class類是es6語法麼
class類是es6語法,是es6新增的一種特性。ES6中,引入了class關鍵字用於快速地定義「類」,但是類的本質是function;它可以看作一個語法糖,讓物件原型的寫法更加清晰、更像物件導向程式設計的語法。用class定義類的方法「class Person{//類宣告}」或「const Person=class{//類表示式}」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
class類是es6語法,是es6新增的一種特性。
ES6中,引入了class關鍵字用於快速地定義「類」。
在JS中,「類」的本質是function,可以將其看做一個語法糖,讓物件原型的寫法更簡潔清晰,更像物件導向程式設計的語法。
認識class定義類
我們會發現,按照前面的建構函式形式建立 類,不僅僅和編寫普通的函數過於相似,而且程式碼並不容易理解。
在ES6(ECMAScript2015)新的標準中使用了class關鍵字來直接定義類;但是類本質上依然是前面所講的建構函式、原型鏈的語法糖而已;所以學好了前面的建構函式、原型鏈更有利於我們理解類的概念和繼承關係;
那麼,如何使用class來定義一個類呢?–可以使用兩種方式來宣告類:類宣告和類表示式;
class Person{
//類宣告
}
const Person=class{
//類表示式
}登入後複製類和建構函式的異同
我們來研究一下類的一些特性:你會發現它和我們的建構函式的特性其實是一致的;
console.log(Person.prototype)
console.log(Person.prototype.__proto__)//Object null
console.log(Person.prototype.constructor)//Person
console.log(typeof Person) // function
var p = new Person()
console.log(p.__proto__ === Person.prototype) // true
登入後複製類別建構函式
如果我們希望在建立物件的時候給類傳遞一些引數,這個時候應該如何做呢?
- 每個類都可以有一個自己的建構函式(方法),這個方法的名稱是固定的constructor;
- 當我們通過new操作符,操作一個類的時候會呼叫這個類別建構函式constructor;
- 每個類只能有一個建構函式,如果包含多個建構函式,那麼會丟擲異常;
當我們通過new關鍵字操作類的時候,會呼叫這個constructor函數,並且執行如下操作:
- 1.在記憶體中建立一個新的物件(空物件);
- 2.這個物件內部的[[prototype]]屬性會被賦值為該類的prototype屬性;
- 3.建構函式內部的this,會指向建立出來的新物件;
- 4.執行建構函式的內部程式碼(函數體程式碼);
- 5.如果建構函式沒有返回非空物件,則返回建立出來的新物件;
類的實體方法
在上面我們定義的屬性都是直接放到了this上,也就意味著它是放到了建立出來的新物件中:
在前面我們說過對於範例的方法,我們是希望放到原型上的,這樣可以被多個範例來共用;
這個時候我們可以直接在類中定義;
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "廣州市"
}
// 普通的實體方法
// 建立出來的物件進行存取
// var p = new Person()
// p.eating()
eating() {
console.log(this.name + " eating~")
}
running() {
console.log(this.name + " running~")
}
}登入後複製類的存取器方法
我們之前講物件的屬性描述符時有講過物件可以新增setter和getter函數的,那麼類也是可以的:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "廣州市"
}
// 類的存取器方法
get address() {
console.log("攔截存取操作")
return this._address
}
set address(newAddress) {
console.log("攔截設定操作")
this._address = newAddress
}
}登入後複製類的靜態方法
靜態方法通常用於定義直接使用類來執行的方法,不需要有類的範例,使用static關鍵字來定義:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "廣州市"
}
// 類的靜態方法(類方法)
// Person.createPerson()
static randomPerson() {
var nameIndex = Math.floor(Math.random() * names.length)
var name = names[nameIndex]
var age = Math.floor(Math.random() * 100)
return new Person(name, age)
}
}登入後複製ES6類的繼承 - extends
前面我們花了很大的篇幅討論了在ES5中實現繼承的方案,雖然最終實現了相對滿意的繼承機制,但是過程卻依然是非常繁瑣的。在ES6中新增了使用extends關鍵字,可以方便的幫助我們實現繼承:
class Person{
}
class Student extends Person{
}登入後複製super關鍵字
我們會發現在上面的程式碼中我使用了一個super關鍵字,這個super關鍵字有不同的使用方式:注意:在子(派生)類別建構函式中使用this或者返回預設物件之前,必須先通過super呼叫父類別的建構函式!
super的使用位置有三個:子類別建構函式、實體方法、靜態方法;

繼承內建類
我們也可以讓我們的類繼承自內建類,比如Array:
class HYArray extends Array {
firstItem() {
return this[0]
}
lastItem() {
return this[this.length-1]
}
}
var arr = new HYArray(1, 2, 3)
console.log(arr.firstItem())
console.log(arr.lastItem())登入後複製類的混入mixin
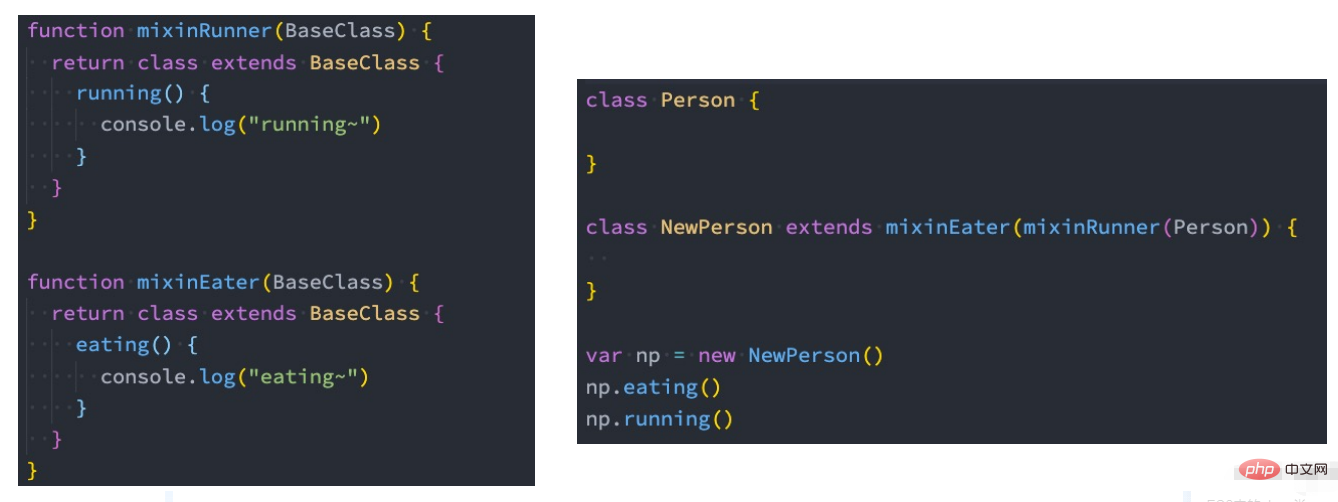
JavaScript的類只支援單繼承:也就是隻能有一個父類別 。那麼在開發中我們我們需要在一個類中新增更多相似的功能時,應該如何來做呢?這個時候我們可以使用混入(mixin);

JavaScript中的多型
物件導向的三大特性:封裝、繼承、多型。
前面兩個我們都已經詳細解析過了,接下來我們討論一下JavaScript的多型。JavaScript有多型嗎?
維基百科對多型的定義:多型(英語:polymorphism)指為不同資料型別的實體提供統一的介面,或使用一
個單一的符號來表示多個不同的型別。
非常的抽象,個人的總結:不同的資料型別進行同一個操作,表現出不同的行為,就是多型的體現。
那麼從上面的定義來看,JavaScript是一定存在多型的。
// 多型: 當對不同的資料型別執行同一個操作時, 如果表現出來的行為(形態)不一樣, 那麼就是多型的體現.
function calcArea(foo) {
console.log(foo.getArea())
}
var obj1 = {
name: "why",
getArea: function() {
return 1000
}
}
class Person {
getArea() {
return 100
}
}
var p = new Person()
calcArea(obj1)
calcArea(p)
// 也是多型的體現
function sum(m, n) {
return m + n
}
sum(20, 30)
sum("abc", "cba")登入後複製// 傳統的物件導向多型是有三個前提:
// 1> 必須有繼承(是多型的前提)
// 2> 必須有重寫(子類重寫父類別的方法)
// 3> 必須有父類別參照指向子類物件
// Shape形狀
class Shape {
getArea() {}
}
class Rectangle extends Shape {
getArea() {
return 100
}
}
class Circle extends Shape {
getArea() {
return 200
}
}
var r = new Rectangle()
var c = new Circle()
// 多型: 當對不同的資料型別執行同一個操作時, 如果表現出來的行為(形態)不一樣, 那麼就是多型的體現.
function calcArea(shape: Shape) {
console.log(shape.getArea())
}
calcArea(r)
calcArea(c)
export {}登入後複製【相關推薦:、】
以上就是class類是es6語法麼的詳細內容,更多請關注TW511.COM其它相關文章!