聊聊怎麼利用 CSS 構建花式透視背景
background 配合 backdrop- filter 來構建有趣的透視背景效果的方式,希望對大家有所幫助!
前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
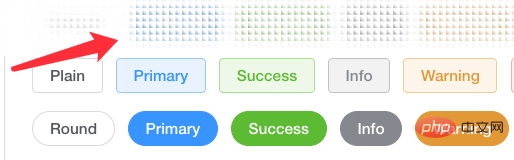
本技巧源自於一名群友的提問,如何構建如 ElementUI 檔案的一種頂欄背景特效,看看效果:

仔細看,在頁面的的捲動過程中,頂欄的背景不是白色的,也不是毛玻璃效果,而是能夠將背景顆粒化:

準確而言,是一種基於顆粒化的毛玻璃效果,元素首先是被顆粒化,其次,元素的邊緣也是在一定程度上被虛化了。那麼,我們該如何實現這個效果呢?
需求拆解
上述效果看似神奇,其實原理也非常簡單。主要就是顆粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我們需要實現顆粒背景。
我們利用 background 實現這樣一個背景:
<div></div>
登入後複製div {
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}登入後複製從透明到黑色的徑向漸變效果如下:

需要注意的是,圖裡的白色部分其實透明的,可以透出背後的背景。此時,如果背景後面有元素,效果就會是這樣:

好,我們將 background: radial-gradient(transparent, #000 20px) 中的黑色替換成白色,效果如下:

這裡為了展示原理,每個徑向漸變的圓設定的比較大,我們把它調整回正常大小:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
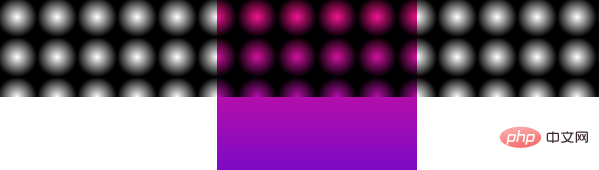
}登入後複製這樣,我們就成功的將背景顆粒化:

當然,此時透出的背景看上去非常生硬,也不美觀,所以,我們還需要 backdrop-filter: blur(),我們加上一個試試看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
}登入後複製這樣,我們就實現了一開始所展示的效果:

這裡需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都會影響效果。

完整的 DEMO,你可以戳這裡:CodePen Demo -- Mask Filter
當然,掌握了這個技巧之後,我們可以嘗試替換掉 background: radial-gradient() 圖形,及改變 background-size,嘗試各種不同形狀的透視背景。簡單舉幾個例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}登入後複製這裡使用了 linear-gradient() 替換了 radila-gradient():

原文地址:https://www.cnblogs.com/coco1s/p/16549752.html
作者:ChokCoco
更多程式設計相關知識,請存取:!!
以上就是聊聊怎麼利用 CSS 構建花式透視背景的詳細內容,更多請關注TW511.COM其它相關文章!