10個提高開發效率的Vue3常用外掛(快來收藏)
1、vue-multiselect-next
Vue.js 的通用選擇/多選/標記元件
專案和檔案地址:https://vue-multiselect.js.org/

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
有關Vue 3的安裝,請參閱Github中的讀我檔案以獲取最新說明。(學習視訊分享:)
2、vue-print-nb
用於印刷、簡單、快速、方便、輕便的指令包裝器
Github地址:https://github.com/Power-kxLee/vue-print-nb

線上DEMO:https://power-kxlee.github.io/vue-print-nb/dist/index.html
3、vue-i18n-next(Vue3的國際化外掛)
i18n是市面上比較成熟的國際化庫,而vue-i18n是一個Vue.js國際化的外掛,就是在vue應用中嵌入語言切換功能,可以切換已匯入到專案中的各個語系。
vue-i18n-nex是Vue i18n 9用於Vue 3的外掛庫。
官方地址:https://vue-i18n.intlify.dev/

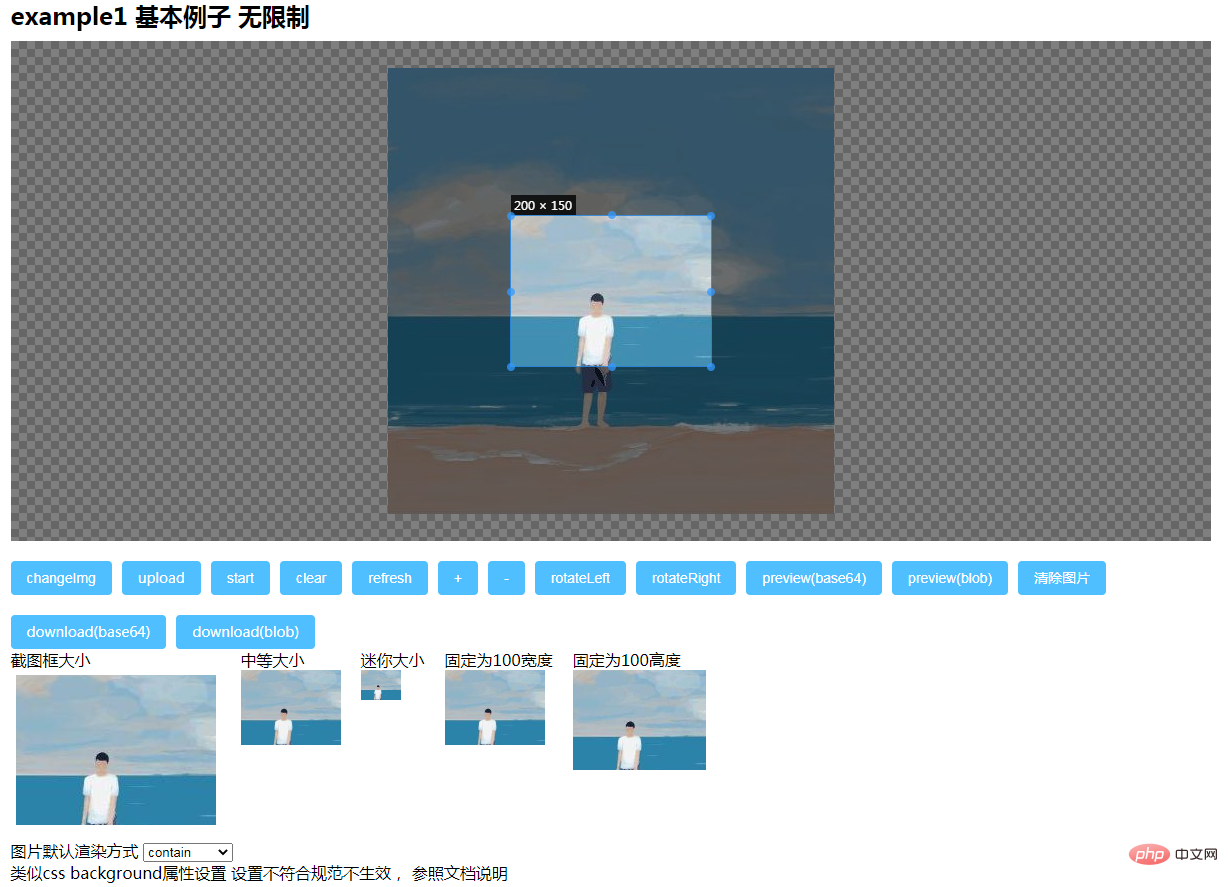
4、vue-cropper
簡單的vue圖片裁剪外掛
專案地址:https://github.com/xyxiao001/vue-cropper
演示地址:http://github.xyxiao.cn/vue-cropper/example/

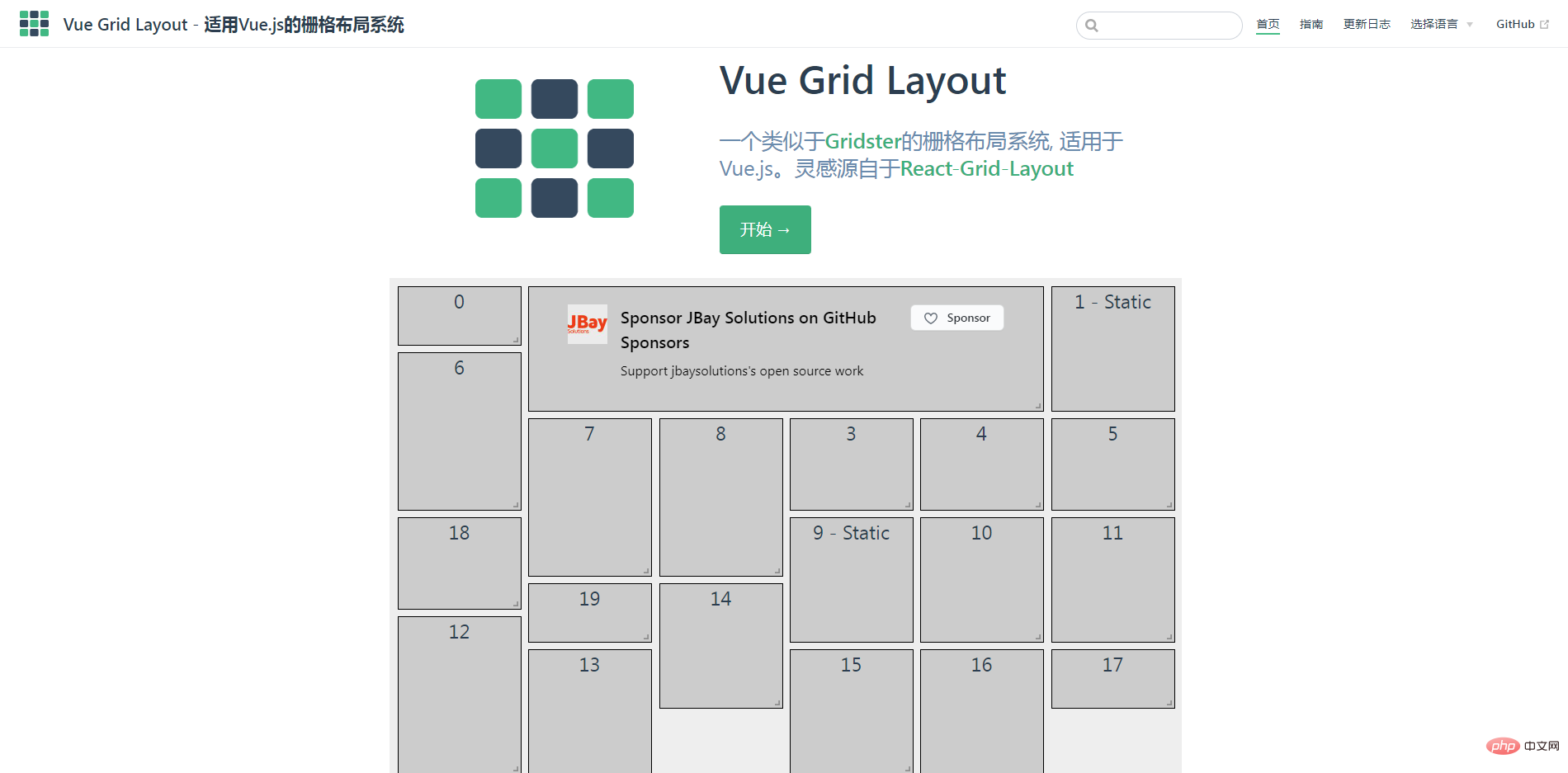
5、Vue Grid Layout
Vue.js 的網格佈局系統
中文官網:https://jbaysolutions.github.io/vue-grid-layout/zh/

Vue Grid Layout是一個類似於Gridster的柵格佈局系統,適用於Vue.js,靈感來源於React Grid Layout。
特性:
可拖拽
可調整大小
靜態部件(不可拖拽、調整大小)
拖拽和調整大小時進行邊界檢查
增減部件時避免重建柵格
可序列化和還原的佈局
自動化 RTL 支援
響應式
6、Vue Qrcode Reader
一個Vue.js元件,允許在不離開瀏覽器的情況下檢測和解碼二維條碼
官網:https://gruhn.github.io/vue-qrcode-reader/

Vue QRcode Reader是一組用於檢測和解碼QR(二維條碼)碼的Vue.js元件。它使你無需離開瀏覽器即可檢測和解碼QR碼,所有元件都具有響應能力。除此之外,它接近零樣式,因此你可以使它們適合你的佈局。使用方法簡單明瞭。
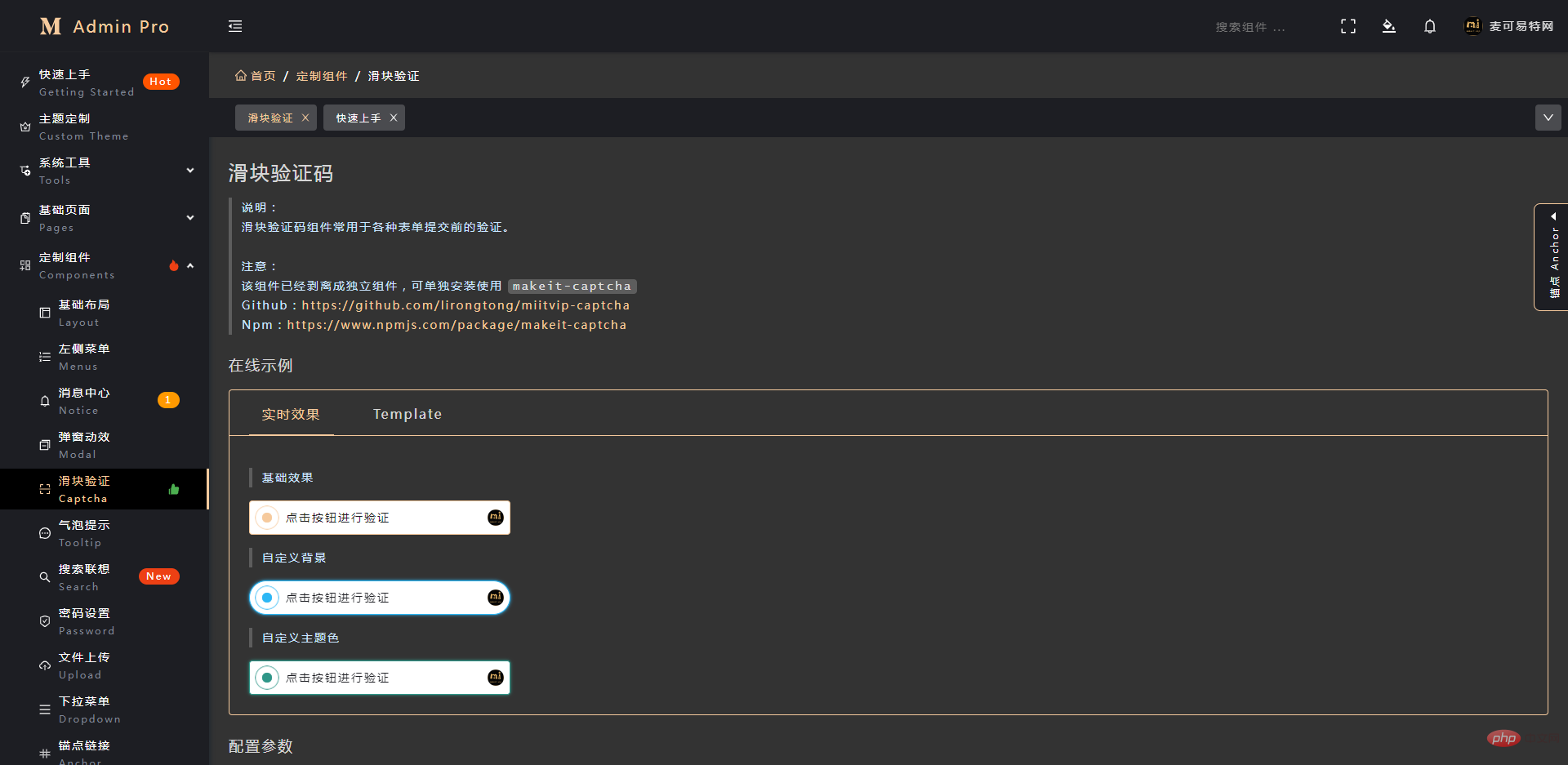
7、Makeit Captcha
基於 Vue3 + Vite + Canvas 開發的滾軸驗證碼,動態生成驗證滾軸,結合後端的二次校驗,能有效的避免被抓取模擬驗證。
滾軸驗證碼元件常用於各種表單提交前的驗證。
官方地址:https://admin.makeit.vip/components/captcha
Github:https://github.com/lirongtong/miitvip-captcha
Npm:https://www.npmjs.com/package/makeit-captcha

8、vue3-clipboard
Vue 3 的 clipboard.js ,一個基於Vue 3的貼上覆制外掛,不依賴於Flash或其他框架。
Github:https://github.com/soerenmartius/vue3-clipboard


9、vue.draggable
基於Sortable.js的Vue 3拖放元件
官方地址:https://sortablejs.github.io/vue.draggable.next/#/simple
github地址:https://github.com/SortableJS/Vue.Draggable

特性
支援觸控裝置
支援拖拽和選擇文字
支援智慧捲動
支援不同列表之間的拖拽
不以jQuery為基礎
和檢視模型同步重新整理
和vue2的國度動畫相容
支援復原操作
當需要完全控制時,可以丟擲所有變化
可以和現有的UI元件相容
10、BetterScroll
解決行動端(已支援 PC)各種捲動場景需求的外掛。
官方地址:https://better-scroll.github.io/docs/zh-CN/

BetterScroll 是一款重點解決行動端(已支援 PC)各種捲動場景需求的外掛。它的核心是借鑑的 iscroll (opens new window)的實現,它的 API 設計基本相容 iscroll,在 iscroll 的基礎上又擴充套件了一些 feature 以及做了一些效能優化。
BetterScroll 是使用純 JavaScript 實現的,這意味著它是無依賴的。
注意:
BetterScroll 2.X 裡面,我們將 1.X 耦合的 feature 拆分至外掛,以達到按需載入、減少包體積的目的。因此,@better-scroll/core 只提供了最核心的捲動能力。如果想要實現上拉載入、下拉重新整理的功能,你需要使用對應的外掛。
版本 2.0.4 的 BetterScroll 可以通過 specifiedIndexAsContent 來指定 wrapper 的某個子元素作為 content。
(學習視訊分享:)
以上就是10個提高開發效率的Vue3常用外掛(快來收藏)的詳細內容,更多請關注TW511.COM其它相關文章!