Vue3如何操作dom?四種方式介紹
2022-10-28 22:00:45

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
最近產品經理提出了很多使用者體驗優化的需求,涉及到很多dom的操作。
小張:「老鐵,本來開發Vue2專案操作dom挺簡單的,現在開發vue3專案,突然感覺一頭霧水!」
我:「沒事,原理都差不多,查查資料應該沒問題的!」
至此將Vue3中dom操作常見的幾種方式總結一下!(學習視訊分享:)
通過ref直接拿到dom參照
<template>
<div>
<div ref="sectionRef"></div>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
</script>登入後複製通過對div元素新增了ref屬性,為了獲取到這個元素,我們宣告了一個與ref屬性名稱相同的變數sectionRef,然後我們通過 sectionRef.value 的形式即可獲取該div元素。
適用場景
單一dom元素或者個數較少的場景

範例程式碼
<template>
<div>
<p>通過ref直接拿到dom</p>
<div ref="sectionRef"></div>
<button @click="higherAction">變高</button>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
let height = 100;
const higherAction = () => {
height += 50;
sectionRef.value.style = `height: ${height}px`;
}
</script>
<style scoped>
.demo1-container {
width: 100%;
height: 100%;
.ref-section {
width: 200px;
height: 100px;
background-color: pink;
transition: all .5s ease-in-out;
}
.btn {
width: 200px;
height: 50px;
background-color: gray;
color: #fff;
margin-top: 100px;
}
}
</style>登入後複製通過父容器的ref遍歷拿到dom參照
<template>
<div>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
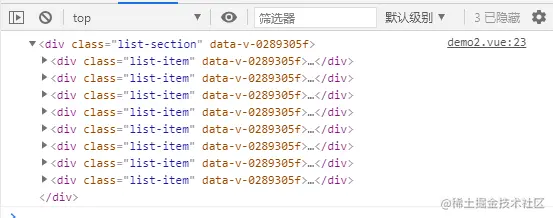
const listRef = ref()登入後複製通過對父元素新增了ref屬性,並宣告了一個與ref屬性名稱相同的變數listRef,此時通過listRef.value會獲得包含子元素的dom物件

此時可以通過listRef.value.children[index]的形式獲取子元素dom
適用場景
通過v-for迴圈生成的固定數量元素的場景

範例程式碼
<template>
<div>
<p>通過父容器遍歷拿到dom</p>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const listRef = ref()
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7, 8]
})
const higherAction = (index: number) => {
let height = listRef.value.children[index].style.height ? listRef.value.children[index].style.height : '20px';
height = Number(height.replace('px', ''));
listRef.value.children[index].style = `height: ${height + 20}px`;
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style>登入後複製通過:ref將dom參照放到陣列中
<template>
<div>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const setRefAction = (el: any) => {
state.refList.push(el);
}
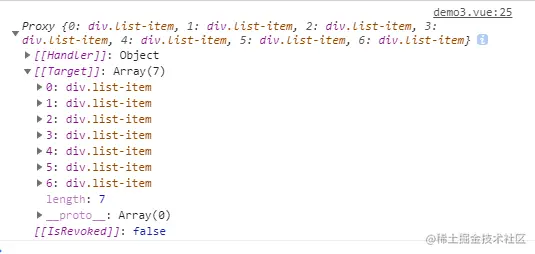
</script>登入後複製通過:ref迴圈呼叫setRefAction方法,該方法會預設接收一個el引數,這個引數就是我們需要獲取的div元素

此時可以通過state.refList[index]的形式獲取子元素dom
適用場景
通過v-for迴圈生成的不固定數量或者多種元素的場景

範例程式碼
<template>
<div>
<p>通過:ref將dom參照放到陣列中</p>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const higherAction = (index: number) => {
let height = state.refList[index].style.height ? state.refList[index].style.height : '20px';
height = Number(height.replace('px', ''));
state.refList[index].style = `height: ${height + 20}px`;
console.log(state.refList[index]);
}
const setRefAction = (el: any) => {
state.refList.push(el);
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style>登入後複製通過子元件emit傳遞ref
<template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script>登入後複製通過對子元件新增了ref屬性,並宣告了一個與ref屬性名稱相同的變數cellRef,此時可以通過emit將cellRef.value作為一個dom參照傳遞出去

適用場景
多個頁面都可能有操作元件dom的場景

範例程式碼
<template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script>
<style scoped>
.cell-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
</style>登入後複製<template>
<div>
<p>通過子元件emit傳遞ref</p>
<div>
<Cell :item="item" @cellTap="cellTapHandler" v-for="(item, index) in state.list" :key="index">
</Cell>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import Cell from '@/components/Cell.vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const cellTapHandler = (el: any) => {
let height = el.style.height ? el.style.height : '20px';
height = Number(height.replace('px', ''));
el.style = `height: ${height + 20}px`;
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
}
}
</style>登入後複製【相關視訊教學推薦:、】
以上就是Vue3如何操作dom?四種方式介紹的詳細內容,更多請關注TW511.COM其它相關文章!
