淺析node是怎麼實現github第三方登入的
2022-10-26 22:00:32

node.js極速入門課程:進入學習
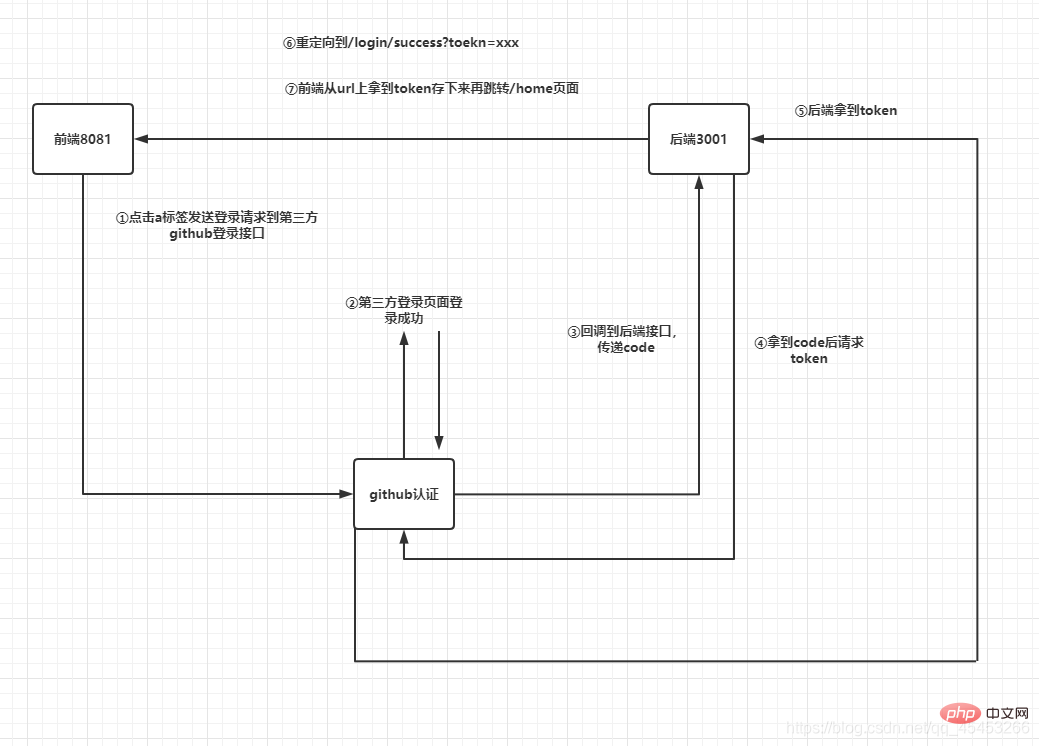
一、詳細流程

二、具體流程
1.註冊應用
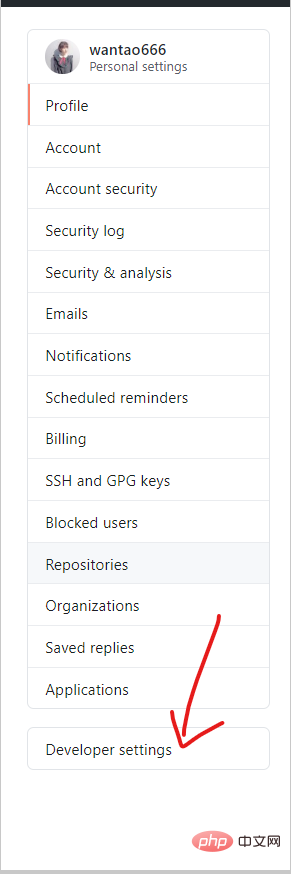
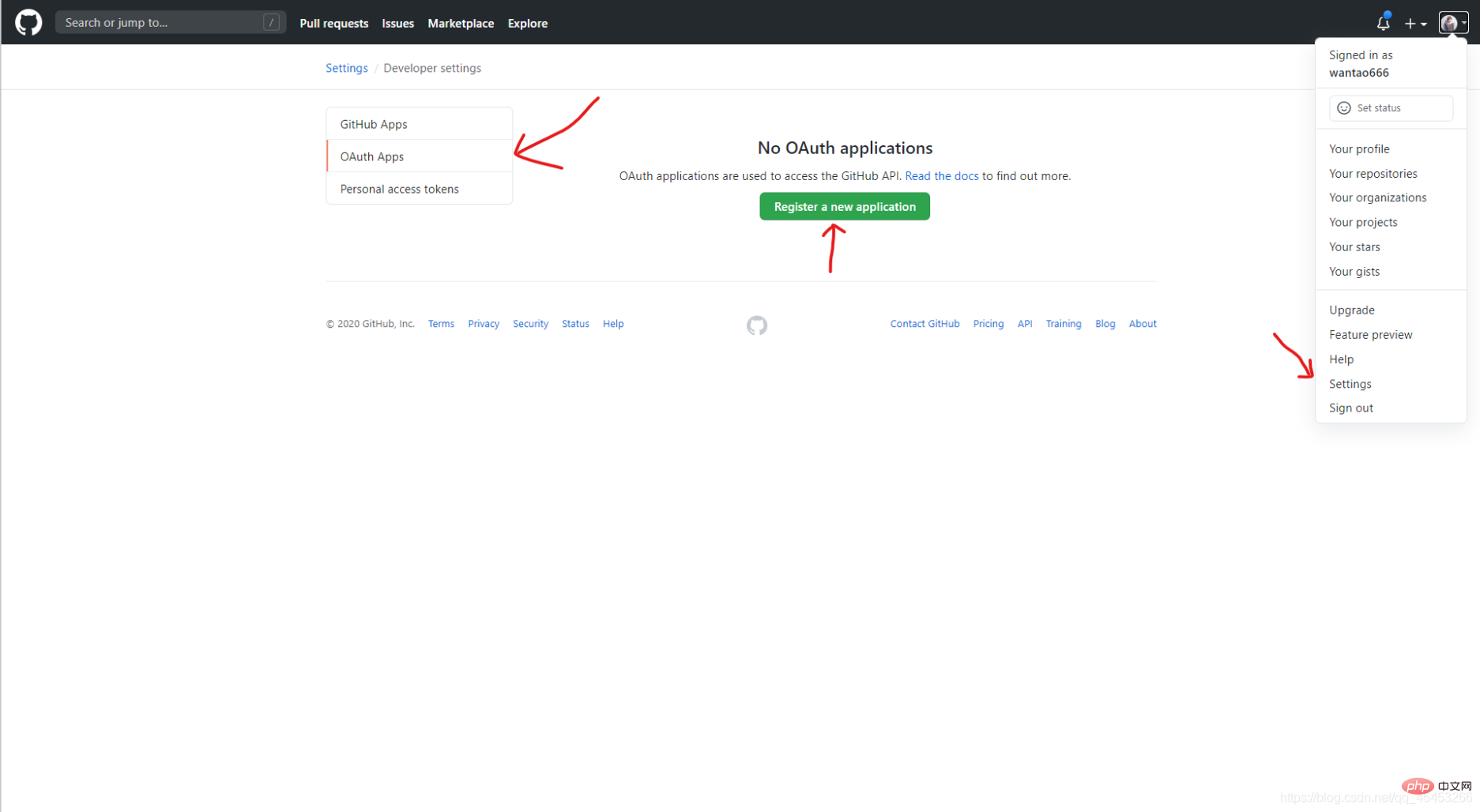
①登入github,Settings=>Developer settings=>OAuth Apps=>Register a new application


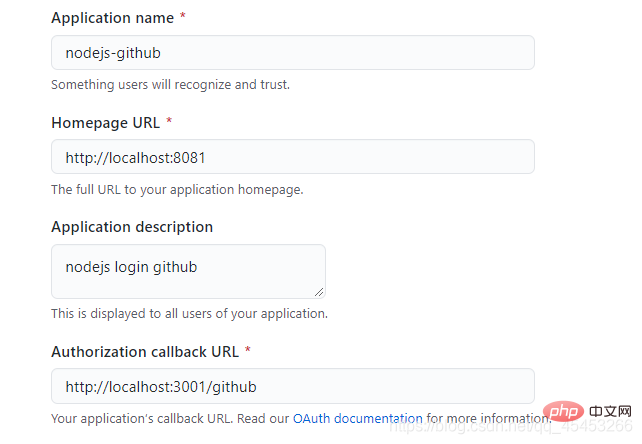
②填寫應用資訊
③註冊完成,得到Client ID和Client Secret

【相關教學推薦:】
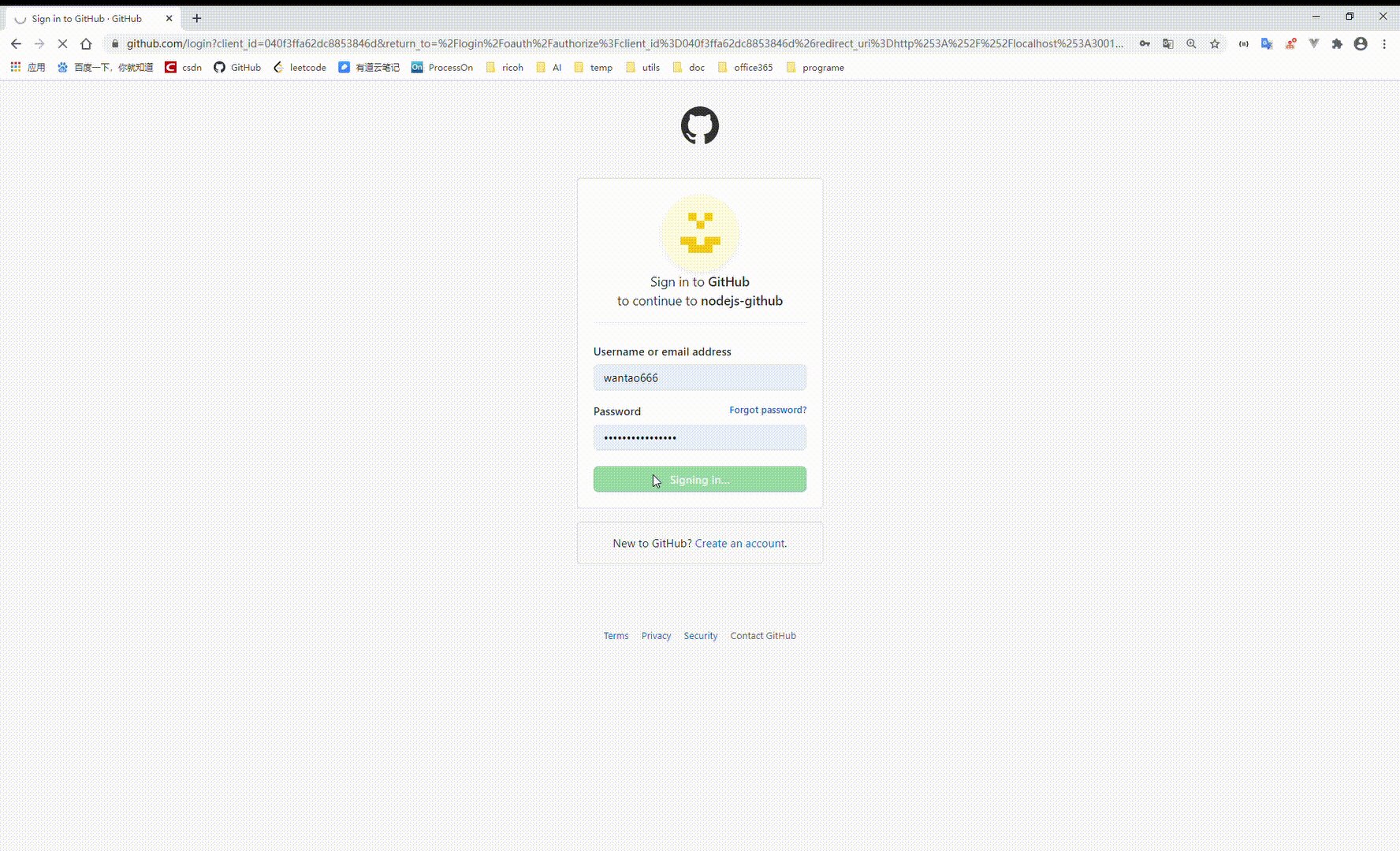
2.前端發起請求到github授權頁面,授權成功拿到code重定向到設定的後端callback URL
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a>登入後複製3.後端拿到code,帶著code請求github,拿到token,再將token放在url上傳遞給前端
router.get('/github',controller.auth.githubLogin)登入後複製const axios = require('axios')
const querystring = require('querystring')
const config = {
client_id: "你自己的client_id",
client_secret: "你自己的client_secret"
}
class AuthController {
async githubLogin(ctx) {
const code = ctx.request.query.code
const params = {
client_id: config.client_id,
client_secret: config.client_secret,
code: code
}
let res = await axios.post('https://github.com/login/oauth/access_token', params)
console.log(res)
const token = querystring.parse(res.data).access_token
ctx.cookies.set('token', token, {
maxAge: ctx.config.jwt.expire * 1000,
});
res = { ...ctx.errCode.SUCCESS, data: { token } };
ctx.redirect('http://172.25.78.33:8081/login/success?token='+token)
}
}
module.exports = exports = new AuthController();登入後複製4.前端建立臨時頁面,儲存url上的token,並跳轉到登入成功頁面
臨時頁面會跳轉的很快,基本上看不到。
<template>
<h1>登入成功跳轉首頁</h1>
</template>
<script>
import {setLoginedUser} from "@/http/axios";
export default {
mounted() {
setLoginedUser("github", this.$route.query.token);
this.$message({
message: "登入成功",
type: "success",
});
this.$router.push("/home");
},
};
</script>
<style>
</style>登入後複製三、程式碼連結
https://github.com/wantao666/nodejs-github
更多node相關知識,請存取:!
以上就是淺析node是怎麼實現github第三方登入的的詳細內容,更多請關注TW511.COM其它相關文章!
