JS相等比較運運算元的匹配規則及if()條件的判斷

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
1. 結論先行
我們都知道,在JS中,要儘量使用全等運運算元(「===」),因為全等運運算元在比較時都不會進行型別的轉化,相對而言速度也會更快。那麼什麼時候使用相等運運算元(「==」)呢?以下兩種情況供參考:
用於判斷物件的屬性是否存在
let obj = {};
if( obj.a == null ) {
//這裡相對於:obj.a === null || obj.a === undefined 的簡寫形式,jquery原始碼的推薦寫法
}登入後複製用於判斷函數的引數是否存在
function fn( a, b ) {
if( a == null ) {
//這裡也相當於 a === null || a === undefined 的簡寫
}
}登入後複製總結: 一般情況下我們儘量使用「===」來精確判斷,在判斷物件屬性和函數引數是否存在時可以使用「==」。
2. 結果判斷參照表
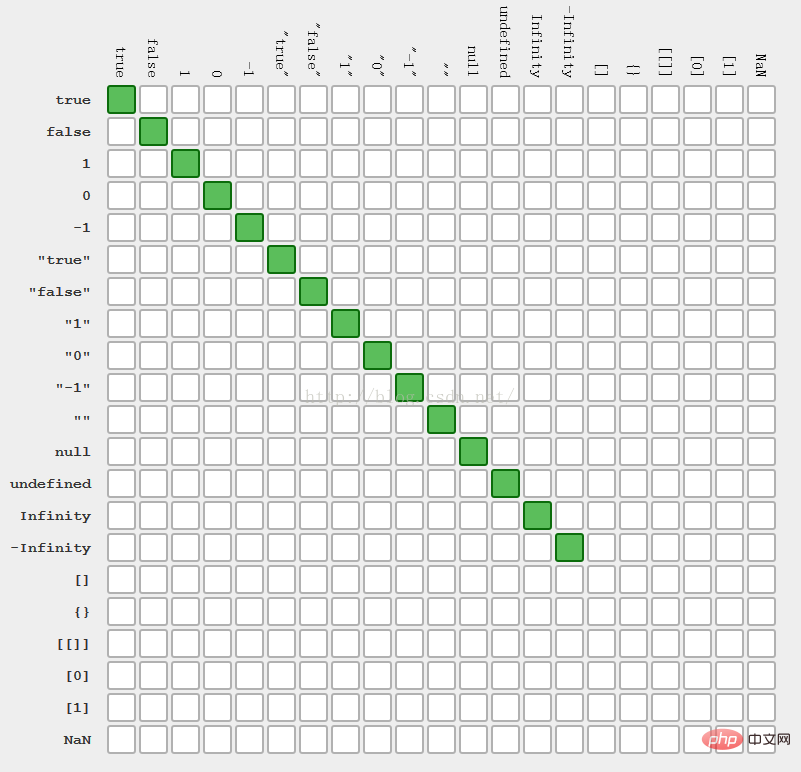
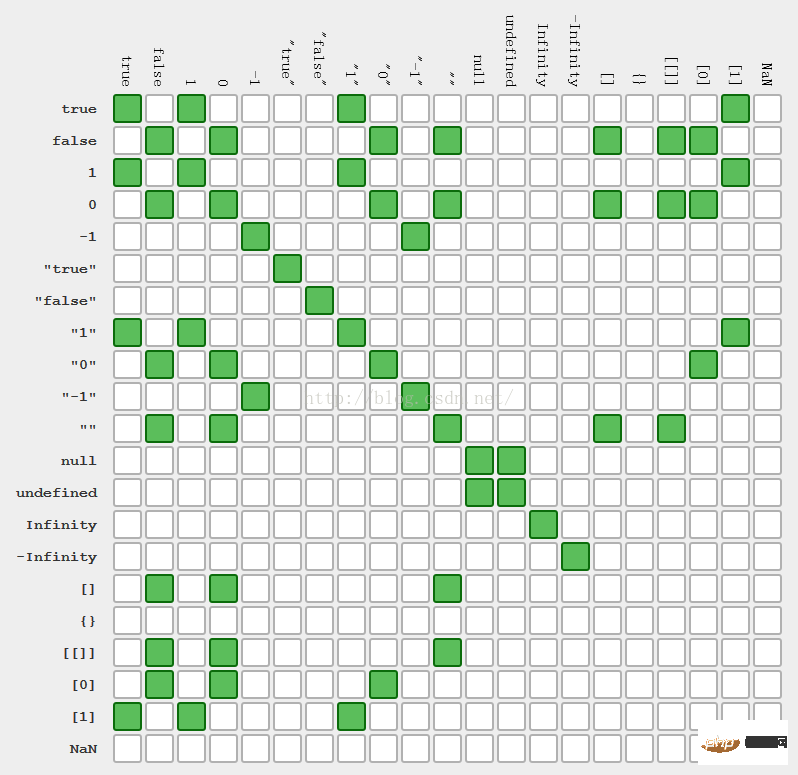
接下來讓我們總結一下各種資料型別使用這兩種運運算元所得到的結果,其中:綠色表示結果為true,白色表示結果為false
2.1 全等運運算元(「===」)的操作結果

2.2 相等運運算元(「==」)操作結果

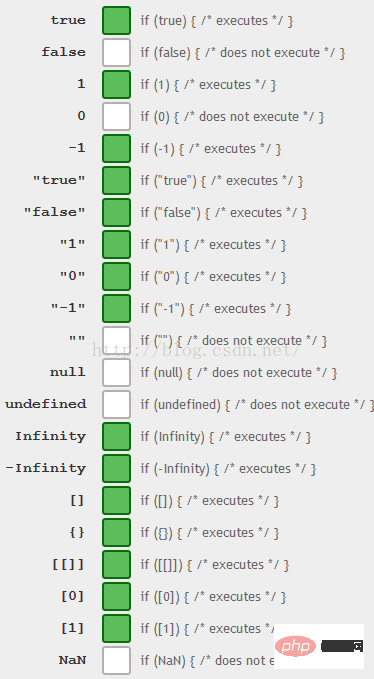
2.3 if()條件判斷結果

3. 具體判斷的邏輯說明
(轉載自:js中比較運運算元隱式型別轉換)
3.1 全等運運算元 (「===」)
說明: 嚴格匹配,不會型別轉換,必須要資料型別和值完全一致。
先判斷型別,如果型別不是同一型別的話直接為false;
1 對於基本資料型別(值型別): Number,String,Boolean,Null和Undefined:兩邊的值要一致,才相等
console.log(null === null) // true
console.log(undefined === undefined) // true
注意: NaN: 不會等於任何數,包括它自己
console.log(NaN === NaN) // false
2 對於複雜資料型別(參照型別): Object,Array,Function等:兩邊的參照地址如果一致的話,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 === arr2) // true登入後複製3.2 相等運運算元 (「==」)
非嚴格匹配: 會型別轉換,但是有前提條件一共有五種情況
(接下來的程式碼以 x == y 為範例)
x和y都是null或undefined:
規則: 沒有隱式型別轉換,無條件返回true
console.log ( null == undefined );//true
console.log ( null == null );//true
console.log ( undefined == undefined );//true
登入後複製x或y是NaN : NaN與任何數位都不等
規則:沒有隱式型別轉換,無條件返回false
console.log ( NaN == NaN );//false
登入後複製x和y都是string,boolean,number
規則:有隱式型別轉換,會將不是number型別的資料轉成number
console.log ( 1 == true );//true (1) 1 == Number(true)
console.log ( 1 == "true" );//false (1) 1 == Number('true')
console.log ( 1 == ! "true" );//false (1) 1 == !Boolean('true') (2) 1 == !true (3) 1 == false (4)1 == Number(false)
console.log ( 0 == ! "true" );//true
console.log(true == 'true') // false登入後複製x或y是複雜資料型別 : 會先獲取複雜資料型別的原始值之後再左比較
複雜資料型別的原始值: 先呼叫valueOf方法,然後呼叫toString方法
valueOf:一般預設返回自身
陣列的toString:預設會呼叫join方法拼接每個元素並且返回拼接後的字串
console.log ( [].toString () );//空字串
console.log ( {}.toString () );//[object Object]
注意: 空陣列的toString()方法會得到空字串,
而空物件的toString()方法會得到字串[object Object] (注意第一個小寫o,第二個大寫O喲)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] == "1,2,3" );//true (1)[1,2,3].toString() == '1,2,3' (2)'1,2,3' == '1,2,3'
console.log({} == '[object Object]');//true登入後複製x和y都是複雜資料型別 :
規則只比較地址,如果地址一致則返回true,否則返回false
var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//將arr1的地址拷貝給arr3
console.log ( arr1 == arr2 );//雖然arr1與arr2中的資料是一樣,但是它們兩個不同的地址
console.log ( arr3 == arr1 );//true 兩者地址是一樣
console.log ( [] == [] );//false
console.log ( {} == {} );//false登入後複製3.3 經典面試題
注意:八種情況轉boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] == 0); //true
// 分析:(1) [].valueOf().toString() == 0 (2) Number('') == 0 (3) false == 0 (4) 0 == 0
console.log(![] == 0); //true
// 分析: 邏輯非優先順序高於關係運算子 ![] = false (空陣列轉布林值得到true)
console.log([] == []); //false
// [] 與右邊邏輯非表示式結果比較
//(1) [] == !Boolean([]) (2) [] == !true (3)[] == false (4) [].toString() == false (5)'' == false (6)Number('0') == Number(false)
console.log([] == ![]); //true
onsole.log({} == {}); //false
// {} 與右邊邏輯非表示式結果比較
//(1){} == !{} (2){} == !true (3){} == false (4){}.toString() == false (5)'[object Object]' == false (6)Number('[object Object]') == false
console.log({} == !{}); //false登入後複製3.4 變態面試題
var a = ???
if(a == 1 && a == 2 && a == 3 ){
console.log(1)
}
//如何完善a,使其正確列印1
//答案
var a = {
i : 0, //宣告一個屬性i
valueOf:function ( ) {
return ++a.i; //每呼叫一次,讓物件a的i屬性自增一次並且返回
}
}
if (a == 1 && a == 2 && a == 3){ //每一次運算時都會呼叫一次a的valueOf()方法
console.log ( "1" );
}登入後複製【相關推薦:、】
以上就是JS相等比較運運算元的匹配規則及if()條件的判斷的詳細內容,更多請關注TW511.COM其它相關文章!
