這款JS輕量編輯器能助你快速處理圖片!
本文給大家介紹一款純 JS 實現的輕量化圖片編輯器,希望對需要的朋友有所幫助!

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
介紹
因為一些特點的工作場景, 寫文章的需要每次處理一些圖片, 在上面加說明文字, 或者加一些圖形
剛開始使用 PPT 來處理, 一張張複製過去, 做一些邊框陰影處理, 再加一些圖形, 然後再匯出來複制到需要的地方, 而且匯出後的圖片之後可能不會再使用了還要清理.
圖片多了重複操作的步驟就多了, 比較的繁瑣, 想想是否有個工具去解決這個問題, 搜了一下, 要麼就是太重的專業的軟體, 要麼就是不太符合批次的要求的軟體.【推薦:】
簡單總結一下我的場景就是: 來了一堆圖片, 都需要做一些 "輕處理", 有些需要加文字, 或者加個箭頭等.
關鍵就是 "輕", 不需要去等待幾十秒去開啟, 進行繁瑣的處理
不需要下載就能使用, 用完關閉即可
簡單, 易用, 視覺化, 不需要一些複雜的操作, 滑鼠點選就能完成
一款純 JS 實現的輕量化圖片編輯器
如果上面的場景是你所遇見的, 也想輕量快速的處理一些圖片, 這個專案就是為你而準備的
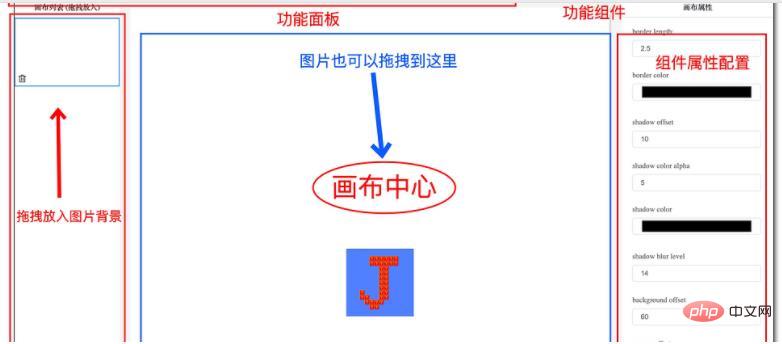
GenOptimizer 線上演示地址:https://genoptimizer.cn/

支援多圖操作
支援圖片拖拽新增
支援所有屬性的動態設定
支援一鍵複製修改後的結果
支援畫筆、文字、矩形、圓形、箭頭、線條、影象的新增
這個專案沒有依賴於任何的第三方框架, 以純 JS 實現
最後抽象出了一個框架 (GenOptimizer), 以一種十分簡潔易用的方式寫出了整個專案
下面是專案的 git 地址, 筆者初學前端, 還請多多指教
Github 地址:https://github.com/hellojuantu/image_border_optimizer
Gitee 地址:https://gitee.com/sanbuqu/image_border_optimizer
下面是介紹框架的一些技術總結, 特別的輕量化, 後序會對揭祕一下具體的實現方案
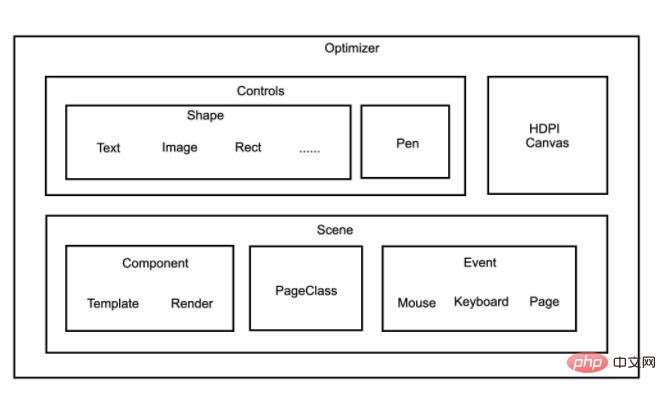
Optimizer 框架特點

事件、畫圖、互動 全域性管理
支援註冊自定義元件, 可自定義設定管理
基於物件導向, 高度抽象程式碼
簡單易用, 能快速開發出各種效果
Optimizer 框架使用
啟動
首先需要場景管理器, 通過繼承 GenScene 來建立場景, 場景裡對於頁面中的多個控制器進行管理
class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}登入後複製全域性使用 instance 獲取範例, 載入場景管理器, 最簡單的 Optimizer 程式就啟動了
GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})登入後複製場景管理器 (Scene)
事件 (Event)
頁面事件
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 註冊頁面 class, 全域性可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 註冊全域性事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件繫結的元素區域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 響應之 前 觸發
after: function(bindVar, target) {
// bindVar: 繫結的變數
// target: 事件觸發的目標
},
// 在 所有 configToEvents 響應之 後 觸發
before: function(bindVar, target) {
// bindVar: 繫結的變數
// target: 事件觸發的目標
},
// 事件響應
configToEvents: {
// 自定義繫結的變數: 事件觸發後的響應
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])登入後複製滑鼠事件
this.resgisterMouse(function(event, action) {
// event 是滑鼠點選的事件
// action 為滑鼠點選的事件名稱
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})登入後複製鍵盤事件
this.registerAction("Backspace", status => {
// status 為 'down' 時, 表示按下, 為 'up' 時, 表示鬆開
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 為 'down' 時, 表示按下, 為 'up' 時, 表示鬆開
console.log("s", status)
})登入後複製元件 (Component)
註冊元件
class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))登入後複製使用元件
// 全域性可使用元件
let data = ...
this.getComponent('attribute').buildWith(data)登入後複製總結
本文介紹了筆者實現的一款可拖拽、低程式碼、輕量化的圖片編輯器, 解決了繁瑣處理圖片的問題
有時候一些小的操作, 都可能引發我們的思考, 如何才能更方便的處理這一類的問題?
這個例子就是我的思考, 希望能給於你一點靈感或啟發.
以上就是這款JS輕量編輯器能助你快速處理圖片!的詳細內容,更多請關注TW511.COM其它相關文章!