看看怎麼使用nodejs生成二維條碼
2022-10-25 10:00:28

node.js極速入門課程:進入學習
二維條碼在生活中無處不在,之前我也使用過java的zxing庫生成過二維條碼,功能很強大。
但是其實nodejs上也有很多第三方庫能夠生成二維條碼。今天我們就是使用qrcode這個庫來生成二維條碼。【相關教學推薦:】
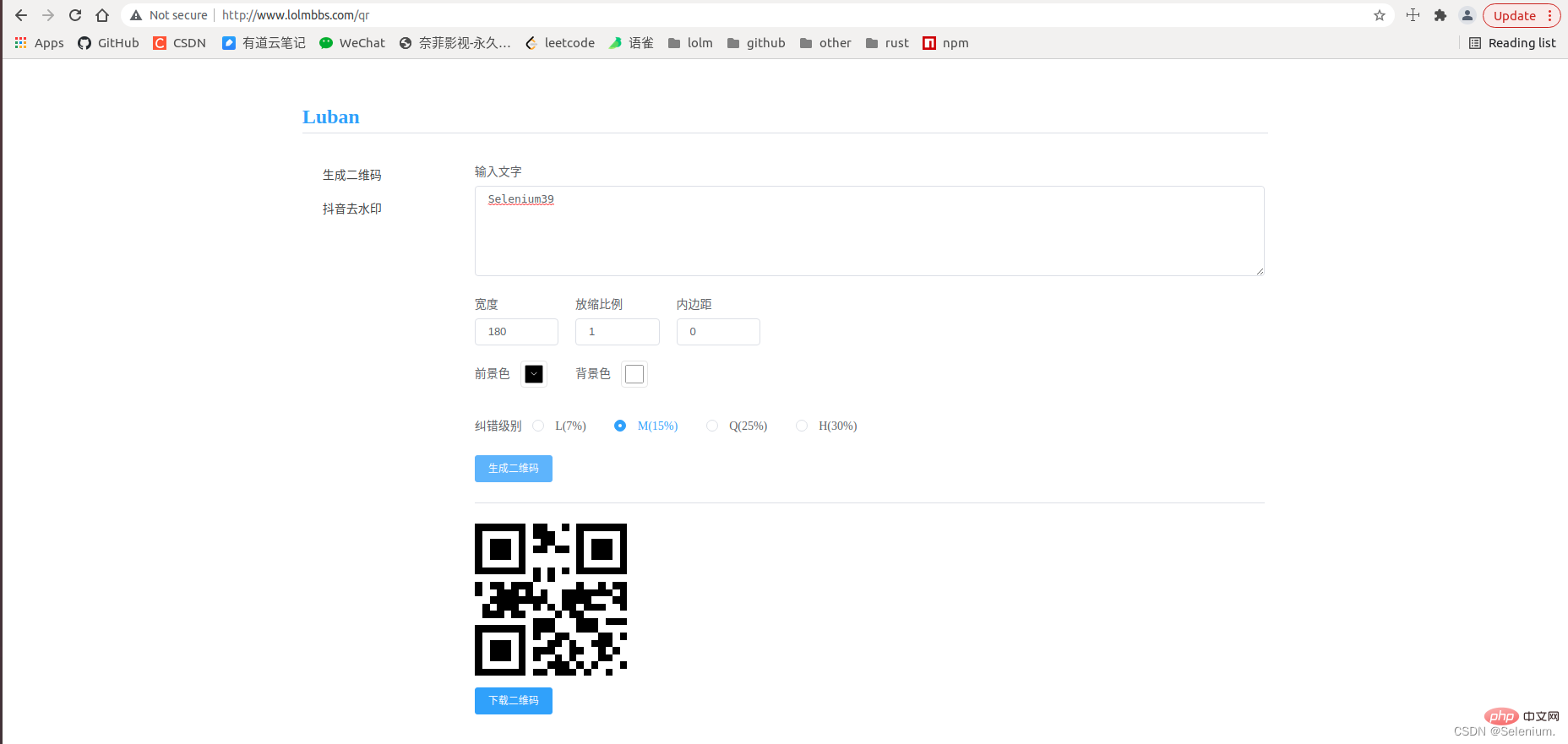
效果展示
線上範例: http://www.lolmbbs.com/tool/qr

詳細程式碼
生成二維條碼:
const qrCode = require('qrcode')
class QrController {
async create (ctx) {
const { text = 'Luban', options } = ctx.request.body
const qrOptions = {
type: 'image/png',
width: 180,
margin: 0,
scale: 1,
color: {
dark: '#000000',
light: '#ffffff'
},
errorCorrectionLevel: 'M',
quality: 1
}
Object.assign(qrOptions, options)
const imgData = await qrCode.toDataURL(text, qrOptions)
return ctx.success({ imgData })
}
}
module.exports = new QrController()登入後複製下載二維條碼:
const a = document.createElement('a')
const event = new MouseEvent('click')
a.download = '二維條碼'
a.href = this.imgSrc
a.dispatchEvent(event)登入後複製主要引數解釋
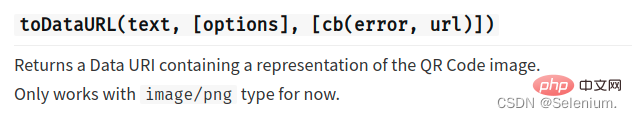
type: 生成圖片型別
主要包括image/png、image/jpeg、image/web這三種型別.
ps: 但是我在程式碼中即使設定type為image/jpeg,發現生成的圖片還是png,後來仔細閱讀檔案才知道toDataURL這個方法只支援生成png型別的圖片…
width: 二維條碼的寬度
發現沒有height欄位設定,可能是生成的二維條碼都是正方形吧margin: 內邊距
內邊距設定為10
內邊距設定為0
scale 放縮的倍數
如果設定了width,優先生效width,則此引數無用.
放縮比例為5
放縮比例為10
color.light: 前景色
color.night: 背景色
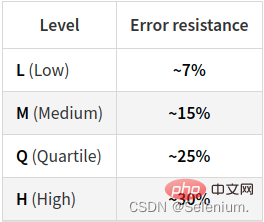
預設的前景色是黑色,背景色為白色。errorCorrectionLevel 糾錯級別

二維條碼即使有部分顯示不了,依然可以識別出二維條碼的內容,這就是二維條碼的糾錯。
L級別的糾錯代表只要殘缺度小於7%,就可以被識別出,以此類推
更多node相關知識,請存取:!
以上就是看看怎麼使用nodejs生成二維條碼的詳細內容,更多請關注TW511.COM其它相關文章!
