CSS flex佈局屬性:align-items和align-content的區別
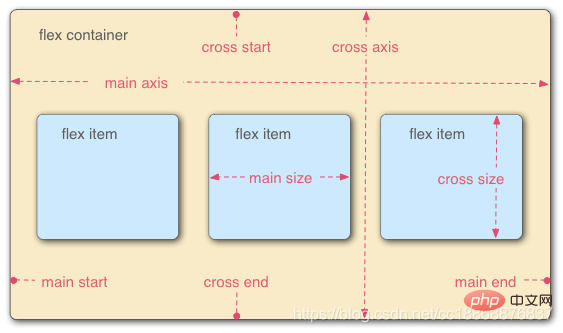
flex佈局時,發現有兩個屬性功能好像有點類似:align-items和align-content,乍看之下,它們都是用於定義flex容器中元素在交叉軸(主軸為flex-deriction定義的方向,預設為row,那麼交叉軸跟主軸垂直即為column,反之它們互調,flex基本的概念如下圖所示)上的對齊方式,那麼它們之間有什麼區別呢?
前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本文通過範例程式碼來對此展開研究(flex-direction預設為水平方向,環境為google瀏覽器:版本 72),主要分為三部分:
① 翻譯stack overflow的好的回答。
② 自己程式碼範例展示差別。
③ 總結。
注:本文只限屬性取值為center的情況,其他屬性值請自己嘗試。【學習視訊分享:、】

1. stack overflow上的回答(翻譯)
詳見問題:https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-align-content
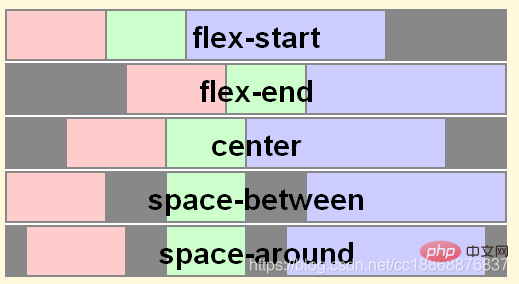
- justfiy-content屬性可應用於所有的flex容器,它的作用是設定flex子項(flex items)在主軸上的對齊方式。不同取值的效果如下所示:

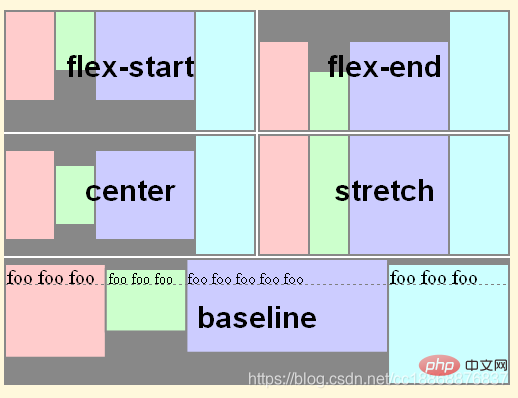
- align-items屬性可以應用於所有的flex容器,它的作用是設定flex子項在每個flex行的交叉軸上的預設對齊方式。不同取值的效果如下所示:

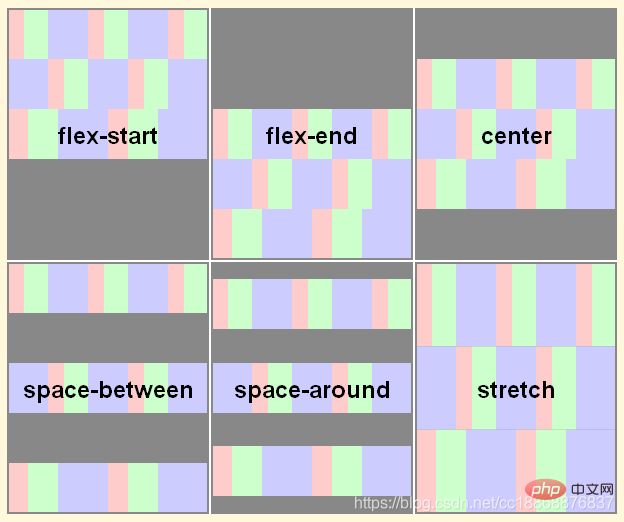
- align-content 只適用多行的flex容器(也就是flex容器中的子項不止一行時該屬性才有效果),它的作用是當flex容器在交叉軸上有多餘的空間時,將子項作為一個整體(屬性值為:flex-start、flex-end、center時)進行對齊。不同取值的效果如下所示:

實際上,該說法並不是很準確(見第2.3的例子),以下我們通過範例程式碼來驗證一下。
2. 自己動手實踐
2.1 子項為單行的情況
初始程式碼(後面例子的程式碼中省略了與flex無關且不變的部分,這裡使用React,所以是className)如下:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>登入後複製對應的CSS:
.flex {
width: 500px;
margin: 10px;
text-align: center;
border: 2px solid #9a9a9a;
display: flex; /* 預設的flex-direction為row,則交叉軸方向為column,即垂直方向*/
}
.flex div {
width: 100px;
margin: 5px;
}
.i1 {
background-color: #ffb685;
height: 130px;
}
.i2 {
background-color: #fff7b1;
height: 50px;
width: 120px;
}
.i3 {
background-color: #b1ffc8;
height: 100px;
}
.i4 {
background-color: #b1ccff;
height: 60px;
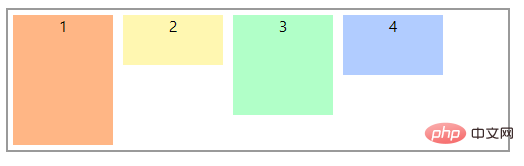
}登入後複製效果如下所示:

結論:在所有的flex佈局中,這裡其實有瀏覽器預設的屬性:align-items: normal; 和 align-content: normal;,效果為頂部對齊。
2.1.1 flex容器不設定高度
初始狀態:
.flex {
display: flex;
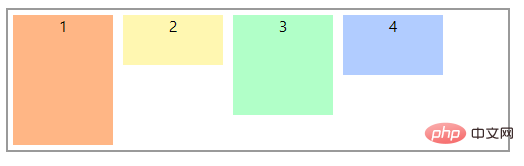
}登入後複製效果如下所示:
結論:有預設的屬性align-items: normal;,效果為頂部對齊。
設定
align-items : center
.flex {
display: flex;
align-items: center;
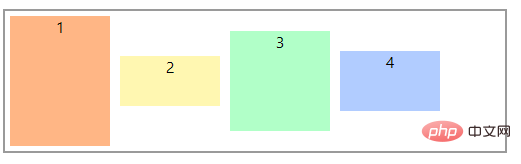
}登入後複製效果如下所示:

結論:可以看到容器的高度為最高子項的高度,在一行的所有子項全都在交叉軸上居中對齊,即子項的高度中線與flex交叉軸中線重合。
設定
align-content: center
.flex {
display: flex;
align-content: center;
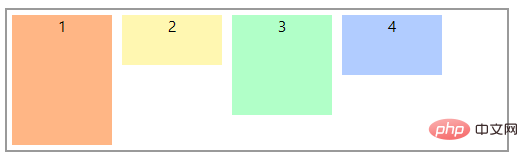
}登入後複製效果如下所示:

結論:可以看到與初始狀態並沒有區別,即在flex容器不設定高度並且子項只有一行時,align-content屬性是不起作用的。
2.1.2 flex容器設定高度
初始狀態:
.flex {
height: 500px; /* 給flex容器新增一個高度 */
display: flex;
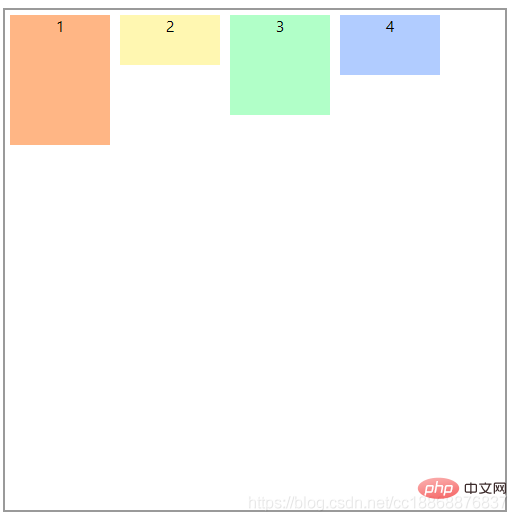
}登入後複製效果如下所示:

結論: 與flex容器不設定高度差不多,只是外層容器的高度增加而已。
設定
align-items : center
.flex {
height: 500px;
display: flex;
align-items: center;
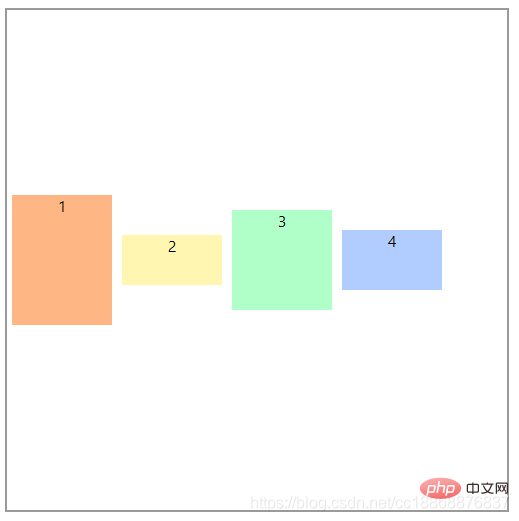
}登入後複製效果如下所示:

結論:可以看到在一行的所有子項全都在交叉軸上居中對齊,與flex容器高度不設定時的效果一樣(只不過此時高度最大的子項也居中對齊了)。
設定
align-content: center
.flex {
display: flex;
align-content: center;
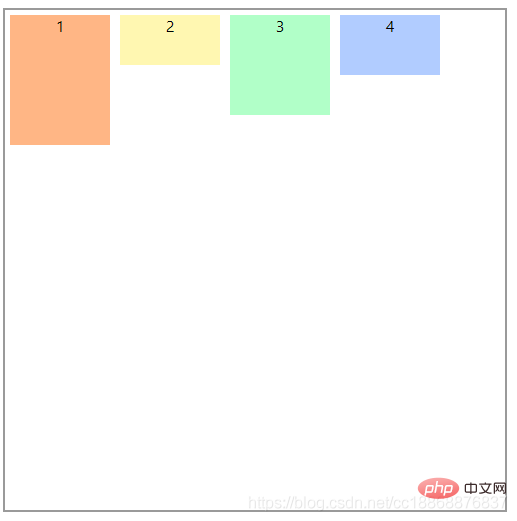
}登入後複製效果如下所示:

結論:可以看到,此時align-content: center;並沒有起作用,效果與初始狀態一樣。
2.2 子項為多行的情況
初始狀態:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>登入後複製對應的CSS:
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子項換行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
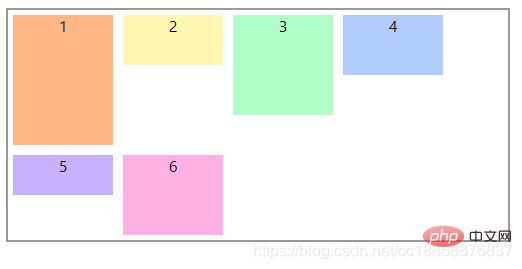
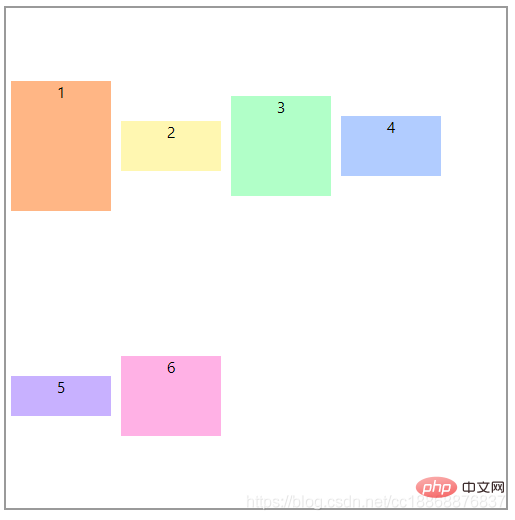
}登入後複製效果如下所示:

結論:同單行一樣,這裡也有瀏覽器預設的屬性:align-items: normal; 和 align-content: normal;,效果為頂部對齊。
2.2.1 flex容器不設定高度
初始狀態:
.flex {
display: flex;
flex-wrap: wrap;
}登入後複製效果如下所示:
結論:預設頂部對齊,每一行的高度為該行子項中高度最大的那個值。
設定
align-items : center
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
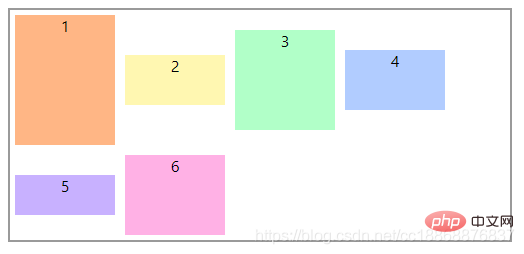
}登入後複製效果如下所示:

結論:可以看到各行的子項都在各自行上居中對齊(各行的高度由高度最高的子項決定,flex容器的高度為所有行的高度最高的子項高度之和)。
設定
align-content: center
.flex {
display: flex;
flex-wrap: wrap;
align-content: center;
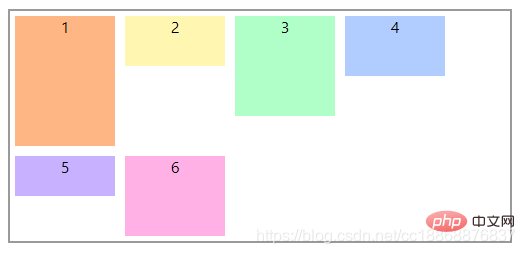
}登入後複製效果如下所示:
結論:與初始狀態一樣,align-content: center並沒有起作用,因為此時是以所有子項作為一個整體,而flex容器並沒有指定高度(flex容器的高度即為子項整體的最大高度),所以flex容器在交叉軸上沒有多餘的空間,那麼子項整體自然而然也就沒有在交叉軸上對齊的說法了。
2.2.2 flex容器設定高度
初始狀態:
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
}登入後複製效果如下所示:
結論:由瀏覽器的預設值確定。
設定
align-items : center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: center;
}登入後複製效果如下所示:

結論:這裡我們可以看出,子項分為2行,flex容器將交叉軸上的多餘空間按行數平均分給每行,然後每行各自按自己所在的行居中對齊(此時的單行效果跟2.1.2中的例子1效果一樣)
設定
align-content: center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-content: center;
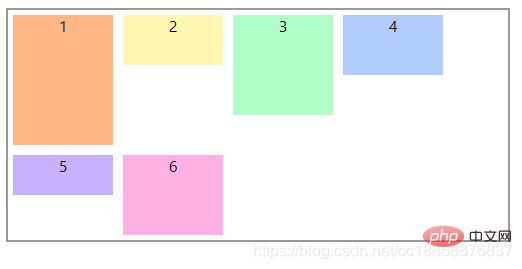
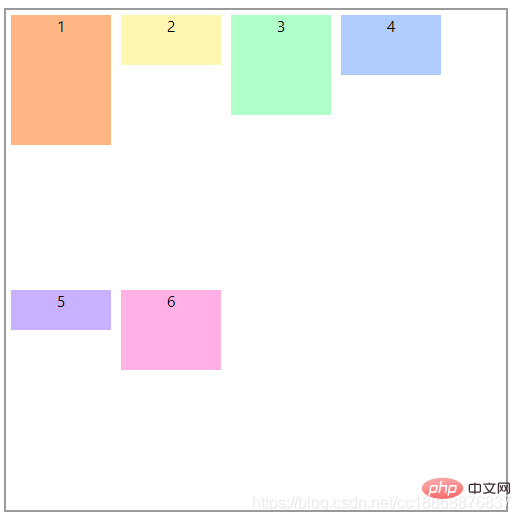
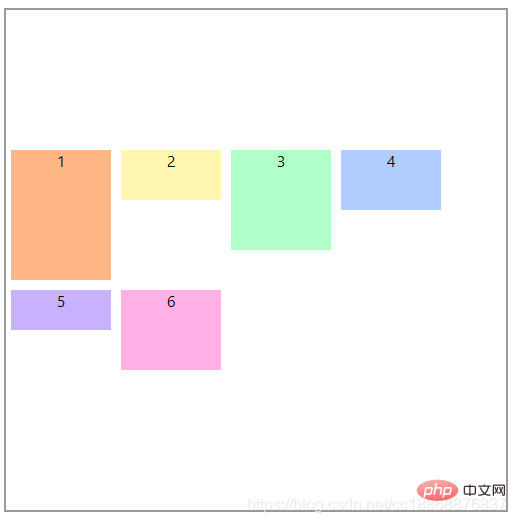
}登入後複製效果如下所示:
結論:我們可以看到,在flex容器指定高度並且子項為多行時,align-content: center是將子項作為一個整體,然後這個整體在flex容器的交叉軸上居中對齊的。
2.3 補充
以上為什麼要區分flex容器是否有固定高度是因為有一種特殊的情況,即:當子項為單行,flex容器具有固定的高度並且設定了flex-wrap: wrap;時,align-content: center;對單行的子項也有作用。
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>登入後複製.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-content: center;
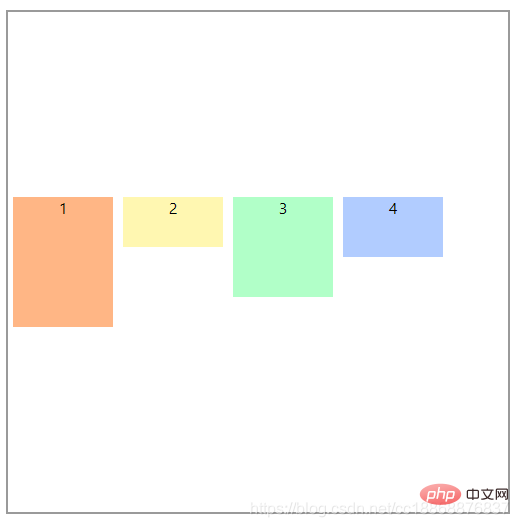
}登入後複製效果如下所示:
結論:可以看到此時,align-content: center;將單行的子項作為一個整體在交叉軸居中了。
3. 總結
如下表:
| 條件 | 屬性(是否有效果) | ||
| 子項 | flex容器 | align-items | align-content |
| 單行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 否(但是有設定flex-wrap:wrap;時,有效果) | |
| 多行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 是 | |
結論:從上表可知,對於align-items和align-content的區別,我們只需要記住以下兩點,
align-items屬性是針對單獨的每一個flex子項起作用,它的基本單位是每一個子項,在所有情況下都有效果(當然要看具體的屬性值)。align-content屬性是將flex子項作為一個整體起作用,它的基本單位是子項構成的行,只在兩種情況下有效果:①子項多行且flex容器高度固定 ②子項單行,flex容器高度固定且設定了flex-wrap:wrap;
這裡有個flex佈局的小教學,感興趣的同學可以玩玩:http://flexboxfroggy.com/
注:這裡的高度固定的意思實際上是讓flex容器在交叉軸上有多餘的空間。
更多程式設計相關知識,請存取:!!
以上就是CSS flex佈局屬性:align-items和align-content的區別的詳細內容,更多請關注TW511.COM其它相關文章!
