人人都懂的HTML基礎知識-HTML教學(1)
2022-10-24 06:00:30

01、HTML基礎簡介
HTML (HyperText Markup Language,超檔案標示語言) 不是一門程式語言,而是一種用於定義內容結構的標示語言,用來描述網頁內容,檔案格式為.html。HTML 由一系列的元素(elements)組成,這些元素用來實現不同的內容。HTML5是HTML新的修訂版本,2014年由W3C制定釋出,增加了很多語意化標籤。
W3C:World Wide Web Consortium,全球資訊網聯盟組織,是一個國際網際網路標準化組織,1994年成立,核心目的是制定WEB規範標準。
WEB標準主要包括三個方面:
- 結構標準(HTML):超檔案標示語言(HyperText Markup Language),定義網頁內容的組織結構。
- 表現標準(CSS):層疊樣式表(Cascading Style Sheets),用於設定網頁元素的版式、顏色、大小等外觀樣式。
- 行為標準(JS):JavaScript,用於實現網頁的互動和行為。
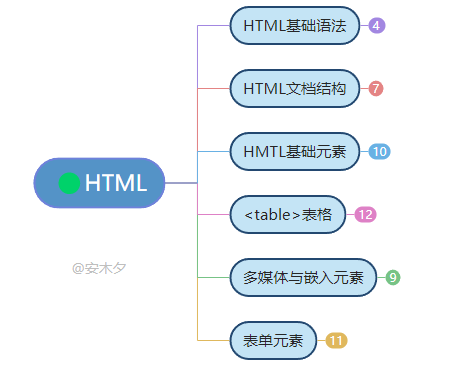
1.1、HTML知識結構

詳見前端技術路線圖
1.2、<基礎語法>
HTML 是一種<XML>格式的標示語言,每一個標籤都是以尖括號「<>」來定義的。HTML不區分大小寫,HTML中的標籤名、屬性名都統一小寫,都按照小寫來處理,就是說如果你大寫的也會被轉換為小寫,⚠️自定義標籤、屬性時需注意。
<標籤名 屬性名=「屬性值」>內容</標籤名>

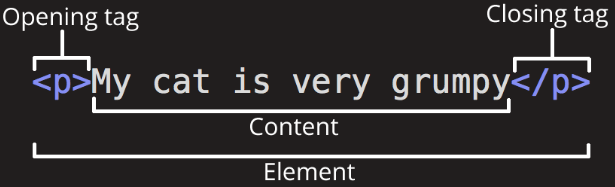
一個元素主要部分:開始標籤、結束標籤與內容相結合,開始標籤中還包括屬性/值。
- 開始標籤(Opening tag):包含元素的名稱(本例為
p),被大於號、小於號所包圍,表示元素從這裡開始或者開始起作用。 - 結束標籤(Closing tag):與開始標籤相似,只是其在元素名之前包含了一個斜槓
/,這表示元素的結尾。 - 內容(Content):元素的內容,元素標籤內的內容。
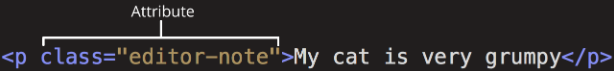
- 屬性:屬性定義元素的一些額外資訊,一個屬性就是一個鍵值對組成
屬性名="屬性值",值必須新增引號,多個屬性空格隔開。