超強的蘋果官網捲動文字特效實現
每年的蘋果新產品釋出,其官網都會配套更新相應的單頁捲動產品介紹頁。其中的動畫特效都非常有意思,今年 iPhone 14 Pro 的介紹頁不例外。
最近,剛好有朋友問到,其對官網的一段文字特效特別感興趣,看適用簡單卻不知從何下手,我們來看看:

整個動畫大致是,隨著頁面的向下捲動,整個文字從無到出現,再經歷一輪漸變色的變化,最後再逐漸消失。
本文,就將介紹 2 種使用 CSS 實現該效果的方式。
使用 background-clip 實現
第一種方式是藉助 background-clip。
background-clip:background-clip 設定元素的背景(背景圖片或顏色)是否延伸到邊框、內邊距盒子、內容盒子下面。
而 background-clip: text 可以實現背景被裁剪成文字的前景色。使用了這個屬性的意思是,以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字之外的區域都將被裁剪掉。
看個最簡單的 Demo ,沒有使用 background-clip:text :
<div>Clip</div>
<style>
div {
font-size: 180px;
font-weight: bold;
color: deeppink;
background: url($img) no-repeat center center;
background-size: cover;
}
</style>
效果如下:

使用 background-clip:text
我們稍微改造下上面的程式碼,新增 background-clip:text:
div {
font-size: 180px;
font-weight: bold;
color: deeppink;
background: url($img) no-repeat center center;
background-size: cover;
background-clip: text;
}
效果如下:

看到這裡,可能有人就納悶了, ,啥玩意呢,這不就是文字設定
,啥玩意呢,這不就是文字設定 color 屬性嘛。
將文字設為透明 color: transparent
別急!當然還有更有意思的,上面由於文字設定了顏色,擋住了 div 塊的背景,如果將文字設定為透明呢?文字是可以設定為透明的 color: transparent 。
div {
color: transparent;
background-clip: text;
}
效果如下:

CodePen Demo - background-clip: text
通過將文字設定為透明,原本 div 的背景就顯現出來了,而文字以外的區域全部被裁剪了,這就是 background-clip: text 的作用。
因此,對於上述效果,我們只需要實現一個從透明到漸變色到透明的漸變背景即可,隨著滑鼠的捲動移動背景的 background-position 即可!
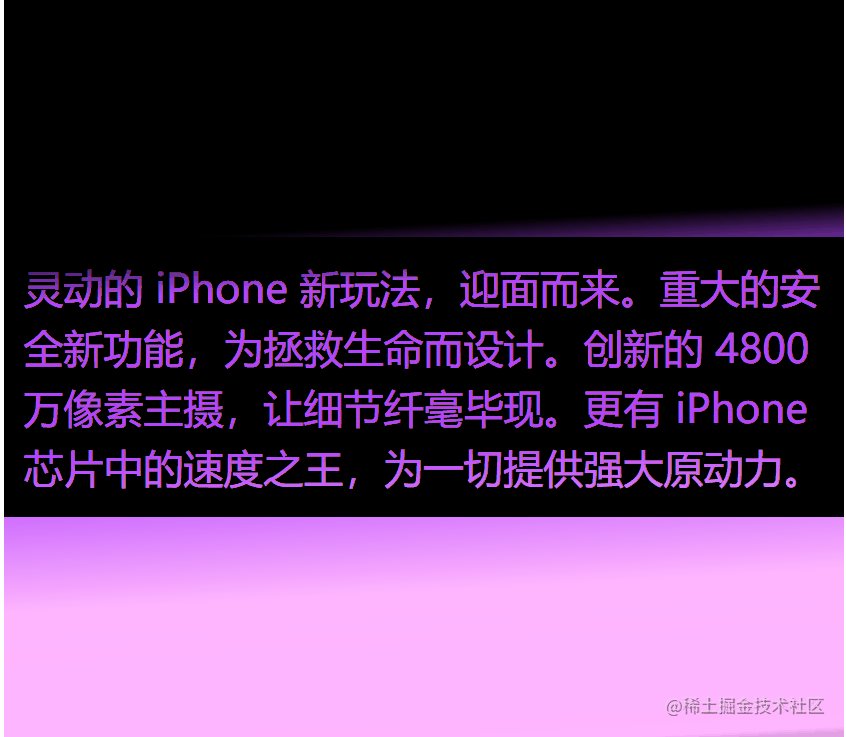
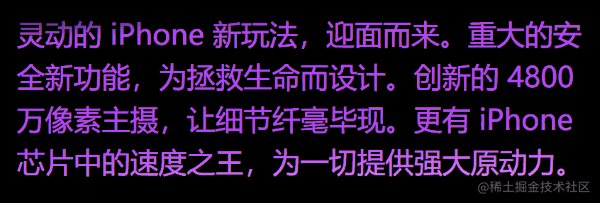
有了上面的鋪墊,我們很容易的實現上述的蘋果官網的文字效果。(先不考慮捲動的話)
看看程式碼:
<div class="g-wrap">
<p>靈動的 iPhone 新玩法,迎面而來。重大的安全新功能,為拯救生命而設計。創新的 4800 萬畫素主攝,讓細節纖毫畢現。更有 iPhone 晶片中的速度之王,為一切提供強大原動力。
</p>
</div>
.g-wrap {
background: #000;
p {
width: 800px;
color: transparent;
background: linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent);
background-clip: text;
background-size: 100% 400%;
background-position: center 0;
animation: textScroll 6s infinite linear alternate;
}
}
@keyframes textScroll {
100% {
background-position: center 100%;
}
}
我們這裡核心的就是藉助了 linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent) 這個漸變背景,實現一個從透明到漸變色到透明的漸變背景,配合了 background-clip: text。
再利用動畫,控制背景的 background-position,這樣一個文字漸現再漸隱的文字動畫就實現了:

CodePen Demo -- iPhone 14 Pro Text Animation | background-clip: text
使用 mix-blend-mode 實現
上面一種方式很好,這裡再介紹另外一種使用混合模式 mix-blend-mode 實現的方式。
假設,我們先實現這樣一幅黑底白字的結構:
<div class="text">靈動的 iPhone 新玩法,迎面而來。重大的安全新功能,為拯救生命而設計。創新的 4800 萬畫素主攝,讓細節纖毫畢現。更有 iPhone 晶片中的速度之王,為一切提供強大原動力。
</div>
.text {
color: #fff;
background: #000;
}

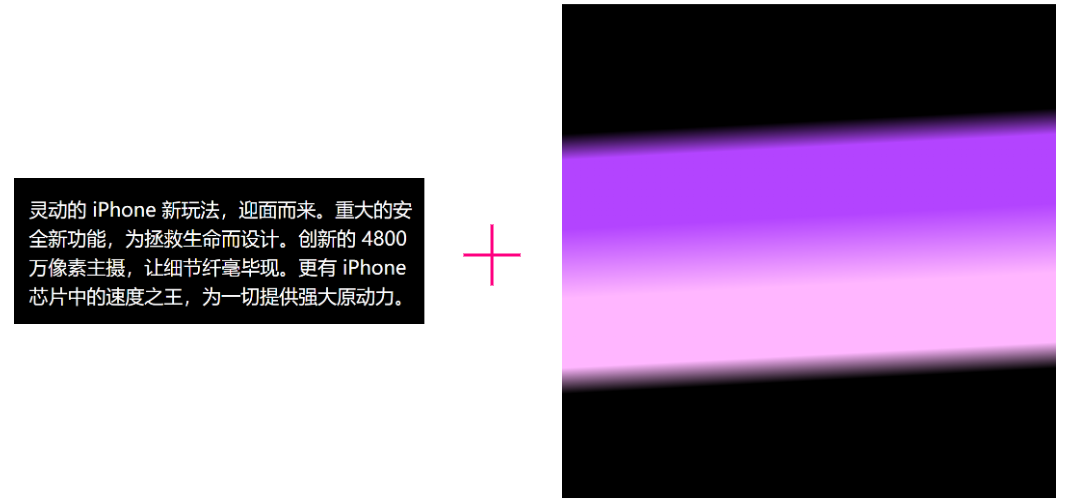
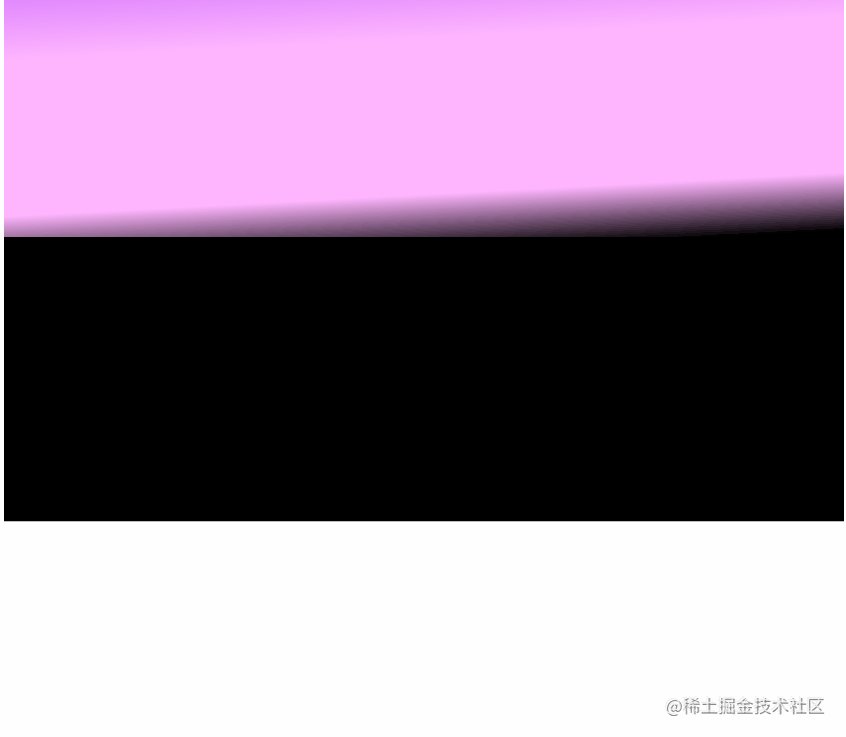
再另外實現這樣一個漸變背景,從黑色到漸變色(#ffb6ff 到 #b344ff)到黑色的漸變色:
<div class="g-wrap">
<div class="text">靈動的 iPhone 新玩法,迎面而來。重大的安全新功能,為拯救生命而設計。創新的 4800 萬畫素主攝,讓細節纖毫畢現。更有 iPhone 晶片中的速度之王,為一切提供強大原動力。
<div class="bg"></div>
</div>
</div>
.text {
position: relative;
color: #fff;
background: #000;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000);
}
.bg 大概是長這樣,相對於 .text 而言,其高度是其 4 倍:

這兩個圖形疊加在一起會是咋樣?應該不會有太多化學反應:

我們給 .bg 加上一個上下移動的動畫,我們看看效果:

好像沒什麼東西?文字也被擋住了。但是!如果在這裡,我們運用上混合模式,那效果就完全不一樣了,這裡,我們會運用到 mix-blend-mode: darken。
.bg {
//...
mix-blend-mode: darken
}
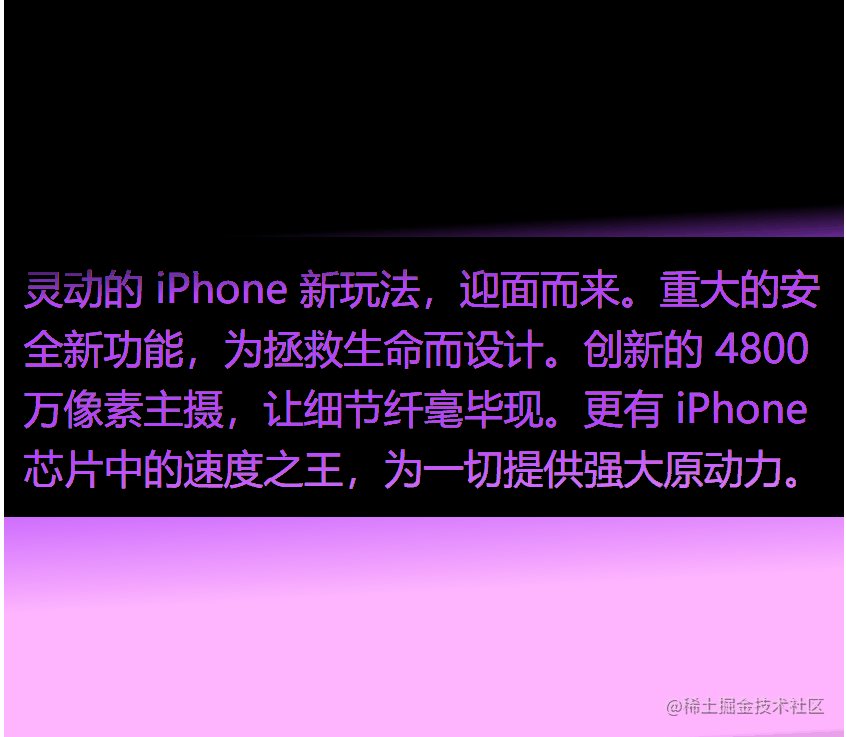
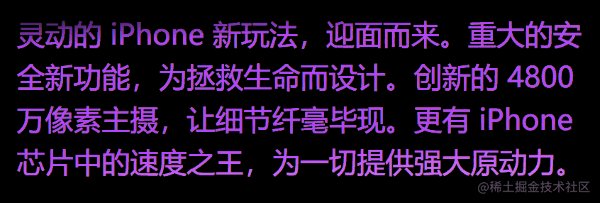
再看看效果:

Wow,藉助不同的混合模式,我們可以實現不同的顏色疊加效果。這裡 mix-blend-mode: darken 的作用是,只有白色文字部分會顯現出上層的 .bg 的顏色,而黑色背景部分與上層背景疊加的顏色仍舊為黑色,與 background-clip: text 有異曲同工之妙。
再簡單的藉助 overflow: hidden,裁剪掉 .text 元素外的背景移動,整個動畫就實現了。
完整的程式碼如下:
<div class="g-wrap">
<div class="text">靈動的 iPhone 新玩法,迎面而來。重大的安全新功能,為拯救生命而設計。創新的 4800 萬畫素主攝,讓細節纖毫畢現。更有 iPhone 晶片中的速度之王,為一切提供強大原動力。
<div class="bg"></div>
</div>
</div>
.g-wrap {
width: 100vw;
height: 100vh;
background: #000;
.text {
position: relative;
color: transparent;
color: #fff;
background: #000;
overflow: hidden;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000);
mix-blend-mode: darken;
animation: textScroll 6s infinite linear alternate;
}
}
@keyframes textScroll {
100% {
transform: translate(0, -75%);
}
}
這樣,藉助混合模式,我們也實現了題目的文字特效:

CodePen Demo -- iPhone 14 Pro Text Animation | mix-blend-mode
結合捲動實現動畫
當然,原動畫的實現是結合頁面的捲動實現的。
在之前,我介紹了 CSS 最新的特性 @scroll-timeline,譬如這兩篇文章:
@scroll-timeline 能夠設定一個動畫的開始和結束由捲動容器內的捲動進度決定,而不是由時間決定。
意思是,我們可以定義一個動畫效果,該動畫的開始和結束可以通過容器的捲動來進行控制。
但是!傷心的是,這個如此好的特性,最近已經被規範廢棄,已經不再推薦使用了:

這裡,我們使用傳統的方法,那就必須得藉助了 JavaScript 了,JavaScript 結合捲動的部分不是本文的重點,對於頁面捲動配合動畫時間軸,我們通常會使用 GSAP。
我們結合上述的混合模式的方法,很容易得到結合頁面捲動的完整程式碼:
<div class="g-wrap">
<div class="text">靈動的 iPhone 新玩法,迎面而來。重大的安全新功能,為拯救生命而設計。創新的 4800 萬畫素主攝,讓細節纖毫畢現。更有 iPhone 晶片中的速度之王,為一切提供強大原動力。
<div class="bg"></div>
</div>
</div>
<div class="g-scroll"></div>
.g-wrap {
position: fixed;
top: 0;
left: 0;
display: flex;
width: 100vw;
height: 100vh;
background: #000;
.text {
position: relative;
width: 800px;
color: #fff;
background: #000;
overflow: hidden;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff, #b344ff, #000 75%, #000);
mix-blend-mode: darken;
}
}
.g-scroll {
position: relative;
width: 100vw;
height: 400vw;
}
gsap.timeline({
scrollTrigger: {
trigger: ".g-scroll",
start: "top top",
end: "bottom bottom",
scrub: 1
}
}).fromTo(".bg", { y: 0 }, { y: "-75%" }, 0);
可以看到,唯一的不同之處,就是利用了 gsap.timeline 結合捲動容器,觸發動畫。
效果如下:

CodePen Demo -- iPhone 14 Pro Text Animation | GSAP
最後
好了,本文到此結束,希望本文對你有所幫助