es6怎麼實現物件拷貝
實現方法:1、用「Object.assign()」實現淺拷貝,它值拷貝了物件的第一層屬性。2、用擴充套件運運算元實現淺拷貝,語法「{ ...obj };」。3、用「JSON.stringify()」實現深拷貝,原理是把一個物件序列化成為一個JSON字串,將物件的內容轉換成字串的形式再儲存在磁碟上,再用JSON.parse()反序列化將JSON字串變成一個新的物件。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在理解物件的深拷貝和淺拷貝之前我們首先要知道JavaScript的資料型別,JavaScript包含兩巨量資料型別,基本資料型別和參照資料型別。
基本資料型別
基本資料型別是值儲存在棧中的一些簡單的資料。比如:
let a = '123';
let b = 2;登入後複製在JavaScript中的基本資料型別有String、Number、Boolean、Undefined、Null、Symbol(ES6新增的)。基本資料型別都是按值存取的。比如把變數a賦值給變數b,修改變數a的值不會影響變數b的值,它們兩個是互相獨立的,互不影響。在儲存棧中這個兩個變數分別分配了空間。
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123登入後複製參照資料型別
參照型別值是參照型別的範例,它是儲存在堆記憶體中的一個物件,參照型別是一種資料結構,最常用的是Object,Array,Function型別,另外還有Date,RegExp,Error等,ES6同樣也提供了Set,Map2種新的資料結構。
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
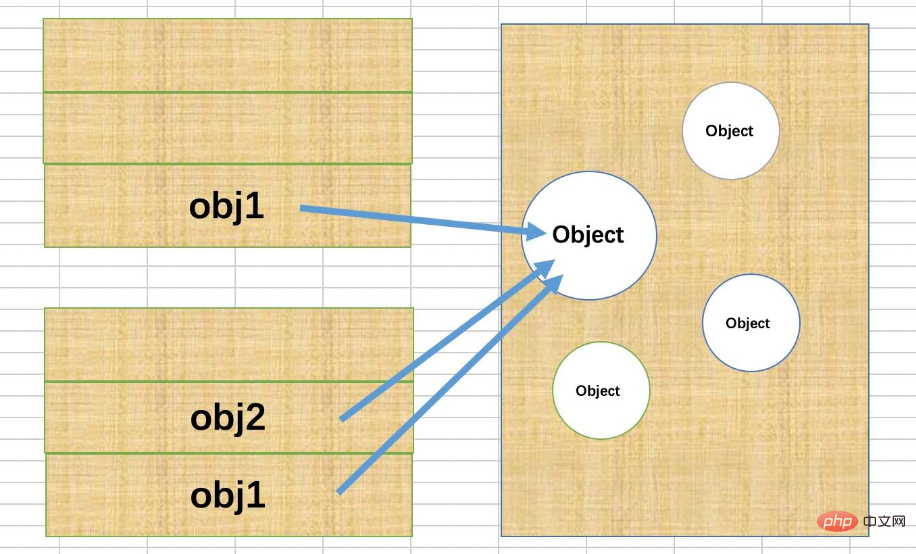
console.log(obj2.a) // 2登入後複製看看上面的程式碼,發現和基本資料型別的結果不太一樣,我們把obj1賦值給了obj2,修改obj1的值,obj2的值也發生了改變。由於參照資料型別的值是儲存的堆記憶體中,而在棧記憶體中儲存了指向堆記憶體中的指標(地址),我們上面程式碼中的賦值操作只是賦值了指標(地址)。而指標指向的堆記憶體還是同一個。

淺拷貝
淺拷貝是按位元拷貝物件,它會建立一個新物件,這個物件有著原始物件屬性值的一份精確拷貝。如果屬性是基本型別,拷貝的就是基本型別的值;如果屬性是記憶體地址(參照型別),拷貝的就是記憶體地址 ,因此如果其中一個物件改變了這個地址,就會影響到另一個物件。
JavaScript中常見的一些淺拷貝方法
Object.assign()
let target = {}; // 目標物件
let source = {
a: 1
} // 原物件
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1登入後複製Object.assign()是一個淺拷貝,它值拷貝了物件的第一層屬性。如果物件的屬性仍然是一個物件,就無法實現拷貝了。
除了Object.assign()能實現物件的淺拷貝之外,擴充套件運運算元var cloneObj = { ...obj }; Array.prototype.slice()、也都是淺拷貝。
手動實現一個淺拷貝
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目標物件
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}登入後複製測試一下
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);登入後複製因為淺拷貝只會將物件的各個屬性進行依次複製,並不會進行遞迴複製,而 JavaScript 儲存物件都是存地址的,所以淺拷貝會導致 sourceObj.arr 和 targetObject.arr 指向同一塊記憶體地址。所以導致的結果就是:
shallowObj.arr[1] = 5;
obj.arr[1]; // = 5
登入後複製深拷貝
深拷貝就是指將一個物件完整的複製一份新的出來,在堆記憶體中開闢一份新的儲存空間。如果物件的屬性是物件,也依舊會拷貝。
JavaScript中常見的一些深拷貝方法
JSON.stringify()
JSON.stringify()是目前前端開發過程中最常用的深拷貝方式,原理是把一個物件序列化成為一個JSON字串,將物件的內容轉換成字串的形式再儲存在磁碟上,再用JSON.parse()反序列化將JSON字串變成一個新的物件
let target = {}; // 目標物件
let source = {
a: 1,
b: {
d: 3
}
} // 原物件
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}登入後複製手動實現一個深拷貝
/**
* 深拷貝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}登入後複製測試一下
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3登入後複製【相關推薦:、】
以上就是es6怎麼實現物件拷貝的詳細內容,更多請關注TW511.COM其它相關文章!
