JWT是什麼?Node中怎麼實現JWT鑑權機制(淺析)

node.js極速入門課程:進入學習
【相關教學推薦:】
一、為什麼使用JWT
一種技術的出現,就是彌補另一種技術的的缺陷。在JWT出現之前,Session 認證機制需要配合 Cookie 才能實現。由於 Cookie 預設不支援跨域存取,所以,當涉及到前端跨域請求後端介面的時候,需要做很多額外的設定,才能實現跨域 Session 認證。
注意:
- 當前端請求後端介面不存在跨域問題的時候,推薦使用 Session 身份認證機制。
- 當前端需要跨域請求後端介面的時候,不推薦使用 Session 身份認證機制,推薦使用 JWT 認證機制。
二、JWT是什麼
JWT(英文全稱:JSON Web Token)是目前最流行的跨域認證解決方案。本質就是一個字串書寫規範,如下圖,作用是用來在使用者和伺服器之間傳遞安全可靠的資訊

在目前前後端分離的開發過程中,使用token鑑權機制用於身份驗證是最常見的方案,流程如下:
- 伺服器當驗證使用者賬號和密碼正確的時候,給使用者頒發一個令牌,這個令牌作為後續使用者存取一些介面的憑證
- 後續存取會根據這個令牌判斷使用者是否有許可權進行存取
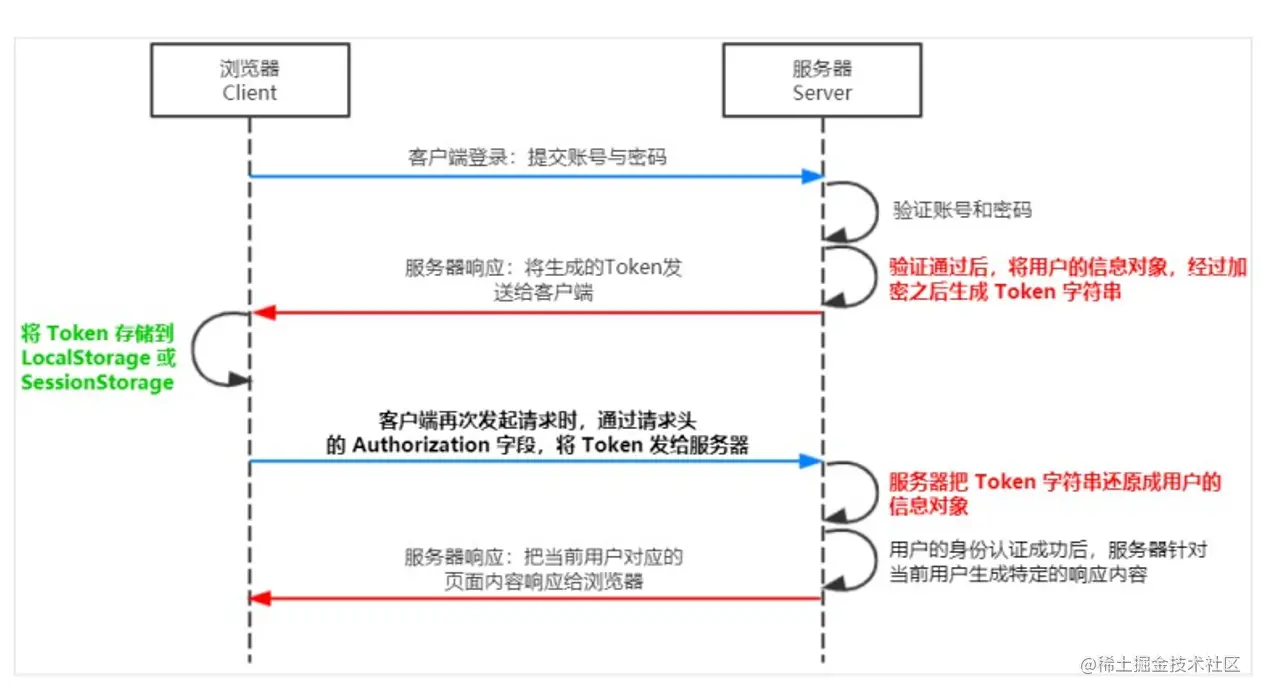
三、JWT工作原理

總結:使用者的資訊通過 Token 字串的形式,儲存在使用者端瀏覽器中。伺服器通過還原 Token 字串的形式來認證使用者的身份。
四、token的組成部分
Token,分成了三部分,頭部(Header)、載荷(Payload)、簽名(Signature),並以.進行拼接。其中頭部和載荷都是以JSON格式存放資料,只是進行了編碼。格式如下:
Header.Payload.Signature
登入後複製下面是 JWT 字串的範例:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjQ0ODI3NzI2LCJleHAiOjE2NDQ4Mjc3NTZ9.gdZKg9LkPiQZIgNAZ1Mn14GQd9kZZua-_unwHQoRsKE
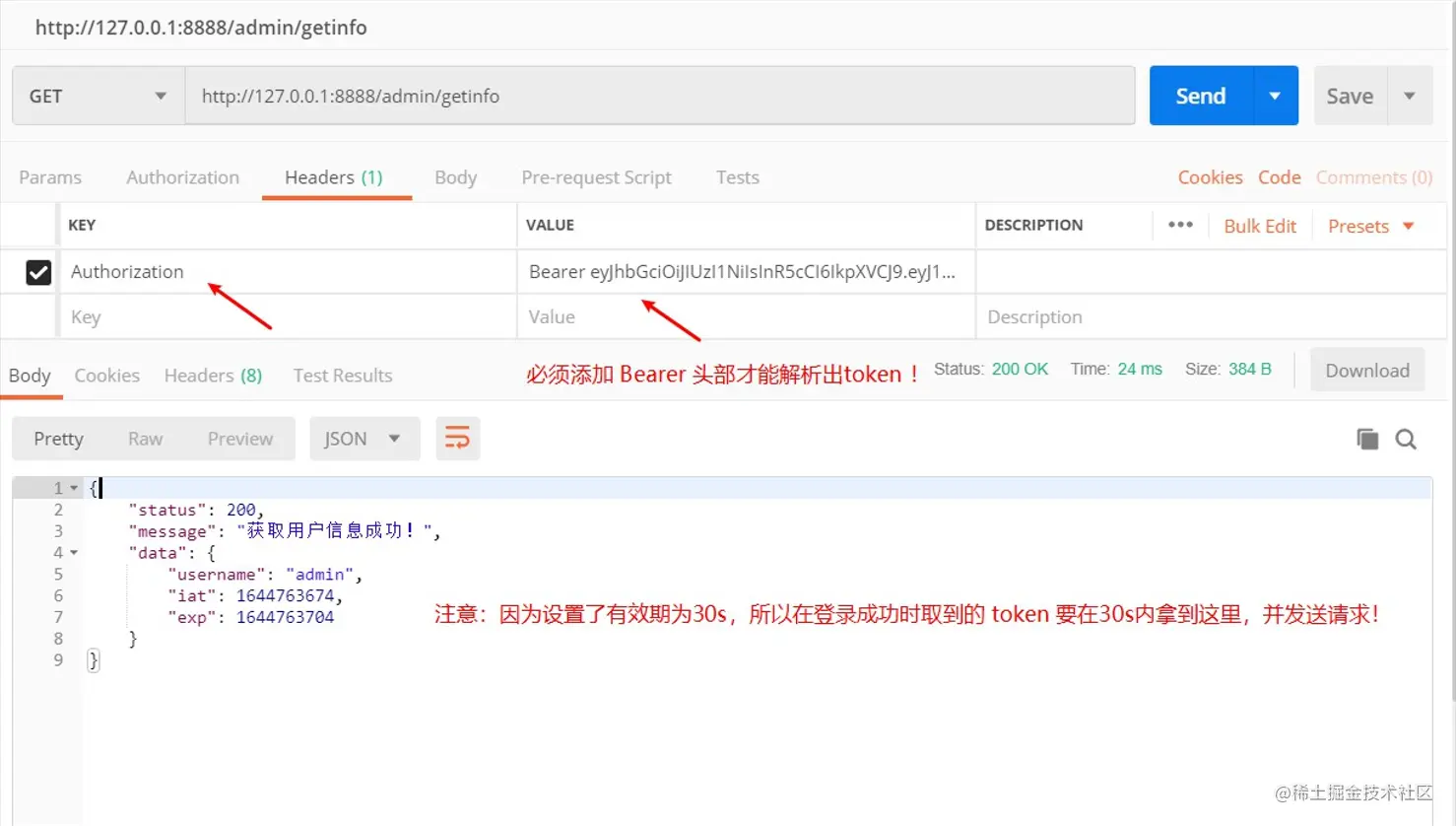
登入後複製注意:Bearer 是手動新增的頭部資訊,必須攜帶此資訊才能解析token !
五、token的三個部分的含義
1. header
每個JWT都會帶有頭部資訊,這裡主要宣告使用的演演算法。宣告演演算法的欄位名為alg,同時還有一個typ的欄位,預設JWT即可。以下範例中演演算法為HS256:
{ "alg": "HS256", "typ": "JWT" }登入後複製因為JWT是字串,所以我們還需要對以上內容進行Base64編碼,編碼後字串如下:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
登入後複製2. payload
載荷即訊息體,這裡會存放實際的內容,也就是Token的資料宣告,例如使用者的id和name,預設情況下也會攜帶令牌的簽發時間iat,通過還可以設定過期時間,如下:
{
"sub": "1234567890",
"name": "CoderBin",
"iat": 1516239022
}登入後複製同樣進行Base64編碼後,字串如下:
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ
登入後複製3. Signature
簽名是對頭部和載荷內容進行簽名,一般情況,設定一個secretKey,對前兩個的結果進行HMACSHA25演演算法,公式如下:
Signature = HMACSHA256(base64Url(header)+.+base64Url(payload),secretKey)
登入後複製一旦前面兩部分資料被篡改,只要伺服器加密用的金鑰沒有洩露,得到的簽名肯定和之前的簽名不一致
六、JWT使用方式
使用者端收到伺服器返回的 JWT 之後,通常會將它儲存在 localStorage 或 sessionStorage 中。
此後,使用者端每次與伺服器通訊,都要帶上這個 JWT 的字串,從而進行身份認證。推薦的做法是把 JWT 放在 HTTP 請求頭的 Authorization 欄位中,格式如下:
Authorization: Bearer <token>
登入後複製七、JWT實現
Token 的使用分成了兩部分:
- 生成token:登入成功的時候,頒發token
- 驗證token:存取某些資源或者介面時,驗證token
接下來就在 node+express 環境下帶大家實現jwt鑑權,最後有完整程式碼加註釋,可以直接看最後的程式碼
1. 安裝 JWT 相關的包
執行如下命令,安裝如下兩個 JWT 相關的包:
npm i jsonwebtoken express-jwt
登入後複製其中:
jsonwebtoken用於生成 JWT 字串express-jwt用於驗證token,將 JWT 字串解析還原成 JSON 物件
2. 匯入 JWT 相關的包
在app.js中
// 匯入用於生成 JWT 字串的包
const jwt = require('jsonwebtoken')
// 匯入使用者將使用者端傳送過來的 JWT 字串,解析還原成 JSON 物件的包
const expressJWT = require('express-jwt')登入後複製3. 定義 secret 金鑰 *
為了保證 JWT 字串的安全性,防止 JWT 字串在網路傳輸過程中被別人破解,我們需要專門定義一個用於加密和解密的 secret 金鑰:
當生成 JWT 字串的時候,需要使用 secret 金鑰對使用者的資訊進行加密,最終得到加密好的 JWT 字串
當把 JWT 字串解析還原成 JSON 物件的時候,需要使用 secret 金鑰進行解密
// 這個 secretKey 的是可以是任意的字串
const secretKey = 'CoderBin ^_^'
登入後複製4. 在登入成功後生成 JWT 字串 *
呼叫 jsonwebtoken 包提供的 sign() 方法,將使用者的資訊加密成 JWT 字串,響應給使用者端:
- 引數 1:使用者的資訊物件
- 引數 2:解密的祕鑰
- 引數 3:設定物件,可以設定 token 的有效期
注意:千萬不要把密碼加密到 token 字串中!
// 登入介面
app.post('/api/login', function (req, res) {
// 將 req.body 請求體中的資料,轉存為 userinfo 常數
const userinfo = req.body
// 省略登入失敗情況下的程式碼...
// 登入成功
// 在登入成功之後,呼叫 jwt.sign() 方法生成 JWT 字串。並通過 token 屬性傳送給使用者端
const tokenStr = jwt.sign(
{ username: userinfo.username },
secretKey,
{ expiresIn: '30s' }
)
// 向用戶端響應成功的訊息
res.send({
status: 200,
message: '登入成功!',
token: tokenStr // 要傳送給使用者端的 token 字串
})
})登入後複製5. 將 JWT 字串還原為 JSON 物件 *
使用者端每次在存取那些有許可權介面的時候,都需要主動通過請求頭中的 Authorization 欄位,將 Token 字串傳送到伺服器進行身份認證。
此時,伺服器可以通過 express-jwt 這個中介軟體,自動將使用者端傳送過來的 Token 解析還原成 JSON 物件:
express.JWT({ secret: secretKey, algorithms: ['HS256'] })就是用來解析 Token 的中介軟體- express-jwt 模組,現在預設為 6版本以上,必須加上:
algorithms: ['HS256']
注意:只要設定成功了 express-jwt 這個中介軟體,就會自動把解析出來的使用者資訊,掛載到 req.user 屬性上
// 1. 使用 app.use() 來註冊中介軟體
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256']
}).unless({ path: [/^\/api\//] }))登入後複製注意:
- secret 必須和 sign 時候保持一致
- 可以通過 unless 設定介面白名單,也就是哪些 URL 可以不用經過校驗,像登陸/註冊都可以不用校驗
- 校驗的中介軟體需要放在需要校驗的路由前面,無法對前面的 URL 進行校驗
6. 使用 req.user 獲取使用者資訊
當 express-jwt 這個中介軟體設定成功之後,即可在那些有許可權的介面中,使用 req.user 物件,來存取從 JWT 字串中解析出來的使用者資訊了,範例程式碼如下:
// 這是一個有許可權的 API 介面,必須在 Header 中攜帶 Authorization 欄位,值為 token,才允許存取
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 獲取使用者資訊,並使用 data 屬性將使用者資訊傳送給使用者端
console.log(req.user);
res.send({
status: 200,
message: '獲取使用者資訊成功!',
data: req.user // 要傳送給使用者端的使用者資訊
})
})登入後複製7. 捕獲解析 JWT 失敗後產生的錯誤
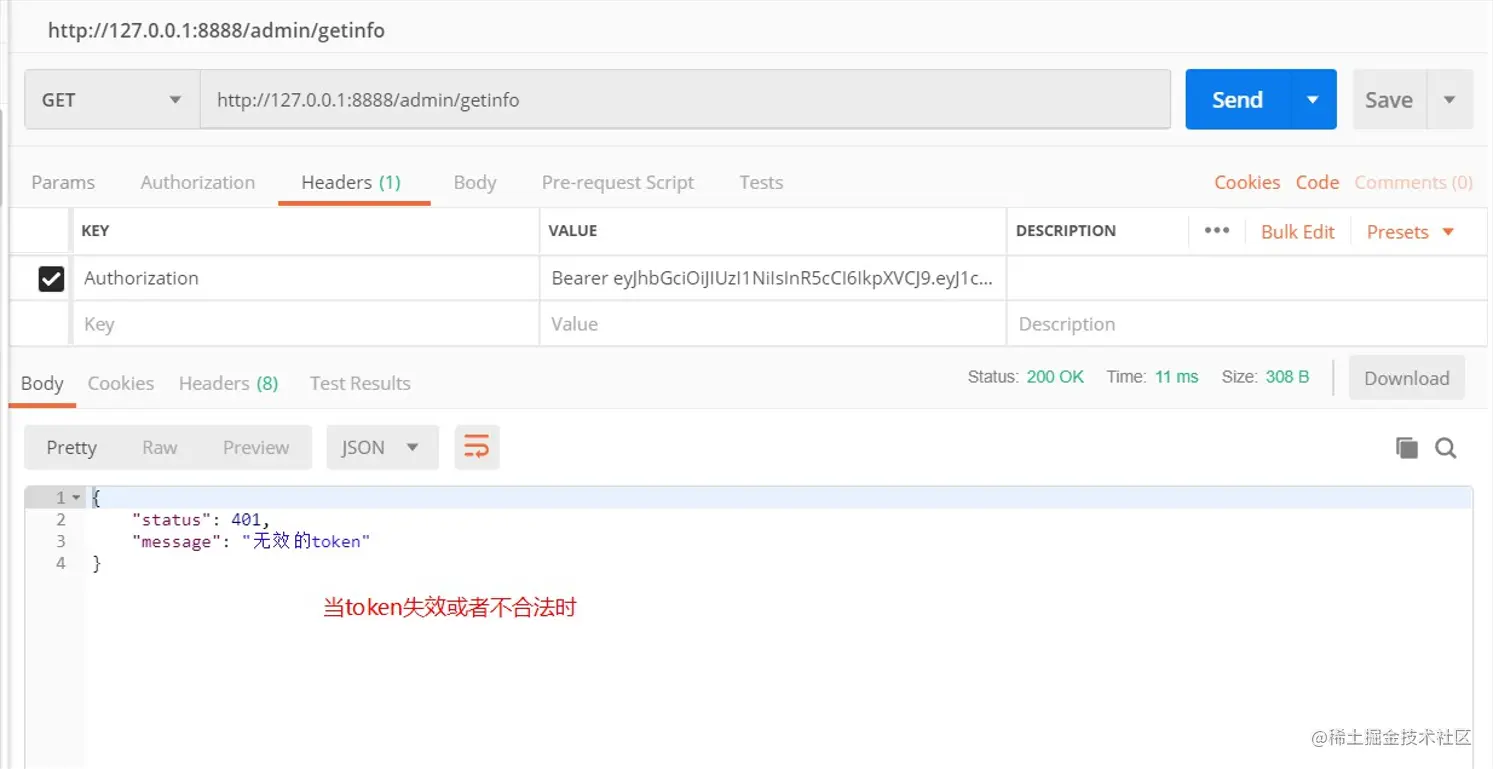
當使用 express-jwt 解析 Token 字串時,如果使用者端傳送過來的 Token 字串過期或不合法,會產生一個解析失敗的錯誤,影響專案的正常執行。我們可以通過 Express 的錯誤中介軟體,捕獲這個錯誤並進行相關的處理,範例程式碼如下:
app.use((err, req, res, next) => {
// 這次錯誤是由 token 解析失敗導致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '無效的token'
})
}
res.send({
status: 500,
message: '未知的錯誤'
})
})登入後複製8. 完整程式碼
app.js
// 匯入 express 模組
const express = require('express')
// 建立 express 的伺服器範例
const app = express()
// TODO_01:安裝並匯入 JWT 相關的兩個包,分別是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允許跨域資源共用
const cors = require('cors')
app.use(cors())
// 解析 post 表單資料的中介軟體
const bodyParser = require('body-parser')
// 這裡用內建的中介軟體也行: app.use(express.urlencoded({ extended: false }))
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定義 secret 金鑰,建議將金鑰命名為 secretKey
// 這個 secretKey 的是可以是任意的字串
const secretKey = 'smiling ^_^'
// TODO_04:註冊將 JWT 字串解析還原成 JSON 物件的中介軟體
// 1. 使用 app.use() 來註冊中介軟體
// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用來解析 Token 的中介軟體
// 2.1 express-jwt 模組,現在預設為 6版本以上,必須加上: algorithms: ['HS256']
// 3. .unless({ path: [/^\/api\//] }) 用來指定哪些介面不需要存取許可權
// 4. 注意:只要設定成功了 express-jwt 這個中介軟體,就會自動把解析出來的使用者資訊,掛載到 req.user 屬性上
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登入介面
app.post('/api/login', function (req, res) {
// 將 req.body 請求體中的資料,轉存為 userinfo 常數
const userinfo = req.body
// 登入失敗
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登入失敗!'
})
}
// 登入成功
// TODO_03:在登入成功之後,呼叫 jwt.sign() 方法生成 JWT 字串。並通過 token 屬性傳送給使用者端
// 引數 1:使用者的資訊物件
// 引數 2:解密的祕鑰
// 引數 3:設定物件,可以設定 token 的有效期
// 記住:千萬不要把密碼加密到 token 字串中!
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登入成功!',
token: tokenStr // 要傳送給使用者端的 token 字串
})
})
// 這是一個有許可權的 API 介面,必須在 Header 中攜帶 Authorization 欄位,值為 token,才允許存取
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 獲取使用者資訊,並使用 data 屬性將使用者資訊傳送給使用者端
console.log(req.user);
res.send({
status: 200,
message: '獲取使用者資訊成功!',
data: req.user // 要傳送給使用者端的使用者資訊
})
})
// TODO_06:使用全域性錯誤處理中介軟體,捕獲解析 JWT 失敗後產生的錯誤
app.use((err, req, res, next) => {
// 這次錯誤是由 token 解析失敗導致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '無效的token'
})
}
res.send({
status: 500,
message: '未知的錯誤'
})
})
// 呼叫 app.listen 方法,指定埠號並啟動web伺服器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
})登入後複製八. 測試結果
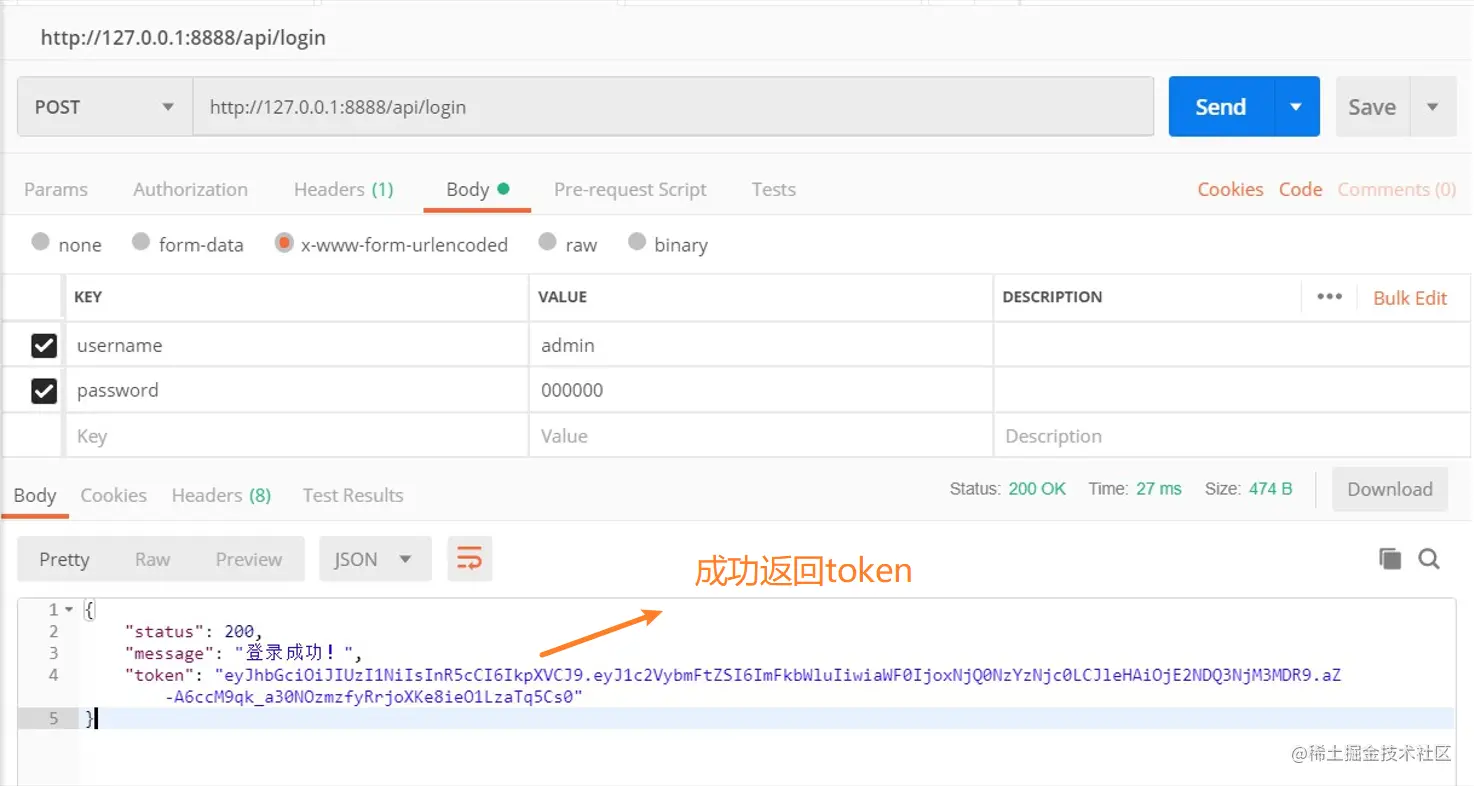
1 測試登入介面
藉助 postman 工具測試介面

2. 測試登入需要許可權的介面-失敗

3. 測試登入需要許可權的介面-成功

九、最後總結
JWT鑑權機制有許多優點:
- json具有通用性,所以可以跨語言
- 組成簡單,位元組佔用小,便於傳輸
- 伺服器端無需儲存對談資訊,很容易進行水平擴充套件
- 一處生成,多處使用,可以在分散式系統中,解決單點登入問題
- 可防護CSRF攻擊
當然,不可避免的也有一些缺點:
- payload部分僅僅是進行簡單編碼,所以只能用於儲存邏輯必需的非敏感資訊
- 需要保護好加密金鑰,一旦洩露後果不堪設想
- 為避免token被劫持,最好使用https協定
本次的淺析JWT鑑權機制就講到這裡,希望對大家有所幫助,謝謝!
更多node相關知識,請存取:!
以上就是JWT是什麼?Node中怎麼實現JWT鑑權機制(淺析)的詳細內容,更多請關注TW511.COM其它相關文章!
