JavaScript普通函數有原型嗎
JavaScript普通函數有原型。在JavaScript中,任何一個函數都有一個prototype(原型)屬性,這個屬性指向函數的原型物件。原型的作用其實就是為類(函數)提供了一個「公共區域」,在這個公共區域中宣告的屬性和方法能夠被所有通過這個類所建立的物件所存取到,可減少記憶體消耗。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
函數的prototype屬性(原型)
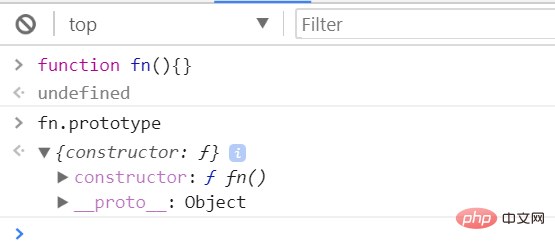
一、 只要我們建立一個函數,該函數就會自動獲得一個prototype屬性,這個屬性指向函數的原型物件。

建立fn函數自動獲得prototype屬性,該屬性是一個物件即該函數的原型物件,我們可以看到原型物件預設會有一個constructor屬性,該屬性是指向函數自身即fn。
原型的作用其實就是為類(函數)提供了一個【公共區域】,在這個公共區域中宣告的屬性和方法能夠被所有通過這個類所建立的物件所存取到。減少記憶體消耗。
二、 函數的prototype屬性是一個物件
typeof fn.prototype //"object"
登入後複製prototype屬性是一個物件,那麼我們除了以普通物件的形式存取對應的屬性和方法以外,還可以用什麼方式存取呢?答案就是當 函數作為‘建構函式’,我們是用‘new關鍵字建立範例’來存取prototype屬性中對應的屬性和方法
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//輸出 'CJF'f.getName(); //輸出 'CJF'Fn.prototype.getName();//輸出 'CJF1'登入後複製可以看到當函數作為建構函式建立範例的時候,該範例就可以呼叫原型物件上的方法,此時的this是指向f ;範例f存取name屬性,因為其自身有name屬性,可以存取到,所以輸出 ‘CJF’,自身沒有name屬性,那麼指令碼引擎就會去查詢用於建立當前物件的建構函式的原型(相當於我們存取f.constructor.prototype),找到建構函式原型物件有name屬性就會返回‘CJF1’。(f和其原型物件都有name屬性,物件自身屬性的優先順序高於原型物件)
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//輸出 'CJF1'f.getName(); //輸出 'CJF1'Fn.prototype.getName();//輸出 'CJF1'登入後複製三、prototype原型物件的 「實時性」
由於javascript中,所有物件都是通過傳參照的方式來傳遞,我們每次新建立函數範例中都沒有一份屬於自己的原型副本,也就是說原型物件是所有範例共用的,我們修改函數的原型物件,那麼有該函數建立的所有範例物件的prototype都會跟著變化。
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//輸出 'CJF1'f.getName(); //輸出 'CJF1'f.getAge();//此時沒有範例f並沒有getAge方法 瀏覽器會報錯 Uncaught TypeError: f.getAge is not a function//加上後面的就可以正常存取了Fn.prototype.getAge = function(){
return 20;
}
f.getAge();//20登入後複製四、原型鏈
剛才我們有了解到,當物件自身屬性和原型屬性相同時,自身屬性優先順序高於原型屬性,但是當物件自身沒有我們要存取的屬性或者方法時,就會沿著建立當前物件的建構函式的原型(原型鏈)查詢要存取的屬性,一旦查詢到就返回對應屬性,沒查詢到對應屬性返回undefined,但是沒查詢到要存取的方法會報錯(因為沒有該方法卻還要執行該方法所以報錯)。
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
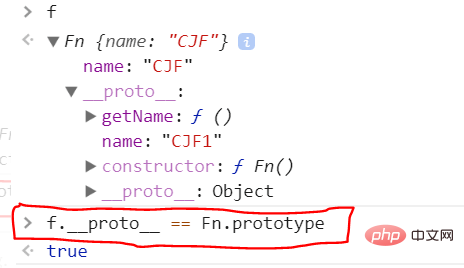
f.constructor.prototype == Fn.prototype //true登入後複製
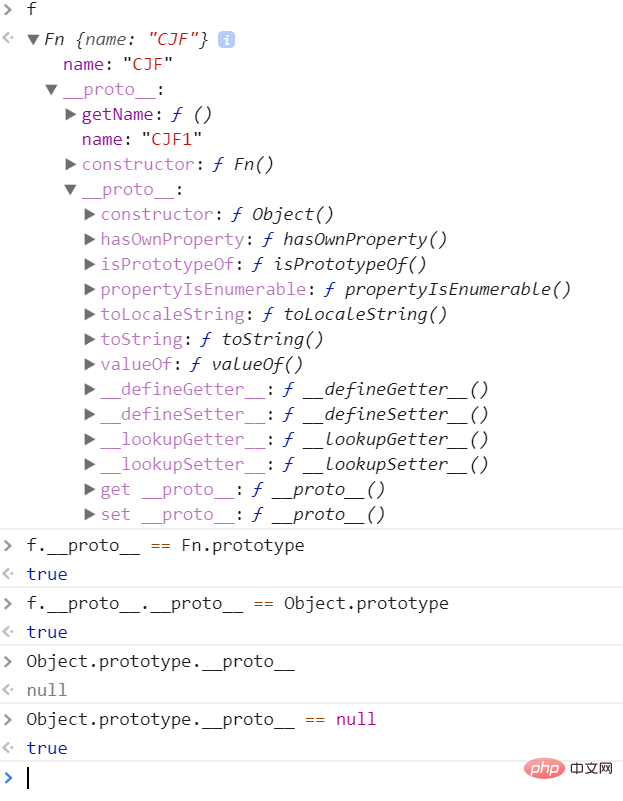
由上圖我們可以看到範例f._proto_(前後各兩個下劃線)指向的是一個物件,而這個物件就是Fn.prototype,當我們存取範例f沒有的屬性或者方法是,就會沿著這個祕密連結(_proto_)查詢我們要存取的,一直找到Object.prototype,一旦查詢到就返回對應屬性,沒查詢到對應屬性返回undefined,但是沒查詢到要存取的方法會報錯。這個祕密連結只用於學習和偵錯,在實際開發別用(建議使用Object.getPrototypeOf方法)。

如果我們呼叫f.toString(),因為範例f沒有toString方法,所以它就會沿著祕密連結查詢Object.prototype,因為Object 是最頂層父類別,其他的物件都是直接或者間接繼承自他,祕密連結找到它之後,有結果就返回,沒有就返回undefined或者報錯。所以出現Object.prototype._proto_ = null。
【相關推薦:、】
以上就是JavaScript普通函數有原型嗎的詳細內容,更多請關注TW511.COM其它相關文章!
