Vitepress搭建元件庫檔案(下)—— 元件 Demo
上文 《Vitepress搭建元件庫檔案(上)—— 基本設定》已經討論了 vitepress 搭建元件庫檔案的基本設定,包括站點 Logo、名稱、首頁 home 佈局、頂部導航、左側導航等。本文進入最重要的部分 —— 如何像 Element Plus 那樣一遍程式碼就可以展示元件的效果和原始碼。
1 元件 Demo 的實現效果
vitepress 對 MarkDown 支援比較好,同時對 vue3 也支援較好。常見的在 MD 檔案中展示 Demo 有兩種方式:
- 在一個區塊內展示,新增外掛用來解析 demo 區塊,如:
元件基本使用:
:::demo 描述資訊
<template>
<el-button type="primary">測試按鈕</el-button>
</template>
:::
- 封裝一個元件,將 Demo 程式碼的語言、路徑傳遞給該元件,然後在 MD 檔案中使用該元件,如:
元件基本使用:
<code-preview path="../demos/xx/xxx.vue"
language="vue">
如果某個元件檔案中 demo 較少,可以使用第一種方式,直接在 MD 檔案中編寫元件 demo;但如果 demo 較多或 demo 實現較複雜,可以使用第二種方式。所以最好兩種方式都支援。
在 vitepress 1.0 之前(如 0.22.0),vitepress-theme-demoblock 是個非常好的選擇,支援區塊內的方式展示 Demo 和範例程式碼,但從 npmjs 上面可以看到該外掛有一年多沒更新了,在 vitepress 1.0 中會報錯。不停搜尋,總算找到一個可以很好支援 vitepress 1.0 的外掛 —— vitepress-demo-preview,這裡非常感謝 vitepress-demo-preview 的作者 flingyp 大神!
2 整合 @vitepress-demo-preview
2.1 安裝依賴
pnpm add @vitepress-demo-preview/component @vitepress-demo-preview/plugin
2.2 config.ts
修改 docs/.vitepress/config.ts,新增 markdown 設定:
import { componentPreview, containerPreview } from '@vitepress-demo-preview/plugin'
...
export default defineConfig({
...
markdown: {
theme: {
light: 'vitesse-light',
dark: 'vitesse-dark'
},
lineNumbers: true,
config(md) {
md.use(componentPreview)
md.use(containerPreview)
}
}
})
2.3 元件引入
在 .vitepress 下新建目錄 theme,並在 theme 目錄中建立 index.ts
import theme from 'vitepress/dist/client/theme-default/index'
import { AntDesignContainer } from '@vitepress-demo-preview/component'
import '@vitepress-demo-preview/component/dist/style.css'
export default {
...theme,
enhanceApp({app}) {
app.component('demo-preview', AntDesignContainer)
}
}
這樣便完成了 @vitepress-demo-preview 的設定,接下來就可以在元件檔案中編寫demo了。
3 編寫元件 demo
這裡由於是演示,就不編寫測試元件了,簡單的使用 Element-Plus 來模擬元件庫,在檔案使用 Button 編寫 Demo。
3.1 引入元件庫
安裝元件庫依賴:
pnpm install element-plus
在 .vitepress/theme/index.ts 中安裝元件庫:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import theme from 'vitepress/dist/client/theme-default/index'
import { AntDesignContainer } from '@vitepress-demo-preview/component'
import '@vitepress-demo-preview/component/dist/style.css'
export default {
...theme,
enhanceApp({app}) {
app.use(ElementPlus)
app.component('demo-preview', AntDesignContainer)
}
}
3.2 編寫元件 Demo
在 docs 目錄下建立 demo 目錄,該目錄存放檔案中編寫的demo,如定義一個 button-demo-1.vue 檔案:
<template>
<el-button type="primary">測試按鈕</el-button>
</template>
在 docs/compnents/basic-component1.md 中使用該 Demo:
# Basic Component 1
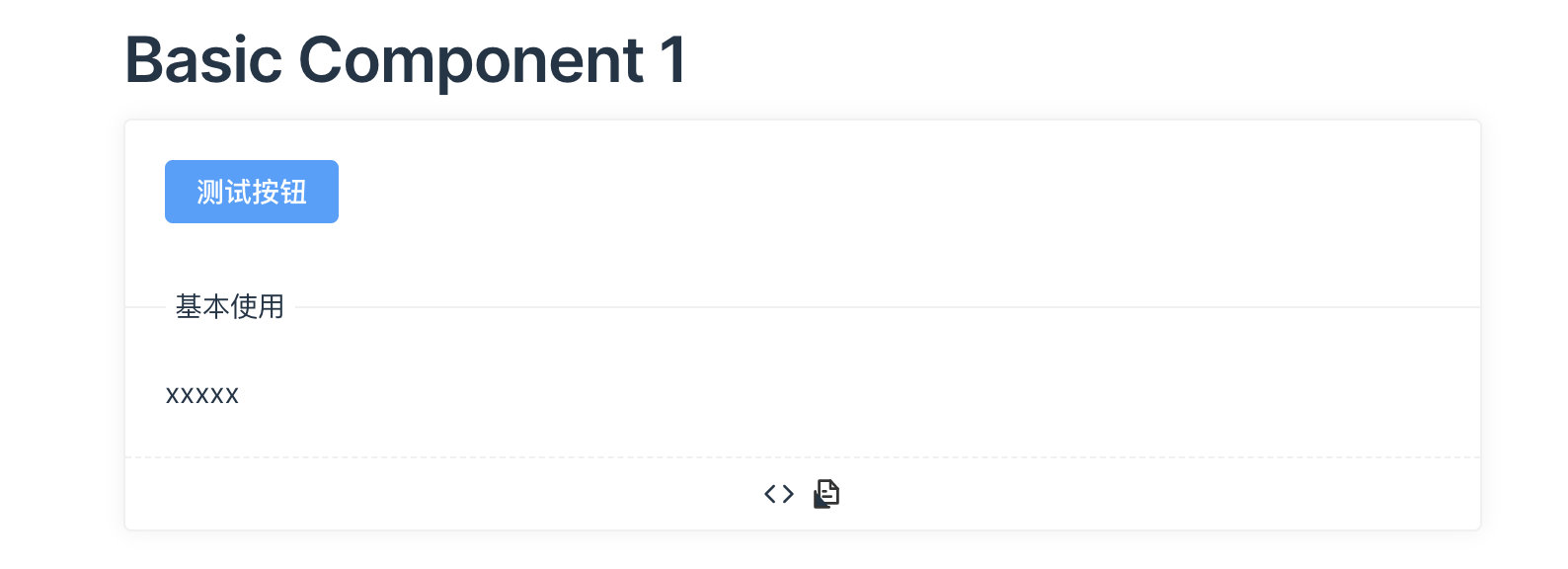
<preview path="../demos/button-demo-1.vue" title="基本使用" description="xxxxx"></preview>
預覽該頁面:

使用這個外掛,只能在檔案外部定義元件 Demo,不支援在 MD 檔案中編寫 Demo。
4 打包元件庫
元件庫打包完成後,需要打包釋出。
打包:
pnpm run build
預覽元件庫:
pnpm run serve
vitepress 編寫元件庫檔案就先介紹到這裡。後面將分享 pnpm + monorepo + vite + vue3 + tsx + vitepress 搭建企業級元件庫,內容大綱如下:
- pnpm 搭建 monorepo 風格架構;
- 元件庫開發環境搭建和構建釋出;
- 元件庫演示 example 開發環境搭建和構建釋出;
- 元件庫檔案開發環境搭建和構建釋出;
- 命令列工具開發。
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,作者會持續與大家分享更多幹貨