es5函數和es6箭頭函數的區別是什麼
區別:1、寫法不同,ES6箭頭函數為「() => {}」,ES5函數為「function funName(){}」;2、let繫結不同,當函數只有一個引數時,箭頭函數可以省略括號,當函數只返回一個值時,箭頭函數可以省略花括號;3、this指向不同,es5函數指向該函數被呼叫的物件,箭頭函數則是定義時this的指向,即指向全域性window物件。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6箭頭函數
箭頭函數是es6當中對函數的一種全新表示法。其將函數的簡潔性發揚到了極致!先來看一個最簡單的箭頭函數:
let fn = a => a
var m = prompt()
alert(fn(m))
登入後複製
初次接觸箭頭函數的人可能會為其簡潔性的語法而驚訝!來和es5的語法做一下比較
let fn=function(a){
return a;
}
var m = prompt()
alert(fn(m))登入後複製es5函數和es6箭頭函數的區別
ES3、ES5普通函數 : function a(){}
ES6箭頭函數: () => {};
舉個例子,通過map方法將原陣列「對映」成對應的新陣列:
//ES3,ES5寫法
var a = [1,2,3,4,5];
var b = a.map(function(i) {
return i + 1
});
console.log(a,b);登入後複製控制檯結果

//ES6寫法
let a = [1,2,3,4,5];
let b = a.map(i => i + 1)
console.log(a,b);
登入後複製控制檯結果:

總結:箭頭函數和普通函數在再於let的繫結;當函數只有一個引數時,可以省略括號,當函數只返回一個值時,可以省略花括號
然後~這裡還要說下關於箭頭函數this指向問題。
注意:普通函數this指向:是該函數被呼叫的的物件,箭頭函數:定義時this的指向(指向全域性window物件)
再舉個例子:
//ES3,ES5
function foo(){
this.a = 'a';
this.b = 'b';
this.c = {
a: 'a+',
b: function() {
return this.a
}
}
}
console.log(new foo().c.b());
//ES6
function foo2(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:() => {
return this.a
}
}
}
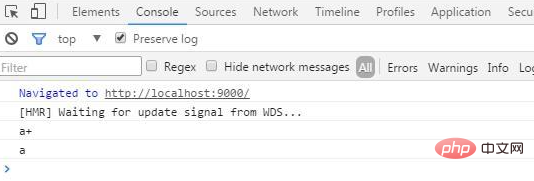
console.log(new foo2().c.b());登入後複製控制檯效果:

這裡可以看到範例化一個foo物件後,呼叫c物件裡面的b方法。在普通函數this指向的是該函數被呼叫的物件,也就是c物件,所以輸出a+。而在ES6箭頭函數中,函數體內的this.a是建構函式foo定義的this.a,所以輸出a。
【相關推薦:、】
以上就是es5函數和es6箭頭函數的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!
