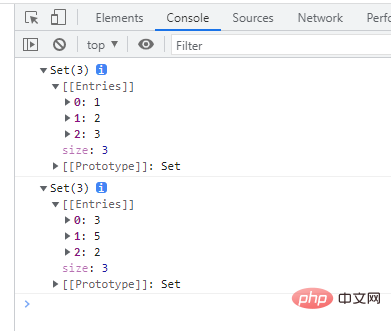
console.log(newA);
console.log(newB);
let differenceABSet = new Set([...newA].filter(x => !newB.has(x)));
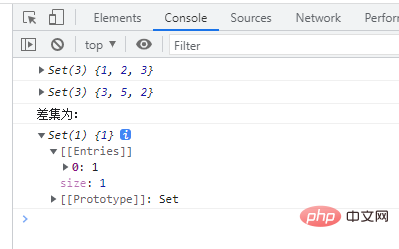
console.log("差集為:");
console.log(differenceABSet);登入後複製
可以看出此時,差集元素被包含在一個set集合中返回,我們可以將其轉為陣列型別。
步驟3:利用Array.from方法將集合轉為陣列型別
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
console.log(newA);
console.log(newB);
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
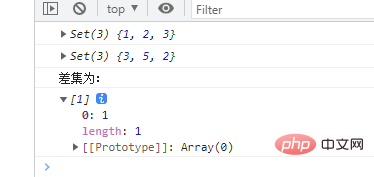
console.log("差集為:");
console.log(differenceABSet);登入後複製
說明:Array.from方法用於將兩類物件轉為真正的陣列:類似陣列的物件(array-like object)和可遍歷(iterable)的物件(包括 ES6 新增的資料結構 Set 和 Map)。
擴充套件知識:求並集/交集
let a = new Set([1, 2, 3]);
let b = new Set([3, 5, 2]);
// 並集
let unionSet = new Set([...a, ...b]);
//[1,2,3,5]
// ab交集
let intersectionSet = new Set([...a].filter(x => b.has(x)));
登入後複製【相關推薦:、】
以上就是es6怎麼找出2個陣列中不同項的詳細內容,更多請關注TW511.COM其它相關文章!
