帶你使用Node讀寫txt和Excel檔案

node.js極速入門課程:進入學習
前端有時要處理一些資料(比如多語言檔案內容的替換),我們不要傻乎乎地幹這種重複枯燥又浪費時間的ctrl C+ ctrl V的工作,這種事情交給計算機做再合適不過了。【相關教學推薦:】
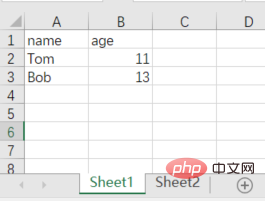
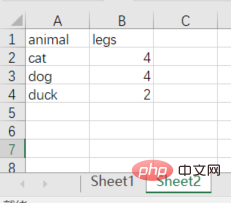
這篇文章只是簡單地介紹前端如何通過Node來讀取Excel或txt檔案中的資料,然後寫入到txt檔案中的方法。首先給出檔案的內容:test.txt檔案只有一句話(我是txt檔案的內容);test.xlsx檔案中,具體如圖所示:



讀取txt檔案
廢話不多說,show me your code:
/** 引入Node的檔案模組 */
const fs = require("fs");
/** 獲取要讀取的檔案的路徑 */
const path = "./test.txt";
/** 判斷該檔案是否存在 */
const isExist = fs.existsSync(path);
/** 讀取檔案的內容 */
const data = isExist ? fs.readFileSync(path, "utf-8") : "";
/** 測試讀取 */
console.log("test.txt的內容:", data) // test.txt的內容: 我是txt檔案的內容登入後複製寫入txt檔案
/** 引入Node的檔案模組 */
const fs = require("fs");
/** 測試寫入 */
fs.writeFile("write.txt", "測試寫入", (err, data) => {
if (err) throw err;
});登入後複製這裡我們並不需要主動建立write.txt,程式碼會自動判斷這個檔案是否存在,如果不存在則自動建立該檔案。注意,如果該檔案存在,呼叫writeFile(該方法的完整使用可以參考這)時,將會用新的內容替換掉原有的內容。執行如下:

還有一種是追加操作,就是在原來的基礎上新增資料:
/** 引入Node的檔案模組 */
const fs = require("fs");
/** 測試寫入 */
fs.appendFile("write.txt", "測試寫入", (err, data) => {
if (err) throw err;
});登入後複製執行如下:

提示:這裡需要注意的是,當我們向檔案中直接寫入的是JS物件的時候,結果並不符合我們的預期:
/** 引入Node的檔案模組 */
const fs = require("fs");
const obj = {
name: 'cc',
age: 15
}
/** 測試寫入 */
fs.writeFile("write.txt", obj, (err, data) => {
if (err) throw err;
});登入後複製執行結果:

這時可以通過JSON.stringify()字串化物件,即可:
/** 引入Node的檔案模組 */
const fs = require("fs");
const obj = {
name: 'cc',
age: 15
}
/** 測試寫入 */
fs.writeFile("write.txt", JSON.stringify(obj), (err, data) => {
if (err) throw err;
});登入後複製結果如下:

為了使寫入格式更好看一點,可以往JSON.stringify()方法中新增一些引數(JSON.stringify()方法的使用可以參考這),比如新增一個Tab縮排:
/** 引入Node的檔案模組 */
const fs = require("fs");
const obj = {
name: 'cc',
age: 15
}
/** 測試寫入 */
fs.writeFile("write.txt", JSON.stringify(obj, null, '\t'), (err, data) => {
if (err) throw err;
});登入後複製
讀取Excel檔案
/** 引入Node的檔案模組 */
const fs = require("fs");
/** 引入Excel檔案處理模組(若沒安裝,安裝一下即可) */
const xlsx = require('node-xlsx');
/** 解析excel檔案 */
const sheets = xlsx.parse('./test.xlsx');
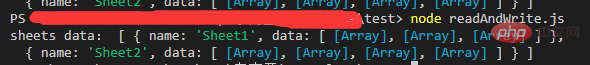
console.log("sheets data:", sheets)登入後複製可以看到輸出的結果:

解析後的內容sheets是一個陣列,每一個sheet表以一個物件{ name: 'xxx', data: [...]}的形式作為陣列的元素。
完整的樣子如下:
/** sheets的完整內容 */
[{
name: 'Sheet1', /** sheet頁名稱 */
data: [
['name', 'age'], /** 第一個元素為表頭 */
['Tom', 11],
['Bob', 13]
]
}, {
name: 'Sheet2', /** sheet頁名稱 */
data: [
['animal', 'legs'], /** 第一個元素為表頭 */
['cat', 4],
['dog', 4],
['duck', 2]
]
}]登入後複製寫入Excel檔案
從上面我們知道了讀取Excel後的檔案的格式,那麼寫入也只要按照這種格式構建好,再呼叫函數寫入就行啦~
/** 引入Node的檔案模組 */
const fs = require("fs");
/** 引入Excel檔案處理模組 */
const xlsx = require('node-xlsx');
/** 構建資料 */
const myData = [{
name: '我的表格1',
data: [
['name', 'age'],
['Tom', 11],
['Bob', 13]
]
}, {
name: '我的表格2',
data: [
['animal', 'legs'],
['cat', 4],
['dog', 4],
['duck', 2]
]
}]
/** 構建資料流 */
const buffer = xlsx.build(myData);
/** 將資料寫入write.xlsx */
fs.writeFile('./write.xlsx', buffer, err => {
if (err) {
throw err;
}
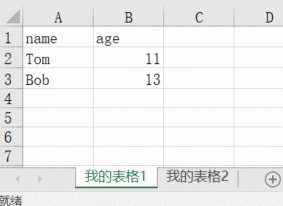
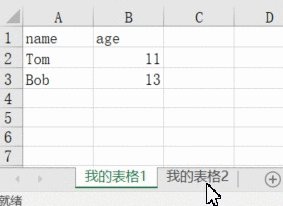
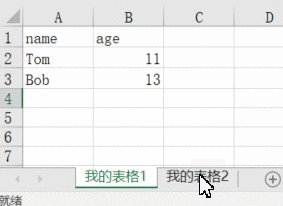
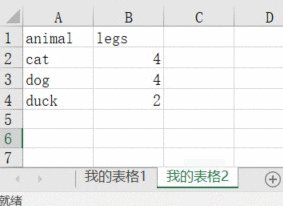
});登入後複製同理,write.xlsx檔案如果不存在的話也會自動建立。執行結果如下:

至此,我們都知道了讀取以及寫入檔案的方法,接下來任你折騰,想幹嘛就幹嘛,可以愉快地玩資料了~
更多node相關知識,請存取:!
以上就是帶你使用Node讀寫txt和Excel檔案的詳細內容,更多請關注TW511.COM其它相關文章!
