17個Vue3實用UI元件庫(Web+移動)分享
一、Web UI庫
1. ElementUI Plus
一套為開發者、設計師和產品經理準備的基於 Vue 3.0 的桌面端元件庫。(學習視訊分享:)
官方地址:https://element-plus.org/zh-CN/

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
2. Ant Design of Vue
Ant Design 的 Vue 實現,開發和服務於企業級後臺產品
官方地址:https://www.antdv.com/docs/vue/introduce-cn

Ant Design Vue 是一個非常成熟的框架,使用 Ant Design Vue 建立使用者介面非常簡單,這些元件可以適應各種圖示樣式、字型和黑色主題。Ant Design Vue 不斷改進其60多個元件,基本覆蓋專案大部份需求,而且使它們變得更好,更易於存取。
Vue3 上的 Ant Design 包更小,感覺更輕,並且支援 SSR(還包括組合API),Ant Design 擁有成熟的複雜元件,如資料表、統計框、pop確認、模態和彈出視窗。
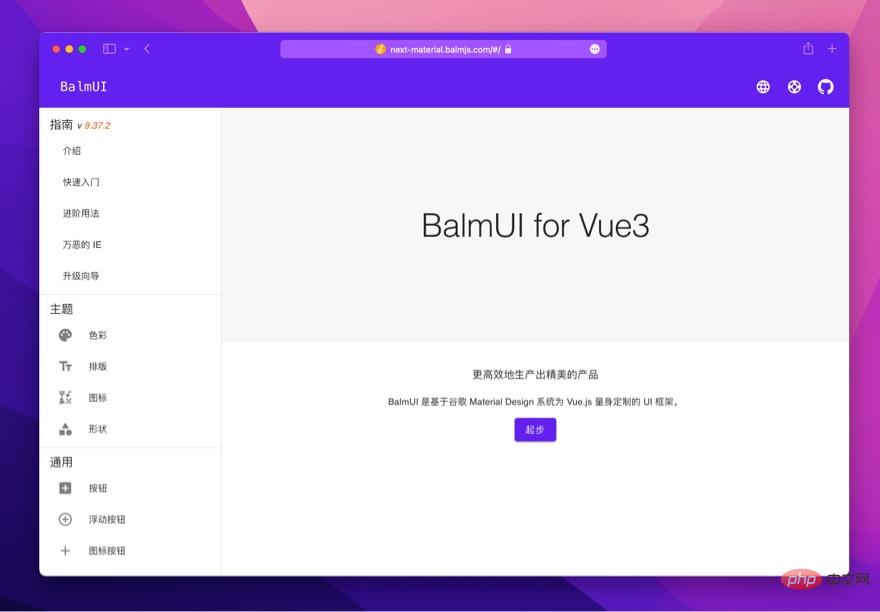
3. BalmUI
基於谷歌的 Material Design,附帶 Vue 外掛和指令,以及從簡單到複雜的高度可客製化元件
官方地址:https://next-material.balmjs.com/

BalmUI 是一款由 Balm.js (一款類似 Vue CLI 的前端工作流工具)團隊打造前端 UI 元件庫,基於最新的 Vue 3 構建,開箱即用,客製化化強,設計風格完全遵循谷歌的 Material Design 設計規範,是一款互動體驗非常優秀的 UI 元件庫。
特色:
提煉自企業級中後臺產品的互動效果和視覺風格,美觀大方,細節體驗極佳
開箱即用。不僅是一款高品質的 Vue 元件,還有大量封裝好的外掛/指令/常用工具庫供呼叫
內建圖示庫。整合最新的 Material Icons 圖示庫
所有元件和外掛均高可客製化化,並且可被獨立使用
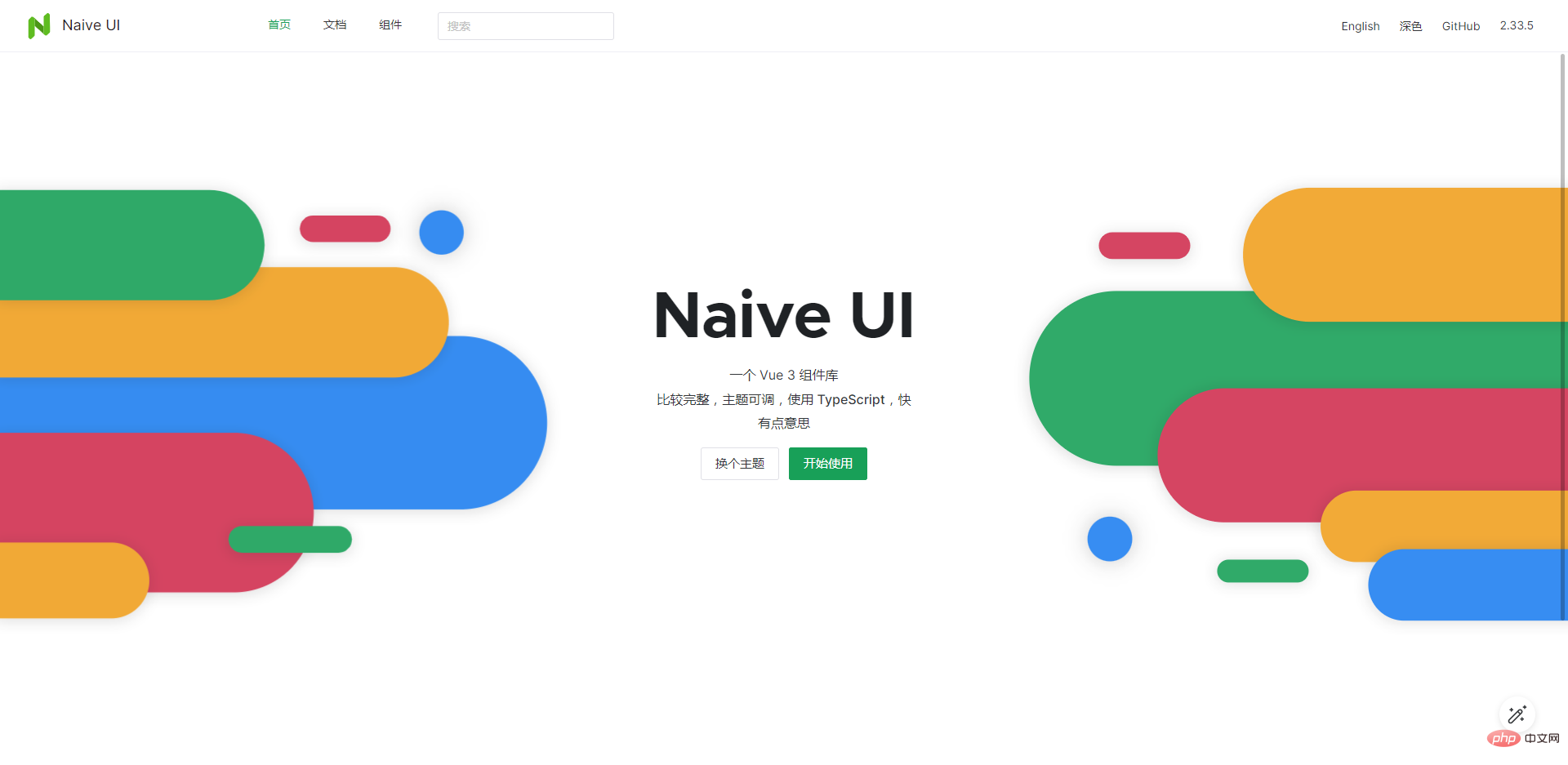
4. Naive UI
圖森Vue3的元件庫,基於 Vue 3.0/TypeScript 的免費開源前端 UI 元件庫,檔案完整,非大廠 KPI 專案!
官方地址:https://www.naiveui.com/zh-CN/os-theme

Naive UI 是一款基於當前比較新的 Vue 3.0/TypeScript 技棧開發的前端 UI 元件庫,作者來自圖森未來公司,一開始內部維護並使用兩年,如今在 Github 社群開源了,推薦給各位喜歡免費開源的夥伴們。
特點:
元件豐富完整,超過70個常用業務元件,支援按需引入
官方提供主題編輯器,不用繁瑣的 less、sass、css 變數,也不用 webpack 的 loaders,使用的是由 TypeScript 構建的先進的型別安全主題系統
執行快小巧輕量,專門針對樣式優化,所有元件都可以 treeshaking [1],不需要匯入任何 CSS 就能讓元件正常工作
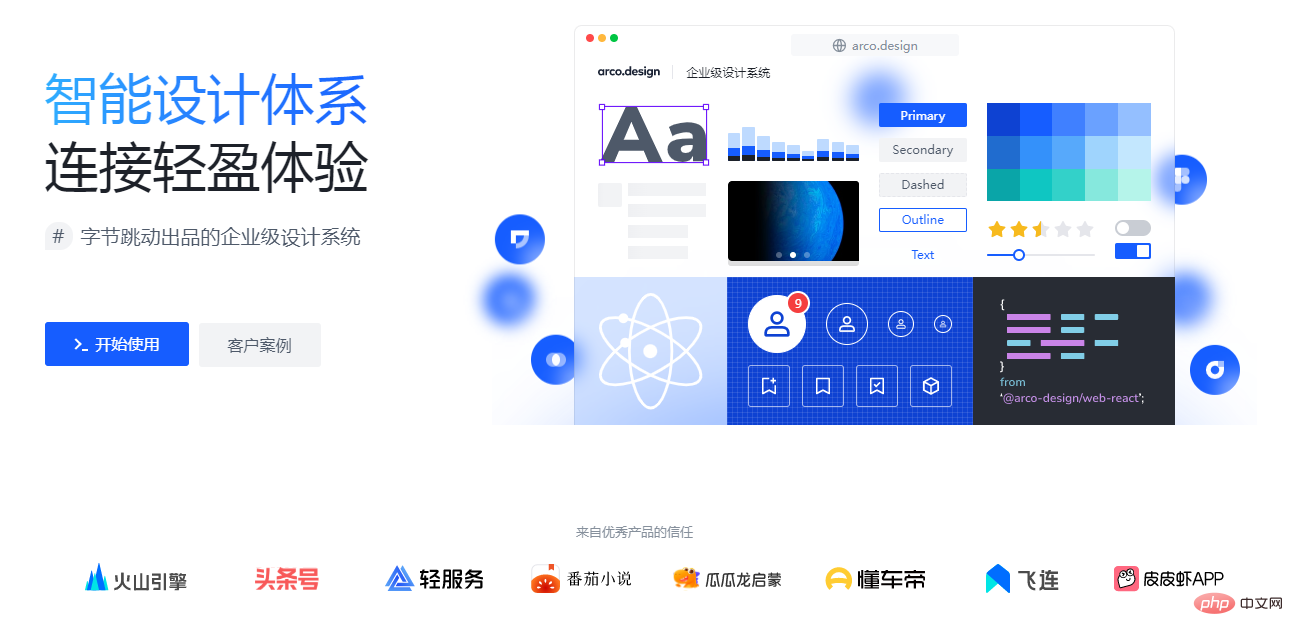
5. arco.design
位元組跳動企業級產品設計系統,支援React和Vue雙版本
官方地址:https://arco.design/

ArcoDesign 基於位元組跳動公司內部的 Byte Design 升級而來,在打磨了近 3 年之後,通過位元組內部大量業務沉澱和驗證,在由掘金舉辦的《稀土開發者大會2021》上開源了,這不僅僅是一款 UI 元件庫,而是一個能力全面的企業級產品設計系統。
ArcoDesign 主要解決在打造中後臺應用時,讓產品設計和開發無縫連線,提高品質和效率。目前 ArcoDesign 主要服務於位元組跳動旗下中後臺產品的體驗設計和技術實現,主要由 UED 設計和開發同學共同構建及維護。
亮點:
提供系統且全面的設計規範和資源,覆蓋產品設計、UI 設計以及後期開發
React 和 Vue 同步支援。同時提供了 React 和 Vue 兩套 UI 元件庫。Vue 元件庫基於 Vue 3.0 開發
支援一鍵開啟暗黑模式,無縫切換
提供了最佳實踐 Arco Pro,整理了常見的頁面場景,幫助使用者快速初始化專案和使用頁面模板,從 0 到 1 搭建中後臺應用
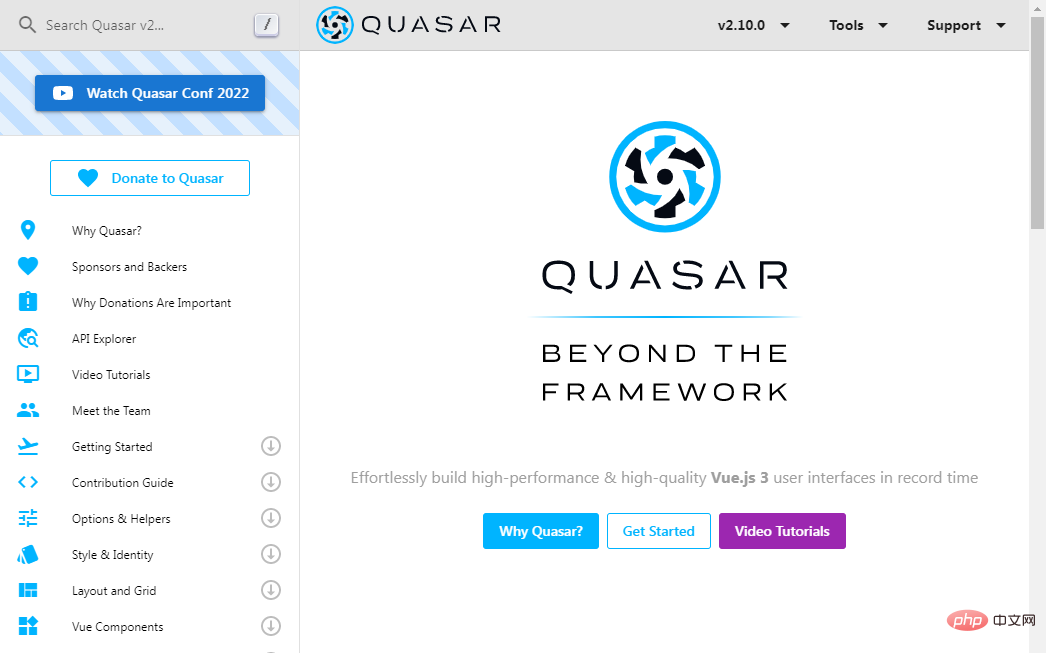
6. Quasar
輕鬆構建高效能和高品質的Vue.js 3使用者介面,好用,但沒有中文檔案
官方地址:https://quasar.dev/

Quasar 是一個完整的、以效能為中心的框架,可幫助構建 Vue 使用者介面(SPA、PWA、SSR、移動和桌面),除了 Vue、Node 和 Webpack,Quasar 還包含 Cordova、Capacitor 和 Electron,它們可以幫助構建桌面和移動體驗,而無需單獨學習。
7. iDUX
Vue3.x 的 UI 元件庫,完全使用 TypeScript 開發
官方地址:https://idux.site/

8. TDesign
騰訊業務團隊在服務業務過程中沉澱的一套企業級設計體系
官方地址:https://tdesign.tencent.com/
開發檔案:https://tdesign.tencent.com/vue-next/overview

9. PrimeVue
易於使用、多功能、高效能的 Vue UI 元件庫
官方地址:https://www.primefaces.org/primevue/
基於 Vue 3 的免費開源、客製化性強的前端 UI 元件庫,來自國外的一個優秀的前端 UI 元件庫,很有特色,值得研究學習和上手使用。

PrimeVue 是一套非常優秀的 Vue UI 元件庫,支援 Vue 3 的 web UI 元件庫,元件豐富,客製化性很強,官網檔案清晰,程式碼例子充足,而且中文化也做得很不錯,是一款可用性很強的 Vue 元件庫。
10. DevUI
華為基於 Vue3 和 DevUI 設計的 UI 元件
官方地址:https://vue-devui.github.io/

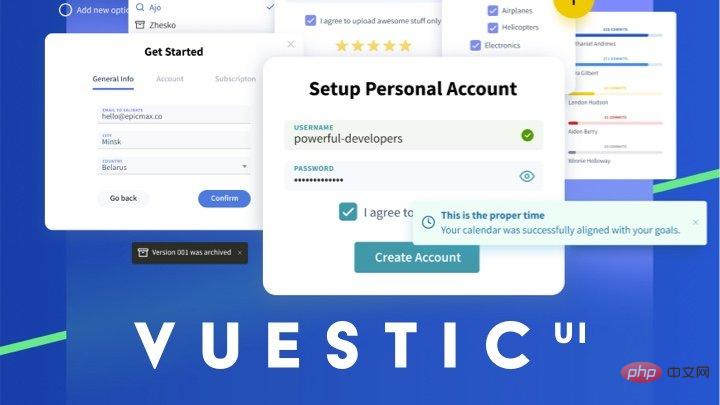
11. vuestic-ui
Vue 3 的免費和開源 UI 庫 ,UI非常好看,並且有可用後臺管理介面。
官方地址:https://vuestic.dev/
Vuestic UI 是一套由 Epicmax 團隊開發的一套基於 Vue.js 的 web 開發元件庫,最近更新發布了 Vue3 版本,希望用 Vue .js 的專業知識以最佳方式構建一個可用性強且全面的開源工具。Vuestic UI 在釋出後不久,便成為使用 Vue 構建的最受歡迎的元件庫之一。

Vuestic UI 的團隊 Epicmax 是全球排名前15位的 Vue.js 開發團隊,響應式的設計使這些元件不僅能用在 web PC 專案上,而且幾乎適用於任何螢幕大小的解析度。 鍵盤可用性是 Vuestic 的特色功能,在整個框架中提供無縫鍵盤操作支援。
技術特性:
相容 Vue3,內建 52 個漂亮的響應式元件,功能豐富
支援鍵盤導航,體驗流暢,這在流行的元件庫中不多見
支援通過組態檔和 CSS 變數全域性設定元件
內建 2 套顏色主題方案
支援樹搖優化,減少打包體積
支援 i18n 國際化
相容非 IE 瀏覽器
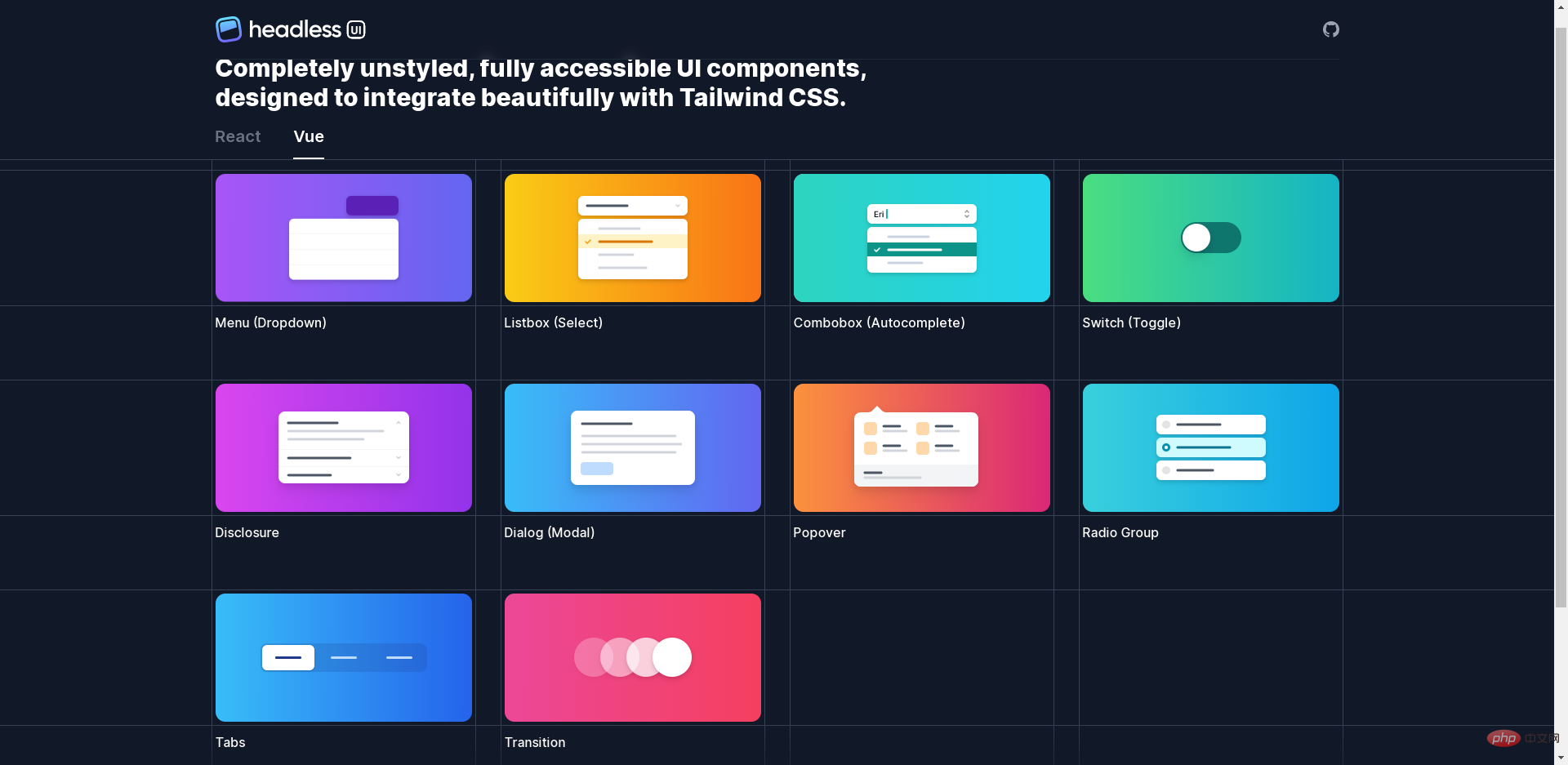
12. Headless UI
完全無樣式、完全可存取的 UI 元件,旨在與 Tailwind CSS 完美整合。
官方地址:https://headlessui.com/

13. View UI Plus
基於 Vue.js 3 的企業級 UI 元件庫和前端解決方案
官方地址:https://www.iviewui.com/

View UI Plus 是 View Design 設計體系中基於 Vue.js 3 的一套 UI 元件庫,主要用於企業級中後臺系統。
二、移動UI庫
14. Vant
Vant 是一個輕量、可靠的行動端元件庫,於 2017 年開源。
官方地址:https://vant-contrib.gitee.io/vant/#/zh-CN/

特性
效能極佳,元件平均體積小於 1KB(min+gzip)
70+ 個高品質元件,覆蓋行動端主流場景
零外部依賴,不依賴三方 npm 包
使用 TypeScript 編寫,提供完整的型別定義
單元測試覆蓋率超過 90%,提供穩定性保障
提供豐富的中英文檔案和元件範例
提供 Sketch 和 Axure 設計資源
支援 Vue 2、Vue 3 和微信小程式
支援主題客製化,內建 700+ 個主題變數
支援按需引入和 Tree Shaking
支援無障礙存取(持續改進中)
支援深色模式(從 Vant 4 開始支援)
支援伺服器端渲染
支援國際化,內建 20+ 種語言套件
15. NutUI
NutUI 是京東樣式風格的 Vue 行動端元件庫,開發和服務於移動 Web 介面的企業級產品。
官方地址:https://nutui.jd.com/#/

NutUI 3.0 新版特性
70+ 高品質元件(比舊版多了20+)
基於京東APP 9.0 視覺規範(舊版基於京東 APP 7.0)
同樣支援按需參照
更詳盡的檔案和範例
支援 TypeScript
支援伺服器端渲染(對SEO需求友好)
支援客製化主題
單元測試覆蓋
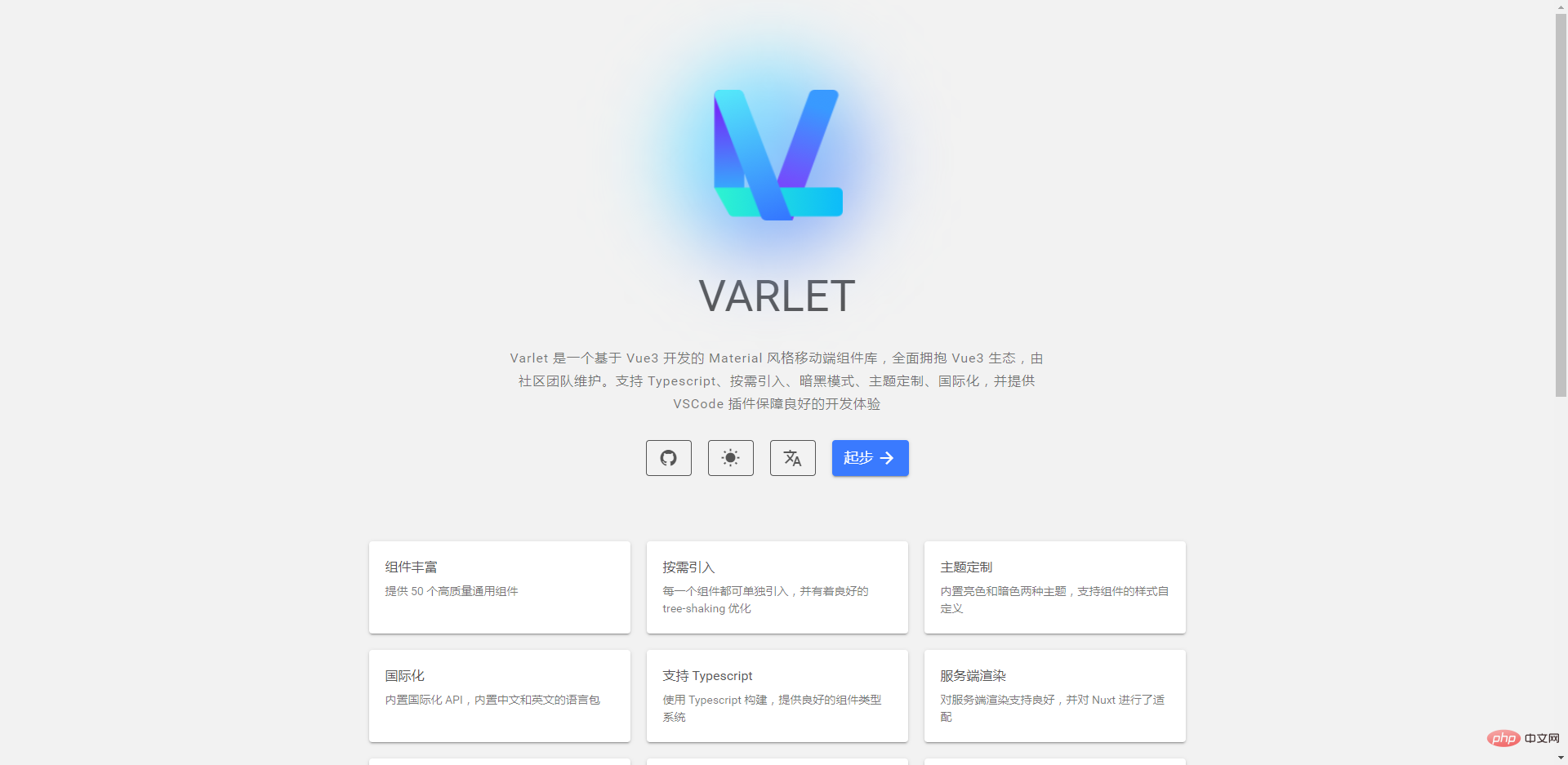
16. Varlet
Material 風格行動端元件庫 ,檔案非常齊全。被尤雨溪推薦了,值得關注。
官方地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

Varlet 技術特性:
提供50個高品質、輕量的通用元件
由國人開發,並且提供完善的中/英檔案
支援按需引入和主題客製化,支援暗黑模式
支援國際化
支援 webstorm,vscode 編輯器的元件屬性高亮
支援 SSR 伺服器端渲染
支援 Typescript
確保 90% 以上單元測試覆蓋率
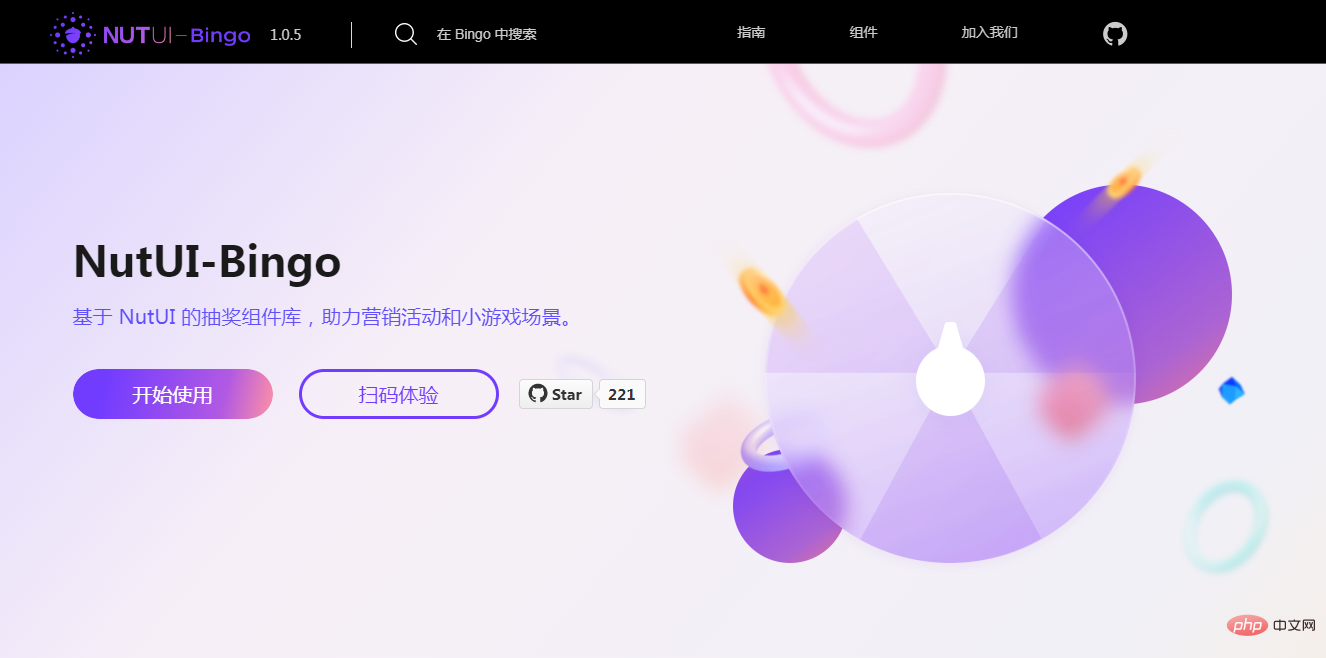
17. nutui-bingo
由京東 NutUI 前端團隊出品的一款基於 NutUI + Vue 3 的抽獎元件庫,用於快速開發行銷活動和小遊戲場景的抽獎玩法。
官方地址:https://nutui.jd.com/bingo/#/

抽獎元件技術特性
一共包含 12 種抽獎元件
UI 設計基於京東 APP 10.0 視覺規範
官網提供詳盡的檔案和充足的程式碼範例
基於 Vue 3.0,也支援 TypeScript,支援按需引入
便捷靈活的自定義設定
覆蓋12種常見的抽獎元件
TurnTable 大轉盤抽獎
Marquee 跑馬燈抽獎
SquareNine 九宮格抽獎
ScratchCard 刮刮卡抽獎
GiftBox 神祕大禮盒
LottoRoll 搖獎機
Hiteggs 砸金蛋
GiftRain 紅包雨
LuckShake 搖一搖
DollMachine 娃娃機
ShakeDice 搖骰子
GuessGift 你藏我猜
(學習視訊分享:、)
以上就是17個Vue3實用UI元件庫(Web+移動)分享的詳細內容,更多請關注TW511.COM其它相關文章!
