淺析node怎麼進行微博第三方登入
2022-11-01 22:00:24

node.js極速入門課程:進入學習
接入微博第三方登入可以免註冊,對使用者的體驗更好,今天我們就用nodejs實現微博第三方登入(用其它語言也可以)。【相關教學推薦:】
實現效果
線上範例: http://www.lolmbbs.com/login
1、點選微博登入按鈕登入

2、直接掃碼登入
具體實現
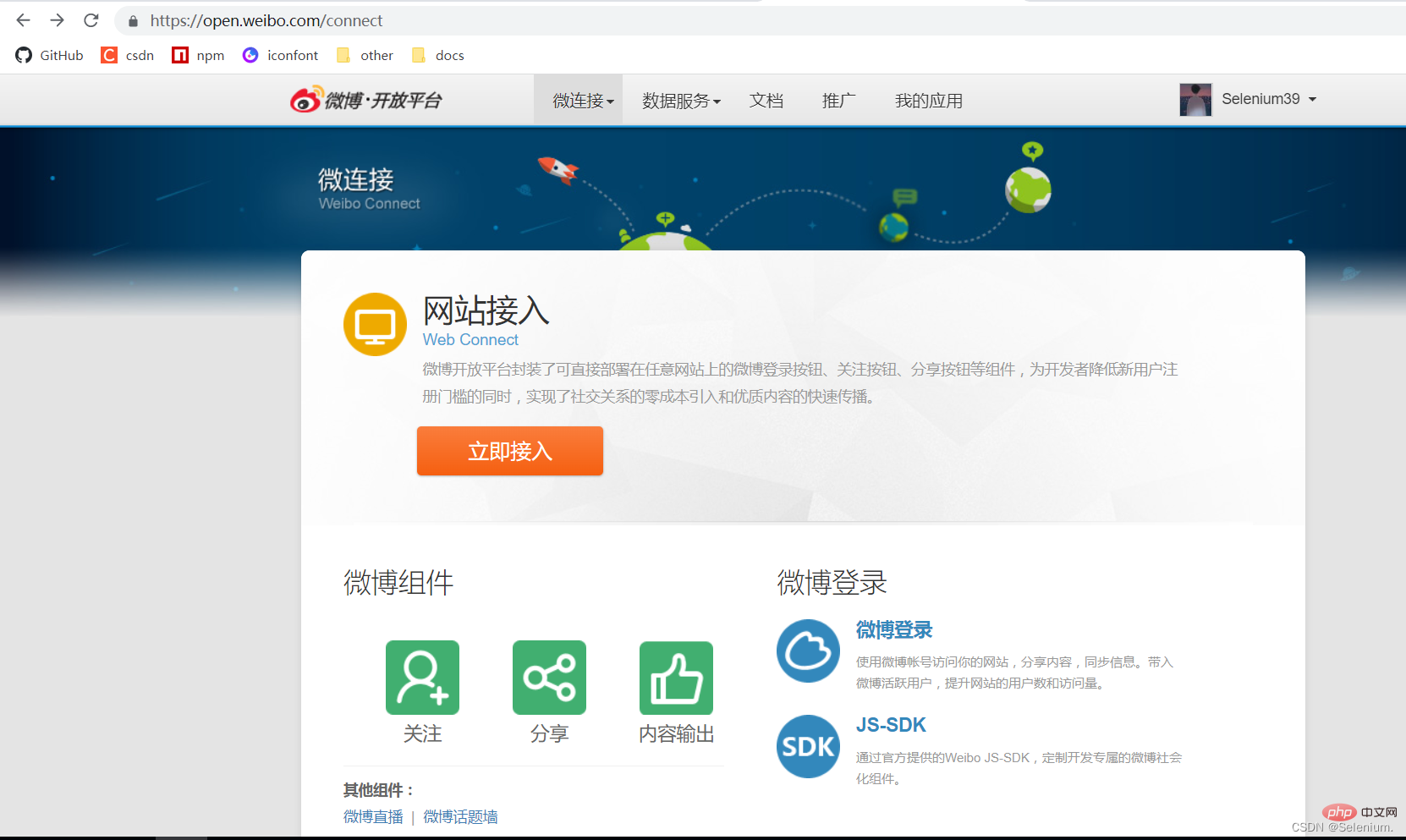
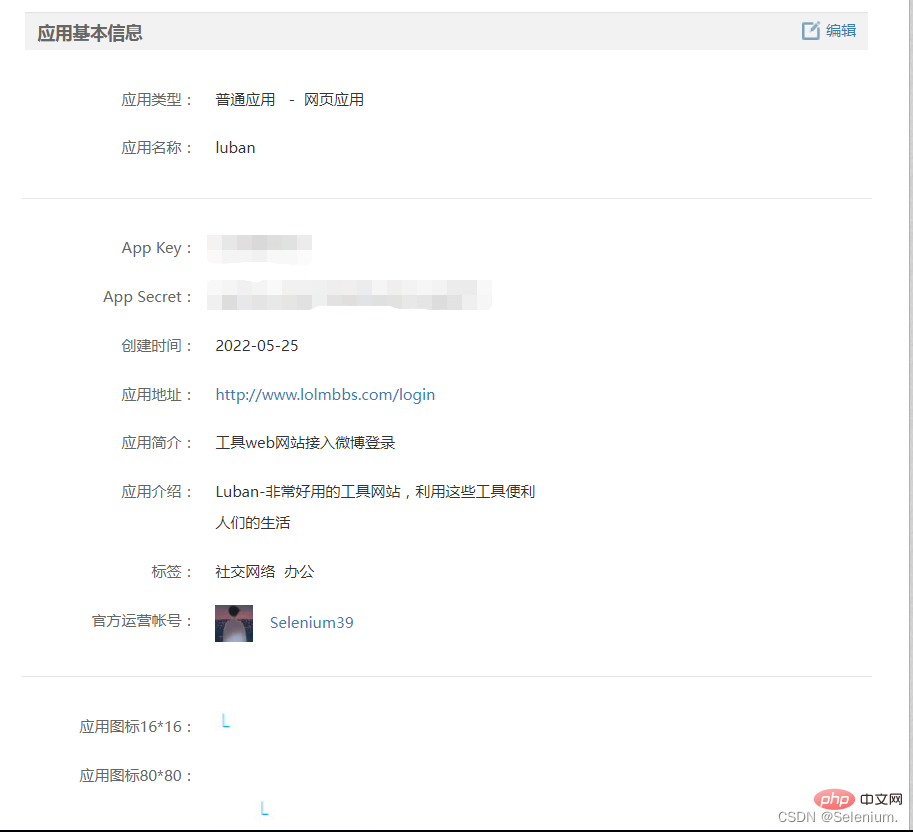
一、申請weibo網站接入
登入https://open.weibo.com/connect申請web網站接入
本地開發的時候應用地址寫:127.0.0.1



二、點選按鈕微博登入
採用OAuth2.0授權,詳細可參考檔案https://open.weibo.com/wiki/Connect/login
1. 生成微博登入授權驗證碼
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`登入後複製appKey: 建立應用成功後weibo給你的appKey
redirectUrl: 使用者授權成功後跳轉的你的前端頁面,我這裡寫的是http://127.0.0.1:8080/login
2. 授權頁面跳轉,獲取使用者code
使用者授權登入後,會跳轉到你上一步寫的redirectUrl,並帶上使用者code,url類似於http://127.0.0.1:8080/login?code=abcdef
vue監聽路由url,如果url上有code就去請求後端的登入回撥介面
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 歡迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}登入後複製3. 後端登入回撥介面,通過使用者code獲取accessToken,再通過accessToken獲取使用者資訊,完成登入
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '引數錯誤')
}
// 獲取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通過accessToken獲取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系統內建立User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登入Token,通過userType區分是微博登入使用者還是系統賬號登入使用者
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}登入後複製三、微博掃碼登入
1. 生成微博掃碼登入二維條碼
async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
}登入後複製返回的url就是微博登入二維條碼url,vcode相當於此二維條碼唯一標識,用來查詢使用者是否掃碼
2. 前端不停輪詢,查詢此二維條碼是否被掃碼授權
前端:
const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);登入後複製後端:
async getWeiboLoginQrStatus(ctx) {
const { vcode } = ctx.request.query
if (!vcode) {
return ctx.error(errCode.PARAMS_ERROR, '引數錯誤')
}
const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}`
const { status, url } = await got(queryQrApi).json()
return ctx.success({ status, url })
}登入後複製如果status為3,程式碼使用者已經掃碼授權了,同時返回的url即點選按鈕登入後的前端回撥url。之後的步驟就跟2. 授權頁面跳轉,獲取使用者code一模一樣了.
更多node相關知識,請存取:!
以上就是淺析node怎麼進行微博第三方登入的詳細內容,更多請關注TW511.COM其它相關文章!