【Serverless】雲函數微信小程式
簡介
什麼是AppGallery Connect雲函數
雲函數是一項Serverless計算服務,提供FaaS(Function as a Service)能力,可以幫助開發者大幅簡化應用開發與運維相關事務,降低應用功能的實現門檻,快速構建業務能力。
雲函數提供了高效可靠的函數開發與執行框架,替開發者完全解決傳統應用開發與運維中的諸多複雜事務(如伺服器設定與管理、程式碼部署、負載均衡、彈性伸縮、高可用保證等),開發者只須聚焦業務邏輯、開發並上傳函數程式碼,即可構建高可用、可伸縮的Serverless應用。
雲函數作為Serverless的核心與樞紐,支援連線和擴充套件周邊雲服務能力,開發者可以像拼搭積木一樣自由便捷地組織各項服務來實現業務邏輯
您將建立什麼?
在本次案例中,您將實現一個能夠使用AppGallery Connect雲函數與使用者端進行互動的功能,您需要完成的功能將包含:
在AGC網站上新增實現生肖計算的函數。
在AGC網站上測試新增的函數。
使用者端呼叫新增函數,輸入年份併成功得到返回。
你將會學到什麼:
如何將方法函數新增為AppGallery Connect的雲函數。
如何測試新增的雲函數。
如何整合AppGallery Connect雲函數的SDK並在本地呼叫雲函數。
您需要什麼?
開發環境及技能要求
您需要搭一套完整的微信開發工具開發環境
熟悉JavaScript
參考賬號註冊認證註冊成為開發者
能力接入準備
整合AppGallery Connect雲函數,需要完成以下準備工作
1.建立微信小程式工程
2.建立AppGallery Connect應用
在華為AppGallery Connect控制檯建立應用。開發者可以先建立一個專案,然後在專案中新增應用。建立應用的過程中開發者需要填寫對應應用的名稱、包名、分類、語言等資訊,建立完成後開發者可以獲得應用的基本設定資訊。
(1).登入AppGallery Connect網站,輸入賬號資訊進入AppGallery Connect控制檯。
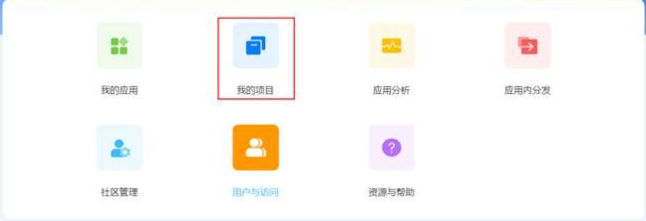
(2).在AppGallery Connect控制檯頁面上,點選"我的專案",進入專案管理頁面。
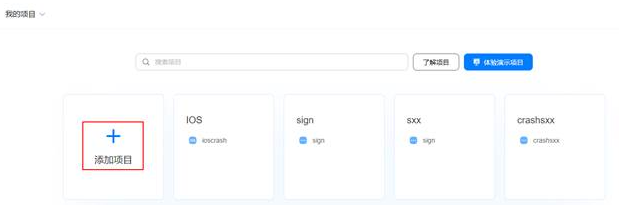
(3).在我的專案管理頁面,點選新增專案按鈕,輸入專案名稱,建立專案。
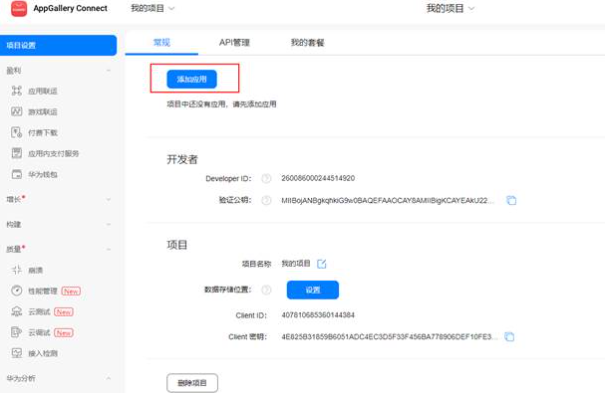
(4).在專案設定頁面點選新增應用開始建立我的應用。
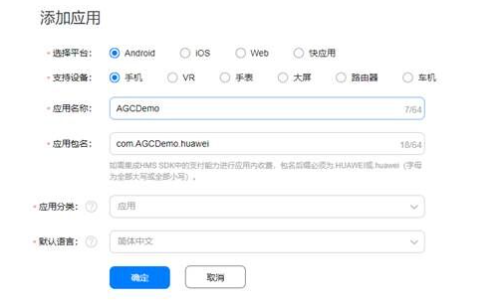
(5)在建立應用頁面,填寫應用名稱,應用包名。平臺,裝置,應用分類(應用、遊戲)和語言,請按實際情況選擇。
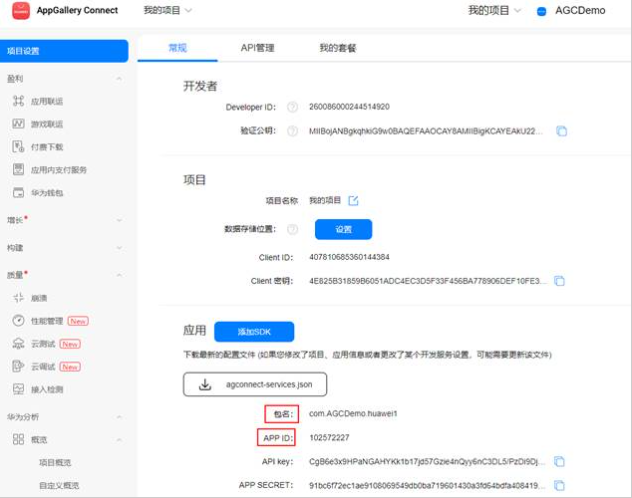
(6).應用建立成功後,可在我的專案中檢視應用包名和APP ID**ID等資訊。
提示:需要通過註冊成開發者才能完成整合準備中的操作,否則無法進行接入準備操作。
設定您的開發環境
- 登入AppGallery Connect網站,點選"我的專案"。
- 在專案列表中選擇您需要開通雲函數服務的專案。
- 在左側導航欄選擇"構建 > 雲函數"。
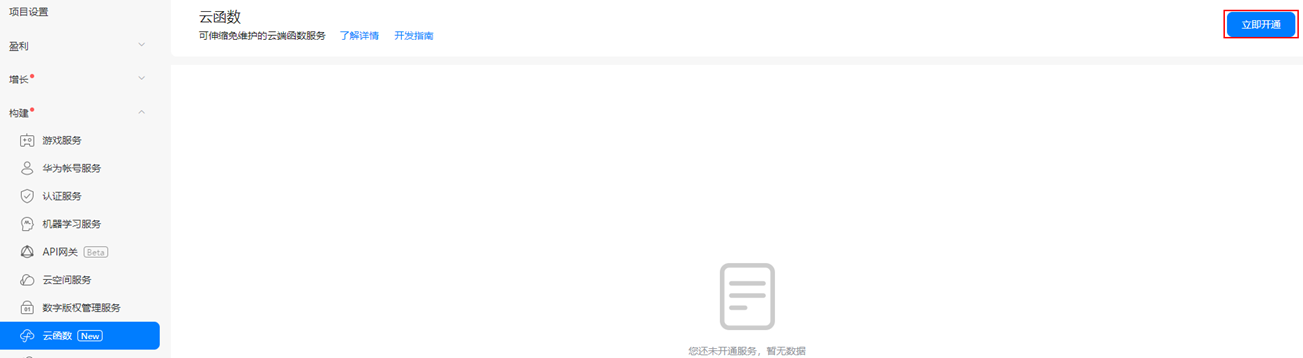
- 點選頁面右上角"立即開通"。
說明:
如果您此時未設定預設資料處理位置,系統會自動彈出提示框提示您設定預設資料處理位置,具體操作請參見設定預設
整合SDK
在微信小程式專案中,安裝雲函數JS SDK到專案中,安裝完成後新增到package.Json
npm install --save @agconnect/[email protected]
設定雲函數
建立雲函數
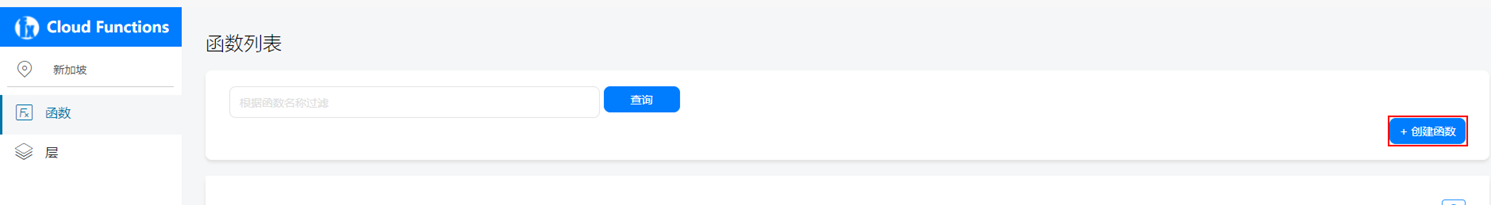
1.開通雲函數服務後,在雲函數介面,點選"+建立雲函數"。
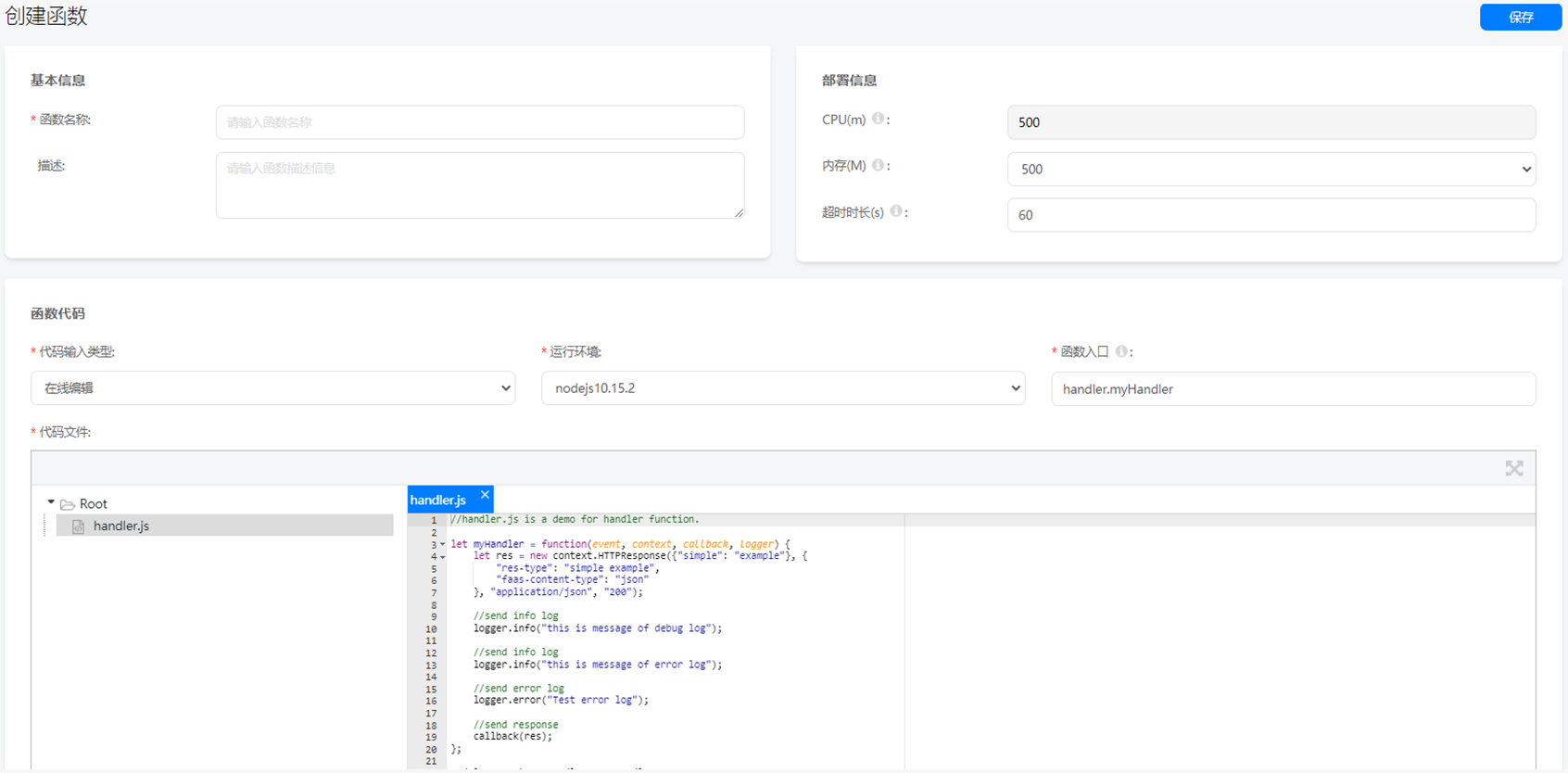
2.在建立介面中,完成函數定義。
1)"函數名稱"和"描述"欄輸入函數名稱與描述。
2)"程式碼輸入型別"選擇"線上編輯"。
3)"部署資訊"中輸入部署資訊,可使用預設設定。
3.在handler.js檔案的程式碼輸入框中輸入以下程式碼。
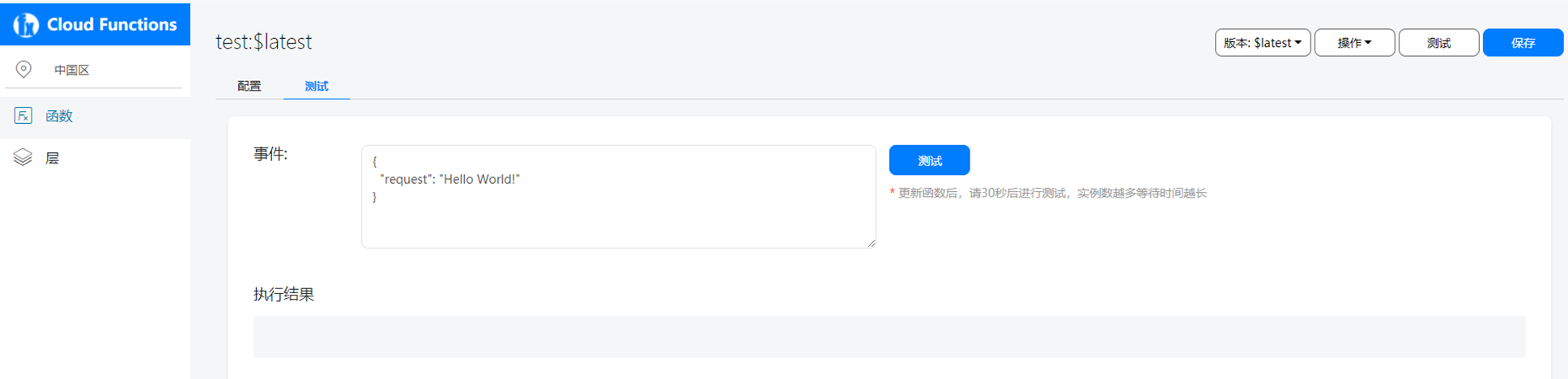
測試函數
1.您可以通過兩種方式進入函數測試頁面。
1)點選函數詳情介面右上角的"測試"按鈕。
2)在Cloud Functions主介面上左側導航欄點選"函數",在函數頁面點選"測試"頁籤。
2.選擇剛剛建立的函數及其版本,在事件中輸入如下程式碼:
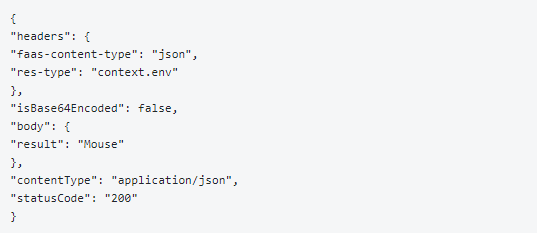
3.在執行結果中檢視結果,判斷是否與如下結果一致:
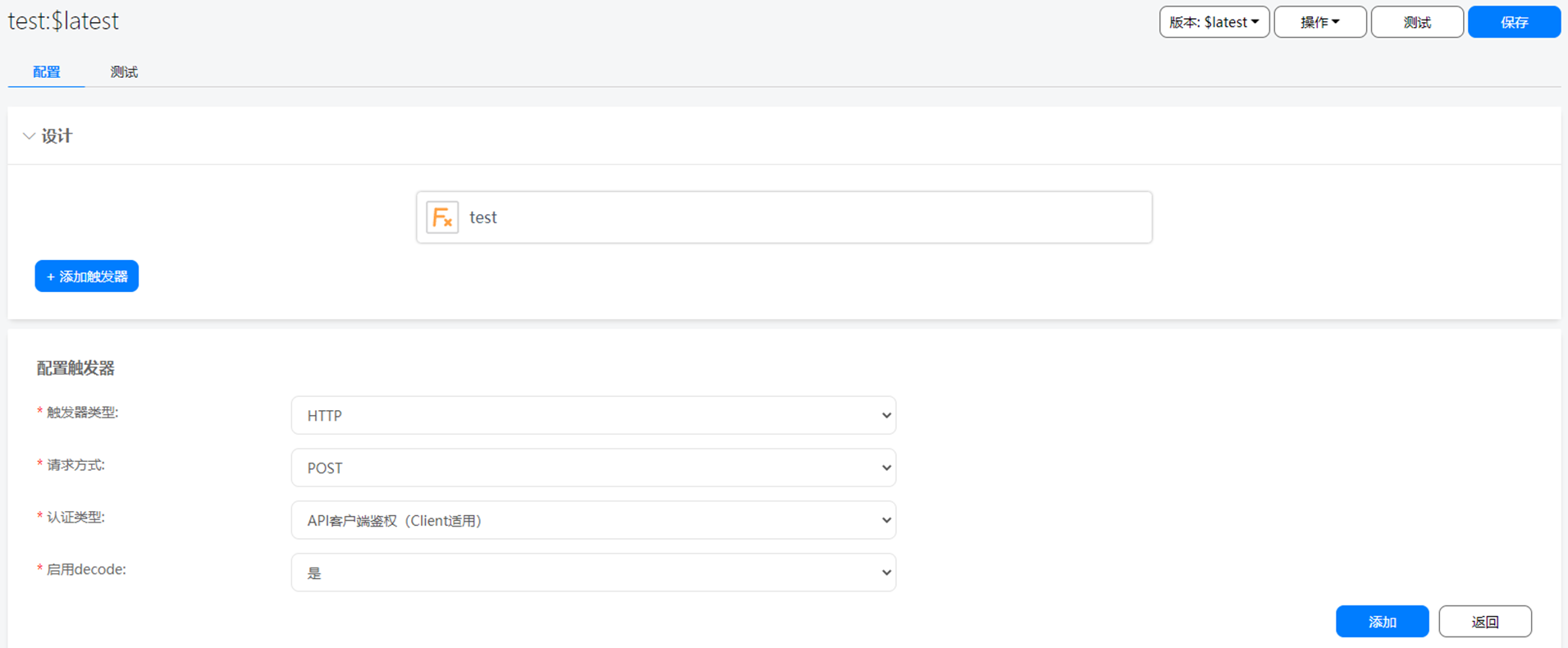
新增觸發器
1.在函數列表中點選函數名稱進入函數詳情頁面。如果是函數別名,則進入函數別名設定頁面。
2.點選"設定"頁簽下的"新增觸發器",顯示觸發器建立介面。
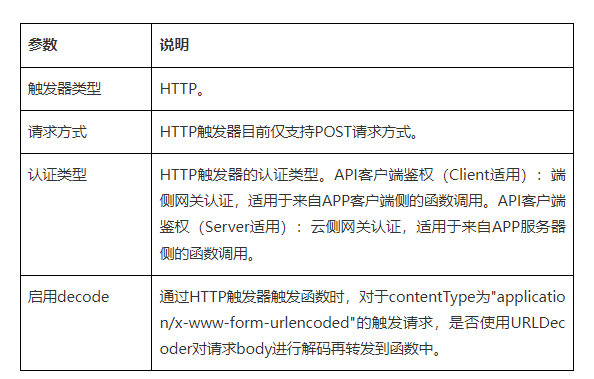
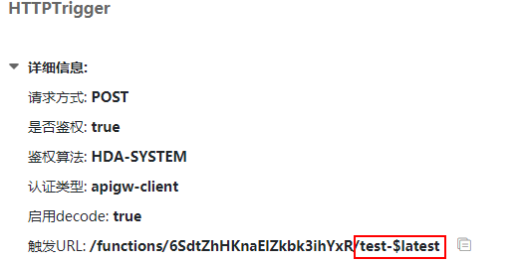
3.在"設定觸發器"區域設定"觸發器型別"等資訊,此處以HTTP觸發器型別和POST請求方式為例。
4.完成後點選"新增"並點選"儲存"。
5.將"詳細資訊"中的"觸發URL"的字尾儲存,作為後續使用者端請求時的觸發器標識。
介面設定
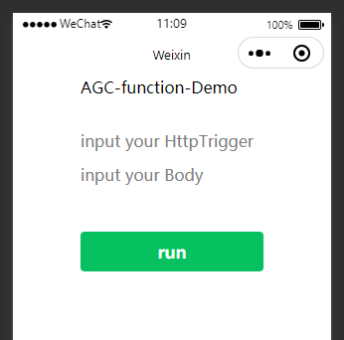
您可以按照以下UI進行設計:
程式碼如下:
index.wxml:
index.wxss:
雲函數開發
雲函數最主要的功能就是在端側觸發雲測的函數,首先呼叫wrap介面通過觸發器標識指定需要觸發的函數,然後呼叫call介面將函數的入參傳入並觸發函數。
在初始化時輸入剛剛複製的應用設定資訊
打包測試
1.開啟微信開發者工具,選擇編譯。
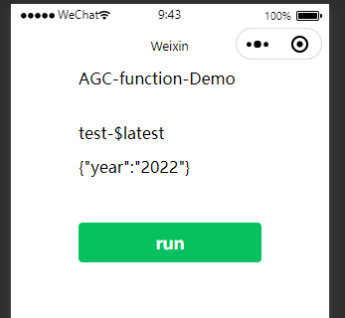
2. 開啟頁面後再HttpTrigger中填寫之前在建立觸發器時獲取的觸發器標識,再Function Body中新增觸發的入參。
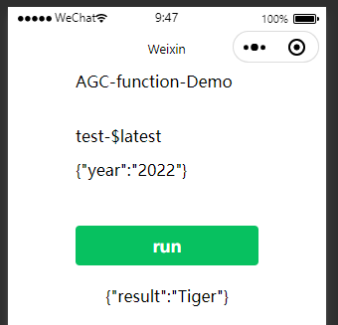
3.點選run後檢視result。
列印結果顯示2022是虎年,說明測試成功
恭喜您
祝賀您,您已經成功地構建了您的第一個應用程式,並學到了:
- 如何將方法函數新增為AppGallery Connect的雲函數。
- 如何測試新增的雲函數。
- 如何整合AppGallery Connect雲函數的SDK並在本地呼叫雲函數。
參考檔案
欲瞭解更多更全技術文章,歡迎存取https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh