es6中的類似於for迴圈有哪些
es6中類似於for迴圈有:1、「for-in」迴圈,其遍歷的物件便不侷限於陣列,還可以遍歷物件,語法「for(鍵名 in 物件) {...}」;2、forEach迴圈,為陣列中含有有效值的每一項執行一次callback函數,語法「array.forEach(callback函數,thisValue)」;3、「for-of」迴圈,語法「for(當前值 of 陣列){...}」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ECMAScript6(簡稱 ES6)中支援 4 種 for 迴圈。
簡單for迴圈
for-in
forEach
for-of
下面我們就來看看這 4 種 for 迴圈。
簡單 for 迴圈
下面先來看看大家最常見的一種寫法:
const arr = [1, 2, 3];
for(let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}登入後複製
當陣列長度在迴圈過程中不會改變時,我們應將陣列長度用變數儲存起來,這樣會獲得更好的效率,下面是改進的寫法:
const arr = [1, 2, 3];
for(let i = 0, len = arr.length; i < len; i++) {
console.log(arr[i]);
}登入後複製
for-in
通常情況下,我們可以用 for-in 來遍歷一遍陣列的內容,程式碼如下:
const arr = [1, 2, 3];
let index;
for(index in arr) {
console.log("arr[" + index + "] = " + arr[index]);
}登入後複製一般情況下,執行結果如下:

但這麼做往往會出現問題。
for-in 的真相
for-in 迴圈遍歷的是物件的屬性,而不是陣列的索引。因此, for-in 遍歷的物件便不侷限於陣列,還可以遍歷物件。例子如下:
const person = {
fname: "san",
lname: "zhang",
age: 99
};
let info;
for(info in person) {
console.log("person[" + info + "] = " + person[info]);
}登入後複製結果如下:

需要注意的是, for-in 遍歷屬性的順序並不確定,即輸出的結果順序與屬性在物件中的順序無關,也與屬性的字母順序無關,與其他任何順序也無關。
Array 的真相
Array 在 Javascript 中是一個物件, Array 的索引是屬性名。事實上, Javascript 中的 「array」 有些誤導性, Javascript 中的 Array 並不像大部分其他語言的陣列。首先, Javascript 中的 Array 在記憶體上並不連續,其次, Array 的索引並不是指偏移量。實際上, Array 的索引也不是 Number 型別,而是 String 型別的。我們可以正確使用如 arr[0] 的寫法的原因是語言可以自動將 Number 型別的 0 轉換成 String 型別的 「0″ 。所以,在 Javascript 中從來就沒有 Array 的索引,而只有類似 「0″ 、 「1″ 等等的屬性。有趣的是,每個 Array 物件都有一個 length 的屬性,導致其表現地更像其他語言的陣列。但為什麼在遍歷 Array 物件的時候沒有輸出 length 這一條屬性呢?那是因為 for-in 只能遍歷「可列舉的屬性」, length 屬於不可列舉屬性,實際上, Array 物件還有許多其他不可列舉的屬性。
現在,我們再回過頭來看看用 for-in 來回圈陣列的例子,我們修改一下前面遍歷陣列的例子:
const arr = [1, 2, 3];
arr.name = "Hello world";
let index;
for(index in arr) {
console.log("arr[" + index + "] = " + arr[index]);
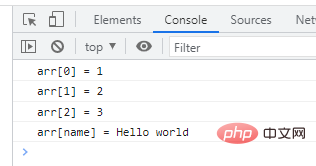
}登入後複製執行結果是:

我們看到 for-in 迴圈存取了我們新增的 「name」 屬性,因為 for-in 遍歷了物件的所有屬性,而不僅僅是「索引」。同時需要注意的是,此處輸出的索引值,即 「0″、 「1″、 「2″不是 Number 型別的,而是 String 型別的,因為其就是作為屬性輸出,而不是索引。那是不是說不在我們的 Array 物件中新增新的屬性,我們就可以只輸出陣列中的內容了呢?答案是否定的。因為 for-in 不僅僅遍歷 array 自身的屬性,其還遍歷 array 原型鏈上的所有可列舉的屬性。下面我們看個例子:
Array.prototype.fatherName = "Father";
const arr = [1, 2, 3];
arr.name = "Hello world";
let index;
for(index in arr) {
console.log("arr[" + index + "] = " + arr[index]);
}登入後複製執行結果是:
arr[0] = 1
arr[1] = 2
arr[2] = 3
arr[name] = Hello world
arr[fatherName] = Father
登入後複製寫到這裡,我們可以發現 for-in 並不適合用來遍歷 Array 中的元素,其更適合遍歷物件中的屬性,這也是其被創造出來的初衷。卻有一種情況例外,就是稀疏陣列。考慮下面的例子:
let key;
const arr = [];
arr[0] = "a";
arr[100] = "b";
arr[10000] = "c";
for(key in arr) {
if(arr.hasOwnProperty(key) &&
/^0$|^[1-9]\d*$/.test(key) &&
key <= 4294967294
) {
console.log(arr[key]);
}
}登入後複製for-in 只會遍歷存在的實體,上面的例子中, for-in 遍歷了3次(遍歷屬性分別為」0″、 「100″、 「10000″的元素,普通 for 迴圈則會遍歷 10001 次)。所以,只要處理得當, for-in 在遍歷 Array 中元素也能發揮巨大作用。
為了避免重複勞動,我們可以包裝一下上面的程式碼:
function arrayHasOwnIndex(array, prop) {
return array.hasOwnProperty(prop) &&
/^0$|^[1-9]\d*$/.test(prop) &&
prop <= 4294967294; // 2^32 - 2
}登入後複製使用範例如下:
for (let key in arr) {
if (arrayHasOwnIndex(arr, key)) {
console.log(arr[key]);
}
}登入後複製for-in 效能
正如上面所說,每次迭代操作會同時搜尋範例或者原型屬性, for-in 迴圈的每次迭代都會產生更多開銷,因此要比其他迴圈型別慢,一般速度為其他型別迴圈的 1/7。因此,除非明確需要迭代一個屬性數量未知的物件,否則應避免使用 for-in 迴圈。如果需要遍歷一個數量有限的已知屬性列表,使用其他迴圈會更快,比如下面的例子:
const obj = {
"prop1": "value1",
"prop2": "value2"
};
const props = ["prop1", "prop2"];
for(let i = 0; i < props.length; i++) {
console.log(obj[props[i]]);
}登入後複製上面程式碼中,將物件的屬性都存入一個陣列中,相對於 for-in 查詢每一個屬性,該程式碼只關注給定的屬性,節省了迴圈的開銷和時間。
forEach
在 ES5 中,引入了新的迴圈,即 forEach 迴圈。
const arr = [1, 2, 3];
arr.forEach((data) => {
console.log(data);
});登入後複製執行結果:
1
2
3
登入後複製forEach 方法為陣列中含有有效值的每一項執行一次 callback 函數,那些已刪除(使用 delete 方法等情況)或者從未賦值的項將被跳過(不包括那些值為 undefined 或 null 的項)。 callback 函數會被依次傳入三個引數:
- 陣列當前項的值;
- 陣列當前項的索引;
- 陣列物件本身;
需要注意的是,forEach 遍歷的範圍在第一次呼叫 callback 前就會確定。呼叫forEach 後新增到陣列中的項不會被 callback 存取到。如果已經存在的值被改變,則傳遞給 callback 的值是 forEach 遍歷到他們那一刻的值。已刪除的項不會被遍歷到。
const arr = [];
arr[0] = "a";
arr[3] = "b";
arr[10] = "c";
arr.name = "Hello world";
arr.forEach((data, index, array) => {
console.log(data, index, array);
});登入後複製執行結果:
a 0 ["a", 3: "b", 10: "c", name: "Hello world"]
b 3 ["a", 3: "b", 10: "c", name: "Hello world"]
c 10 ["a", 3: "b", 10: "c", name: "Hello world"]
登入後複製這裡的 index 是 Number 型別,並且也不會像 for-in 一樣遍歷原型鏈上的屬性。
所以,使用 forEach 時,我們不需要專門地宣告 index 和遍歷的元素,因為這些都作為回撥函數的引數。
另外,forEach 將會遍歷陣列中的所有元素,但是 ES5 定義了一些其他有用的方法,下面是一部分:
- every: 迴圈在第一次 return false 後返回
- some: 迴圈在第一次 return true 後返回
- filter: 返回一個新的陣列,該陣列內的元素滿足回撥函數
- map: 將原陣列中的元素處理後再返回
- reduce: 對陣列中的元素依次處理,將上次處理結果作為下次處理的輸入,最後得到最終結果。
forEach 效能
大家可以看 jsPerf ,在不同瀏覽器下測試的結果都是 forEach 的速度不如 for。如果大家把測試程式碼放在控制檯的話,可能會得到不一樣的結果,主要原因是控制檯的執行環境與真實的程式碼執行環境有所區別。
for-of
先來看個例子:
const arr = ['a', 'b', 'c'];
for(let data of arr) {
console.log(data);
}登入後複製執行結果是:
a
b
c
登入後複製為什麼要引進 for-of?
要回答這個問題,我們先來看看ES6之前的 3 種 for 迴圈有什麼缺陷:
- forEach 不能 break 和 return;
- for-in 缺點更加明顯,它不僅遍歷陣列中的元素,還會遍歷自定義的屬性,甚至原型鏈上的屬性都被存取到。而且,遍歷陣列元素的順序可能是隨機的。
所以,鑑於以上種種缺陷,我們需要改進原先的 for 迴圈。但 ES6 不會破壞你已經寫好的 JS 程式碼。目前,成千上萬的 Web 網站依賴 for-in 迴圈,其中一些網站甚至將其用於陣列遍歷。如果想通過修正 for-in 迴圈增加陣列遍歷支援會讓這一切變得更加混亂,因此,標準委員會在 ES6 中增加了一種新的迴圈語法來解決目前的問題,即 for-of 。
那 for-of 到底可以幹什麼呢?
- 跟 forEach 相比,可以正確響應 break, continue, return。
- for-of 迴圈不僅支援陣列,還支援大多數類陣列物件,例如 DOM nodelist 物件。
- for-of 迴圈也支援字串遍歷,它將字串視為一系列 Unicode 字元來進行遍歷。
- for-of 也支援 Map 和 Set (兩者均為 ES6 中新增的型別)物件遍歷。
總結一下,for-of 迴圈有以下幾個特徵:
- 這是最簡潔、最直接的遍歷陣列元素的語法。
- 這個方法避開了 for-in 迴圈的所有缺陷。
- 與 forEach 不同的是,它可以正確響應 break、continue 和 return 語句。
- 其不僅可以遍歷陣列,還可以遍歷類陣列物件和其他可迭代物件。
但需要注意的是,for-of迴圈不支援普通物件,但如果你想迭代一個物件的屬性,你可以用
for-in 迴圈(這也是它的本職工作)。
最後要說的是,ES6 引進的另一個方式也能實現遍歷陣列的值,那就是 Iterator。上個例子:
const arr = ['a', 'b', 'c'];
const iter = arr[Symbol.iterator]();
iter.next() // { value: 'a', done: false }
iter.next() // { value: 'b', done: false }
iter.next() // { value: 'c', done: false }
iter.next() // { value: undefined, done: true }登入後複製前面的不多說,重點描述for-of
for-of迴圈不僅支援陣列,還支援大多數類陣列物件,例如DOM NodeList物件。
for-of迴圈也支援字串遍歷,它將字串視為一系列的Unicode字元來進行遍歷:
window.onload=function(){
const arr = [55,00, 11, 22];
arr.name = "hello";
// Array.prototype.FatherName = 'FatherName';
/*for(let key in arr){
console.log('key='+key+',key.value='+arr[key]);
}*/
/* arr.forEach((data) => {console.log(data);});*/
/* arr.forEach((data,index,arr) => {console.log(data+','+index+','+arr);});*/
/*for(let key of arr){
console.log(key);
}*/
var string1 = 'abcdefghijklmn';
var string2 = 'opqrstuvwxyc';
const stringArr = [string1,string2];
for(let key of stringArr){
console.log(key);
}
for(let key of string1){
console.log(key);
}
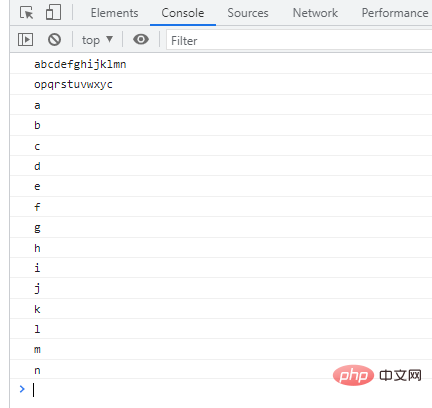
}登入後複製結果:

現在,只需記住:
- 這是最簡潔、最直接的遍歷陣列元素的語法
- 這個方法避開了for-in迴圈的所有缺陷
- 與forEach()不同的是,它可以正確響應break、continue和return語句
for-in迴圈用來遍歷物件屬性。
for-of迴圈用來遍歷資料—例如陣列中的值。
它同樣支援Map和Set物件遍歷。
Map和Set物件是ES6中新增的型別。ES6中的Map和Set和java中並無太大出入。
Set和Map類似,也是一組key的集合,但不儲存value。由於key不能重複,所以,在Set中,沒有重複的key。
要建立一個Set,需要提供一個Array作為輸入,或者直接建立一個空Set:
var s1 = new Set(); // 空Set
var s2 = new Set([1, 2, 3]); // 含1, 2, 3
登入後複製
重複元素在Set中自動被過濾:
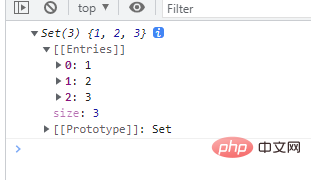
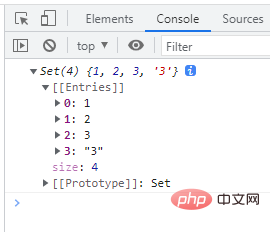
var s = new Set([1, 2, 3, 3, '3']);
console.log(s); // Set {1, 2, 3, "3"}登入後複製
通過add(key)方法可以新增元素到Set中,可以重複新增,但不會有效果:
var s = new Set([1, 2, 3]);
s.add(4);
s; // Set {1, 2, 3, 4}
s.add(4);
s; // Set {1, 2, 3, 4}登入後複製通過delete(key)方法可以刪除元素:
var s = new Set([1, 2, 3]);
s; // Set {1, 2, 3}
s.delete(3);
s; // Set {1, 2}登入後複製Set物件可以自動排除重複項
var string1 = 'abcdefghijklmn';
var string2 = 'opqrstuvwxyc';
var string3 = 'opqrstuvwxyc';
var string4 = 'opqrstuvwxyz';
const stringArr = [string1,string2,string3,string4];
var newSet = new Set(stringArr);
for(let key of newSet){
console.log(key);
}登入後複製結果:

Map物件稍有不同:內含的資料由鍵值對組成,所以你需要使用解構(destructuring)來將鍵值對拆解為兩個獨立的變數:
for (var [key, value] of phoneBookMap) {
console.log(key + "'s phone number is: " + value);
}登入後複製範例
var m = new Map([[1, 'Michael'], [2, 'Bob'], [3, 'Tracy']]);
var map = new Map([['1','Jckey'],['2','Mike'],['3','zhengxin']]);
map.set('4','Adam');//新增key-value
map.set('5','Tom');
map.set('6','Jerry');
console.log(map.get('6'));
map.delete('6');
console.log(map.get('6'));
for(var [key,value] of map) {
console.log('key='+key+' , value='+value);
}登入後複製結果:

【相關推薦:、】
以上就是es6中的類似於for迴圈有哪些的詳細內容,更多請關注TW511.COM其它相關文章!
