你所不知道的 vscode,彙集歷史版本中你可能不知道的新特性

壹 ❀ 引
vscode可以毫不誇張的說是大部分前端同學吃飯的工具(webstorm除外),隨著時間的推移vscode其實也在不斷推出了各種新功能新特性,但vscode並不會預設就實裝這些新功能,我相信也有很多同學其實不會關心vscode的更新紀錄檔,這就導致會永遠跟這些功能擦肩而過。那麼本文的目的就是從vscode歷史版本中去搜集彙總那些對於研發同學有幫助的新特性。
注意,寫這篇文章時vscode最新版本為1.72.2,請先保證版本先升級。關於版本資訊可以點選左上角幫助--關於檢視當前安裝的版本;而升級可以點選左下角管理--檢查更新即可,需要注意的是mac使用者可能會出現自動更新失敗的情況,如果失敗請檢查你的vscode是否安裝在application(應用程式)中,假設你之前裝在了下載目錄,你只需要選中應用拖動到應用程式後重啟vscode即可。
OK,現在萬事俱備,讓我們開始瞭解歷史版本中vscode究竟帶來了哪些新特性吧,我們並不要求你一定要使用它,但你可以在瞭解後決定要不要用它。
貳 ❀ 你可能喜愛的新特性
貳 ❀ 壹 search支援樹狀檢視搜尋結果
search作為日常開發超高頻使用的功能,現在已支援對匹配結果按樹狀形式展示,對於匹配結果非常多的情況下,現在你能清晰瞭解結果分部的目錄情況,當然你能點選tree圖示切換樹狀或者平鋪兩種形式,此功能不需要額外設定,更新自帶。

貳 ❀ 貳 git衝突支援三窗合併模式
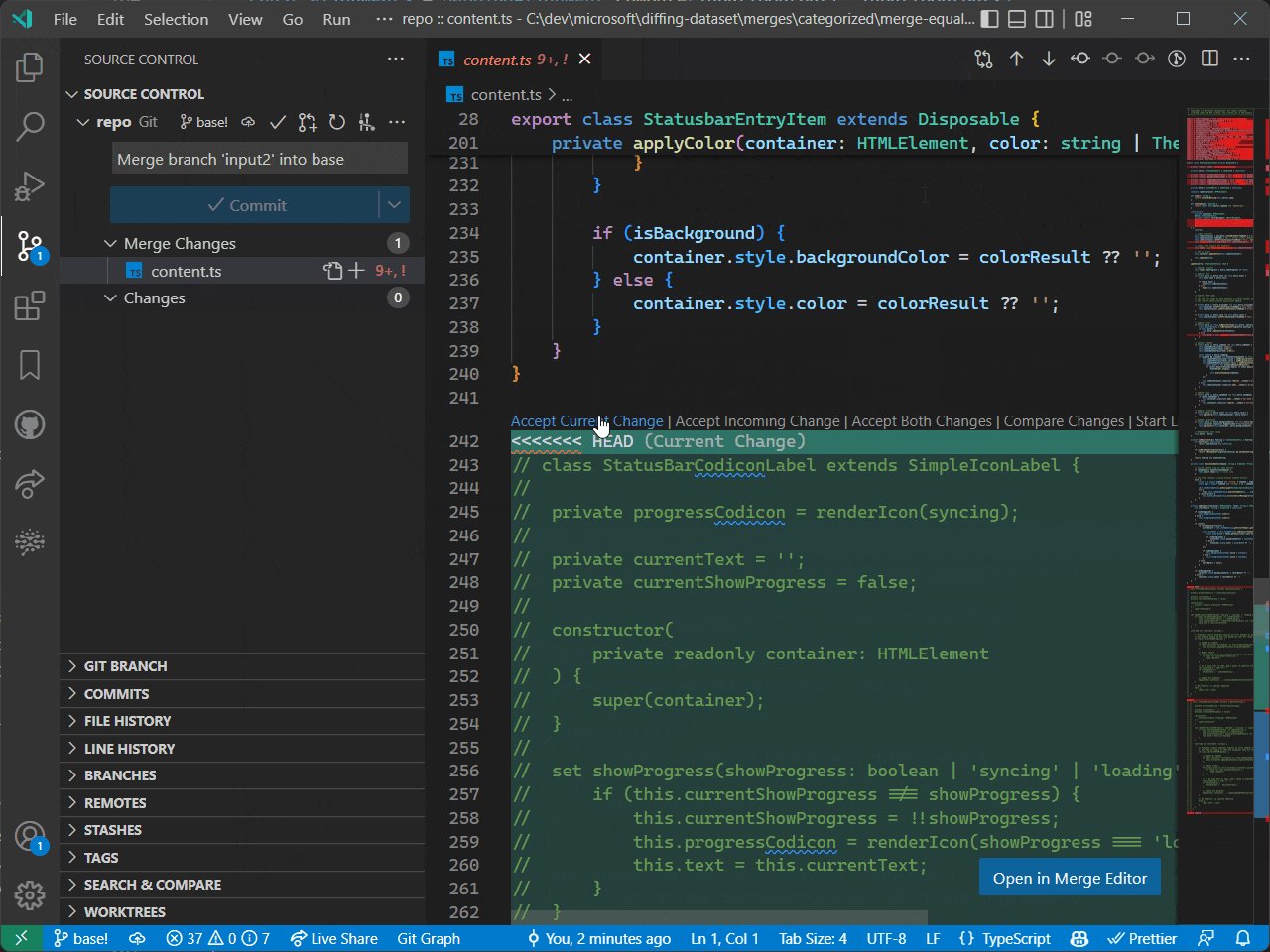
早期的程式碼衝突解決,大家比較熟悉的一定是<<<<<<< HEAD (Current Change)這種模式,你的衝突程式碼在上,其他人的衝突程式碼在下,然後我們來對比刪除解決程式碼衝突。在後續版本中vscode新增了三視窗解決衝突模式。
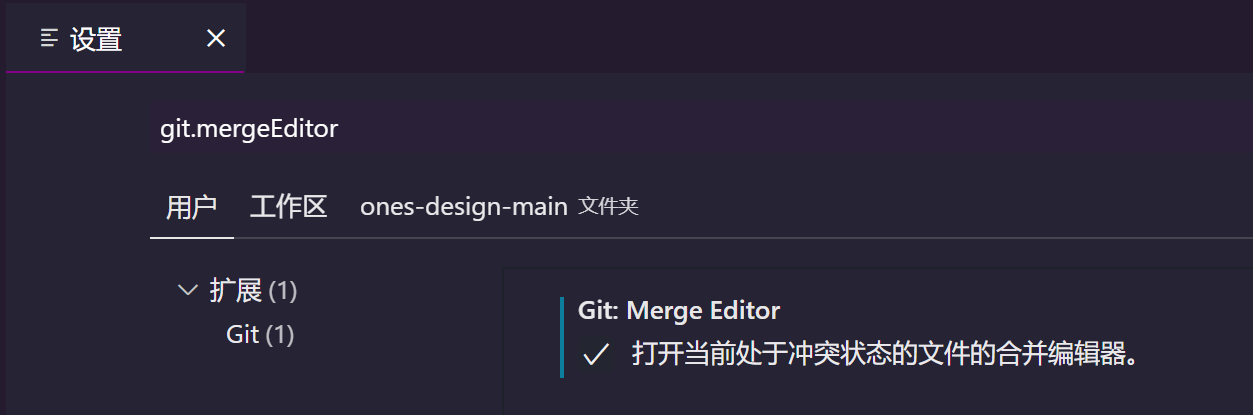
我們可以點選左下角管理--設定然後輸入git.mergeEditor,打勾匹配結果。

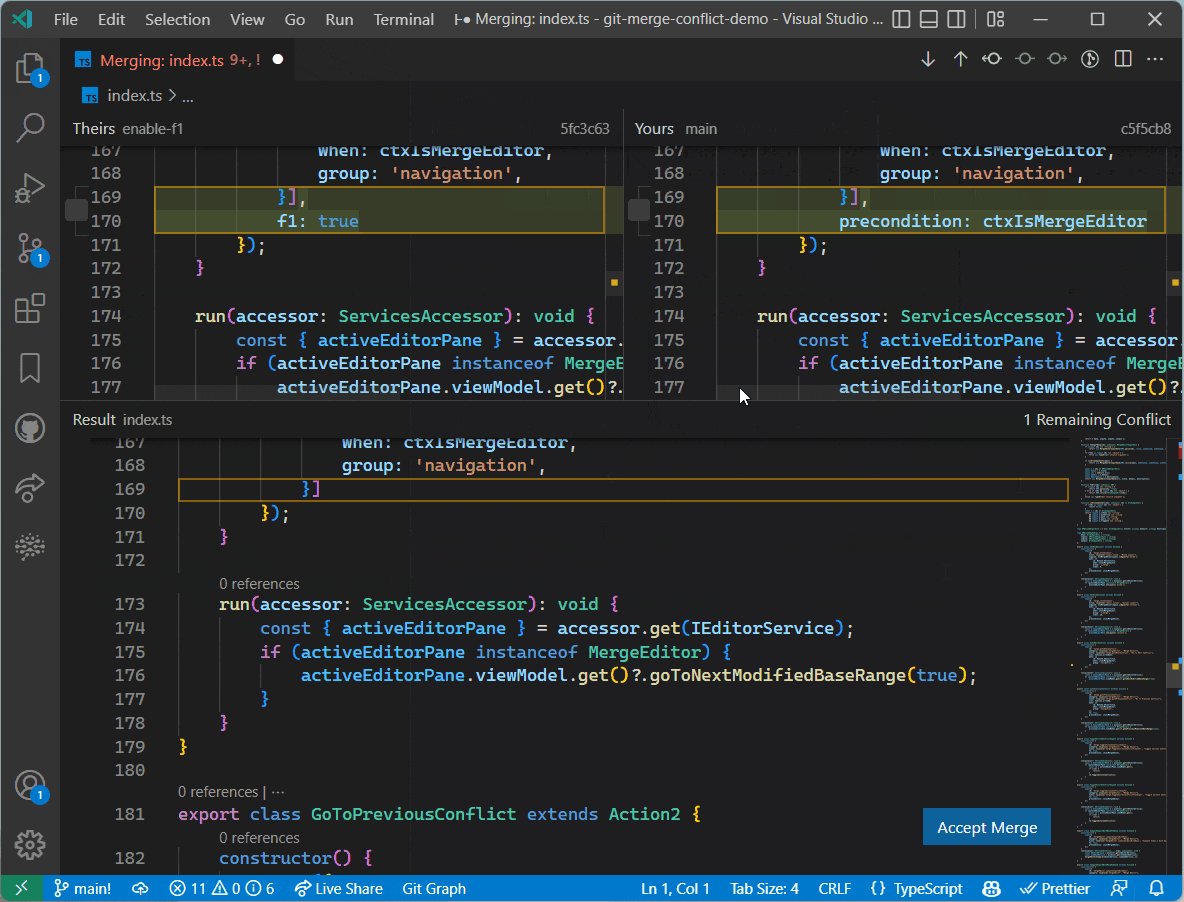
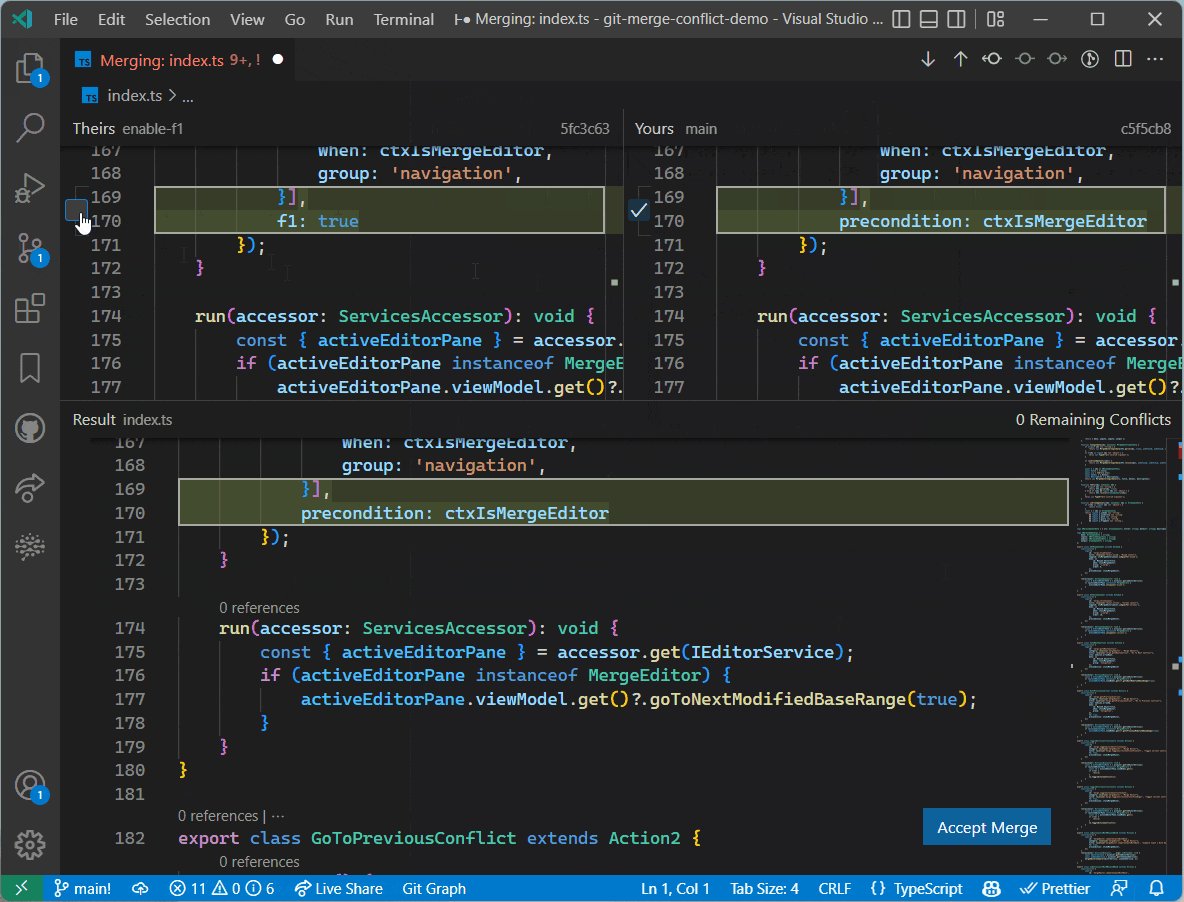
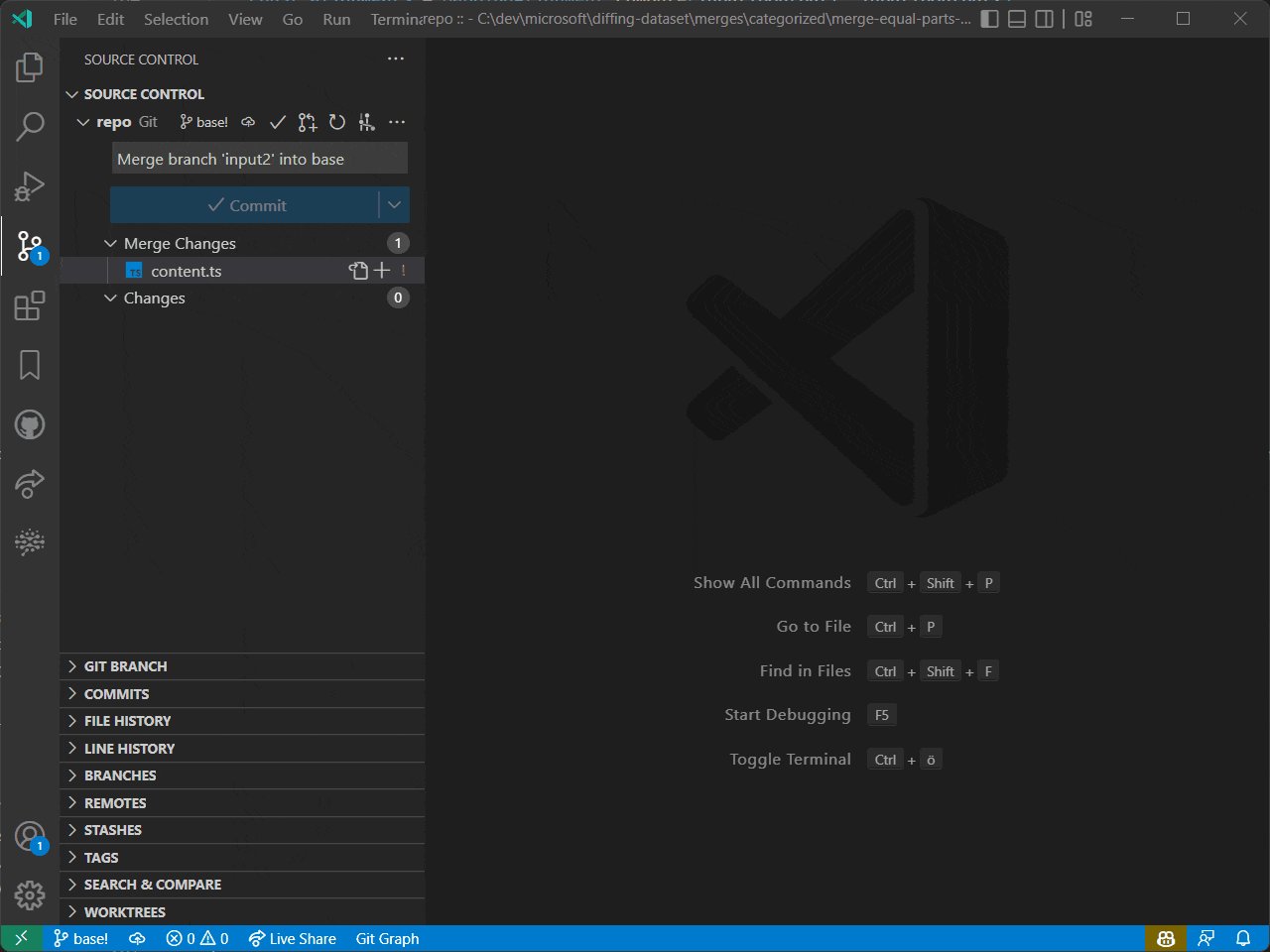
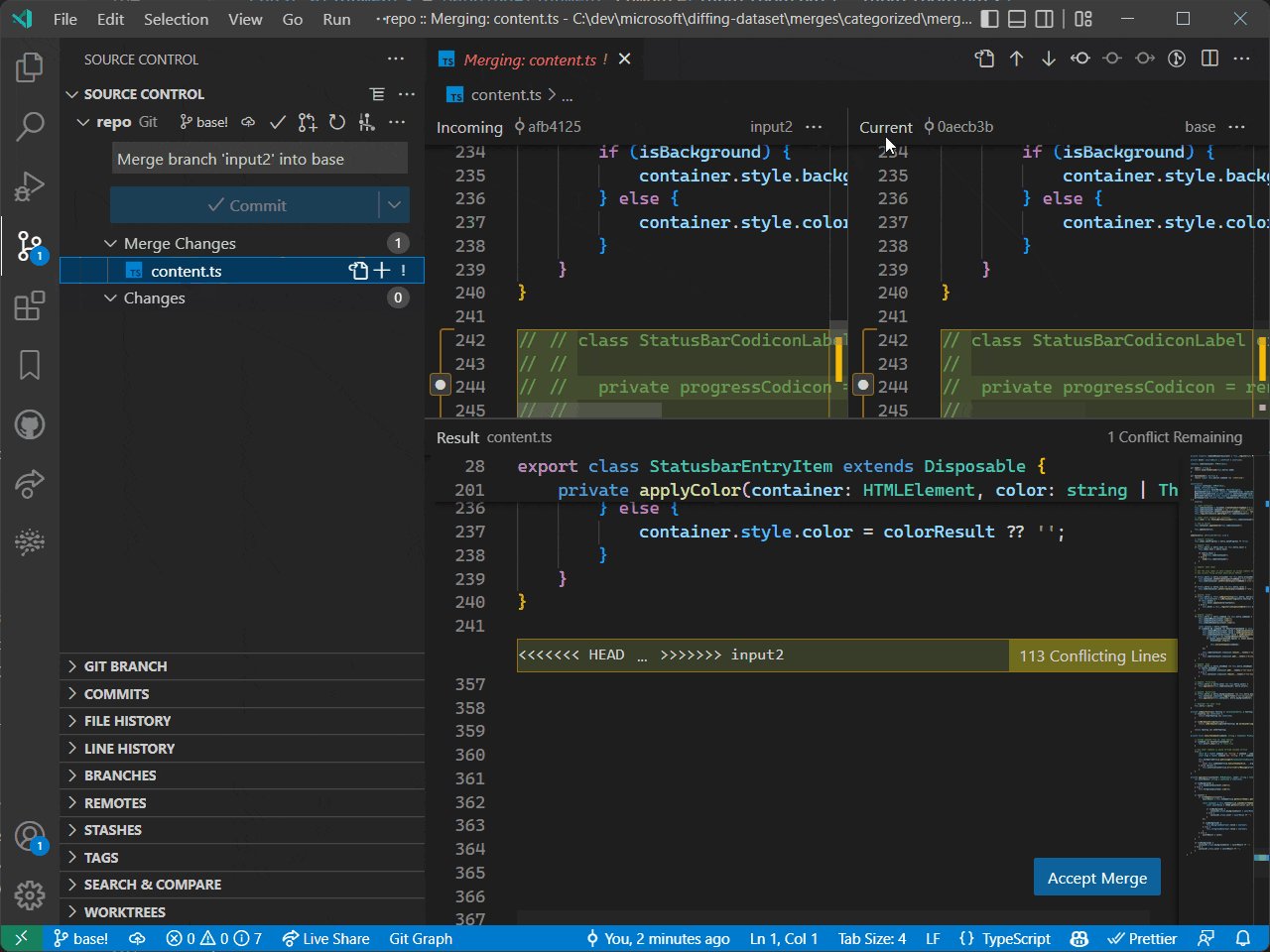
在之後解決衝突你會發現就是三視窗模式:

前兩個視窗為其他人與你的衝突程式碼,你可以打勾選擇要誰的程式碼,選擇後的程式碼都會呈現在底下的第三個視窗,當然你也可以在第三個視窗編輯最終的預期程式碼,更多細節大家可以自行體驗。
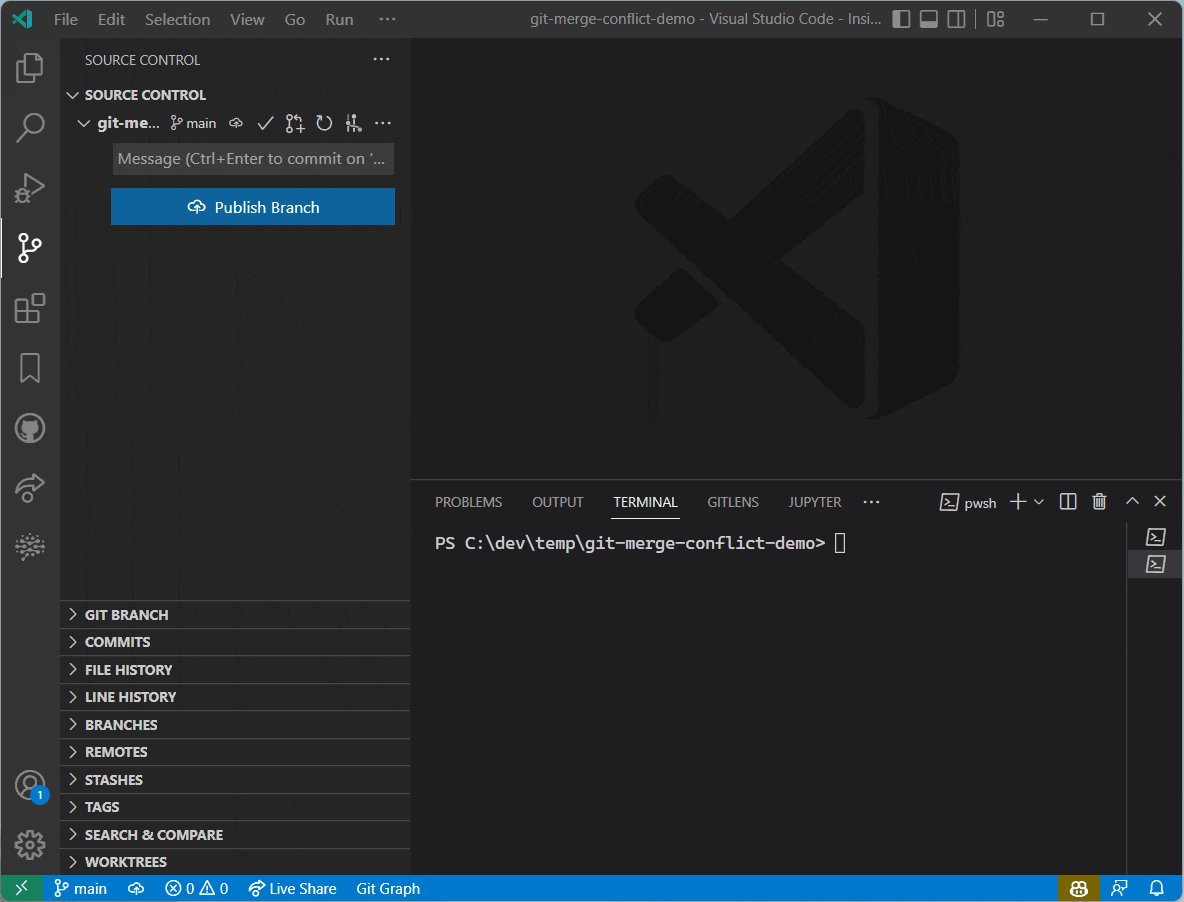
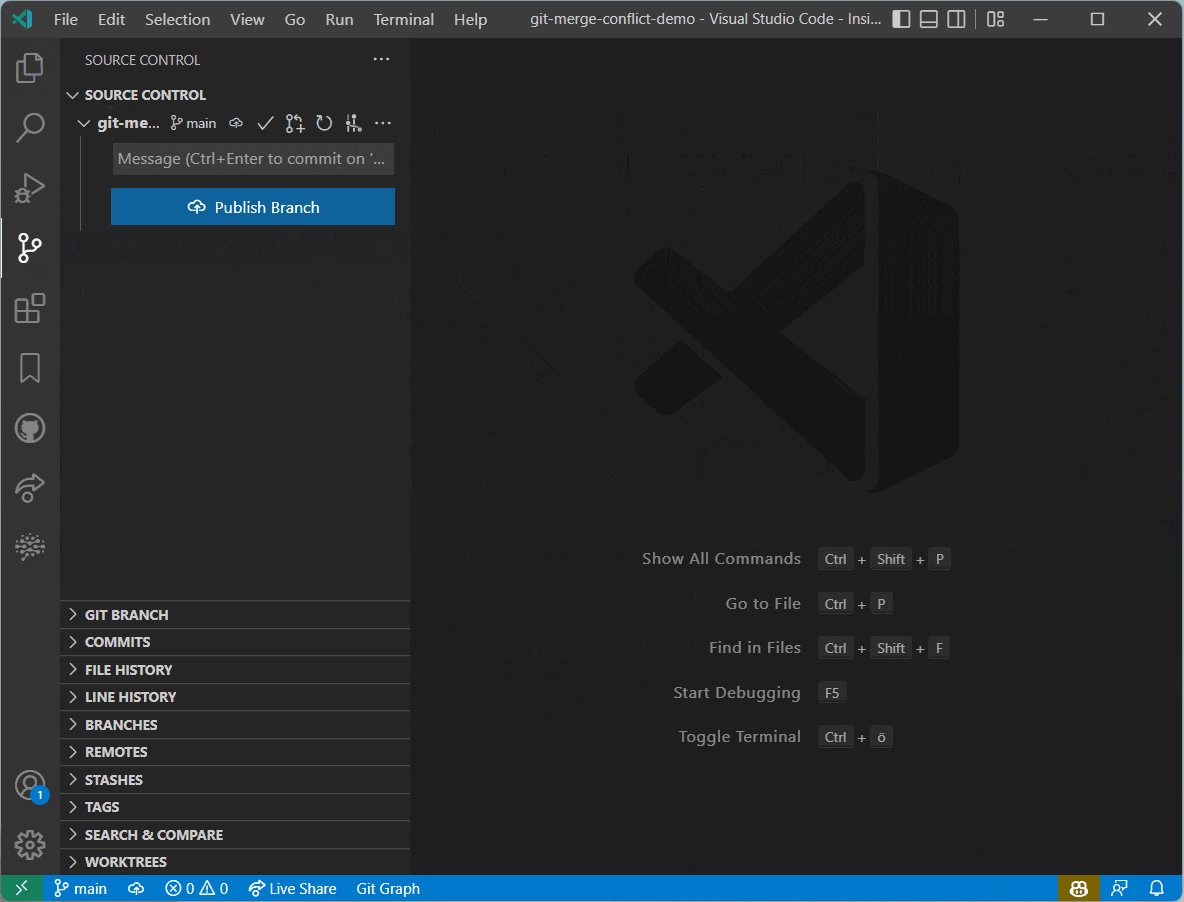
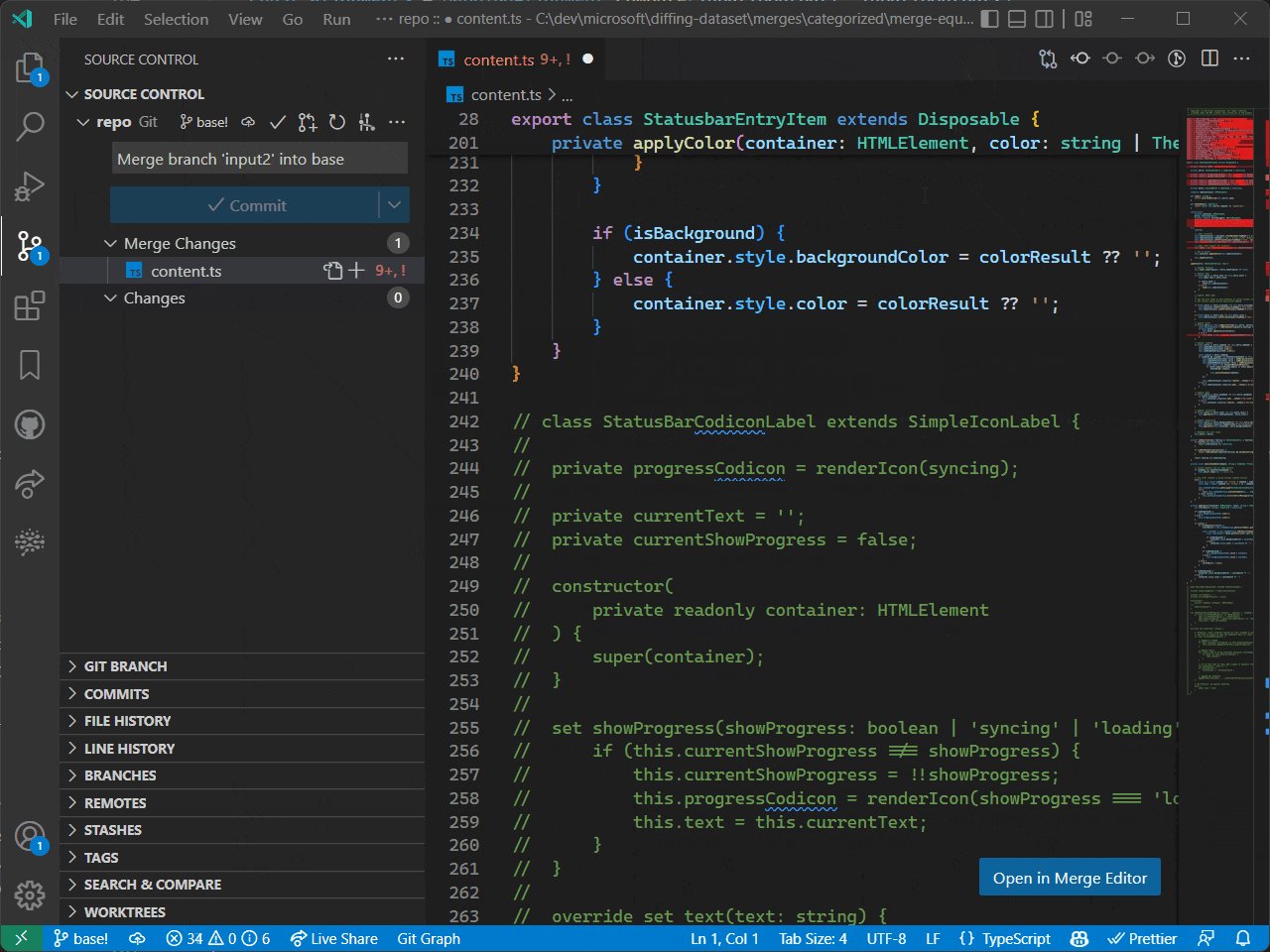
vscode本來想在未來預設裝載此功能,結果推出後大部分人覺得還是之前的解決形式更加簡單粗暴,畢竟習慣還是挺難改變的,所以在1.72.0官方將git.mergeEditor預設設定為了false,具體理由可見 Issue Change default git conflict experience to be the inline editor 。假設你之前沒設定過欄位,那麼現在當有衝突時,我們可以通過點選右下角的Resolve in Merge Editor按鈕進入三窗模式:

準確來說,現在可以無縫切換這兩種模式,具體可見下圖操作。當然,vscode官方承諾仍會不斷優化三窗合併的使用體驗,所以瞭解它很有必要。

貳 ❀ 叄 search支援多選操作
前面提到search功能支援樹狀展開搜尋結果,除此之外,在以往版本已經支援搜尋結果檔案多選替換或多選刪除。比如我搜出12個檔案符合條件,我需要對其中三個檔案進行全域性替換,那麼我就可以按住command/ctrl(前mac後windows)鍵點選這些檔案,單獨對多選的這些檔案進行replace和刪除操作。
注意,這裡的刪除不是把檔案刪除了,我們常常會遇到某些檔案不是我們想要的結果,那麼就可以通過刪除僅在這次搜尋結果中遮蔽掉這個檔案。

貳 ❀ 肆 區域性資料夾搜尋
大家都知道通過search可以全域性搜尋你想要的結果,但假設現在我就想搜尋某個目錄下的匹配的內容該怎麼做呢?我們可以先點選某個資料夾目錄,然後command/ctrl + F喚醒搜尋方塊,輸入匹配規則,這時候的結果就是你當前選中目錄下的結果。
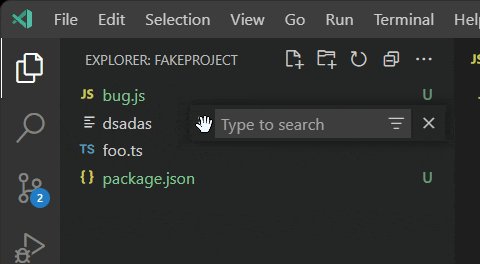
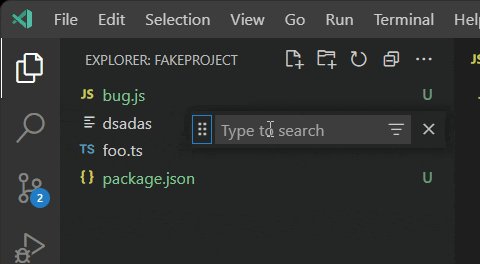
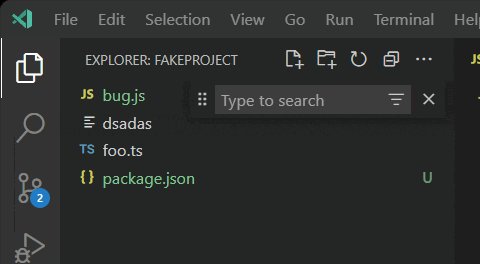
問題來了,假設目錄下還有目錄,有些結果被藏起來了不方便看怎麼辦呢?這時候點選搜尋方塊右邊的篩選器按鈕,vscode就會把此目錄下所有匹配的結果單獨領出來展示,具體操作可以下圖:

考慮到搜尋方塊可能會擋住你的搜尋內容不利於檢視,在1.72.0版本還專門引入了拖動功能,方便你隨意拖動搜尋方塊。

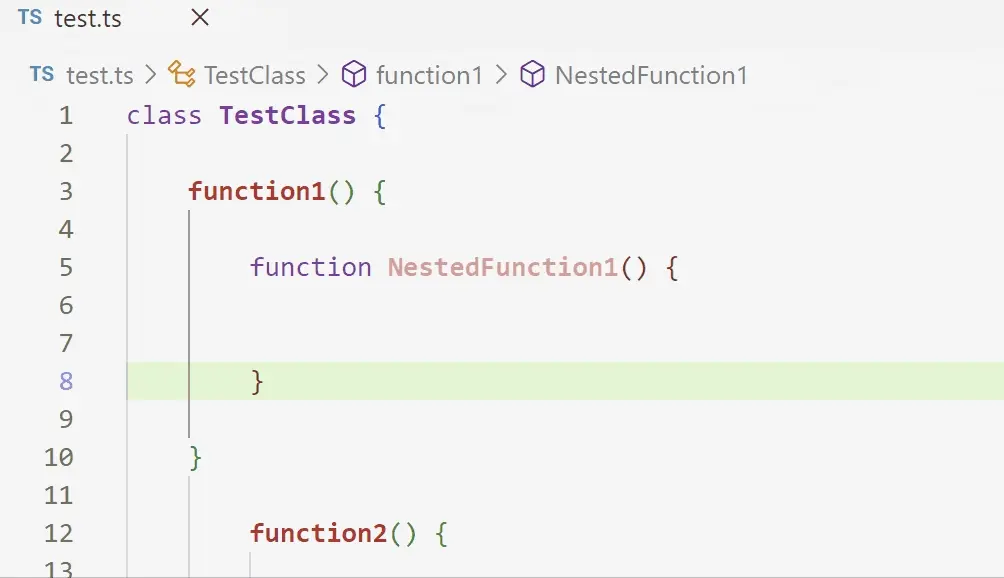
貳 ❀ 伍 粘性捲動
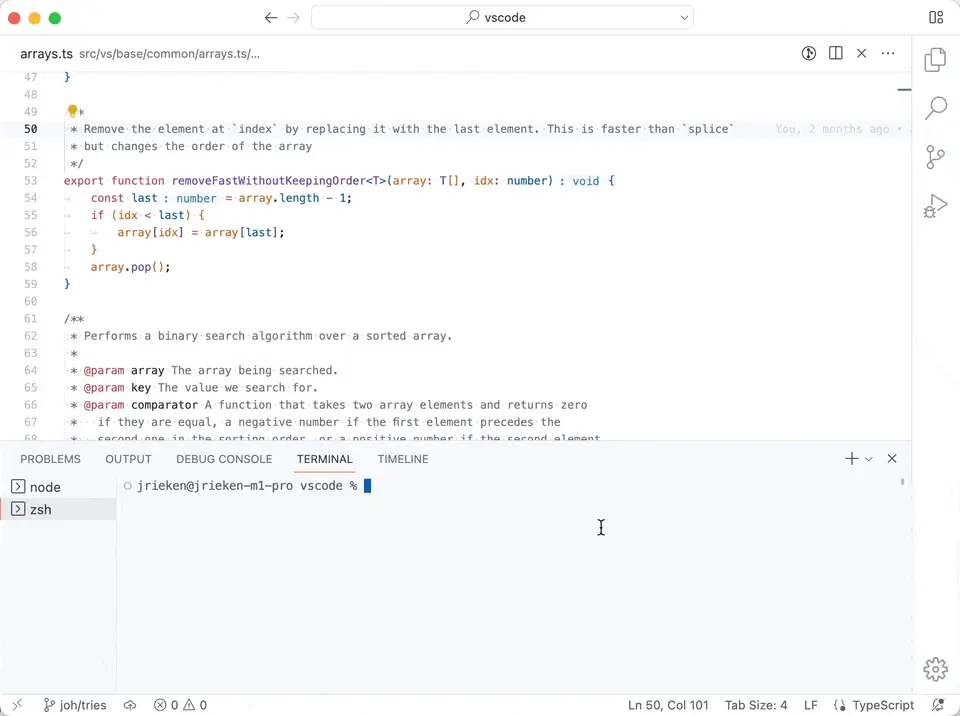
大家有沒有經歷過在一個幾千行程式碼的檔案卷動時常常不知道當前是在哪個函數上下文中,考慮到這點vscode推出了粘性捲動,我們只用在管理--設定搜尋stickyScroll後勾選即可看到效果。


貳 ❀ 陸 允許頁面tab換行
隨著我們處理一個迭代越久,就會發現我們開的檔案越來越多tab長長一條,有時候需要頻繁左右捲動選擇檔案非常麻煩,但是從1.53版本開始,vscode就支援tab換行展示,我們只需在設定中搜尋workbench.editor.wrapTabs之後打勾,你就會發現當檔案非常多時它自動換行了。

叄 ❀ 你可能不再需要的外掛
早期vscode確實存在一些體驗問題,所以我們常常需要藉助外在三方外掛來達到效果。但隨著時間推移,vscode逐漸開始自身支援這些功能,我們完全可以通過簡單設定達到相同效果。是時候來解放你的外掛列表了。
叄 ❀ 壹 Bracket Pair Colorizer
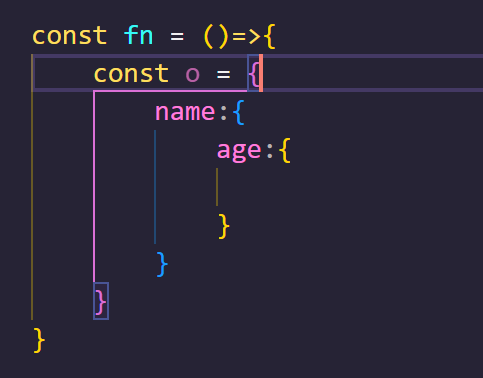
Bracket Pair Colorizer可以說是很多前端的心頭肉,利用不同顏色來標記不同括號以及起點到終點的範圍,這對於我們閱讀程式碼有很大的幫助。但現在我們只需要在設定中搜尋editor.bracketPairColorization.enabled打勾,我們就能預設使用這一特性。在設定後你完全可以解除安裝Bracket Pair Colorizer外掛。
"editor.bracketPairColorization.enabled": true;

叄 ❀ 貳 Auto Rename Tag
這個外掛的作用,是在我們修改某個標籤名時,它會自動將尾部的標籤同步更改,這裡我就不貼圖,現在我們一樣能如下設定達到相同效果,所以此外掛也到了退休的時候。
"editor.linkedEditing": true
叄 ❀ 叄 Auto Close Tag
此外掛的作用長作用於html編寫,當我們寫了<div>它會自動幫你補全閉合標籤,現在vscode也原生支援了此功能,我們只需要去設定中設定如下屬性即可:
"html.autoClosingTags": true,
"javascript.autoClosingTags": true,
"typescript.autoClosingTags": true
叄 ❀ 肆 Trailing Spaces
我們有時候寫程式碼可能都不清楚在某一行末尾新增了無效空格,有強迫症的同學可能看到了就得一個個刪除,那麼這個外掛的作用就是幫你在儲存檔案後自動刪除每一行後面無效的空格,不過現在我們也能通過如下設定自動達到相同效果:
"files.trimTrailingWhitespace": true
叄 ❀ 伍 Path Intellisense
npm包參照時常用的路徑自動補全外掛,現在vscode已經預設支援此功能,所以你不需要再安裝此外掛了。