ES6怎麼求陣列反轉
在ES6中,可以利用陣列物件的reverse()方法來實現陣列反轉,該方法用於顛倒陣列中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。reverse()方法會修改原始陣列,如果不想修改需要配合擴充套件運運算元「...」使用,語法「[...array].reverse()」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在工作面試和編碼測試中,反轉具有特定限制的陣列是最常見的挑戰之一。
在ES6中,可以利用陣列物件的reverse()方法來實現陣列反轉。reverse()方法可反轉陣列元素的順序,第一個元素變成最後一個元素,最後一個元素變成第一個元素。
如何使用Reverse方法反轉JavaScript中的陣列
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = numbers.reverse();
console.log(reversedNumbers);
// [5, 4, 3, 2, 1]
登入後複製但是請記住,reverse 方法會修改原始陣列:
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = numbers.reverse();
console.log(reversedNumbers);
// [5, 4, 3, 2, 1]
console.log(numbers);
// [5, 4, 3, 2, 1]
登入後複製一些編碼挑戰可能希望您保留原始陣列,因此讓我們看一下如何在不更改原始陣列的情況下反轉陣列。
如何使用Spread運運算元反轉JavaScript中的陣列
你可以結合使用擴充套件運運算元(Spread)和 reverse 方法來反轉陣列,而無需更改原始陣列。
首先,通過用方括號 [] 括住spread語法,將spread運運算元返回的元素放入新陣列中:
[...numbers]
登入後複製然後,你在陣列上呼叫 reverse 方法。這樣,將在新陣列而不是原始陣列上執行 reverse 方法:
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [...numbers].reverse();
console.log(reversedNumbers);
// [5, 4, 3, 2, 1]
console.log(numbers);
// [1, 2, 3, 4, 5]
登入後複製注意:
spread方法是ES6語法,當你需要支援較舊的瀏覽器或要使用ES5語法時,可以結合使用slice和reverse方法。讓我們現在來看。
如何使用Slice和Reverse方法反轉JavaScript中的陣列
slice 方法用於將所選元素作為新陣列返回,當你呼叫不帶任何引數的方法時,它將返回一個與原始陣列相同的新陣列(從第一個元素到最後一個元素)。
接下來,你在新返回的陣列上呼叫 reverse 方法,這就是為什麼原始陣列不反轉的原因:
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = numbers.slice().reverse();
console.log(reversedNumbers);
// [5, 4, 3, 2, 1]
console.log(numbers);
// [1, 2, 3, 4, 5]
登入後複製如何在沒有Reverse方法的情況下在JavaScript中反轉陣列
有時面試會挑戰你對陣列進行逆向操作,而不採用 reverse 方法。沒問題!你可以使用 for 迴圈和陣列 push 方法的組合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);登入後複製如何用JS編寫自己的反轉函數
最後,假設你的任務是編寫自己的反轉函數,該函數需要在不建立副本的情況下反轉陣列。乍一看,這似乎很複雜,但是不用擔心,因為它實際上很簡單。
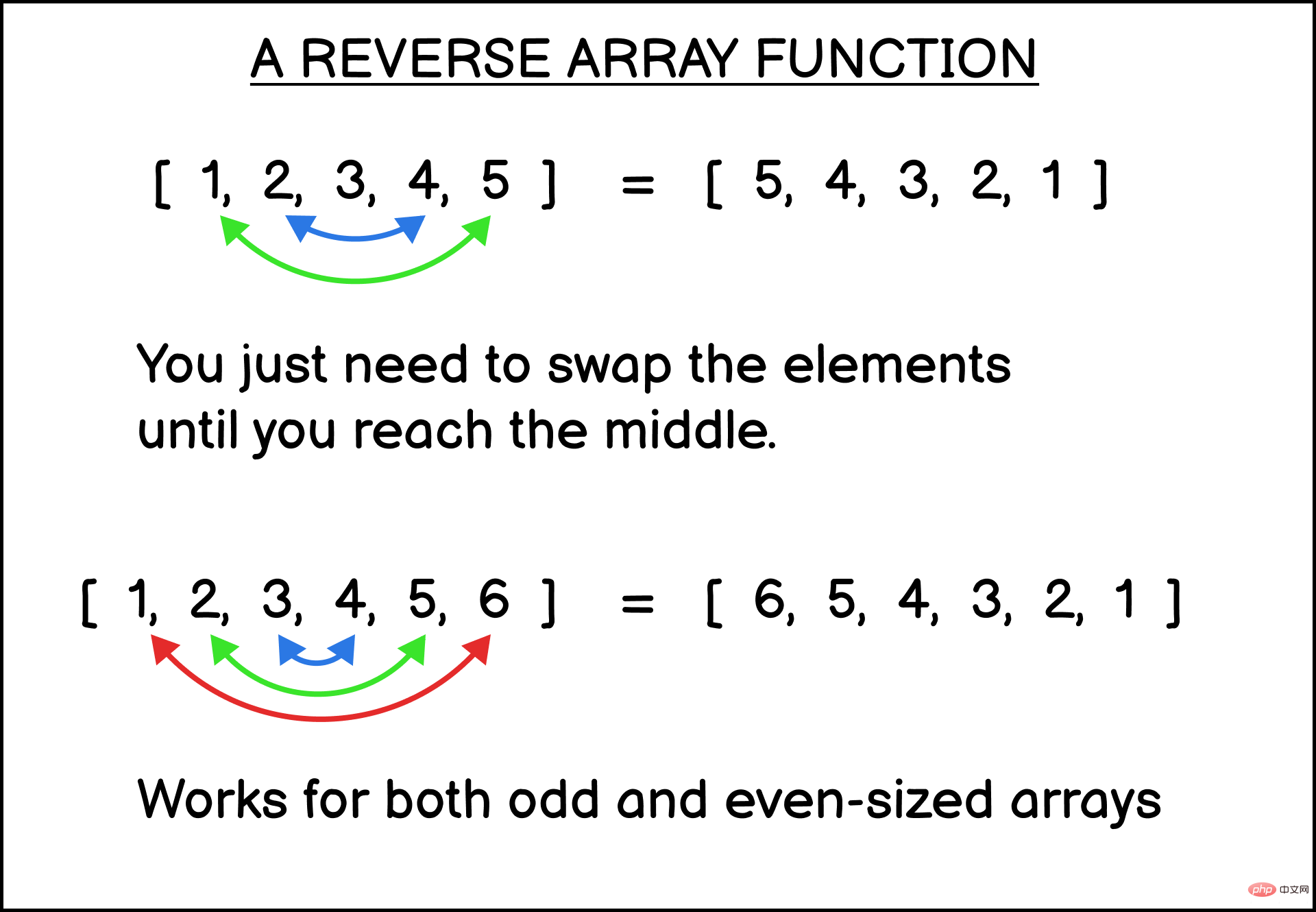
在這裡你需要做的是交換陣列的第一個和最後一個元素,然後交換第二個和倒數第二個元素,依此類推,直到交換了所有元素。

讓我們編寫一個函數來做到這一點。
編寫函數 customReverse,並使用 array.length - 1 作為變數,同時儲存第一個索引為 0 和最後一個索引。
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
}登入後複製接下來,建立一個 while 迴圈,只要 leftIndex 小於 rightIndex,它就會執行。
在此迴圈內,交換 leftIndex 和 rightIndex 的值,你可以將值之一臨時儲存在臨時變數中:
while (leftIndex < rightIndex) {
// 交換元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}登入後複製最後,將 leftIndex 向上移動,將 rightIndex 向下移動,當 while 迴圈重複時,它將交換倒數第二個元素,依此類推:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp變數交換元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 將索引移到中間
leftIndex++;
rightIndex--;
}
}登入後複製當沒有其他要反轉的元素時,迴圈將立即停止。對於奇數的陣列 leftIndex 和 rightIndex 的值會相等,所以不用再交換。對於偶數的陣列 leftIndex 將大於 rightIndex。
你可以測試該功能以檢視其是否正常工作,如下所示:
let myArray = [1, 2, 3, 4, 5];
customReverse(myArray);
console.log(myArray);
// output is [5, 4, 3, 2, 1]
登入後複製【相關推薦:、】
以上就是ES6怎麼求陣列反轉的詳細內容,更多請關注TW511.COM其它相關文章!
