如何在填報場景中使用資料繫結獲取資料來源
背景
在公司的日常業務中,存在不少資料的收集提取需求,大部分公司會採取Excel來完成資料的收集和彙總,但這項工作會讓負責資訊收集的業務人員相當頭大。雖然提前做好了資料收集模板,但最終提交上來的模板會被修改的五花八門,資訊填寫錯誤率比較高,無法實現資訊填寫不完整不允許提交的約束。後期的資料彙總雖然可以採用手動的複製黏貼來實現,但如果想要把這些資料做結構化儲存,又需要去研發人員去開發一套解析Excel檔案的功能,將這些填報資料提取入庫,整個流程比較繁瑣且出錯率較高。

如果從最開始將這套資料收集的業務完全做在Web端,整體的資料收集任務下發,填報,資料彙總,資料提取完全自動化,這將會大大的提高業務人員的工作效率。本文會帶大家使用純前端表格控制元件解決這個問題。該控制元件SpreadJS具備純前端、高效能等特點,在瀏覽器端實現了excel的大部分功能,使得線上編輯Excel稱為可能。使用它,我們不再需要本地安裝Office相關的服務,只要具備一個滿足H5標準的瀏覽器,即可在Web端完成之前需要在本地Excel中完成的一系列操作,我們也可以在官方部署的體驗地址上對SpreadJS進行線上體驗。
資料收集邏輯
結合SpreadJS和前後端互動邏輯,即可完成一個資料收集的功能,大家如果對原始碼內容感興趣可以檢視: 指標補錄Demo
在該範例中,使用SpreadJS中的資料繫結設計了資料收集模板與彙總模板;之後開發了資料收據模板下發的功能,將資料收集模板推播給需要填報的相關人員。
對應人員填報後,可以使用SpreadJS中資料繫結獲取資料的相關API,獲取填寫資料。
最終再借助資料繫結,將彙總資料使用資料繫結設定在彙總模板中。通過如上幾步,客戶的填報資料在提交時,就可以以結構化資料儲存在資料庫中,彙總時只需要從資料庫中查詢再設定到彙總模板即可。SpreadJS同時內建了多種資料驗證,在資料提交時,結合資料驗證,可以在模板中包含異常資料時將請求駁回,建立一套嚴謹便捷的資料提交匯總流程。

專案實戰
接下來我們可以一起探索SpreadJS中資料繫結的功能究竟該如何使用。
如果不瞭解如何在Web端專案整合SpreadJS,可以參考文章:
SpreadJS內部支援了三種資料繫結方式,分別數工作表繫結、單元格繫結與表格繫結。
(1)工作表繫結
通常一個Excel檔案會包含多張工作表,如下所示,Sheet2與Sheet3分別代表的就是一張工作表:

工作表級別的資料繫結即將資料與當前工作表建立對映關係,相關的程式碼實現可以參考學習指南-工作表繫結,這裡列出一些核心的程式碼:
let designer = new GC.Spread.Sheets.Designer.Designer("designer-container")
// 獲取designer關聯的Spread物件
let spread = designer.getWorkbook()
// 獲取當前活動的sheet
let sheet = spread.getActiveSheet()
// 模擬繫結資料,表單繫結資料來源是一個json陣列
function generateData(count){
` `let data = []
` `for(let i=0; i<count;i++){
` `let item = {}
` `item.id = i
` `item.name = `姓名${i}`
` `item.age = Math.ceil(Math.random()\*10+10)
` `item.weight = Math.round(Math.random()\*30+20)
` `data.push(item)
` `}
` `return data
}
let data = generateData(100)
// 設定當前工作表的資料來源
sheet.setDataSource(data)
執行完成繫結邏輯之後,工作表展示如下:

接下來我們可以在工作表中進行一些刪除行,新增行,修改資料的操作,操作完成之後,呼叫獲取繫結資料的API,即可獲取當前修改之後的繫結資料:

詳細的demo演示,可以點選這裡參考實現。
(2)單元格繫結
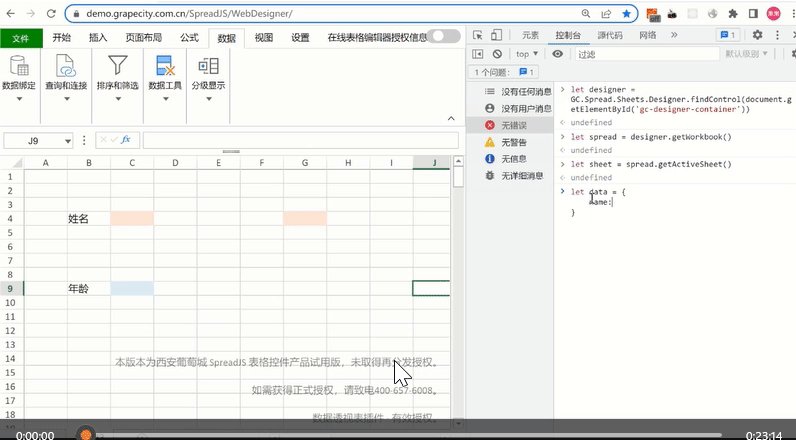
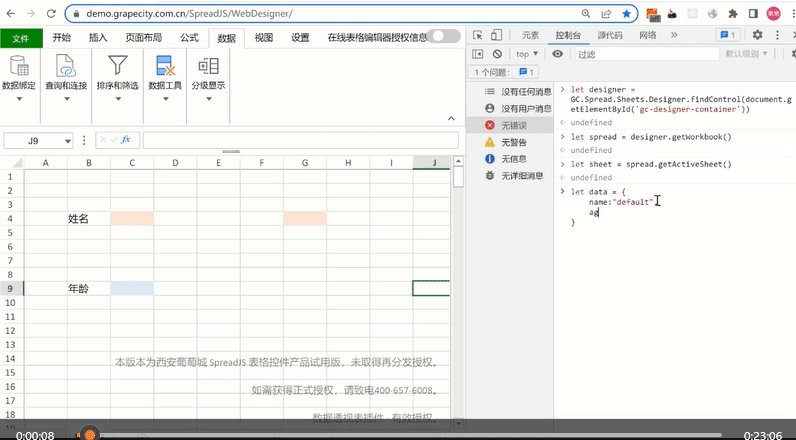
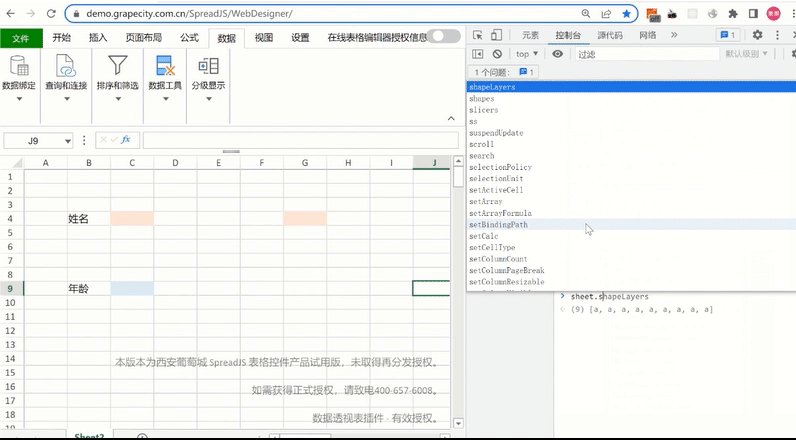
單元格繫結見名思意,即將單元格與某一個欄位key建立對映,使用者填寫的資料可以反應在這個key值對用的value中,單元格繫結程式碼的實現方式可以參考學習指南-單元格繫結,本文演示如何藉助設計器實現資料繫結。首先,藉助設計器,完成一個資料繫結模板的設計,可以參考如下動畫:
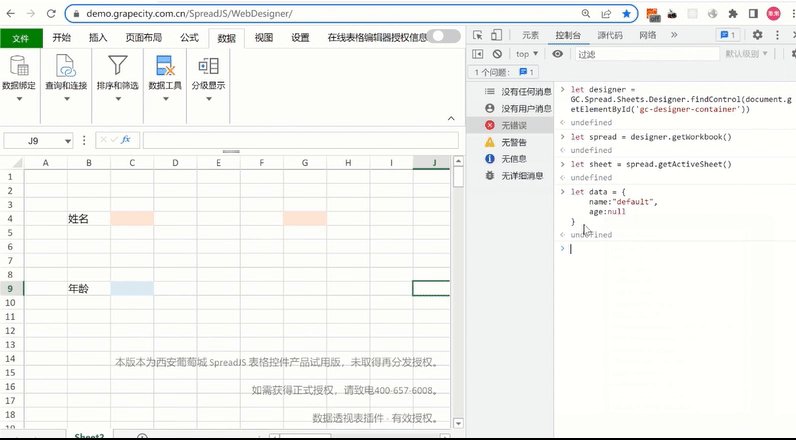
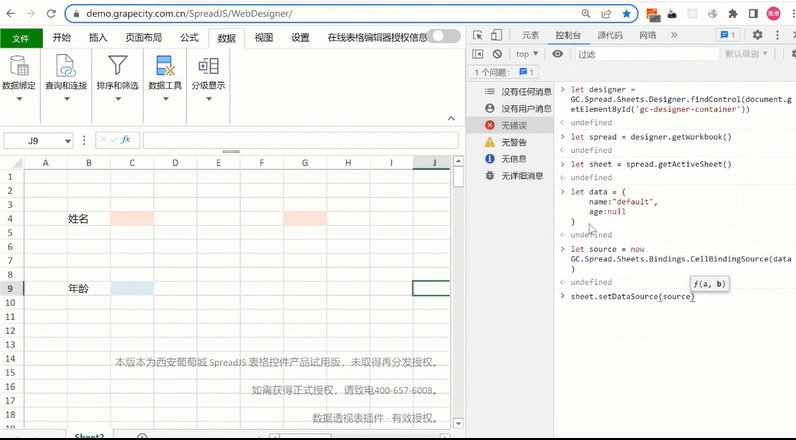
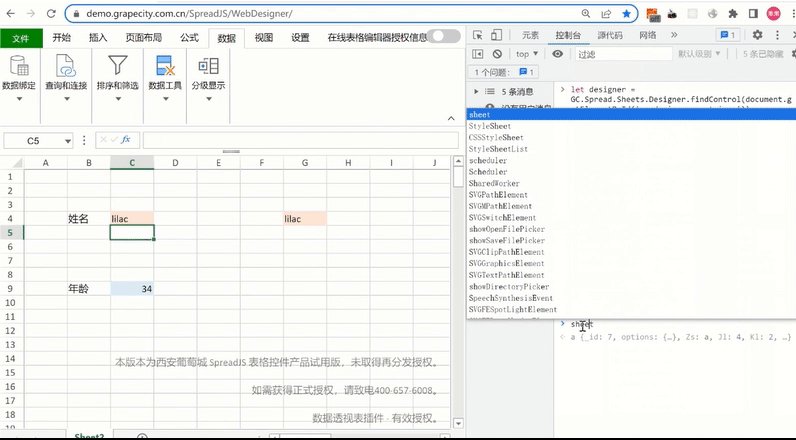
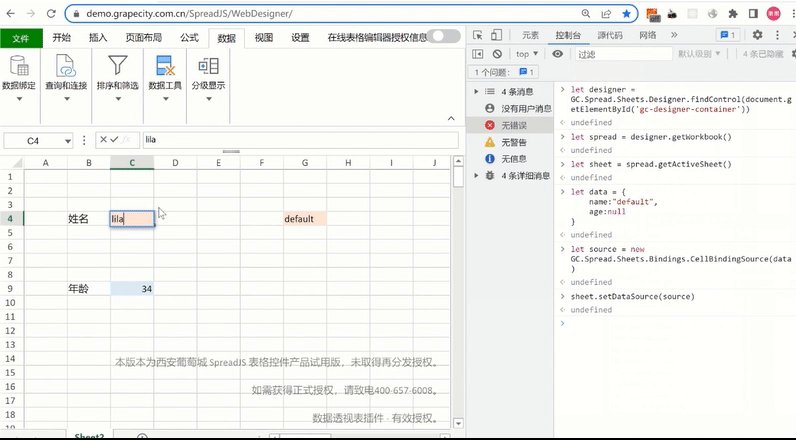
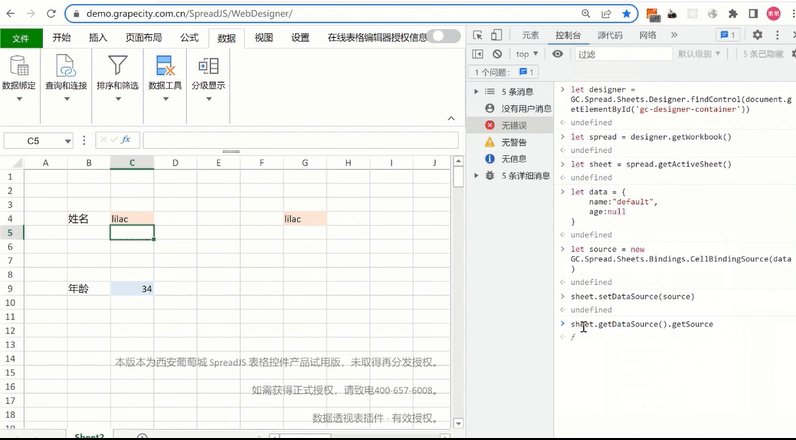
通過簡單的拖動,即可完成key值與單元格之間的對映建立,接下來,就可以構造一些預設資料,設定預設的繫結資料。繫結完成之後,可以修改繫結資料,修改完成之後,通過SpreadJS資料繫結獲取資料來源的API,即可拿到修改之後的數值。這裡其實就是一個填報場景的體現,例如,當前需要收集人員資訊表,每一位員工在填寫完成之後,點選提交時,就可以拿到員工資訊的一個json資料,之後前端就可以將這些資料傳送給伺服器端,讓伺服器端去做儲存了。

SpreadJS中,支援將當前檔案匯出成一個他們自己能識別的json,模板檔案可以以json形式儲存,下次存取檔案時,只需要執行spread.fromJSON(fileJson),就可以實現模板檔案的儲存與加在顯示了,關於表單繫結完整的Demo演示可以點選這裡,參考詳細的實現程式碼。
(3)表格繫結
很多不熟悉Excel的使用者,會直接把一個Excel工作簿或者一個工作表稱為一個表格,但其實這樣的是不正確的。Excel中表格具有特殊的含義,這一點在SpreadJS中也是一致的。SpreadJS中表格繫結的程式碼實現可以參考學習指南-表格繫結。在客戶的實際業務中,表格繫結和單元格繫結往往會同時發生,接下來會演示藉助SpreadJS線上表格編輯器(設計器)如何實現一個這樣的模板設計:

到這裡我們就為大家完整展示瞭如何在填報場景中使用資料繫結獲取資料來源,大家想了解更多demo原始碼範例:
https://www.grapecity.com.cn/developer/spreadjs/demo/code-base