es6語法是一種標準嗎
es6語法是一種標準。ES6全稱是ECMAScript 6,是正式釋出的JavaScript語言的一種標準,該標準的目標是使得JavaScript語言可以用來編寫複雜的大型應用程式,成為企業級開發語言。ECMAScript和JavaScript的關係是:前者是後者的規格,後者是前者的一種實現。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6全稱是ECMAScript 6,是正式釋出的JavaScript語言的一種標準,該標準的目標是使得JavaScript語言可以用來編寫複雜的大型應用程式,成為企業級開發語言。
ES6是繼ES5之後釋出的JavaScript語言的新一代標準,加入了很多新的特性和語法,該標準於2015年6月17日釋出了正式版本,並被正式命名為ES2015。
ECMAScript 和 JavaScript 的關係是,前者是後者的規格,後者是前者的一種實現(另外的 ECMAScript 方言還有 JScript 和 ActionScript)
2011 年,ECMAScript 5.1 版釋出後,就開始制定 6.0 版了。因此,ES6 這個詞的原意,就是指 JavaScript 語言的下一個版本。 ES6 的第一個版本,在 2015 年 6 月釋出,正式名稱是《ECMAScript 2015 標準》(簡稱 ES2015)。 2016 年 6 月,小幅修訂的《ECMAScript 2016 標準》(簡稱 ES2016)如期釋出,這個版本可以看作是 ES6.1 版,因為兩者的差異非常小,基本上是同一個標準。根據計劃,2017 年 6 月釋出 ES2017 標準。
因此,ES6 既是一個歷史名詞,也是一個泛指,含義是 5.1 版以後的 JavaScript 的下一代標準,涵蓋了 ES2015、ES2016、ES2017 等等,而 ES2015 則是正式名稱,特指該年釋出的正式版本的語言標準。我 們說 ES6 的地方,一般是指 ES2015 標準,但有時也是泛指「下一代 JavaScript 語言」。
一、塊作用域構造let和const
塊作用域存在於:函數內部、塊中(即:字元 「 { 」 與 「 } 」 之間的區域)
1.let宣告
- 通過var宣告的變數存在變數提升機制,而let宣告的變數不會被提升,可將變數的作用域限制在當前程式碼塊中
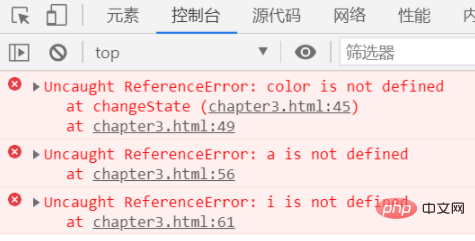
//通過var宣告的變數
//函數內部
function changeState(flag) {
if (flag) {
var color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//塊中
{
var a = 1;
}
console.log("a=" + a);
//for迴圈中
for (var i = 0; i < 10; i++) {}
console.log("i=" + i);登入後複製
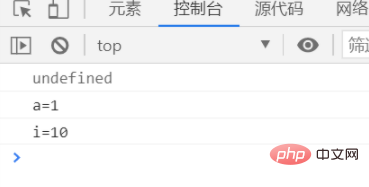
//通過let宣告的變數
//函數內部
function changeState(flag) {
if (flag) {
let color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//塊中
{
let a = 1;
}
console.log("a=" + a);
//for迴圈中
for (let i = 0; i < 10; i++) {}
console.log("i=" + i);登入後複製
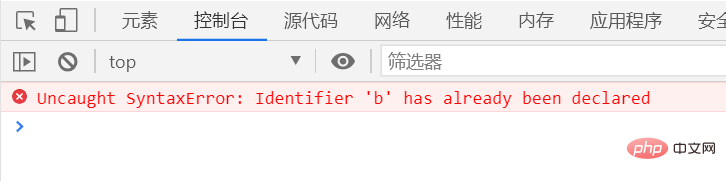
- 在同一作用域下,不能使用let重複宣告已經存在的識別符號,但如果在不同的作用域下,則是可以的。
// 在同一作用域下,不能使用let重複宣告已經存在的識別符號,但如果在不同的作用域下,則是可以的
var a=0;
var b=0;
{
let a=0;
}
let b=0;登入後複製
- 使用let宣告變數,可以防止變數的重複宣告
var a=0;
var a=10;//ok
var b=1
let b=100;登入後複製
2.const宣告
- 每個通過const關鍵字宣告的變數必須在宣告的同時進行初始化
- 在同一作用域下用const宣告已經存在的識別符號也會導致語法錯誤
- 使用const宣告物件,物件本身的繫結不能修改,但物件的屬性和值是可以修改的
const person={
name:"zhangSan"
};
person.name="lisi"; //ok
person.age=19; //ok
person={
name:"wangwu"
};登入後複製
3.全域性塊作用域繫結
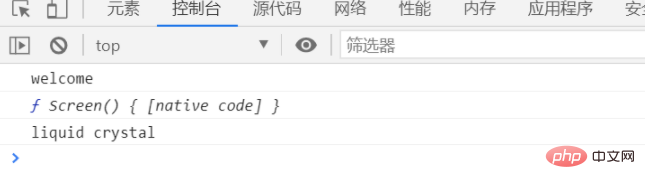
- 在全域性作用域中使用var宣告的變數或物件,將作為瀏覽器環境中的window物件的屬性(使用var很可能會無意中覆蓋一個已經存在的全域性屬性)
var greeting="welcome";
console.log(window.greeting);
console.log(window.Screen);
var Screen="liquid crystal";
console.log(window.Screen);登入後複製
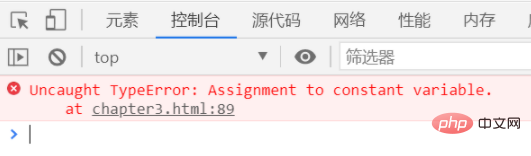
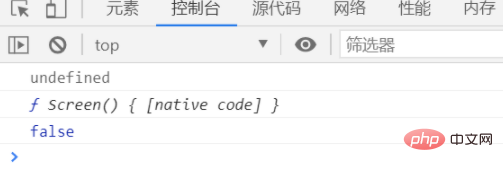
- 使用let或const宣告變數和常數,避免覆蓋window物件的屬性
let greeting="welcome";
console.log(window.greeting);
console.log(window.Screen);
const Screen="liquid crystal";
console.log(window.Screen==Screen);登入後複製
總結
- 通過var宣告的變數存在變數提升機制,而let宣告的變數不會被提升,可將變數的作用域限制在當前程式碼塊中
- 在同一作用域下,不能使用let重複宣告已經存在的識別符號,但如果在不同的作用域下,則是可以的
- 使用let宣告變數,可以防止變數的重複宣告
- 每個通過const關鍵字宣告的變數必須在宣告的同時進行初始化
- 在同一作用域下用const宣告已經存在的識別符號也會導致語法錯誤
- 使用const宣告物件,物件本身的繫結不能修改,但物件的屬性和值是可以修改的
- 在全域性作用域中使用var宣告的變數或物件,將作為瀏覽器環境中的window物件的屬性(使用var很可能會無意中覆蓋一個已經存在的全域性屬性)
- 使用let或const宣告變數和常數,避免覆蓋window物件的屬性
二、解構賦值
解構賦值是對賦值運運算元的擴充套件。
他是一種針對陣列或者物件進行模式匹配,然後對其中的變數進行賦值。
在程式碼書寫上簡潔且易讀,語意更加清晰明瞭;
也方便了複雜物件中資料欄位獲取。
//1、陣列解構
// 傳統
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
/*********************************************************************************************************/
/*********************************************************************************************************/
//2、物件解構
let user = {name: 'Johon', age: 18}
// 傳統
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:解構的變數必須和user中的屬性同名
console.log(name, age)登入後複製三、模板字串
模板字串相當於加強版的字串,用反引號 `,除了作為普通字串,還可以用來定義多行字串,
還可以在字串中加入變數和表示式。
// 字串插入變數和表示式。變數名寫在 ${} 中,${} 中可以放入 JavaScript 表示式。
let name = 'Kuangshen'
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Kuangshen,I am 28 years old next year.登入後複製四、宣告物件簡寫
const age = 12
const name = '小王'
// 傳統
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: '小王'}登入後複製五、定義方法簡寫
// 傳統
const person1 = {
sayHi:function(){
console.log('Hi')
}
}
person1.sayHi();//'Hi'
// ES6
const person2 = {
sayHi(){
console.log('Hi')
}
}
person2.sayHi() //'Hi'登入後複製六、物件拓展運運算元
符號 (...)
let person = {nameL:"oAk",age:23}
let someone1 = persion // 參照賦值
let someone2 = { ...person } // 物件拷貝
someone1.name = 'oAk_OLD'
someone2.name = 'oAk_NEW'
console.log(persion) // {name:'oAk_OLD', age:23}
console.log(someone1) // {name:'oAk_OLD', age:23}
console.log(someone2) // {name:'oAk_NEW', age:23}登入後複製【相關推薦:、】
以上就是es6語法是一種標準嗎的詳細內容,更多請關注TW511.COM其它相關文章!
