網頁頭部的宣告應該是用 lang="zh" 還是 lang="zh-CN"?
2022-10-22 18:01:03
網頁頭部的宣告應該是用 lang="zh" 還是 lang="zh-CN"?
遇到問題
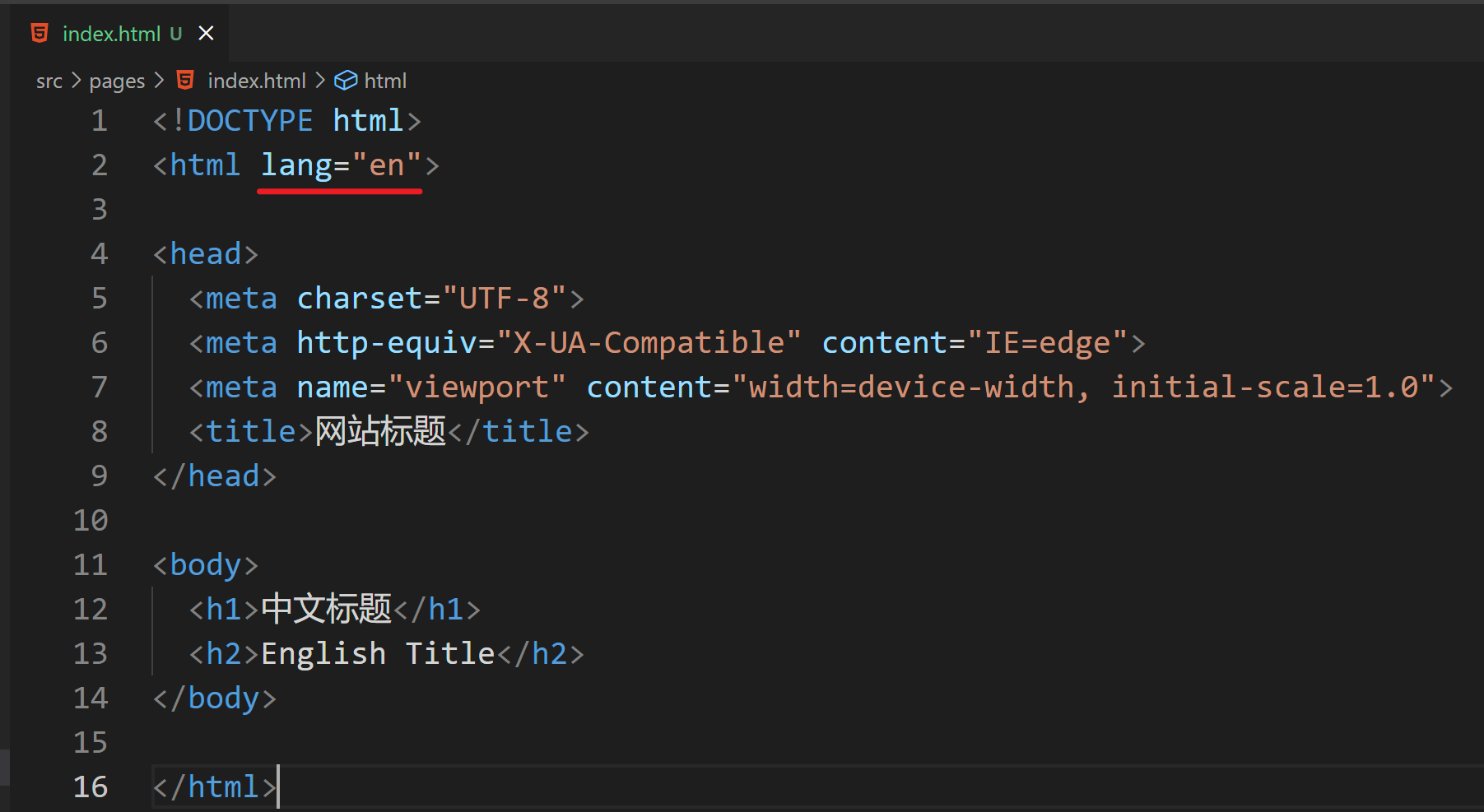
不知道大家有沒有留意到一個問題,就是使用 VsCode 新建的 html 檔案的,根標籤會有 lang="en" 。
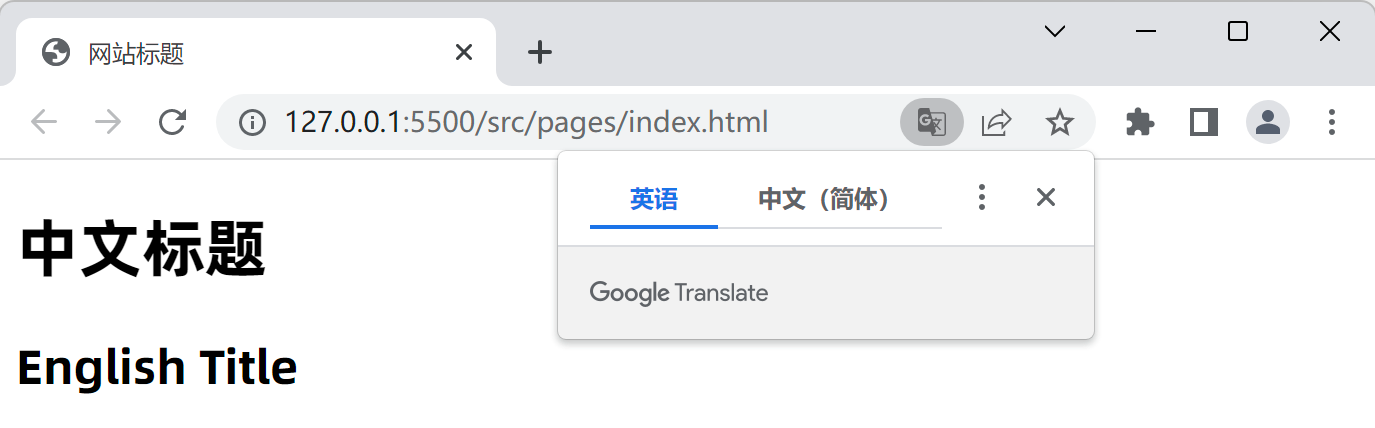
這樣會導致開啟網頁的時候,瀏覽器的右上角會蹦出一個翻譯英文提示。
翻譯彈窗

原始檔 lang="en"

如何解決
修改設定
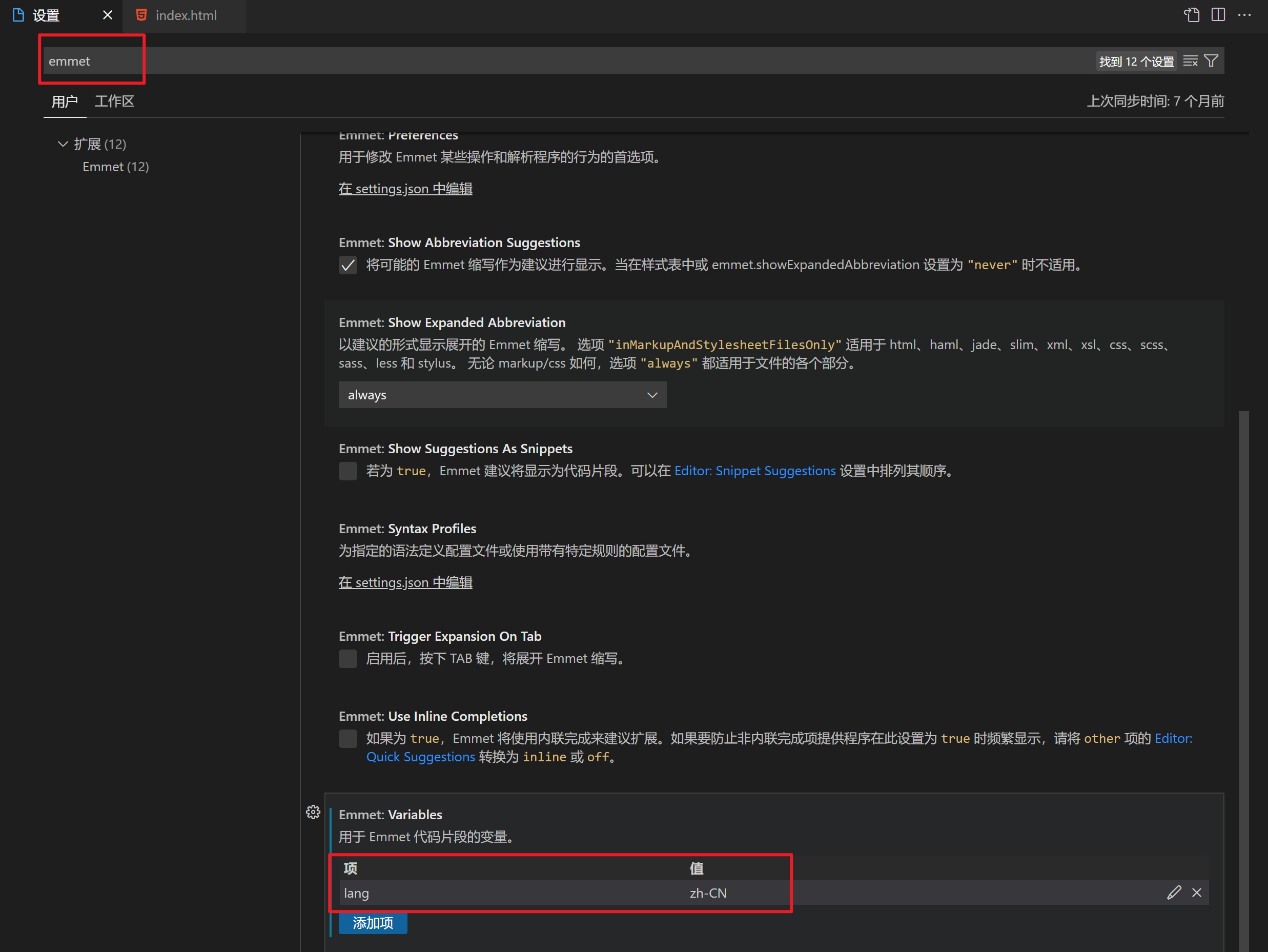
在 VsCode 設定介面,給 emmet 程式碼片段新增變數,設定 lang 的值為 zh-CN。

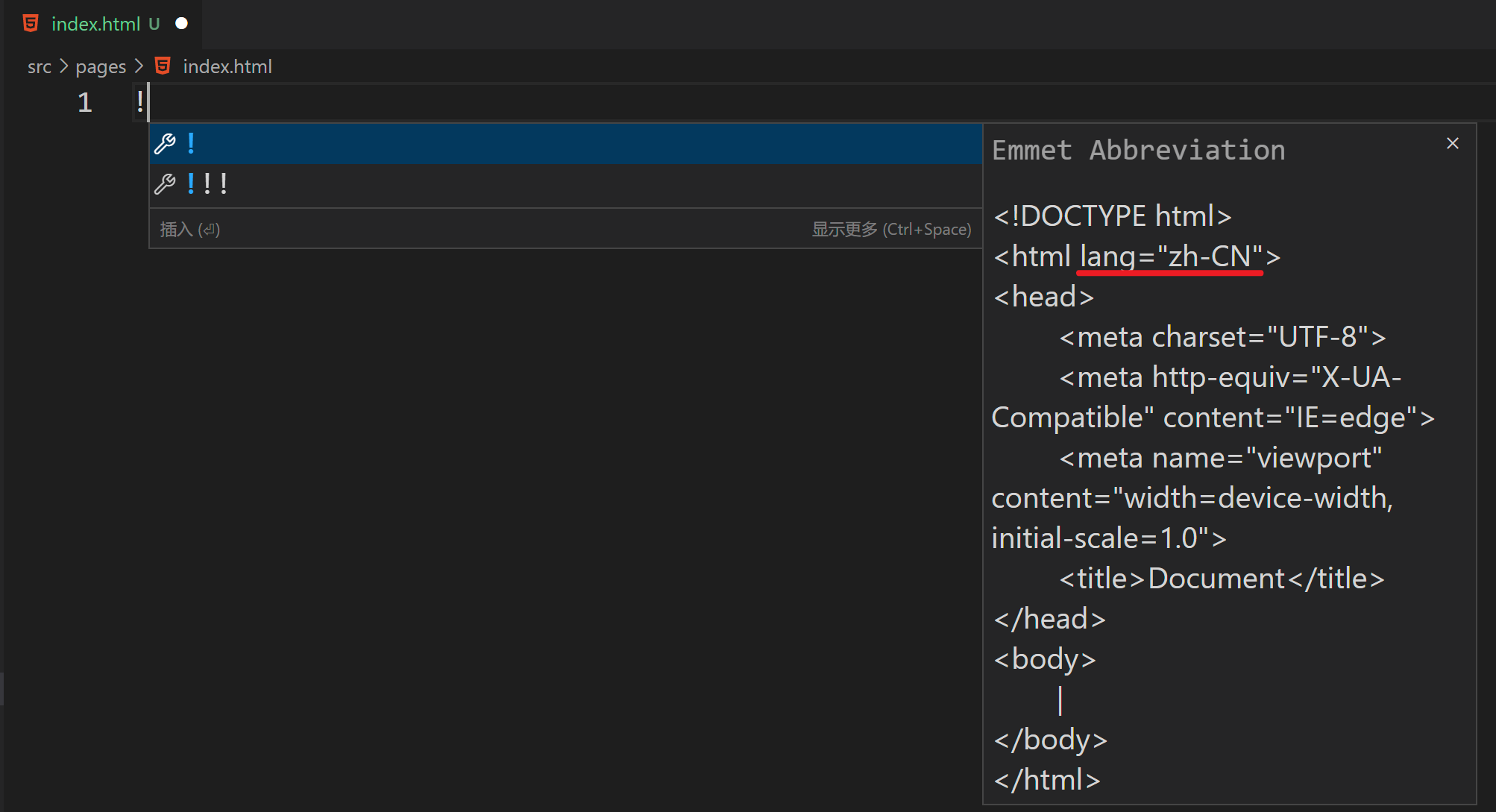
測試成果
變數設定生效 lang="zh-CN"

思考於爭議
- 曾經因為簡體中文的 lang 設定為什麼有過激烈的討論,這種在圈子內對技術的嚴謹追求和探討其實是極好的。
- 其實描述「中文 (簡體, 中國大陸)」用
zh-CN即可。
為什麼列這個表格
知乎討論:https://www.zhihu.com/question/20797118
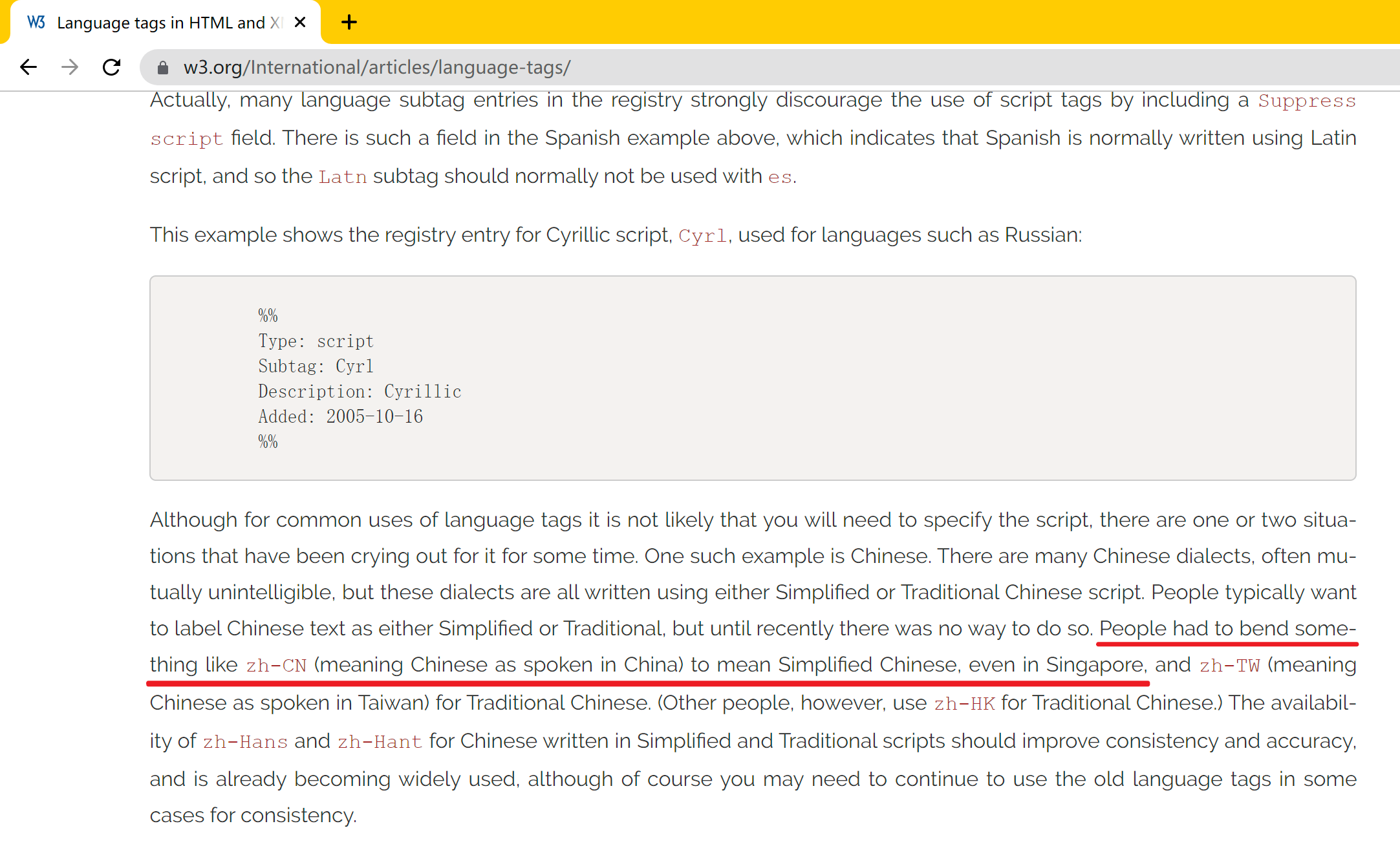
W3C官網: https://www.w3.org/International/articles/language-tags/
PS:考慮到大家不會主動開啟 W3C 連結,所以我截圖示記出 W3C 對 zh-CN 部分描述。

結論
-
描述「中文 (簡體, 中國大陸)」 用
zh-CN即可,而且也是最多國內外大廠採用的方式,所有瀏覽器都能準確識別,通俗易懂,推薦使用。 -
其實模糊設定為
zh或者精確設定為zh-Hans、zh-Hans-CN、zh-cmn-Hans,其實瀏覽器都能識別成中文。 -
如果不設定
lang,讓瀏覽器自動推導語言也是可以的。 -
中文體系是複雜的,但標準是為開發者服務的,同時瀏覽器也是智慧的。其實設定為
zh-CN、zh-Hans、zh-Hans-CN、zh-cmn-Hans還是zh其實都無所謂,不要再使用預設的lang="en"即可。