es6怎麼檢測兩個陣列是否有相同項
檢測步驟:1、將兩個陣列都轉換為set集合型別,語法「new Set(陣列)」;2、獲取兩個集合的交集,語法「new Set([...集合1].filter(x=>集合2.has(x)))」,交集元素會被包含在一個set集合中返回;3、將包含交集元素的set集合轉為陣列型別,語法「Array.from(集合)」;4、判斷交集陣列是否為空陣列,如果是則沒有相同項,反之則有相同項。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
檢測兩個陣列是否有相同項,就是檢測兩個陣列是否有交集。
檢測思想:
獲取兩個陣列的交集
判斷該交集是否為空,如果為空則沒有相同項,如果不為空則有相同項。
實現步驟:
1、獲取兩個陣列的交集
在es6中,可以利用set物件的has() 方法配合陣列的filter()來求兩個陣列的交集。
Set是ES6新提供的資料結構,類似於陣列,但是本身沒有重複值。利用這一特性,我們可以將陣列轉為Set型別進行去重,然後使用Array.from方法將其再轉為陣列。
Set has() 方法指示 Set 物件是否包含指定的值。如果指定的值存在,則返回真,否則返回假。
注:想要使用has()方法,需要先將陣列轉為set集合型別
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
let intersectionSet = new Set([...newA].filter(x => newB.has(x)));
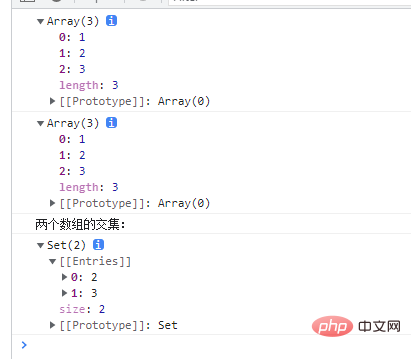
console.log(intersectionSet);
登入後複製
可以看出此時,交集元素被包含在一個set集合中返回
2、將包含交集元素的set集合轉為陣列型別
在es6中,可以利用Array.from方法將集合轉為陣列型別
Array.from方法用於將兩類物件轉為真正的陣列:類似陣列的物件(array-like object)和可遍歷(iterable)的物件(包括 ES6 新增的資料結構 Set 和 Map)。
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
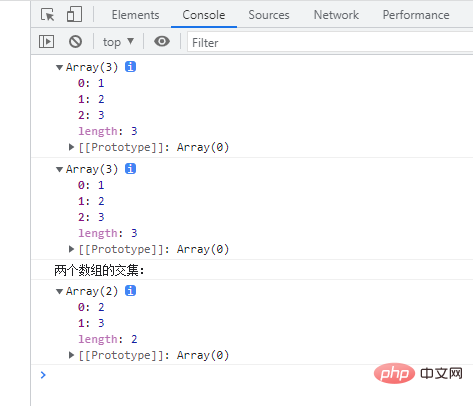
console.log(intersectionSet);
登入後複製
3、判斷交集陣列是否為空陣列
如果為空陣列,則沒有相同項
如果不為空陣列,則有相同項
if(intersectionSet==[]){
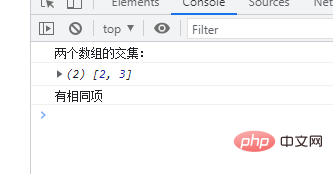
console.log("沒有相同項");
}else{
console.log("有相同項");
}登入後複製
【相關推薦:、】
以上就是es6怎麼檢測兩個陣列是否有相同項的詳細內容,更多請關注TW511.COM其它相關文章!
