Vue中使用Switch開關用來控制商品的上架與下架情況、同時根據資料庫商品的狀態反應到前臺、前臺修改商品狀態儲存到資料庫
一般後臺對商品的資訊管理、包含商品的上架與下架。為了提高使用者的體驗、將商品上下架的操作做成開關的形式。同時後臺資料庫中儲存的商品狀態能夠根據開關狀態改變。
1、效果展示
這種效果:== 當開關是開啟狀態、代表此時商品是上架狀態。商品頁面可以看到對應的商品。如果開關是關閉狀態、代表該商品暫未上架,商品頁面看不到該商品
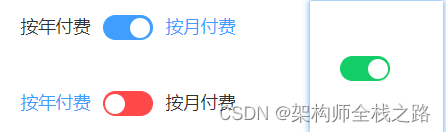
1.1 前端頁面效果

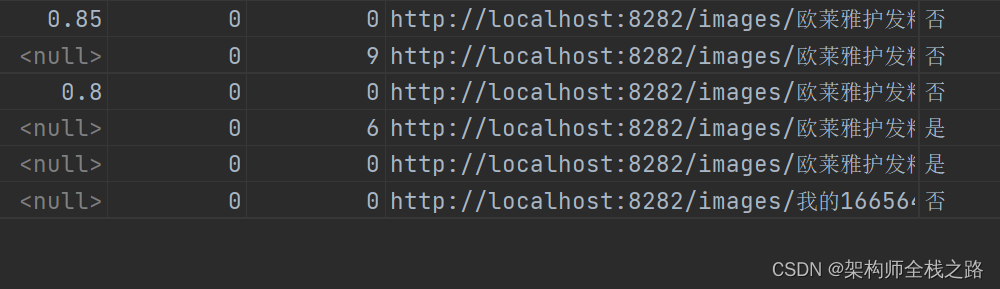
1.2 資料庫儲存
資料庫的狀態和上圖的狀態是一致的。資料庫可以存放0、1的形式來表示商品資訊的上下架狀態

2、具體實現過程
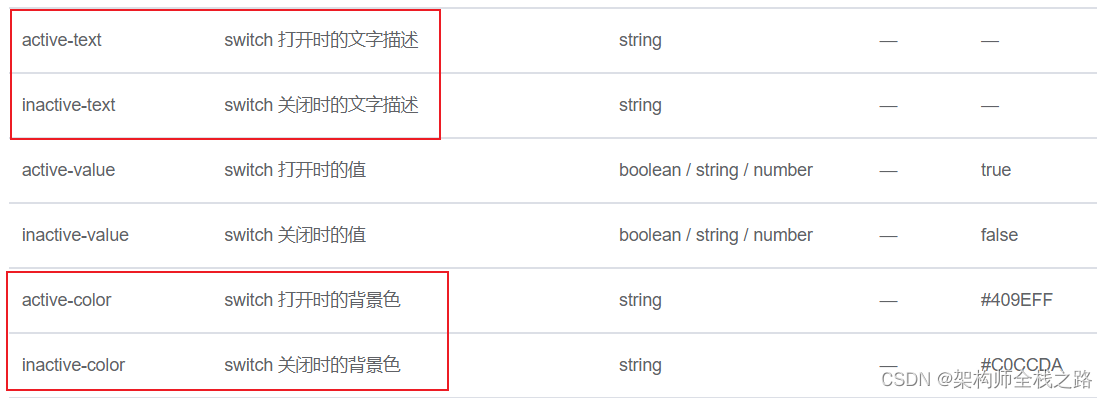
2.1 檢視官網元件庫
呼叫官網eleentui中的元件庫、可以自己根據需要設定開關開啟和關閉時的文字描述、以及開關的顏色。
例如


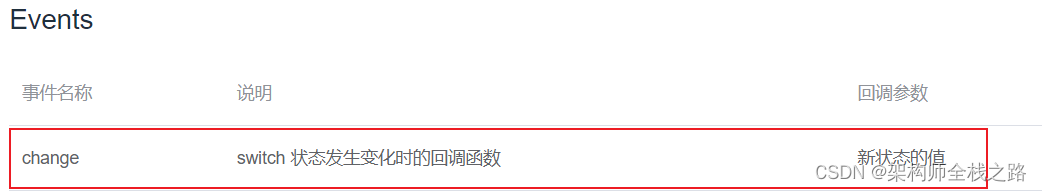
2.2 修改開關狀態、同時修改資料庫儲存的商品狀態
使用change事件、觸發某個函數,函數中實現介面的呼叫(介面中完成商品狀態的修改)

3、範例程式碼
3.1 前端程式碼
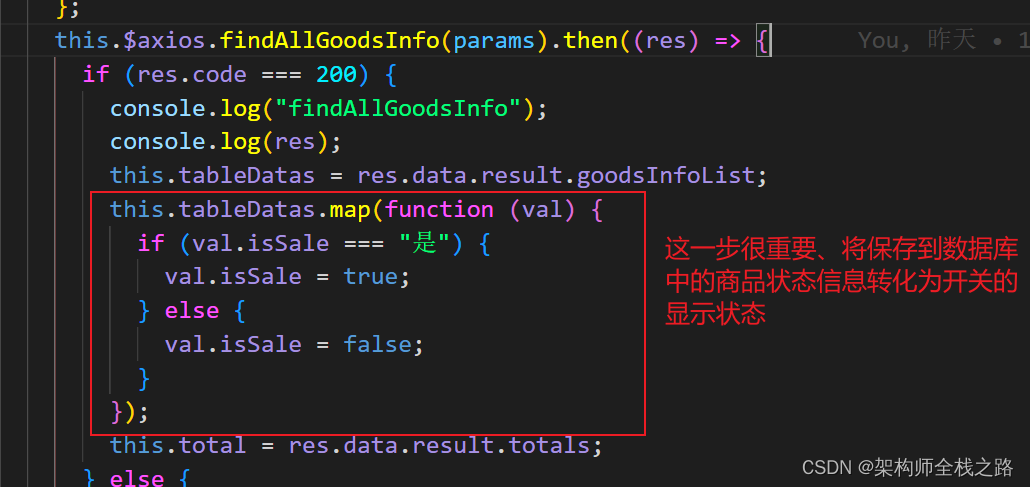
這裡有兩個問題要考慮:第一是如何根據資料庫中商品的狀態資訊轉化為開關的狀態?第二:如何在改變開關狀態的時候、改變該商品資料庫中的狀態資訊?
解決方法:
- 問題1:在商品資訊展示到頁面上時,對商品資訊的狀態進行處理,轉化為開關的對應狀態。(截圖部分給出詳細方法)
- 問題2:改變開關狀態後、呼叫對應的change事件,將開關的狀態資訊傳輸到後端介面中處理。
傳參:商品的狀態和主鍵
<el-table-column prop="id" label="上架" width="100px">
<template slot-scope="scope">
<el-switch
v-model="scope.row.isSale"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="是"
@change="switchSale(scope.row.isSale,scope.row.id)"
>
</el-switch>
</template>
</el-table-column>
介面呼叫、我這裡對axios進行了二次封裝。你們就按照你們的方式呼叫介面就行,主要是把兩個引數(商品狀態和主鍵)傳輸到後端中。【根據主鍵修改對應商品的狀態】
//切換是否上架
switchSale(isSale, id) {
const _this = this;
if (isSale == true) {
isSale = "是";
} else {
isSale = "否";
}
const params = {
myId: id,
myIsSale: isSale,
};
this.$axios.updateSaleStatus(params).then((res) => {
if (res.code == 200) {
_this.showAllUserInfo();
} else {
_this.$message.error(res.data.errMessage);
}
});
},

3.2 後端介面程式碼
我這裡使用的mybatis-plus進行的商品資訊修改。你們按照你們的方式進行正常的修改就行。獲取引數的方式也會有所不同、你們前端介面怎麼傳的,後端就怎樣接收
/**
* 修改上架狀態
* @param map
* @return
*/
@RequestMapping(value = "/goodsInfo/updateSaleStatus", method = RequestMethod.PUT)
public Result updateSaleStatus(@RequestBody Map<String,Object> map){
int result = 0;
if(map == null){
return Result.error().data("errMessage","修改失敗");
}
int id = Integer.parseInt(map.get("myId").toString());
String isSale = map.get("myIsSale").toString();
GoodsInfo goodsInfo = new GoodsInfo();
goodsInfo.setIsSale(isSale);
System.out.println(goodsInfo);
UpdateWrapper<GoodsInfo> gfWrapper =new UpdateWrapper<>();
gfWrapper.like("id",id);
gfWrapper.set("is_sale",isSale);
try{
result = goodsInfoMapper.update(null,gfWrapper);;
}catch (Exception e){
e.printStackTrace();
}
if(result > 0){
return Result.ok();
}else{
return Result.error().data("errMessage","修改失敗");
}
}
4、自己遇到的問題
1、前端傳輸map引數給後端、後端接收不到對應的資訊。
- 將axios進行了二次封裝、由於不是使用url位址列拼接的形式,我就想使用map的形式傳遞給後端(map可以傳遞多個自定義引數、前兩天剛解決使用map傳遞多個自定義引數【使用Get、後端的介面方法是
@RequestParam】),現在修改使用的是Put、後端要換一種引數接收方式@RequestBody。這樣可以正常接收
具體啥情況、我現在還不太清楚:
這篇部落格講解兩者之前的清區別楚:
@RequestBody和@RequestParam區別全面詳細
使用下方的可以用拼接的形式
'/car/updatecarstatus/'+car_id+"/"+status
2、後端使用mybatis-plus進行資訊的修改、結果修改了不該修改的資訊
我想根據商品主鍵單獨修改商品的狀態資訊、結果商品的庫存量一併給我修改成了。這可以就離了一個大普,
自己錯誤使用了修改資訊 QueryWrapper<User> queryWrapper = new QueryWrapper<>();應該使用 UpdateWrapper<User> updateWrapper = new UpdateWrapper<>();


自己所做mybatis-plus筆記、我嚴重懷疑我記筆記記錯了
5、後語
我太菜啦、學無止境、整理不易、點個讚唄