6個實用的Vue3相關生態(總結分享)
1、Vue 外掛庫
Vue 外掛庫收集了最新最全的Vue外掛和提供各種Vue外掛的詳細使用方法,支援線上預覽,Vue 外掛下載。(學習視訊分享:)
官方地址:https://www.vue365.cn/

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
vue外掛庫 旨在為Web和移動應用程式開發人員提供最新的免費Vue.js元件和外掛。
2、Pinia
輕量級狀態管理庫,API 設計更接近Vuex 5的提案,也是Vue核心團隊推薦的狀態管理庫,同時支援 Vue2 和 Vue3。
官方地址:https://pinia.vuejs.org/

特性
Pinia具有以下幾點特性:
直觀,像定義components一樣地定義 store
完整的Typescript支援
去除 mutations,只有 state,getters,actions
actions支援同步和非同步
Vue Devtools支援Pinia,提供更好的開發體驗
能夠構建多個 stores ,並實現自動地程式碼拆分
極其輕量(1kb),甚至感覺不到它的存在
使用 Pinia 獲得可很多好處:
開發工具支援
- 跟蹤動作、突變的時間表
- 商店出現在使用它們的元件中
- 時間旅行和更容易的偵錯
熱模組更換
- 在不重新載入頁面的情況下修改您的商店
- 在開發時保持任何現有狀態
外掛:使用外掛擴充套件 Pinia 功能
為 JS 使用者提供適當的 TypeScript 支援或自動完成功能
伺服器端渲染支援
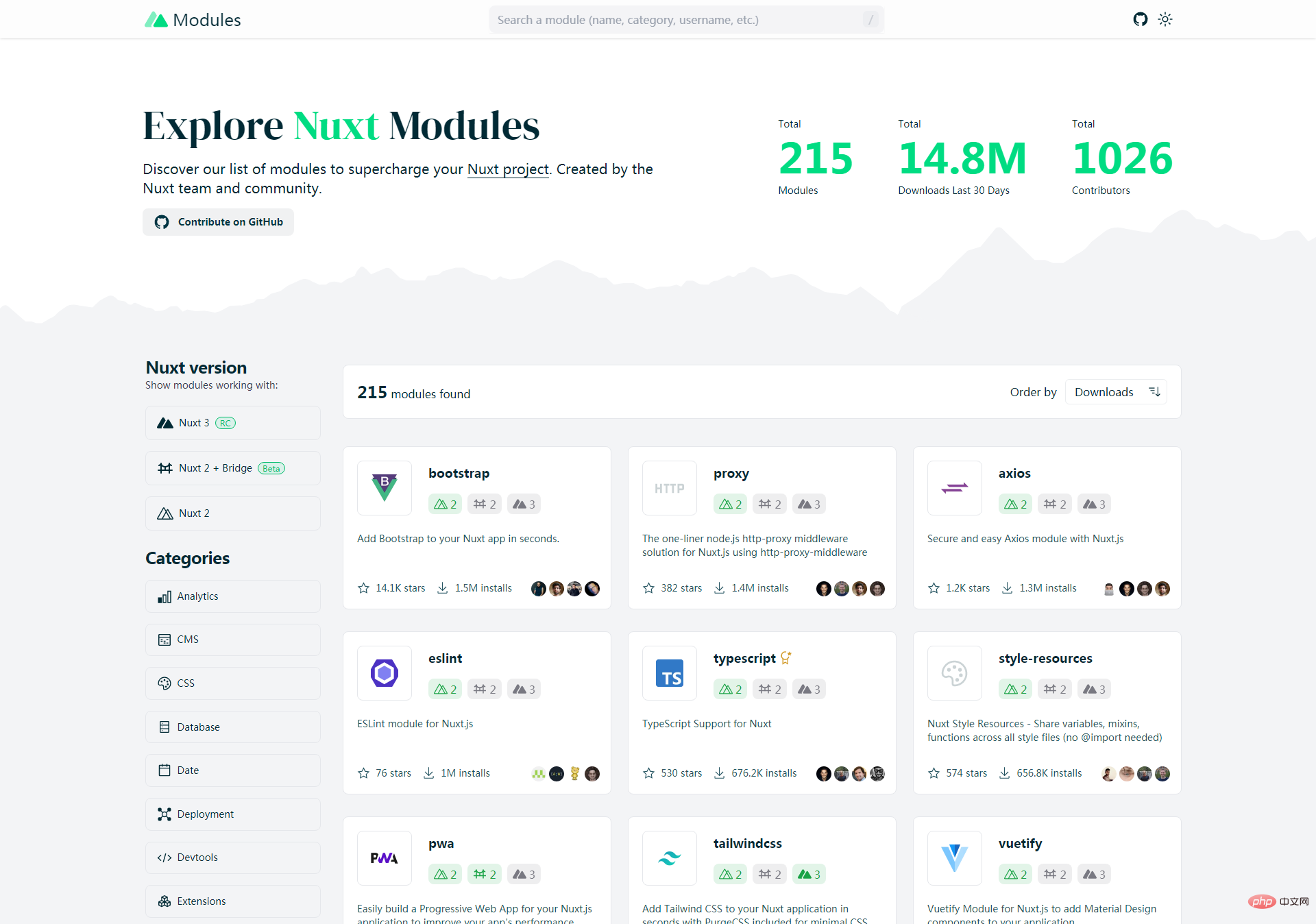
3、Nuxt Modules
由Nuxt團隊和社群建立, 瞭解我們的模組列表,以增強您的Nuxt專案。
官方地址:https://modules.nuxtjs.org/
github地址:https://github.com/nuxt/modules

4、Nuxt 3
輕量級應用框架,可用來建立伺服器端渲染 (SSR) 應用
官方地址:https://v3.nuxtjs.org/
中文檔案:https://www.nuxtjs.org.cn/

整合vite + vue3 + composition api + ts、CLI、DevTools、Nuxt Kit表明,這是一個體系完備的通用開發框架,能提供良好的程式碼組織、極高的開發效率、開發體驗和伺服器端渲染/靜態網站生成(SSR/SSG)能力,這才是硬核!
Nuxt 3新特性
Nuxt 3 的重構精簡了核心,並且讓速度更快,開發體驗更好。
更輕量
以現代瀏覽器為目標的情況下,伺服器部署和使用者端產物最多可達 75 倍的減小。
更快
用動態伺服器端程式碼分割來優化冷啟動,由 nitro 提供能力。
Hybrid
增量靜態生成和其他高階模式現在都成為可能。
Suspense
導航前後皆任何元件中獲取資料。
Composition API
使用 Composition API 和 Nuxt 3 的 composables 實現真正的可複用性。
Nuxt CLI
全新的零依賴體驗,助您輕鬆搭建專案和整合模組。
Nuxt Devtools
更多的資訊和快速修復,在瀏覽器中高效工作。
Nuxt Kit
全新的基於 TypeScript 和跨版本相容的模組開發。
Webpack 5
更快的構建速度和更小的構建產物,並且零設定。
Vite
用 Vite 作為你的打包器,體驗輕量級的快速 HMR。
Vue3
Vue3 會成為您下一個應用的堅實基礎。
TypeScript
由原生 TypeScript 和 ESM 構成 —— 沒有額外的步驟。
5、vuepress
vuepress是一個基於vue的靜態網站生成器,可以用來寫檔案的。
官方地址:https://v2.vuepress.vuejs.org/zh/

vuepress 是 Vuejs 官方提供的一個是Vue驅動的靜態網站生成器,基於Markdown語法生成網頁。簡單的說它就是一個快速建設檔案站點的工具,在簡單設定好功能後,需要做的事情就剩下寫好一個個 Markdown 檔案,並且可以將其釋出到github。
特性(features)
內建 markdown 擴充套件,針對技術檔案進行了優化
能夠利用內嵌在 markdown 檔案中的 Vue 程式碼
以 Vue 驅動的自定義主題系統
PWA 支援
Google Analytics 整合
一個預設主題:
響應式佈局
可選的主頁
簡單、開箱即用、基於標題的搜尋功能
可客製化的導航欄和側邊欄
自動生成的 GitHub 連結和頁面編輯連結
6、VueUse
強大的 Vue 組合實用程式集合,是一個基於 Composition API 實現的基本 Vue 組合實用函數的集合。
官方地址:https://vueuse.org/
github地址:https://github.com/vueuse/vueuse

VueUse 藉助 vue-demi 的強大功能,可以在一個包中同時適用於 Vue2 和 Vue3!
Vue 3 Demo:
使用 vite:https://github.com/vueuse/vueuse-vite-starter
使用 Webpack:https://github.com/vueuse/vueuse-vue3-example
Vue 2 Demo:Vue CLI
使用 Vue CLI:https://github.com/vueuse/vueuse-vue2-example
另外,要注意庫的版本:
從 v6.0 版本起,vue3 需要 vue >= v3.2;vue2 需要依賴 @vue/composition-api>@vue/composition >= v1.1
【相關視訊教學推薦:、】
以上就是6個實用的Vue3相關生態(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!
