es6中object有哪些方法
es6中的object方法:1、「Object.is()」,用來比較兩個值是否嚴格相等,與嚴格比較運運算元「=== 」的行為基本一致;2、「Object.assign()」,用於物件的合併;3、「Object.keys()」,遍歷物件,獲取全部鍵名;4、「Object.keys()」,遍歷物件,獲取全部鍵值;5、「Object.entries()」,遍歷物件,獲取全部值對。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6中Object新增方法
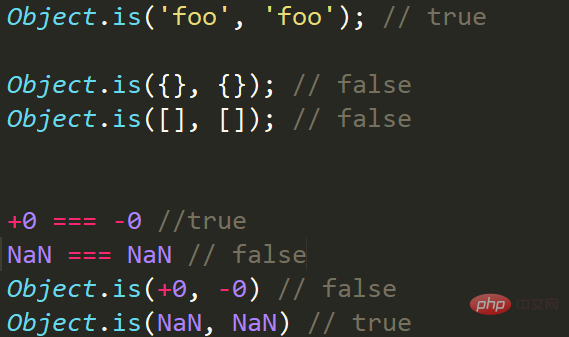
Object.is()
Object.is()它用來比較兩個值是否嚴格相等,與嚴格比較運運算元( === )的行為基本一致,是在三等號判斷的基礎上新增了兩個不同之處。
Object.is()不同之處只有兩個:一是+0不等於-0,二是NaN等於自身。
語法:Object.is(value1, value2);
傳入兩個要比較的值,判斷是否相同,全等的話返回true,不全等返回false。

三等號既要判斷值的型別是否相等,還要判斷參照地址是否相等。所以Object.is()也是,在判斷物件和陣列這些參照型別的資料是不相等的。
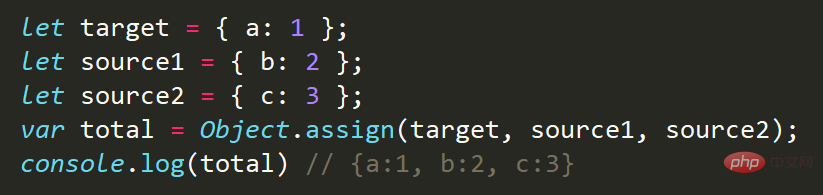
Object.assign()
Object.assign()方法用於物件的合併,將源物件( source )的所有可列舉屬性,複製到目標物件( target )。

注意:
這裡是淺拷貝!!
如果目標物件與源物件有同名屬性,或多個源物件有同名屬性,則後面的屬性會覆蓋前面的屬性!!
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的屬性值
obj1.a.b = 2;
//這時會影響到obj2的屬性值,這就是淺拷貝導致的
console.log(obj2.a.b); // 2登入後複製Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一個陣列,成員是引數物件自身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵名陣列。
Object.values()方法返回一個陣列,成員是引數物件自身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值陣列。
Object.entries()方法返回一個陣列,成員是引數物件自身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值對陣列。
let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]登入後複製取出了想要的部分,我們就可以遍歷陣列取得每一項了。
//for..of遍歷
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍歷
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1登入後複製【相關推薦:、】
以上就是es6中object有哪些方法的詳細內容,更多請關注TW511.COM其它相關文章!
