淺析angular中怎麼使用monaco-editor
2022-10-17 22:00:42

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
安裝依賴
在 angular12 及之前你可以選擇
- monaco-editor
- ngx-monaco-editor
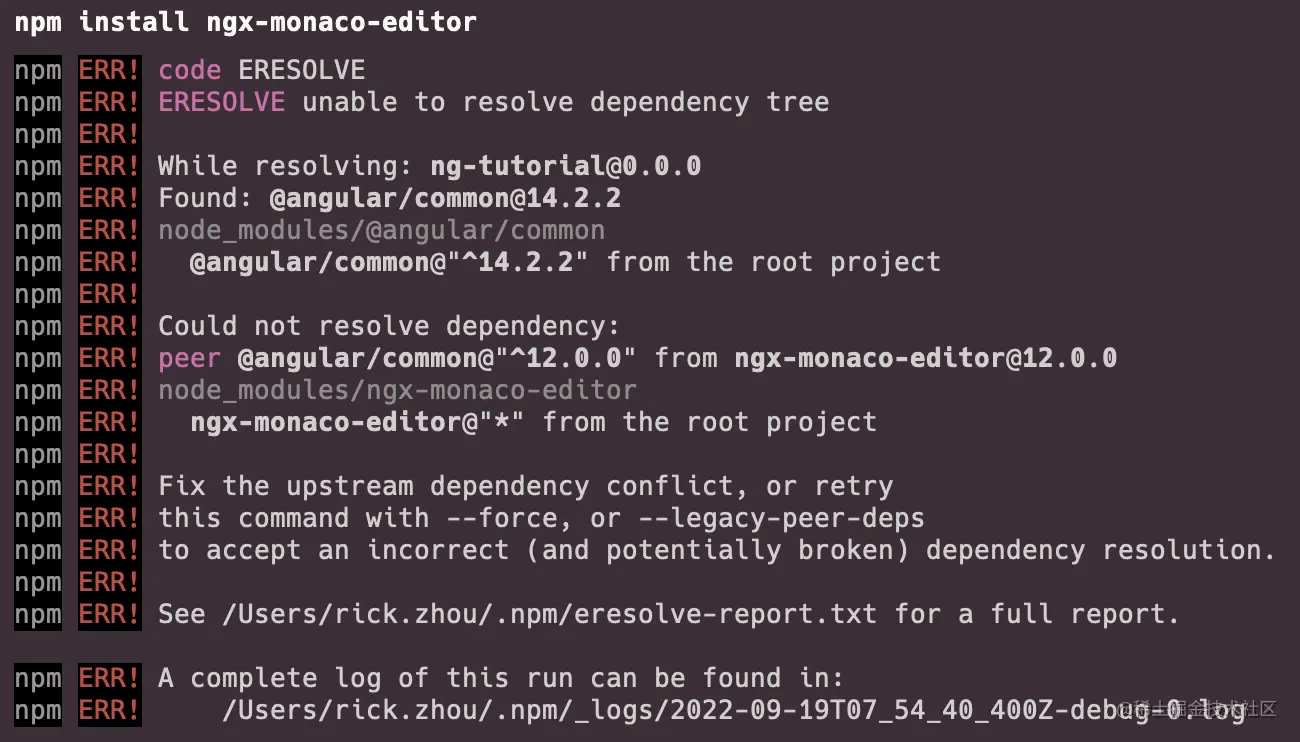
這是沒有問題的 但是如果你使用了更高版本的 angular 在使用 npm 安裝 ngx-monaco-editor 時 會報錯。【相關教學推薦:《》】
因為原作者似乎已經停止了對這個庫的維護 最終的支援停留在了 angular12 版本

當然 你選擇可以選擇正如提示那樣 用 --force 或者 --legacy-peer-deps 來解決問題
但是為了 消除/避免 隱藏的一些問題 我在原作者的基礎上將框架的 angular 支援提升到了 14 並且會一直更新
@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
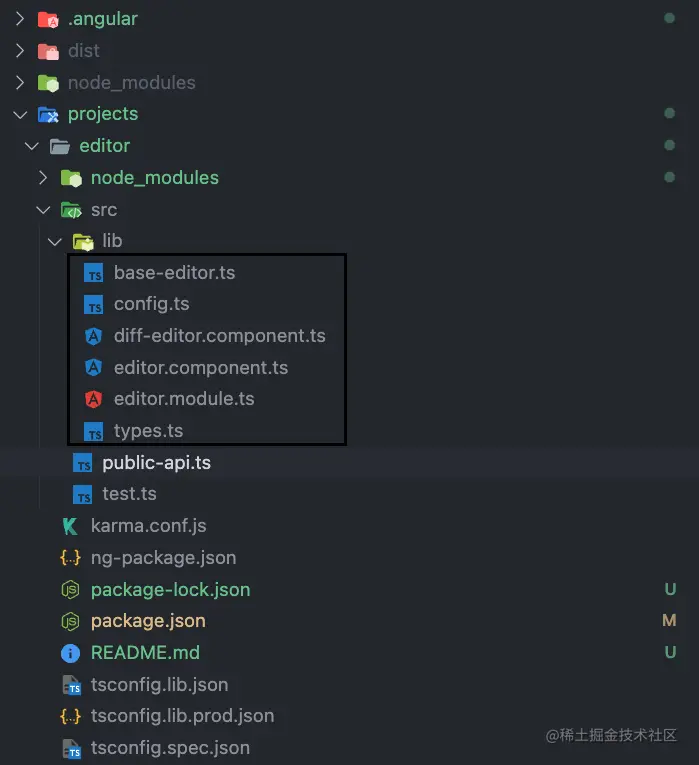
當然 你也可以選擇將作者的原始碼移入自己的原生程式碼中 這也是完全沒有問題的
- base-editor.ts 引入 monaco-editor
- config.ts
- diff-editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

你只需要移動 lib 目錄下的六個檔案 然後把它們當成自己專案中的一個 module 去使用就好了
使用
其實所有的 api 都可以在 editor.api.d.ts 這個檔案中找到
// 在這個editor下就可以找到所有TS型別
import { editor } from 'monaco-editor';登入後複製下面記錄一下常用的
1、設定
// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: 'visible',
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: 'off',
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};登入後複製2、獲取editor範例
<ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 這個editor就是範例
// 下面方法中的editor就是這裡的editor
this.editor = editor
}登入後複製3、獲取當前遊標位置
editor.getPosition()
登入後複製4、獲取當前滑鼠選中的文字
editor.getModel().getValueInRange(editor.getSelection());
登入後複製5、修改遊標位置
editor.setPosition({
column: 1,
lineNumber: 1,
});登入後複製6、捲動指定行到可視區中間
editor.revealLineInCenter(1);
登入後複製7、繫結事件
editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});登入後複製8、儲存/恢復快照
const snapshot = editor.saveViewState();
editor.restoreViewState(snapshot);
登入後複製9、阻止某個事件
// eg 元件預設的搜尋快捷鍵
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === 'f' && event.metaKey) ||
(!isMac() && event.browserEvent.key === 'f' && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});登入後複製更多程式設計相關知識,請存取:!!
以上就是淺析angular中怎麼使用monaco-editor的詳細內容,更多請關注TW511.COM其它相關文章!
