webstorm不支援es6怎麼辦
解決方法:1、依次點選導航欄的「File」-「Preferences」-「Languages & Frameworks」-「JavaScript」,將版本設定為「ECMAScript 6」即可。2、執行「npm install -g babel」命令安裝Babel工具,開啟「File watchers」並點選「+」按鈕,在彈窗中設定Babel即可。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ECMAScript 6是JavaScript語言的下一代標準,已經在2015年6月正式釋出了。Mozilla公司將在這個標準的基礎上,推出JavaScript 2.0。
ES6的目標,是使得JavaScript語言可以用來編寫大型的複雜的應用程式,成為企業級開發語言。
我也想嘗試一下ES6有什麼新特性,於是開始了學習之路。
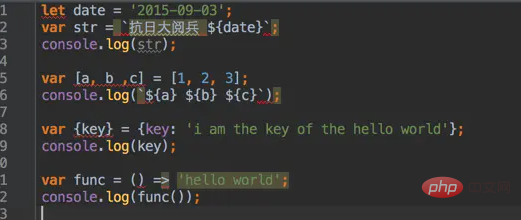
在webstorm寫下了這段程式碼,體驗一下ES6語法的便利,但是一大堆報錯

各種語法錯誤
解決方法
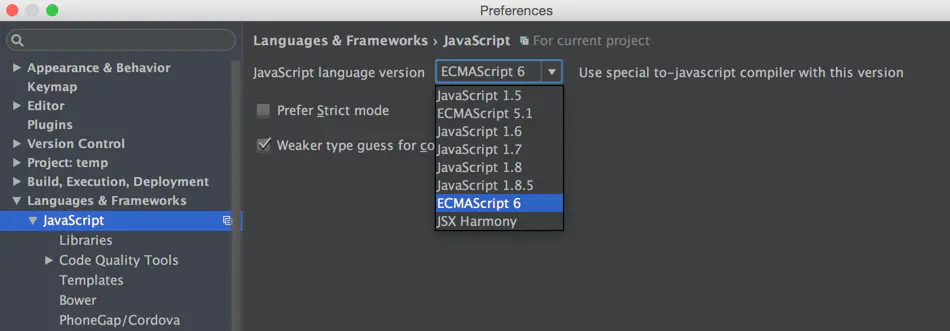
1、語法支援設定
File > Preferences > Languages & Frameworks > JavaScript
登入後複製這裡只要設定ECMAScript版本即可

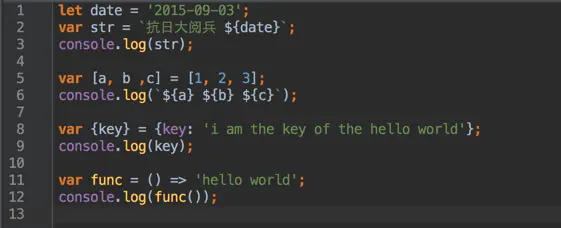
設定之後

2、自動轉碼為ES5
file watcher + babel(ES6轉碼器)
登入後複製你可能希望你寫的程式碼有更好的相容性,但目前的ES6肯定不是所有瀏覽器都支援的,所以我們要用到ES6轉碼器。
Babel是一個廣泛使用的ES6轉碼器,可以將ES6程式碼轉為ES5程式碼,從而在瀏覽器或其他環境執行。這意味著,你可以用ES6的方式編寫程式,又不用擔心現有環境是否支援。
而且你還希望每次修改程式碼時能自動轉碼,所以還要用到webstorm的file watcher(當然還有其他解決方案)
npm install -g babelPreferences > Tools > File watchers
點選「+」按鈕

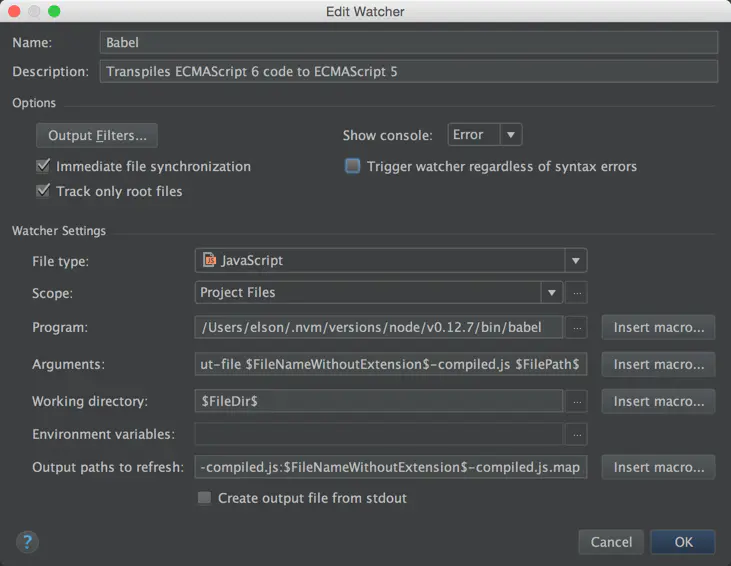
file watcher設定介面
File Type:設定該監聽器監聽的檔案型別,可以在Preferences > Editor > File types中設定
Scope:設定該監聽器的監聽範圍,可自定義新的範圍,也可以使用Preferences > Appearance & Behavior > Scopes中定義的範圍
Program:babel的安裝位置
Arguments:命令執行引數,參見Babel CLI
Working directory:babel命令執行的位置,預設為檔案所在目錄
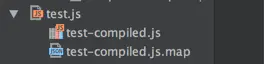
這樣對檔案做修改會隨時生成編譯成ES5的檔案以及sourceMap檔案

編譯後
【相關推薦:、、】
以上就是webstorm不支援es6怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!