es2017是es6還是es8
es2017是es8。es全稱「ECMAScript」,是根據ECMA-262標準實現的通用指令碼語言,而由2017年6月正式釋出的版本,其正式名為ECMAScript2017(ES2017),因其是ECMAScript的第8個版本,因此可簡稱為es8。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
「es」簡介
es全稱「ECMAScript」,是根據 ECMA-262 標準實現的通用指令碼語言,ECMA-262 標準主要規定了這門語言的語法、型別、語句、關鍵字、保留字、操作符、物件等幾個部分。每次看到 ES 後面跟著數位,是 ECMAScript 的不同版本。
es8/ ES2017
es8全稱ECMAScript8(ECMAScript的第8個版本),是於2017年6月正式釋出的JavaScript語言的標準,正式名為ECMAScript 2017(ES2017)。
與 ES6 相比,ES8 是 JavaScript 的一個小版本,但它仍然引入了非常有用的功能:
字串填充(padStart 和 padEnd)
Object.values
Object.entries
Object.getOwnPropertyDescriptors()
函數參數列和呼叫中的尾隨逗號
Async Functions (非同步函數)
共用記憶體 和 Atomics
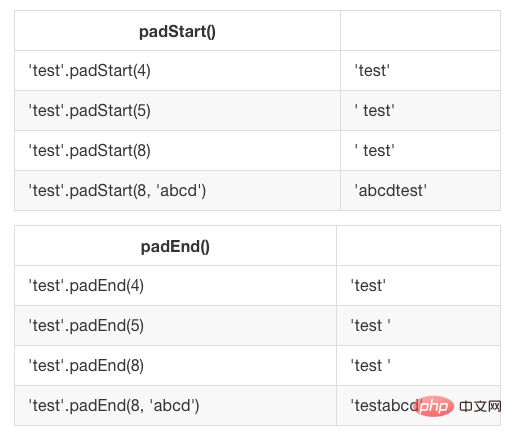
字串填充(padStart 和 padEnd)
字串填充的目的是 向字串新增字元,使字串達到指定的長度。
ES2017引入了兩個 String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString])
padEnd(targetLength [, padString])
登入後複製簡單的使用:

Object.values()
這個方法返回一個包含所有物件自身屬性值的陣列。
使用:
const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]登入後複製Object.values() 也適用於陣列:
const people = ['Fred', 'Tony']
Object.values(people) // ['Fred', 'Tony']
登入後複製Object.entries()
這個方法返回一個包含所有物件自身屬性的陣列,作為 [key,value] 對的陣列。
使用:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]登入後複製Object.entries() 也適用於陣列:
const people = ['Fred', 'Tony']
Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
登入後複製Object.getOwnPropertyDescriptors()
此方法返回物件的所有自有(非繼承的)屬性描述符。
JavaScript 中的任何物件都有一組屬性,每個屬性都有一個描述符。
描述符是屬性(property) 的一組特性(attributes),它由以下的子集組成:
- value:屬性的值
- writable:
true表示改屬性可以被修改 - get:屬性的 getter 函數,在讀取屬性時呼叫
- set:屬性的 setter 函數,在屬性設定值時呼叫
- configurable:如果為
false,則不能刪除屬性,也不能更改任何屬性,但值除外 - enumerable:如果屬性是可列舉的,則為
true
Object.getOwnPropertyDescriptors(obj) 接受一個物件,並返回一個帶有描述符集的物件。
這個方法有什麼用?
ES2015 給我們帶來了 Object.assign() 方法,它從一個或多個物件複製所有可列舉的屬性,並返回一個新物件。
但是存在問題,它無法正確複製具有非預設特性(attribute) 的屬性 (property)(getter,setter,不可寫屬性,等)。
如果一個物件只有一個 setter ,則無法使用 Object.assign() 正確地複製到一個新物件。
例如:
const person1 = {
set name(newName) {
console.log(newName)
}
}登入後複製以下程式碼將不起作用:
const person2 = {}
Object.assign(person2, person1)登入後複製但下面的程式碼就會奏效:
const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))登入後複製您可以通過簡單的控制檯測試,將會看到:
person1.name = 'x'
"x"
person2.name = 'x'
person3.name = 'x'
"x"
登入後複製person2 丟失了 setter ,因為它沒有複製過來。
使用 Object.create() 對淺拷貝物件也有同樣的限制。
函數參數列和呼叫中的尾隨逗號
此功能允許在函數宣告和函數呼叫中使用尾隨逗號:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)登入後複製這一變化將鼓勵開發人員停止醜陋的「行以逗號開頭」的習慣。
Async Functions (非同步函數)
ES2017 引入了 Async Functions (非同步函數) 的概念,這是 ECMAScript 版本中引入的最重要的變化。
Async Functions (非同步函數) 是 promises 和 generators(生成器) 的組合,以簡化 promises 呼叫,提過程式碼的可讀性,但是不打破 promises 鏈式呼叫的限制。
為什麼有用
這是對 promises 更高層次的抽象。
當 Promise 在 ES2015 中引入時,它們的目的是解決非同步程式碼的問題,並且他們做到了。但在 ES2015 和 ES2017 相間隔的兩年時間裡,很明顯, Promise 並不是最終的解決方案。
引入 Promise 是為了解決著名的 回撥地獄 問題,但它們引入了自己的複雜性和語法複雜性。它們是良好的原語,可以向開發人員公開更好的語法:那就是Async Functions (非同步函數)。
一個簡單的例子
使用非同步函數的程式碼可以寫成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')登入後複製上面的程式碼將在瀏覽器控制檯中列印以下內容:
Before
After
I did something //after 3s
登入後複製鏈式呼叫多個非同步函數
非同步函數可以非常容易地鏈式呼叫,並且語法比簡單的 Promise 更具可讀性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})登入後複製共用記憶體 和 Atomics
WebWorkers 用於在瀏覽器中建立多執行緒程式。
他們通過事件提供訊息傳遞協定。 從ES2017開始,您可以使用 SharedArrayBuffer 在 Web worker 及其建立者之間建立共用記憶體陣列。
由於我們不知道向共用記憶體部分寫入要花費多少時間來傳播,因此 Atomics 是一種在讀取值時執行該操作的方法,並且完成了任何型別的寫入操作。
【相關推薦:、】
以上就是es2017是es6還是es8的詳細內容,更多請關注TW511.COM其它相關文章!
