聊聊MVVM模型在Vue中怎麼應用

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
理解MVVM模型
我們知道每一個 Vue 應用都是從建立一個新的範例開始的,根據 Vue2 的官方檔案我們可以得知 Vue 的設計是得到了 MVVM 模型 的啟發,所以就有了在我們建立 Vue 範例時,檔案中經常使用vm這個變數名來表示 Vue 範例。(學習視訊分享:)
什麼是 MVVM 模型
我們知道了 Vue 借鑑了 MVVM模型的原理,但是我們只知道借鑑這件事,卻不知道什麼是MVVM模型,這裡簡單說明一下什麼是 MVVM 模型。
MVVM (Model-View-ViewModel) 就是將其中的 View 的狀態和行為抽象化,MVVM 模式和 MVC 模式一樣,主要目的是分離檢視和模型,MVVM 旨在利用 WPF 中的資料繫結函數,通過從檢視層中幾乎刪除所以 GUI 程式碼,更好地促進檢視層開發與模式其餘部分的分離,不需要使用者體驗開發人員編寫 GUI 程式碼,他們可以使用框架標示語言,並建立到應用程式開發人員編寫和維護的檢視模型的資料繫結。如下圖所示:

MVVM模型主要是為了分離檢視(View)和模型(Model),其優點為:低耦合、可重用性、獨立開發以及可測試。 檢視和模型分離的特點給了 Vue 很大的啟發。
MVVM的組成部分
在 MVVM 模式中的組成部分分為以下四種:
Model(模型):代表真實狀態的內容,即資料存取層(包含資料實體以及資料實體的操作)
View(檢視):使用者能在螢幕上看到的結構、佈局和外觀,負責資料顯示以及互動方面
ViewModel(檢視模型):暴露公共屬性和命名的檢視的抽象,將Model和View進行繫結,兩者在進行資料更改時能實時重新整理。ViewModel能夠觀察到資料的變化,並對檢視對應的內容進行更新;ViewModel能夠監聽到檢視的變化,並能夠通知資料發生變化。
繫結器:在檢視模型中,在檢視與資料繫結器之間進行通訊。

Vue中的實現
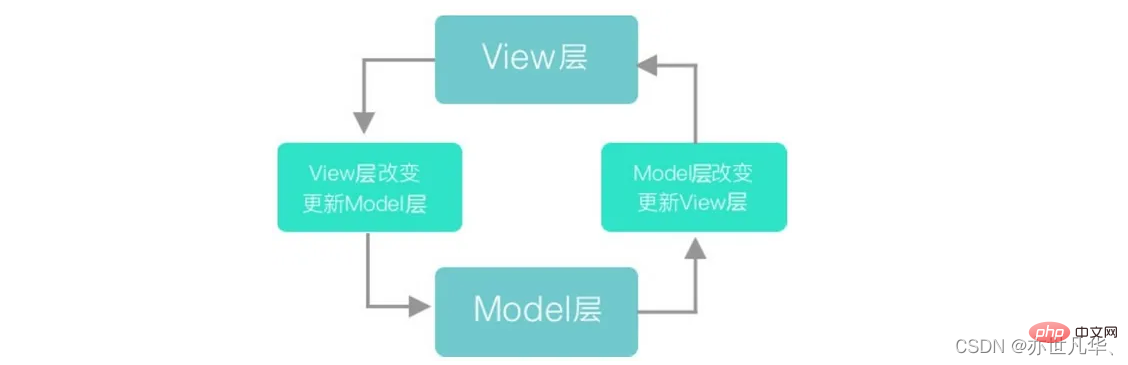
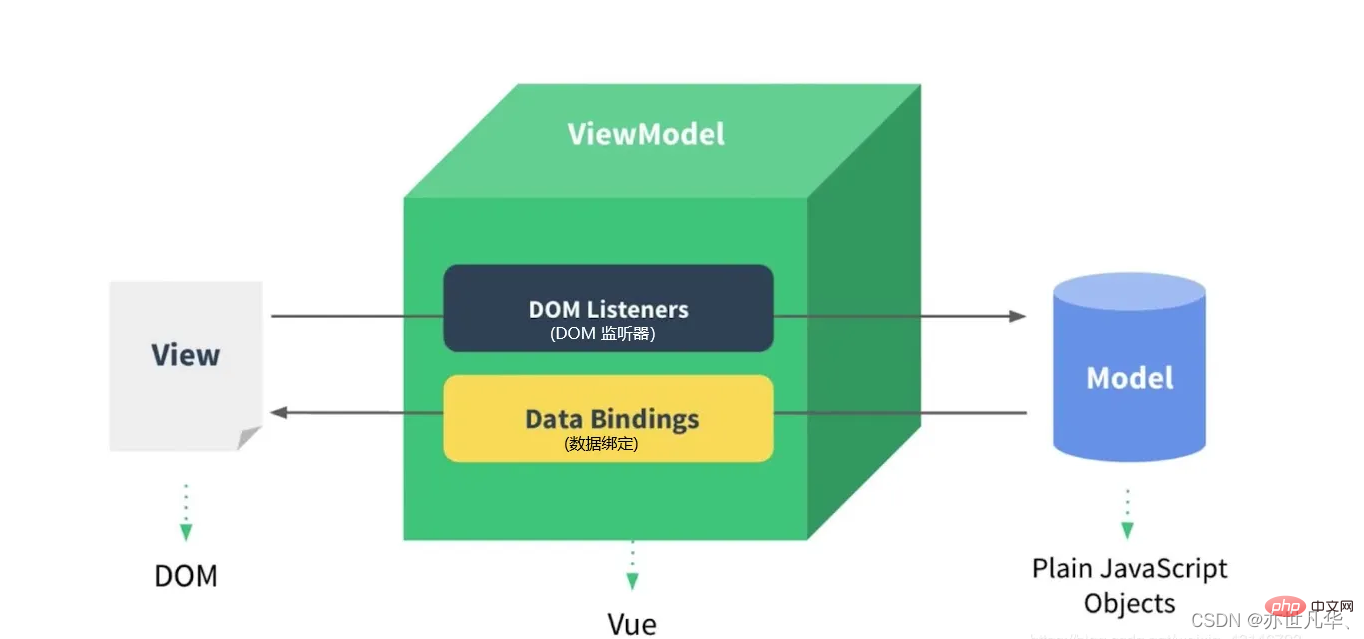
MVVM即模型-檢視-檢視模型。模型指的是後端傳遞的資料;檢視指的是所看到的頁面。檢視模型是mvvm模式的核心,它是連線view和model的橋樑。它有兩個方向:一是將模型轉化成檢視,即將後端傳遞的資料轉化成所看到的頁面。實現的方式是:資料繫結。二是將檢視轉化成模型,即將所看到的頁面轉化成後端的資料。實現的方式是:DOM 事件監聽。這兩個方向都實現的,我們稱之為資料的雙向繫結。

所以說得到MVVM模型啟發的Vue,其核心就是實現了DOM監聽與事件繫結,如下一個經典圖例:

MVVM模型在 Vue 中的應用
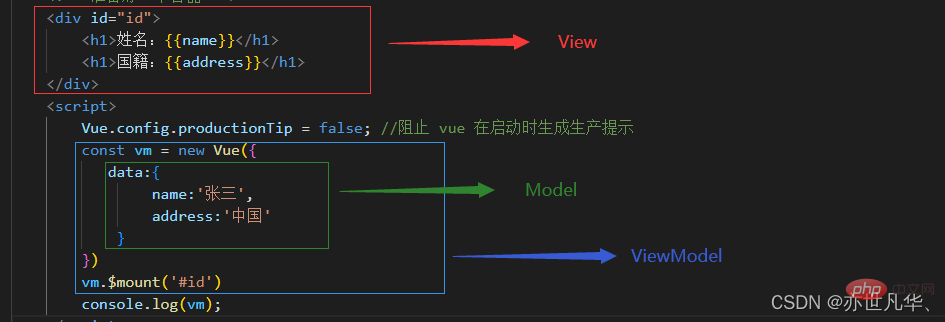
舉一個簡單的 Vue 案例,來說明 MVVM 的主要三種組成部分在 Vue 中分別代表什麼,如下:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>國籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在啟動時生成生產提示
const vm = new Vue({
data:{
name:'張三',
address:'中國'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>登入後複製
Model:模型層,data裡面的資料,表示JS的物件
View:檢視層,HTML內容部分,表示HTML中能操作的DOM元素
ViewModel:充當連線檢視和資料的中間人,即就是定義了 Observer 觀察者身份,即橋樑
當然 MVVM 模型的思想不僅僅只應用在 Vue 上面,其他主流的前端框架也都能看到 MVVM 模型的影子。希望看完這篇文章,能夠幫助你對 MVVM 模型有了更深一步的瞭解。
【相關視訊教學推薦:、】
以上就是聊聊MVVM模型在Vue中怎麼應用的詳細內容,更多請關注TW511.COM其它相關文章!
