一文詳解CSS3中的Flex佈局

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
簡介
什麼是Flex佈局
Flex是Flexible Box 的縮寫,也稱為彈性盒子佈局。
Flex佈局組成:
- flex容器(
flex container) - flex項(
flex items) - 主軸(
main axis) - 交叉軸(
cross axis)
Flex佈局的作用
在flex佈局未出現前,網頁佈局的方式為標準流,浮動,定位等。在解決比較複雜的問題相對麻煩。【學習視訊分享:、】
而flex佈局可以:
- 自動彈性伸縮
- 更輕鬆地設計靈活的響應式佈局結構
- 精確靈活控制塊級盒子的佈局方式
- 在pc端和行動端都適用
Flex容器(父元素)屬性
在使用flex佈局之前首先定義 Flex 容器。
display:flex;
登入後複製定義 Flex 容器後可以使用相應的屬性, 改變子元素的佈局方式,讓子元素可以自動的擠壓或拉伸。
相應屬性:
1. justify-content 主軸元素對齊方式
2. align-items 交叉軸元素對齊方式
3. flex-direction 設定主軸方向
4. flex-wrap 主軸一行滿了換行
5. align-content 交叉軸行對齊方式
6. flex-flow 同時設定 flex-direction和 flex-wrap屬性
登入後複製1. justify-content
容器的justify-content屬性可以設定子元素在主軸方向的對齊方式。(記得先display:flex;定義容器)
justify-content: center;//居中對齊
登入後複製
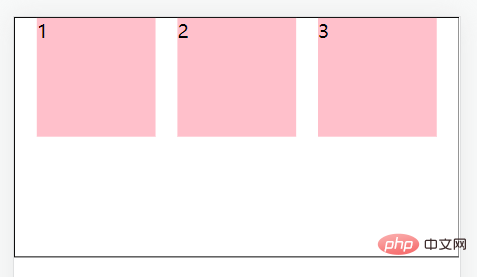
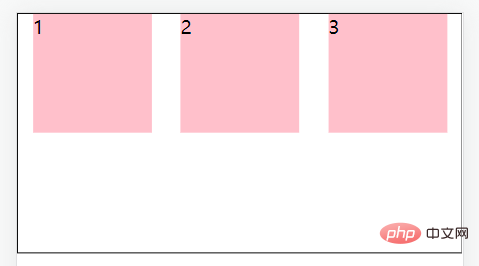
justify-content: space-between;//間距在子元素之間
登入後複製
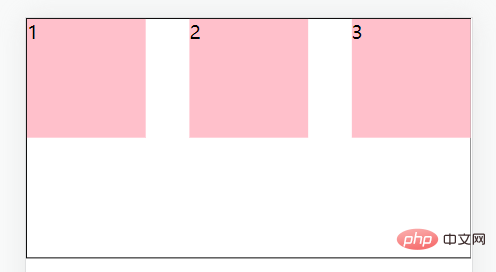
justify-content: space-evenly;//主軸方向所有地方的間距都相等
登入後複製
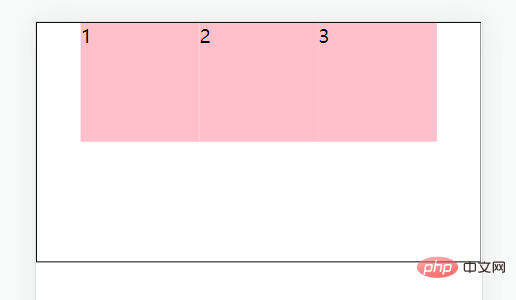
justify-content: space-around;//間距加在子元素的兩側(中間大的是兩個子元素的加在一起)
登入後複製
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主軸對齊方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>登入後複製2. align-items
容器的align-items屬性可以設定子元素在交叉軸方向的對齊方式。
由此我們可以設定將容器屬性justify-content和 align-items 設定為居中,讓元素實現完美居中。
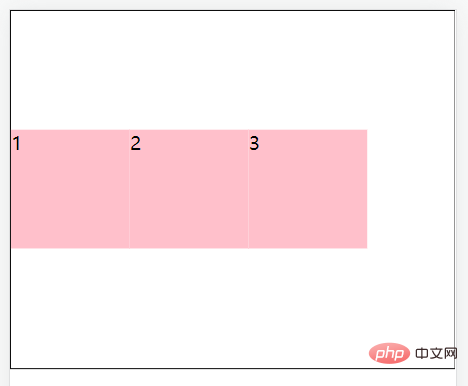
align-items: center;//居中
登入後複製
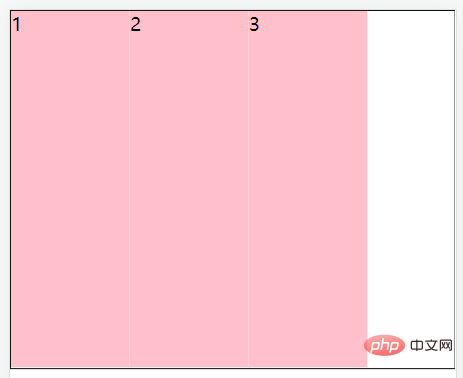
align-items: stretch;//拉伸,預設值(現有狀態,這裡測試去掉子級的高度)
登入後複製
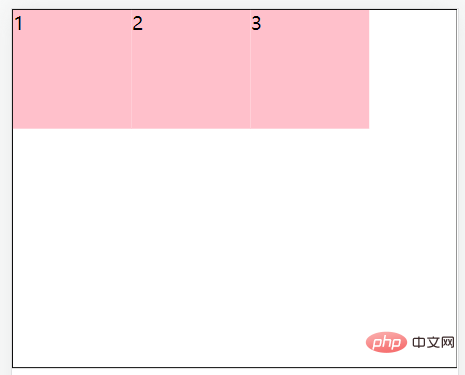
align-items: flex-start;//將子元素在容器頂部對齊
登入後複製
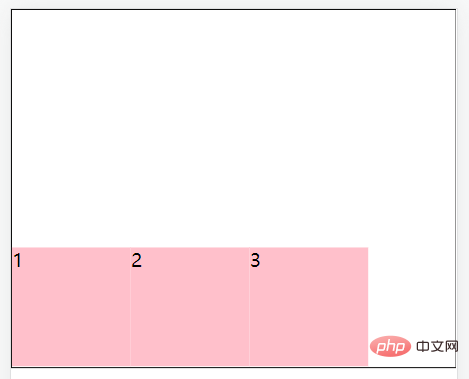
align-items: flex-end;//將子元素在容器底部對齊
登入後複製
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉軸對齊方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,預設值(現有狀態,測試的時候去掉子級的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不設定寬,由內容撐開 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>登入後複製3. flex-direction
容器的flex-direction屬性可以改變flex佈局的主軸方向。flex主軸方向預設為水平向右方向。如果修改主軸方向,那麼交叉軸方向也會與之改變。
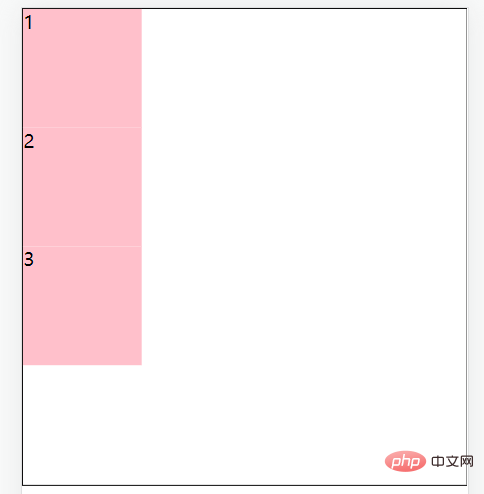
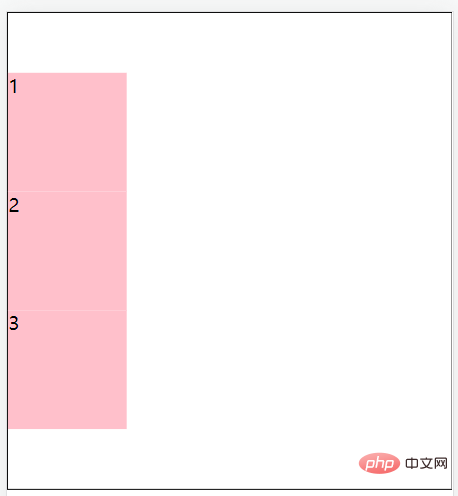
flex-direction: column;//主軸方向為垂直方向(從上到下)
登入後複製
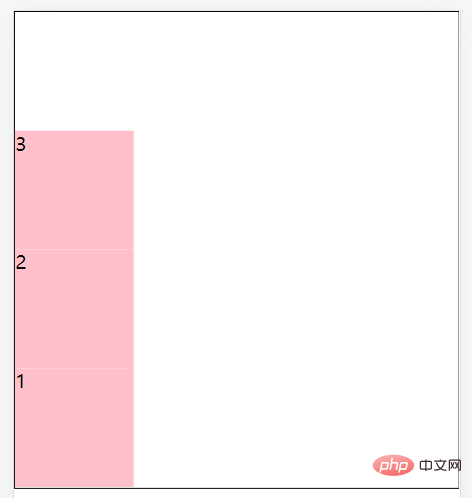
flex-direction: column-reverse;//主軸方向為垂直方向(從下到上)
登入後複製
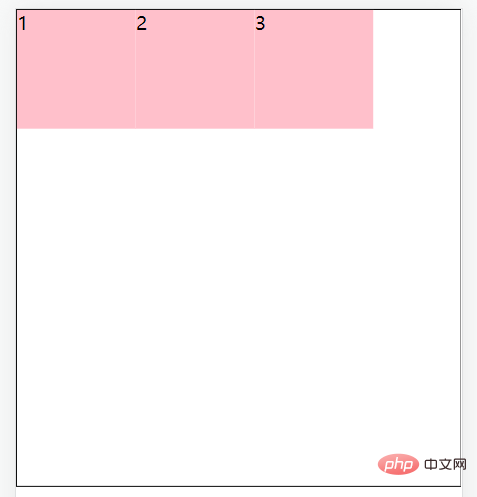
flex-direction: row;//主軸方向為水平方向(從左到右)
登入後複製
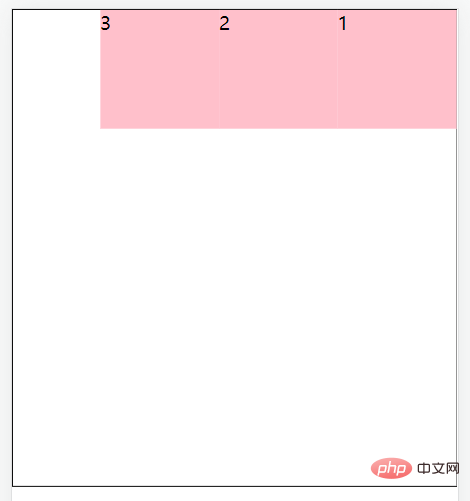
flex-direction: row-reverse;//主軸方向為水平方向(從右到左)
登入後複製
修改主軸方向後實現垂直居中:
display:flex;
flex-direction: column;
justify-content: center;
登入後複製
4. flex-wrap
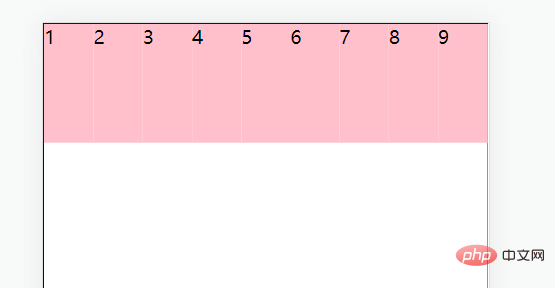
當定義flex容器之後,如果子元素過多超出主軸方向寬度,容器內的子元素會自動伸縮。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>彈性盒子換行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>登入後複製
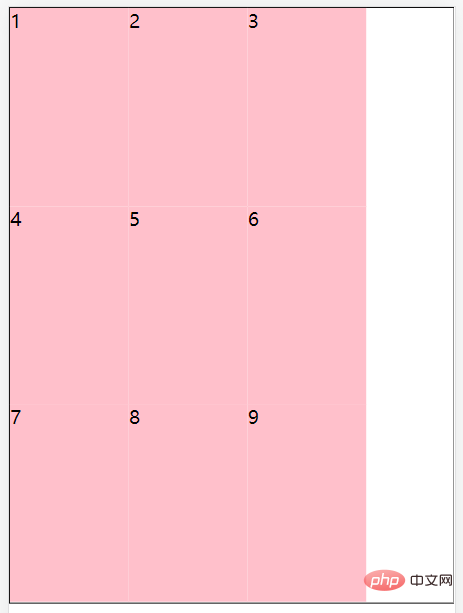
解決:容器的flex-wrap屬性可以讓超出容器主軸方向的子元素換行顯示。
flex-wrap: nowrap;//預設值,不換行
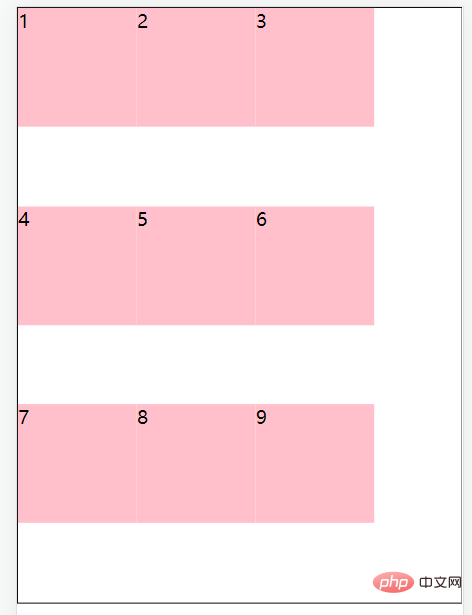
flex-wrap: wrap;//換行,從上到下
登入後複製
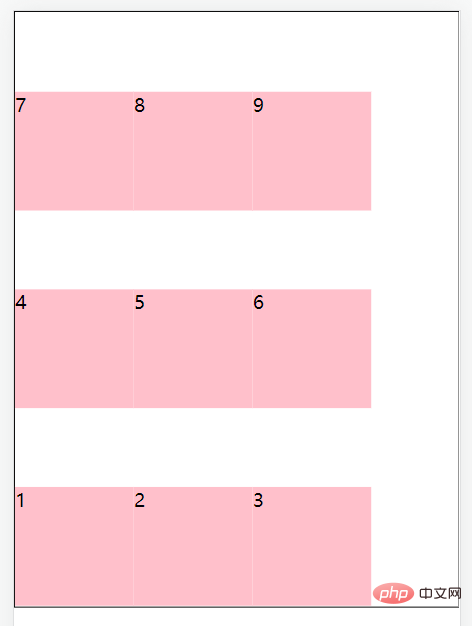
flex-wrap: wrap-reverse;//換行,從下到上
登入後複製
5. align-content
容器的align-content屬性可以調節子元素行的對齊方式(需要先設定換行之後)。
align-content: center;//居中對齊
align-content: space-around;//間距加在子元素的兩側(中間大的是兩個子元素的加在一起)
align-content: space-between;//間距在子元素之間
登入後複製前三者的屬性跟主軸對齊方式一樣就不再贅述。
align-content: stretch;拉伸,預設值(現有狀態,這裡測試去掉子級的高度)
登入後複製
6.flex-flow
flex-flow屬性是用於同時設定 flex-direction 和 flex-wrap 屬性的簡寫屬性。
flex-flow: row wrap;
登入後複製Flex項(子元素)屬性
我們可以設定相應屬性讓flex 容器的直接子元素成為彈性(flex)專案。(在使用flex佈局之前首先定義 Flex 容器。)
相應屬性:
1. flex-grow
2. flex-shrink
3. flex-basis
4. flex
5. align-self
6. order
登入後複製1. flex-grow
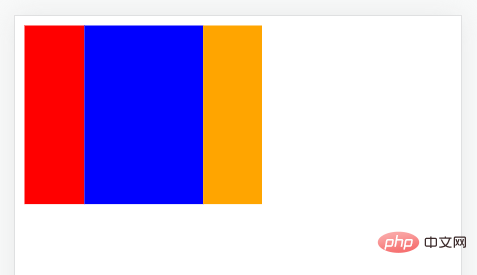
使用flex-grow屬性來定義彈性盒子內部子元素的放大比例(當所有子元素寬度之和小於父元素的寬度時子元素如何分配父元素的剩餘空間)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 沒有設定寬度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>登入後複製
2. flex-shrink
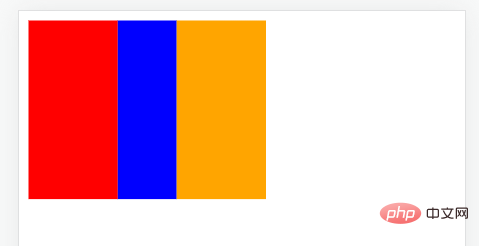
使用flex-shrink屬性來定義彈性盒子內部子元素的縮小比例(當所有子元素寬度之和大於父元素的寬度時子元素如何縮小自己的寬度)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>登入後複製
3. flex-basis
使用flex-basis屬性來設定子元素的寬度,預設值為auto(作用跟width一樣,優先順序比width高,就算width在後面也會顯示flex-basis)。
4. flex
使用flex屬性來同時設定flex-grow、flex-shrink、flex-basis這3個屬性,flex屬性就是一個複合屬性。
實際應用一般用複合屬性。
語法:
flex: grow shrink basis;//順序不能改變,預設值為0 1 auto;
登入後複製5. align-self
使用align-self屬性設定子元素專案的對齊方式。
注意:align-self屬性會覆蓋容器的 align-items 屬性所設定的對齊方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>登入後複製
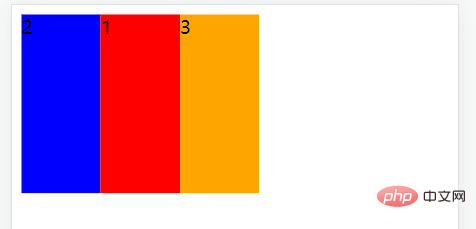
6. order
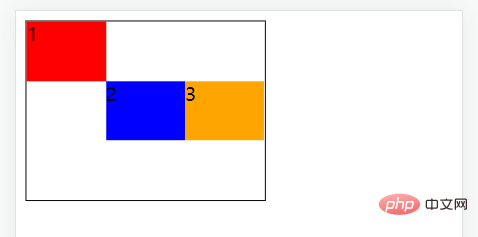
使用order屬性來定義子元素的排列順序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>登入後複製
更多程式設計相關知識,請存取:!!
以上就是一文詳解CSS3中的Flex佈局的詳細內容,更多請關注TW511.COM其它相關文章!

