es6執行環境怎麼搭建
搭建步驟:1、安裝babel-cli工具,語法「npm install --save-dev babel-cli」;2、安裝依賴,語法「npm install --save-dev babel-preset-es2015 babel-cli」;3、設定根目錄下的「.babelrc」檔案,設定轉碼規則;4、在package.json中修改scripts命令執行項即可。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6的優點(題外話):
es6是ECMAScript2015。es6是js的子集,但是我們一般說的js是es6之前的版本。js本身是很不完美的語言,但是es6將js很多醜陋的部分通過語法糖隱藏了。它提供了很多特性,像jascript資料處理,箭頭函數,解構賦值,Default Parameters(預設引數),Classes(類),Modules(模組)等,包括前後端分離用的這些非同步請求方法,能非常好的解決大前端遇到的問題。
es6的開發環境搭建(es6轉碼為es5)
工欲善其事必先利其器,哈哈,所以第一步就是搭建一個es6的開發環境。低版本的瀏覽器不支援es6的語法,這就需要在執行環境中把es6的語法轉換成es5的語法 ,在vue中Webpack是有自動編譯和轉換能力的,除了Webpack還有babel可以使用
Babel使用規則
Babel是一個廣泛使用的轉碼器,可以將ES6程式碼轉為ES5程式碼,從而在現有環境執行。
這意味著,你可以現在就用 ES6 編寫程式,而不用擔心現有環境是否支援。下面是一個例子。
// 轉碼前
input.map(item => item + 1);
// 轉碼後
input.map(function (item) {
return item + 1;
});
//上面的原始程式碼用了箭頭函數,這個特性還沒有得到廣泛支援,Babel將其轉為普通函數,就能在現有的JavaScript環境執行了。登入後複製1.安裝babel
Babel提供babel-cli工具,用於命令列轉碼。
它的安裝命令如下:
//需要先安裝babel-cli
npm install --global babel-cli
登入後複製2.組態檔.babelrc
Babel的組態檔是.babelrc,存放在專案的根目錄下。使用Babel的第一步,就是設定這個檔案。
該檔案用來設定轉碼規則和外掛,基本格式如下。
{
"presets": [],
"plugins": []
}登入後複製presets欄位設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
# ES2015轉碼規則
npm install --save-dev babel-preset-es2015
# ES7不同階段語法提案的轉碼規則(共有4個階段),選裝一個
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-stage-1
npm install --save-dev babel-preset-stage-2
npm install --save-dev babel-preset-stage-3
登入後複製然後,將這些規則加入.babelrc。
//例如:按需求新增
{
"presets": [
"es2015",
"stage-2"
],
"plugins": []
}登入後複製3.用法
# 轉碼結果輸出到標準輸出
$ babel example.js
# 轉碼結果寫入一個檔案
# --out-file 或 -o 引數指定輸出檔案
$ babel example.js --out-file compiled.js
# 或者
$ babel example.js -o compiled.js
# 整個目錄轉碼
# --out-dir 或 -d 引數指定輸出目錄
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 引數生成source map檔案
$ babel src -d lib -s
登入後複製上面程式碼是在全域性環境下,進行Babel轉碼。這意味著,如果專案要執行,全域性環境必須有Babel,也就是說專案產生了對環境的依賴。另一方面,這樣做也無法支援不同專案使用不同版本的Babel。
一個解決辦法是將babel-cli安裝在專案之中。
# 安裝
npm install --save-dev babel-cli
登入後複製然後,改寫package.json。
{
// ...
"devDependencies": {
"babel-cli": "^6.0.0"
},
"scripts": {
"build": "babel src -d lib"
},
}登入後複製轉碼的時候,就執行下面的命令。
npm run build
登入後複製看一萬遍,不如自己真正實踐一遍
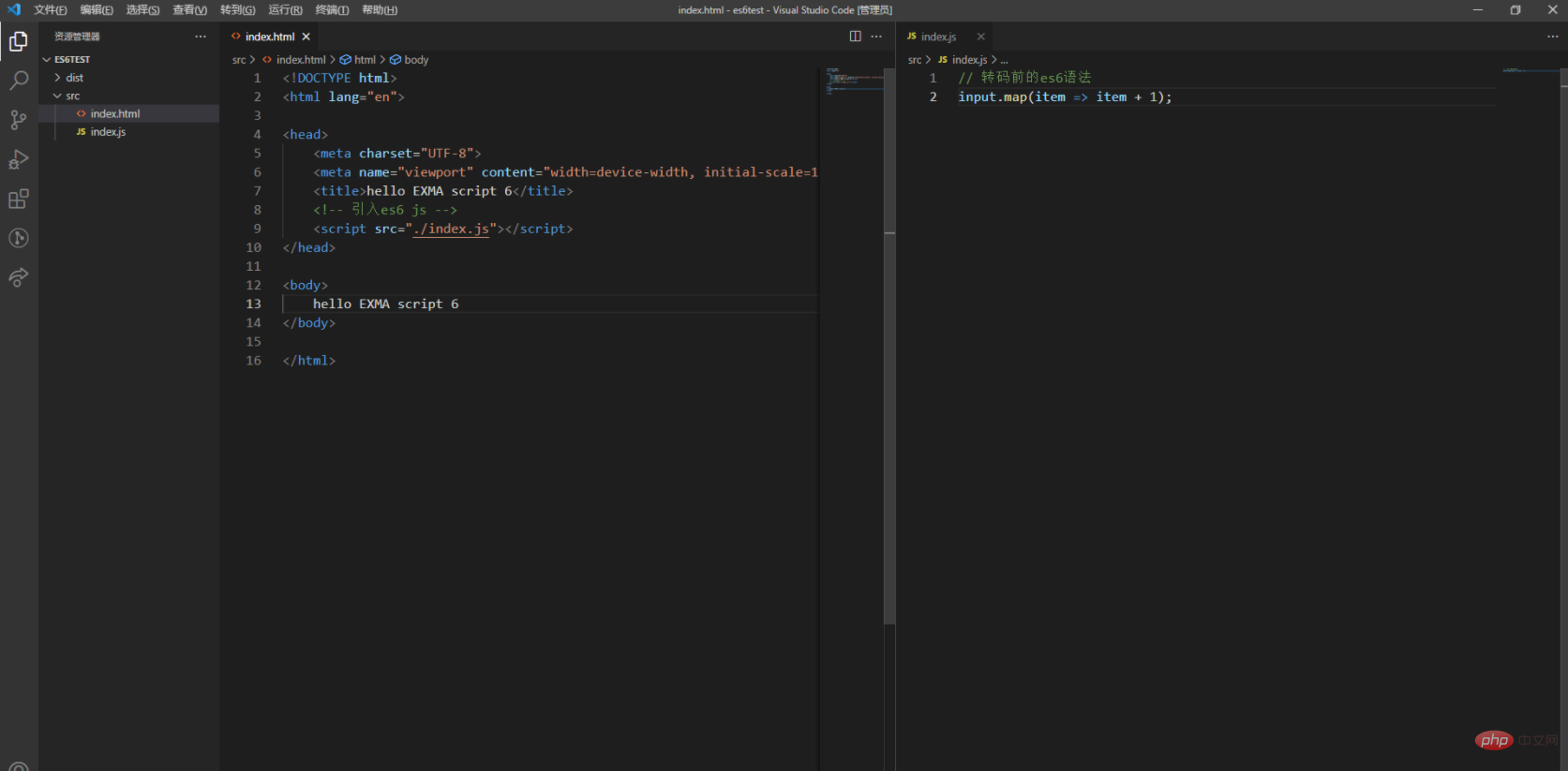
第一步:(建立本地專案以及目錄)
本地新建資料夾,重新命名為es6test,用vscode程式碼編輯器開啟,在資料夾下新建兩個檔案,分別是專案檔案src,以及打包檔案dist檔案,在src資料夾下新建index.html檔案,並列新建index.js檔案,並將index.js檔案引入index.html

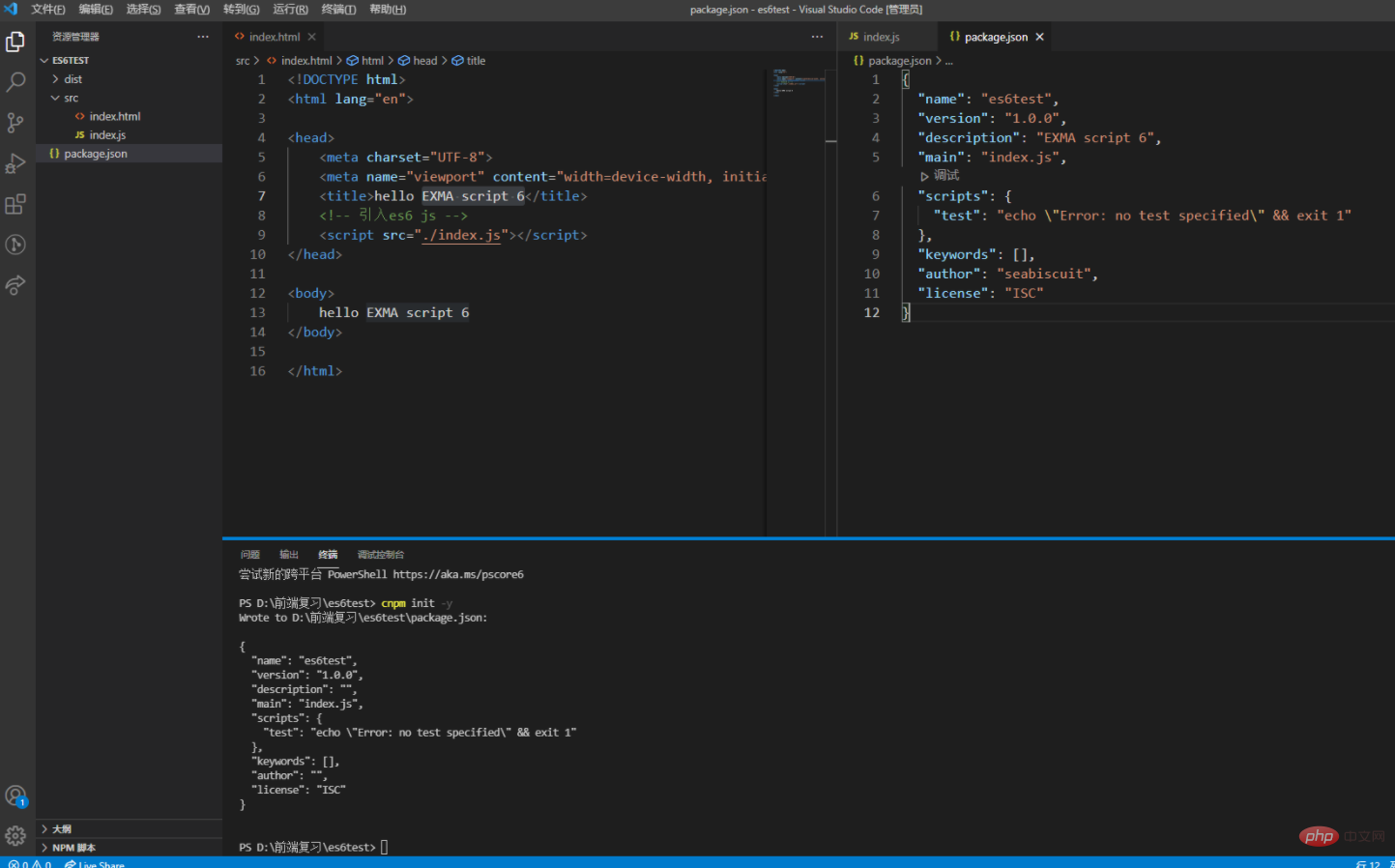
第二步:(初始化專案,新增轉碼依賴包)
開啟vscode終端 ctrl +~,在檔案根目錄下初始化專案:
npm init -y
登入後複製會生成一個package.json檔案, -y的目的是在初始化時設定預設值,後續在生成的檔案中修改即可。

npm太慢,先安裝個cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
登入後複製在終端全域性安裝babel-cli工具,用於命令列轉碼
cnpm install -g babel-cli
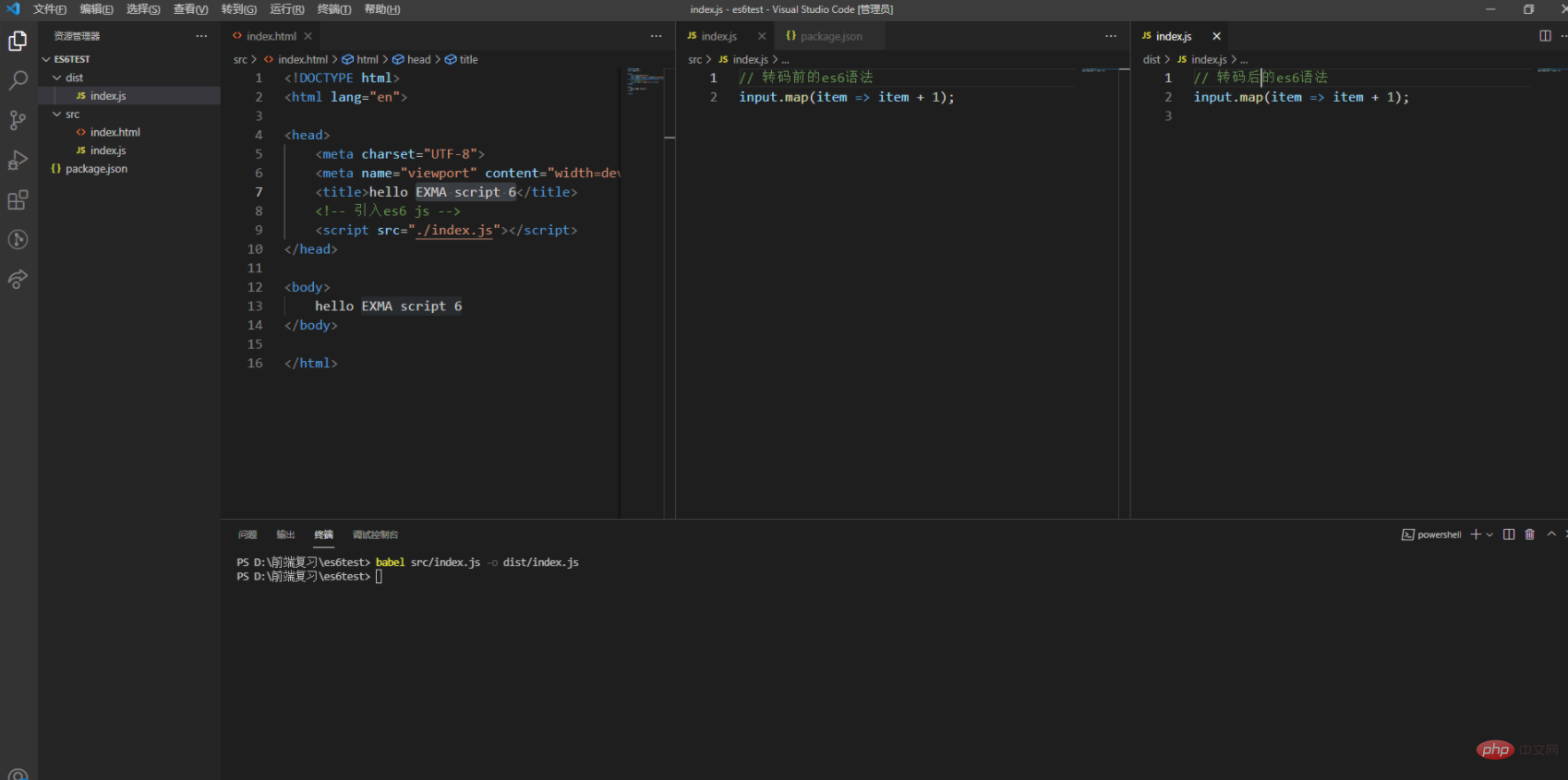
登入後複製這裡迫不及待的想試一試有沒有用,能轉碼不,就先在終端測了一下
babel src/index.js -o dist/index.js
登入後複製不出我所料啊,肯定不行!dist檔案下是生成了個index.js檔案,但是並未轉換成es5的語法

再在本地安裝兩個依賴包
cnpm install --save-dev babel-preset-es2015 babel-cli
登入後複製package.json中如果出現下面的內容,恭喜你,所有的依賴包都安裝完了

第三步:(根目錄下.babelrc檔案設定)

第四步:(package.json中修改scripts命令執行項)

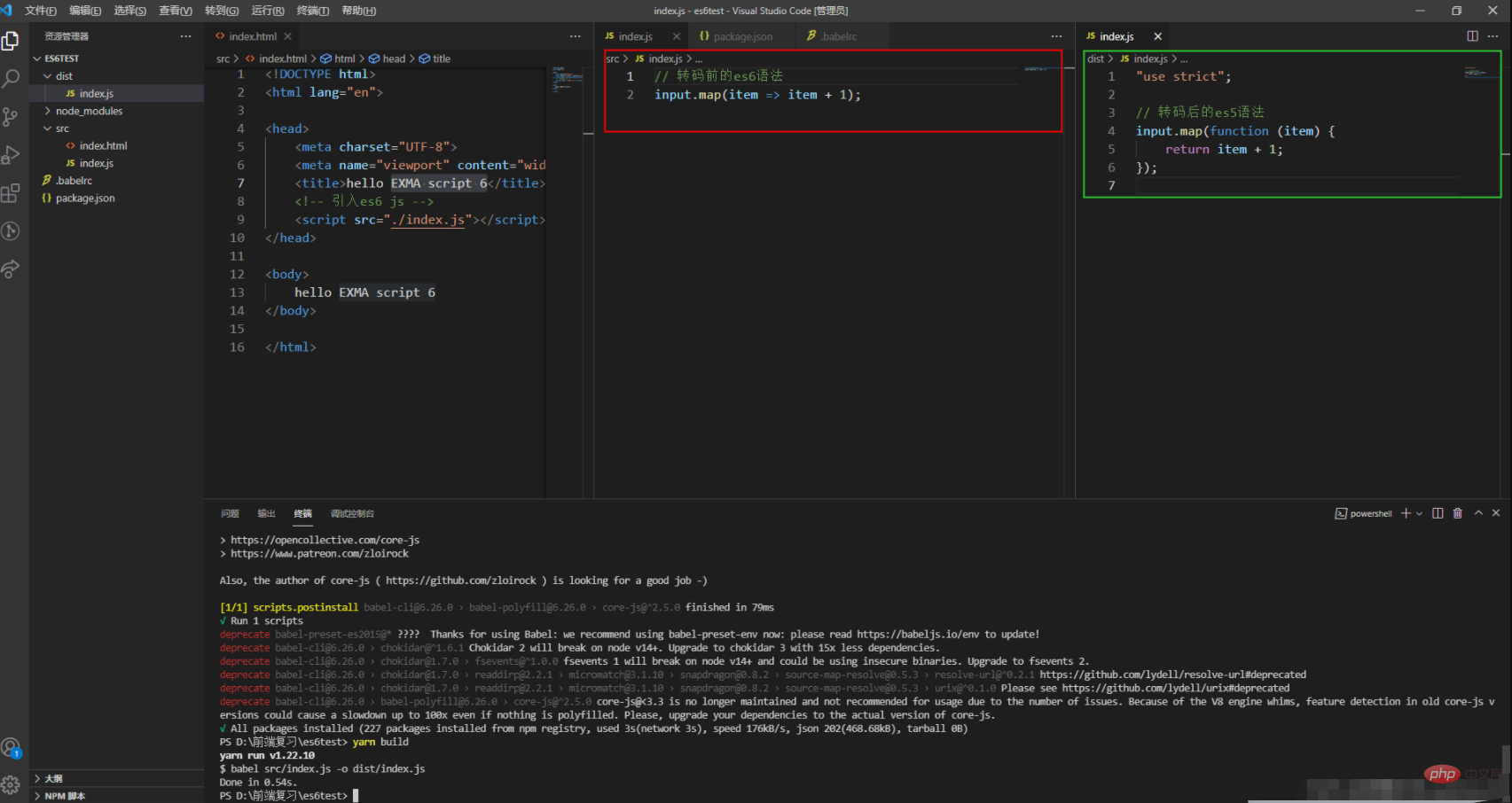
第五步:(驗收成果,哈哈!)
cnpm run build
登入後複製
你也可以在src/index.js中再寫些es6的語法,測試下。
【相關推薦:、】
以上就是es6執行環境怎麼搭建的詳細內容,更多請關注TW511.COM其它相關文章!