提高工作效率的神器:基於前端表格實現Chrome Excel擴充套件外掛
Chrome外掛,官方名稱extensions(擴充套件程式);為了方便理解,以下都稱為外掛。
我們開發的外掛需要在瀏覽器裡面執行,開啟瀏覽器,通過右上角的三個點(自定義及控制)-更多工具-拓展程式-開啟開發者模式。點選"載入已解壓的拓展程式,選擇專案資料夾,就可將開發中的外掛載入進來。
外掛是基於Web技術構建的,例如HTML、JavaScript和CSS。它們在單獨的沙盒執行環境中執行並與Chrome瀏覽器進行互動。外掛允許我們通過使用API修改瀏覽器行為和存取Web內容來擴充套件和增強瀏覽器的功能。
相信使用Chrome(谷歌瀏覽器)的小夥伴們都在用Chrome擴充套件外掛(Chrome Extension),類似一鍵翻譯、批次下載網頁圖片、OneTab、甚至大名鼎鼎的 」油猴」 等。
但是有時候,我們需要一些Chrome應用市場上沒有的特定功能的外掛,例如任務提醒、報表自動生成、與內部資料系統互動的資料分析或上傳下載等。
作為產品論壇技術支援的超級版主,每日需要回複用戶提出的大量問題,往往一個不注意,很容易漏回用戶貼文。這時候有這麼一個瀏覽器外掛,隨時提醒你還有多少貼文待回覆,是不是很炫酷呢?當你晚上回復完所有論壇貼文,這時候外掛徽章上不再有數位,這時候是不是成就感滿滿。

今天我們就帶大家來花30分鐘時間,一起寫一個展示待辦任務的瀏覽器外掛。
獲取本文的完整Demo:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjM4NjU0fDgyODE0ZTIyfDE2NjYxODc0ODV8NjI2NzZ8OTk3MTg%3D
接下來就讓我們正式開始專案
- 首先在package.json檔案中引入相關依賴檔案
{
"dependencies": {
"@grapecity/spread-excelio": "15.2.0",
"@grapecity/spread-sheets": "15.2.0",
"@grapecity/spread-sheets-resources-zh": "15.2.0"
}
}
- 其次建立容器。在manifest.json檔案中,可以設定點選外掛圖示時彈出的小視窗的頁面。這裡設定了index.html頁面。

接著我們在index.html中建立SpreadJS的目標DOM元素:
<div id="ss" style="width: 99%; height: 430px;"></div>
- 建立容器之後,就可以初始化SpreadJS了。在GC.Spread.Sheets.Workbook建構函式中,有兩個引數。第一個引數是宿主dom元素或者id,這裡是‘ss’。第二個引數是初始化選項。這裡設定了三個值: sheetCount、scrollbarMaxAlign、newTabVisible;分別表示表單數量,卷軸與活動表單的最後一行和最後一列對齊,不顯示新增表單選項。
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook("ss",{ sheetCount: 1, scrollbarMaxAlign:true, newTabVisible:false });
};
- 獲取SpreadJS物件後,就可以進行繫結資料、進行資料展示啦。首先可以為其繫結列,自定義表頭,根據列名設定寬度,根據內容設定資料格式或者單元格型別等。這時候可以定義貼文標題,發帖時間,是否金牌使用者、地區等等資訊。
var sheet = spread.getActiveSheet();
var colInfos = [
{name: "貼文標題", displayName: "貼文標題", size: 300},
{
name: "發帖時間",
displayName: "發帖時間",
size: 100,
formatter: "MM-dd hh:mm",
},
{
name: "city",
displayName: "地區",
cellType: ColorArea
},
];
sheet.autoGenerateColumns = false;
sheet.bindColumns(colInfos);
- 其次通過XMLHttpRequest獲取任務列表資料,獲取資料後,可以進行表單資料繫結。
var xhr = new XMLHttpRequest();
xhr.open("GET",url,true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
var resp = JSON.parse(xhr.responseText);
if (resp instanceof Array) {
sheet.setDataSource(resp);
}
}}
xhr.send();
- 繫結資料後還可以為其新增篩選、排序等功能。如為其篩選區域。如想檢視北方區所有的論壇貼文,就可以在sheet表單第9列為其繫結篩選條件。
var condition =new GC.Spread.Sheets.ConditionalFormatting.Condition(
GC.Spread.Sheets.ConditionalFormatting.ConditionType.textCondition,
{compareType: GC.Spread.Sheets.ConditionalFormatting.TextCompareType .contains,
expected: "*北方區*",} );
sheet.rowFilter().addFilterItem(9, condition);
sheet.rowFilter().filter(9);
sheet.rowFilter().filterButtonVisible(true);
其結果如下圖所示:

- 根據條件規則設定樣式
sheet.conditionalFormats.addSpecificTextRule(
GC.Spread.Sheets.ConditionalFormatting.TextComparisonOperators.contains,
"未處理",style1,ranges);
sheet.conditionalFormats.addSpecificTextRule(
GC.Spread.Sheets.ConditionalFormatting.TextComparisonOperators.contains,
"處理中", style2,ranges);
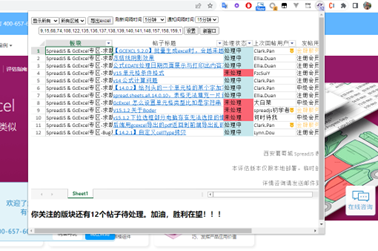
以上程式碼分別為"未處理"與"處理中"賦值不同樣式。這樣子可以很醒目看到論壇貼文處理狀態。其結果如下所示:

- 利用SpreadJS 可以匯出Excel的特性,可以將當前sheet匯出到Excel中。
在匯出Excel前,要通過toJSON獲取其序列化資料。這時候要注意序列化選項:將includeBindingSource設定為true, columnHeadersAsFrozenRows設定為true。
var serializationOption = {
includeBindingSource: true,
columnHeadersAsFrozenRows: true,
};
var json = spread.toJSON(serializationOption);
在序列化成功後,就可以匯出到Excel檔案啦。
var excelIo = new GC.Spread.Excel.IO();
excelIo.save( json,
function (blob) {
saveAs(blob, fileName);
},function (e) {
console.log(e);
}
);
在manifest.json檔案中進行基礎設定,如icons可以設定外掛圖示,我們的外掛安裝後,popup頁面也執行了;但是我們也發現了,popup頁面只能做臨時性的互動操作,用完就關了,不能儲存資訊或者和其他分頁進行互動等等;這時就需要用到background(後臺),它是一個常駐的頁面,它的生命週期是外掛中所有型別頁面中最長的;這裡設定background.js 用來作為後臺管理,處理通知等、重新整理、徽章等資料。至於action設定之前也提到了,可以設定彈出頁面,最後的permissions可以設定許可權。

基礎設定之後,就可以在background.js中來進行我們的處理啦。
在外掛安裝成功後,可以通過chrome.alarms這個api建立重新整理時間與通知時間。
chrome.runtime.onInstalled.addListener(function () {
console.log("外掛已被安裝");
chrome.storage.sync.get(["notiTime", "updateTime"], function (result) {
if (result && result.notiTime) {
var notiTime = parseFloat(result.notiTime);
if (notiTime > 0) {
chrome.alarms.create("UserReplyTimer", { periodInMinutes: notiTime });
}
}
if (result && result.updateTime) {
var updateTime = parseFloat(result.updateTime);
if (updateTime > 0) {
chrome.alarms.create("UpdateCountTimer", {
periodInMinutes: updateTime,
});
}
}
});
});
當重新整理時間到,可以為其更改外掛圖示徽章中待處理貼文數量。使用chrome.actionAPI 控制 Google Chrome 工具列中的擴充套件程式圖示。
chrome.action.setBadgeBackgroundColor({ color: "#CCCCFF" });
chrome.action.setBadgeText({
text: unreadTopicCount > 0 ? "" + unreadTopicCount : "",
});
其結果如下圖所示,還有17個貼文需要處理,提示自己加油呀!

當通知時間到,在電腦右下角可以彈窗瀏覽器通知,通知我們待辦數量。使用chrome.notificationsAPI 使用模板建立豐富的通知,並將這些通知顯示給系統托盤中的使用者。當你的桌面不再停留在瀏覽器,或許你在處理郵件,或許你在編輯Excel。這時候系統發出的通知,會大大提高你的工作效率。
var options = {
type: "basic",
iconUrl: "img/icon.png",
title: "GCDN提醒",
message: "你關注的板塊有" + unreadTopicCount + "個貼文需要處理",
};
chrome.notifications.clear("UserReplyNotification");
chrome.notifications.create("UserReplyNotification", options);
其結果如下圖所示:

此外還可以選擇在瀏覽器索引標籤中開啟任務列表。可以更清晰檢視自己的待做事項。
chrome.tabs.create({url: window.location.href});
至此,基礎谷歌外掛的純前端表格控制元件應用就介紹到這裡啦,快來開發屬於自己的外掛吧。
更多純前端表格線上demo範例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
行動端範例(可掃碼體驗):http://demo.grapecity.com.cn/spreadjs/mobilesample/