一篇解決 —— 報稅系統的分析與解決方案
一篇解決 —— 報稅系統的分析與解決方案
中國徵稅稅種極為廣泛,包括所得稅(企業所得稅和個人所得稅)、間接稅(增值稅和消費稅)、與房地產相關的稅(土地增值稅、房產稅、耕地佔用稅和城鎮土地使用稅)和其它稅種等。對於大部分個人來說,報稅可能並不是十分繁雜。但對於企業來說,在不斷演變的稅收環境下,企業需要滿足合規要求,減少稅收風險,設計並實施最佳的稅務優化方案。
巨量資料時代中,稅務徵管與時俱進,不同地區、不同行業每年優惠政策,報稅模板檔案都會有所調整。面對稅收政策的變化以及企業業務發展,企業需要具備豐富的經驗和睿智的遠見,以做出最佳決策,實現稅務目標。
要實現這一目標,需要有一支能深入理解最新稅務法的內涵和實務規則的稅務服務團隊,而這一點是大部分企業都難以具備的。同時,使用傳統企業所得稅申報方式、歷史資料的填寫、資料校驗及對比分析等都是複雜且容易出錯的。而報稅過程一旦出錯,將會給企業帶來巨大的問題。這使得稅務職能部門愈發認識到技術提高效率、改善納稅流程及管理風險的重要性。
企業所得稅申報與風險管控系統可以為企業構建高效且成本低廉的新方法以適應企業巨稅務政策的發展和變化。結合科技力量及專業的稅務團隊和客戶經驗,企業所得稅申報與風險管控系統將精簡併自動處理年度企業所得稅申報流程,使企業能夠更好的管控稅務資料,規避稅務風險,提高企業報稅效率。
企業所得稅申報及管理系統業務流程:
- 資料採集:企業需提供相關的資料,例如營業執照正本及副本影印件、稅務登記證正本及副本影印件、辦公室租賃合同影印件、主管稅務機構出具的企業所得 稅稅收優惠、當年應付職工工資清單
- 資料匹配、分析、清理:自動匹配後仍出現於待匹配科目列表中的條目需人工複核
- 自動計算及生成報表:工作底稿、企業所得稅彙算清繳納稅填報表,納稅調整備忘錄、稅務分析報告
- 自動填報並提交:稅務局使用者端或網頁申報表
- 資料追蹤:稅務局反饋錄入系統,稅務專業顧問及時跟進,討論處理相關事宜
企業所得稅申報及管理系統的優勢:
- 自動高效:起始資料匹配在系統的支援和見一下一次性完成,一勞永逸,之後每年資料自動化匹配
- 追朔資料:保留歷年的財務資料,納稅調整資訊及稅務機關對於申報的反饋,實現可靠的電子化檔案歸集
- 降本有道:節約人力,自動生成工作底稿、所得稅申報表(特殊事項需要人工補錄)
- 風險預查:先稅務局一部進行年度企業所得稅彙算清繳資料分析,生成企業所得稅相關稅務風險分析(直觀的稅務指標)預警報告,瞭解公司的稅務情況
上述內容介紹了企業所得稅申報及管理系統的產生背景、業務流程以及優勢。接下來,我們需要了解如何實現一個符合客戶應用場景的稅務申報系統。首先,大部分客戶的歷史資料都託管在Excel中。此外,稅務申報表、報告表均以Excel形式來填寫。因此,我們需要找到一個能在Web端實現類Excel操作的表格控制元件,使歷史資料的提取展示,報表的生成能夠完全遷移至Web端。如果該表格控制元件能兼具Excel的操作習慣,效果會更好,這樣使用的業務人員就不需要任何培訓成本,減少客戶學習使用所需的時間。
本文使用前端表格控制元件來提供解決方案,關於如何與自己的專案做整合,我們可以參考下列文章:
整合完成之後,就可以做一些報稅系統中核心的業務場景,接下來會列舉一些典型需求的實現方案。
(1)資料整合
進行稅務申報時,部分資料來源於資料庫或歷史Excel檔案當中,例如公司資訊,納稅編號,這些一般都是固化的資訊,因此在申報時,我們可以採用繫結預設值的方式直接將這部分資訊系結在單元格中,在這裡就需要藉助SpreadJS中資料繫結的方式來填充這些固定資訊,免除人工填寫的過程,簡化申報流程。對於本年度工資總額、收入總額等資料,可以通過公式計算而來,在這裡就需要藉助SpreadJS中公式函數的能力。SpreadJS中公式的使用方式於Excel中使用方式一致,相容Excel中450種以上的公式函數,滿足場景的公式應用需求。
範例演示:

(2)資料驗證
資料驗證可以用來限制資料型別或使用者輸入單元格的值,強制填報人員按照規則填報工作表。在Excel中資料驗證的使用方式可以參考將資料有效性應用於單元格,SpreadJS中UI行為新增資料驗證與Excel一致,API層面可以參考資料驗證與條件格式。
在稅務申報系統中,使用者在填寫時,需要能實時顯示並定位當前sheet中存在資料驗證的單元格、通過驗證的單元格數量、與未通過驗證的單元格數量。稅務申報時,當前可視區域並不一定能完全顯示工作表中的所有資料驗證,該功能可以快速定位不合法資料,降低稅務申報的操作複雜度。
範例演示:

(3)資料來源分析
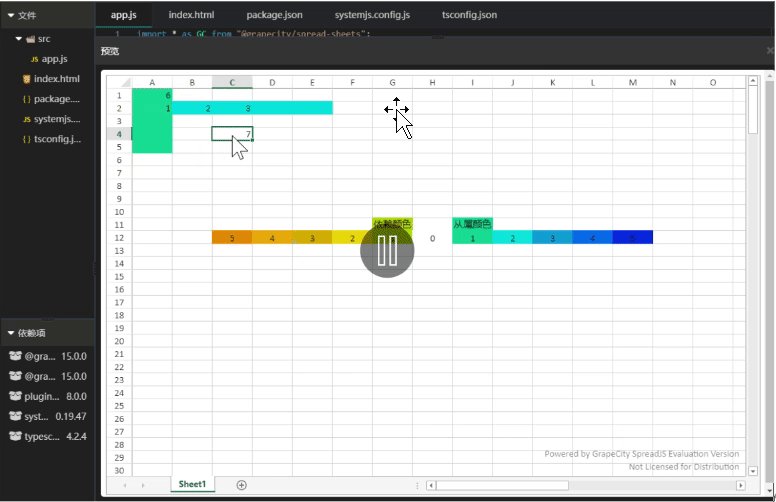
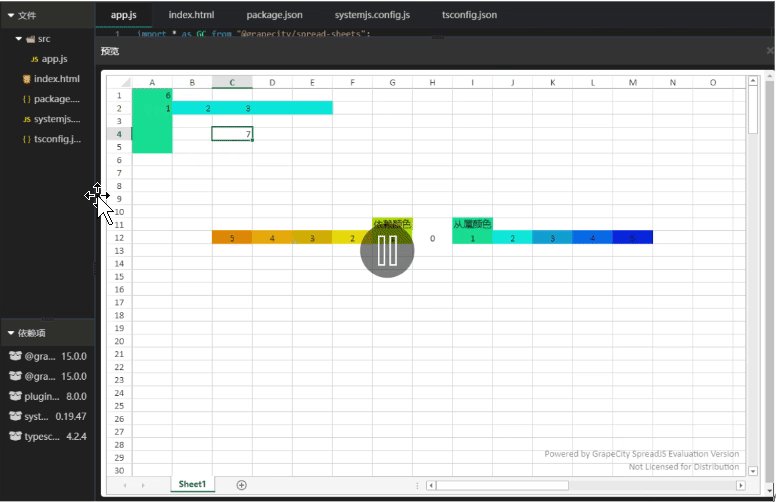
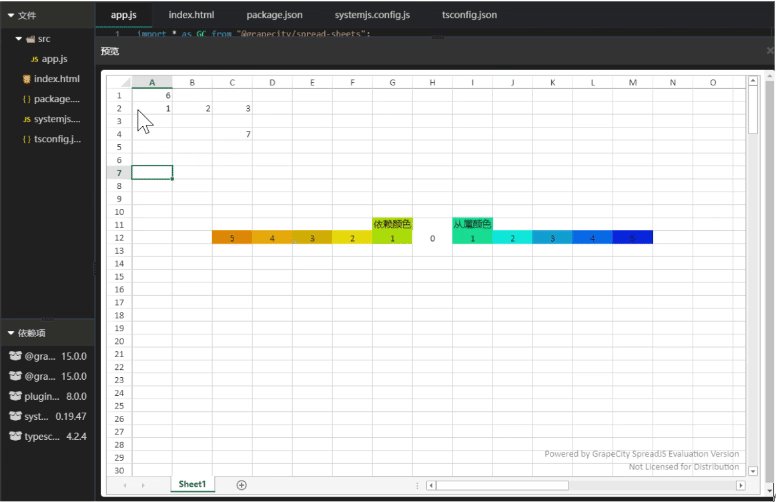
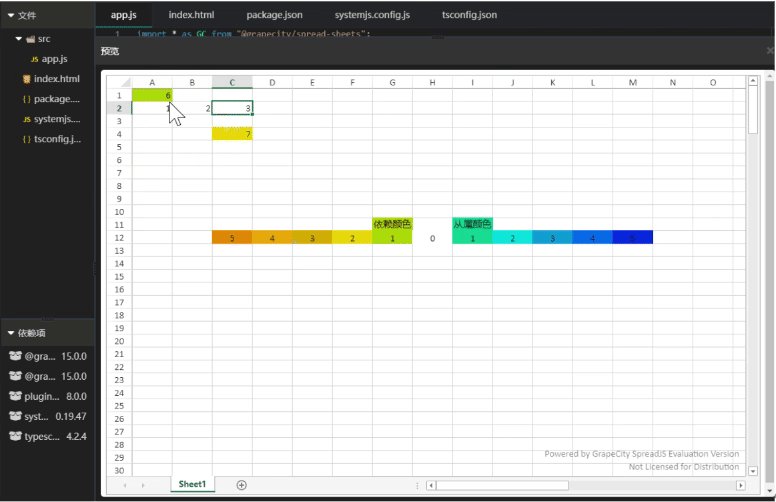
稅務申報表中,存在部分資料是通過其它單元格計算而來的,也就是公式函數,如果單元格公式依賴當前sheet中的單元格,則UI表現上是比較直觀的。但在稅務申報中,往往會存在跨工作表(sheet)的單元格參照關係,這時單靠SpreadJS預設提供的UI展示很難滿足使用者快速獲得單元格參照關係的需求。對於此,我們可以藉助SpreadJS中的公式追蹤來實現依賴關係的直觀展示。
範例演示:

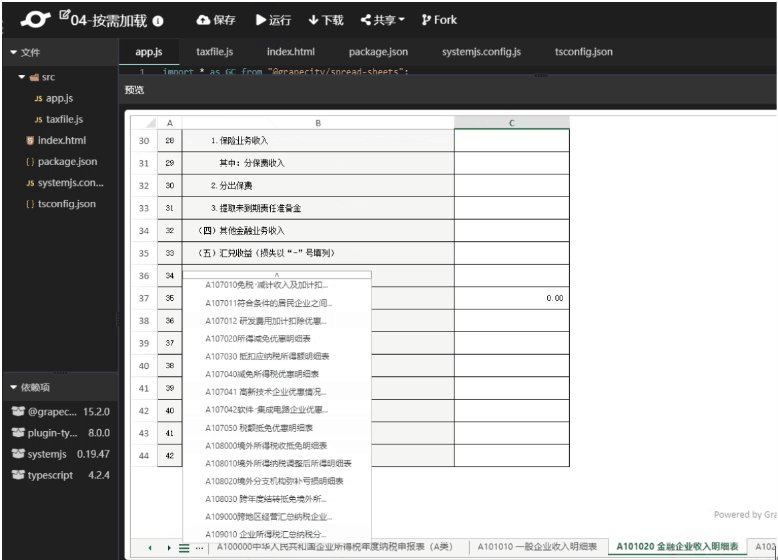
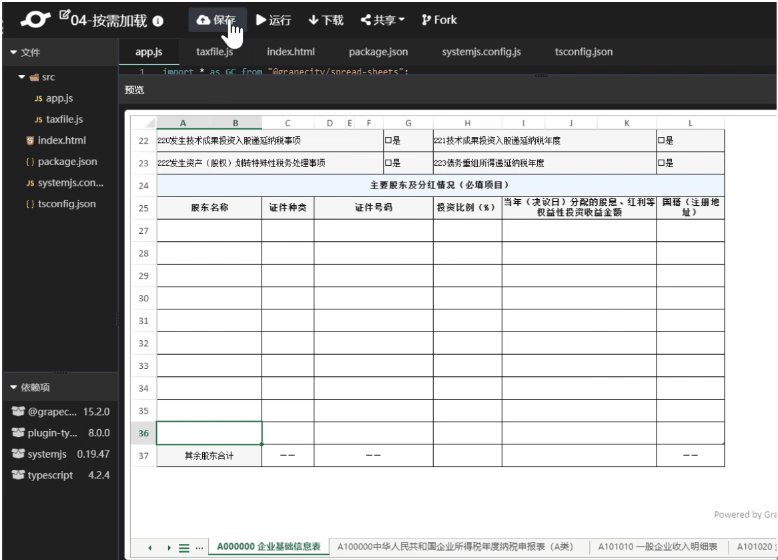
(4)按需載入
Web端Excel檔案展示不及本地Excel檔案的展示,Excel可以直接開啟特別大的檔案,但Web端不可以。因為Web端系統的執行環境依託於瀏覽器,以Chrome為例,64位元作業系統的瀏覽器記憶體極限為1.4GB,因此並不是所有的大檔案都可以直接在瀏覽器中直接開啟展示。
對於一些大檔案,我們可以採用在伺服器端對檔案進行預處理,先解析當前檔案中包含幾個工作表,每個工作表中的公式函數是否依賴其它工作表。當然,在某種最壞的情況下,當前展示的工作表可能會依賴工作簿中的所有工作表,在這種情況下,這種按需分Sheet頁載入就沒有什麼作用了。但是在稅務申報計算時,一般是排在後邊的表會依賴排在前邊的工作表,我們可以先載入一些排在前邊的工作表,後續通過sheet的切換來載入後續的表。
實現這一需求,需要配合伺服器端GCExcel。GCExcel是一款伺服器端處理Excel檔案的控制元件,提供java及.net平臺的資源包,對於大檔案,可以提前在伺服器端做好檔案的解析。
範例演示:

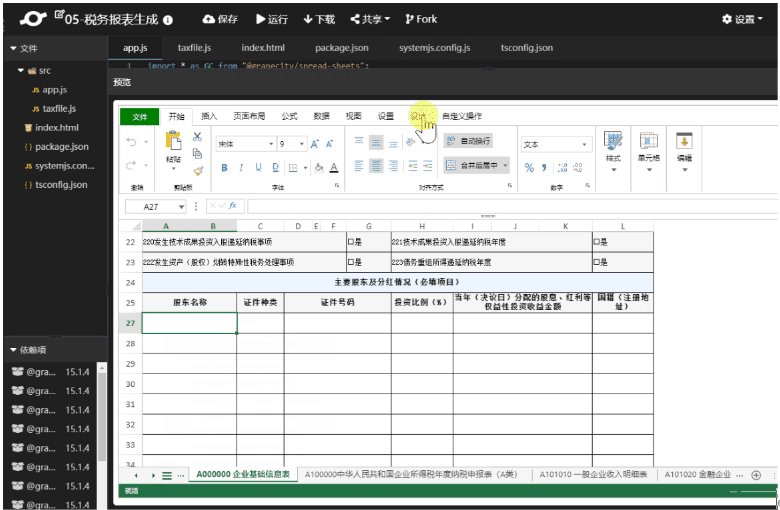
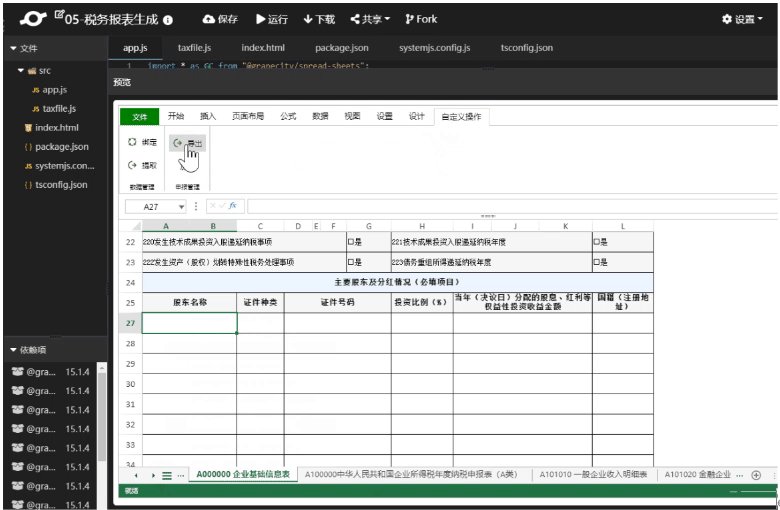
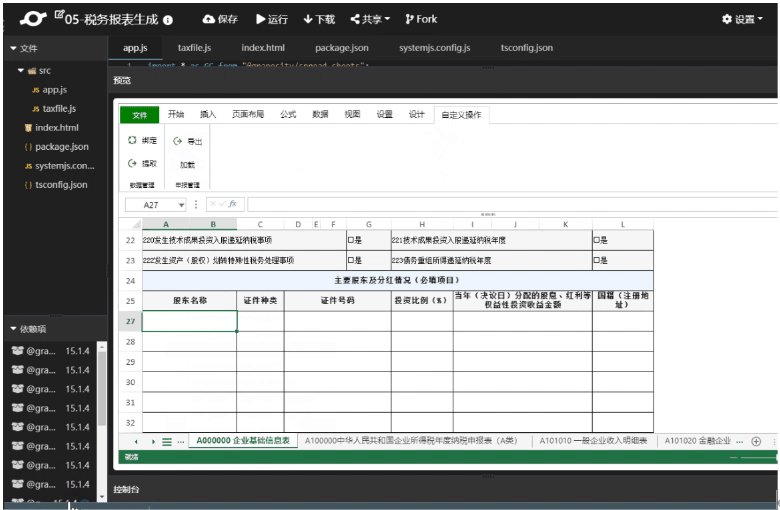
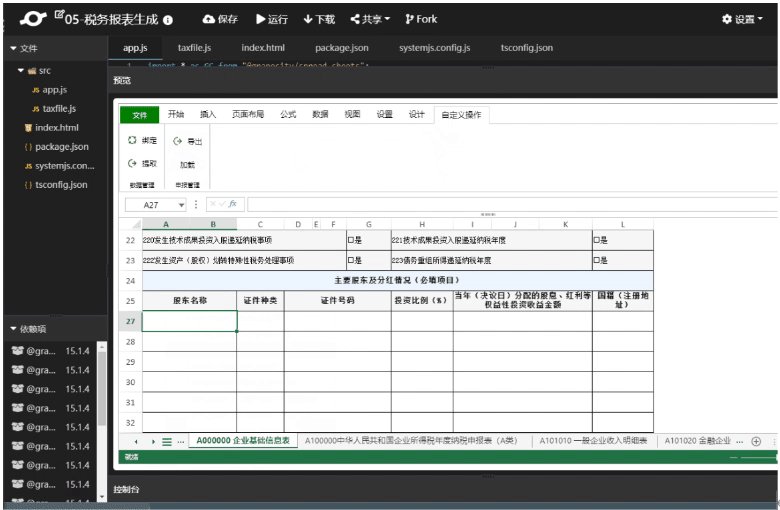
(5)稅務申報表生成
稅務申報表的結果由多張工作底稿計算而來,但是實際向稅務局提交時,並不需要工作底稿,只需要一張有計算結果的申報表即可。這就需要我們在提交時,刪除工作底稿,並且只保留申報表中的計算結果。
SpreadJS提供了刪除工作表及清除公式的相關API,使用這兩個API就可以實現這一需求。
範例演示:

純前端表格應用場景:https://www.grapecity.com.cn/developer/spreadjs
行動端範例(可掃碼體驗):http://demo.grapecity.com.cn/spreadjs/mobilesample/