VS Code For Web 深入淺出 -- 導讀篇
下一代 IDE 的形態究竟是什麼呢?VS Code For Web 試圖回答這個問題。
背景
眾所周知,VS Code 是當前工業界最優秀的程式碼編輯器之一。它由《設計模式》的作者 Erich Gamma 領導開發,因此,它的設計架構在很多地方十分精妙,近些年已經成為了各家競相模仿學習的物件。
儘管 VSCode 作為桌面端應用十分優秀,但由於它基於 Electron,相當於在 Chromium 外套了一層殼,使得它的打包體積非常大,且無法直接安裝在雲端環境中,這就導致了它的使用場景非常有限。
2019 年,微軟在 PyCon 2019 大會上釋出了 VSCode Remote 擴充套件,支援了遠端開發,這個擴充套件的出現,使得 VSCode 成為了一款真正的跨平臺 IDE,不再侷限於本地開發,可以通過 SSH 連線到遠端伺服器,然後在遠端伺服器上開發。
2020 年,Github Codespaces 又將 Web IDE 的進展向前邁進了一步,它允許使用者存取 Github 上託管的所有專案來直接進行編輯與提交,而無需自己搭建伺服器,實現了一個全託管的遠端開發解決方案。但微軟當時並未將其 Server 部分開源,由 Github 集中運營。
而在最近的 2022 年 7 月,微軟公開並行布了 private preview 版本的 VS Code Server。這是一個可私有化的,可以在遠端開發機器上執行的獨立伺服器端。與 Github Codespaces 相同,它允許使用者直接通過 URL,在瀏覽器中安全地連結到遠端開發機,且同時支援了 HTTP 與 Web Socket 協定。在此過程中不需要進行任何前期的 SSH 或 HTTPS 設定。
官方基於此製作了基於 VS Code Server 的 Web IDE,可以直接通過瀏覽器存取 https://vscode.dev/ 進行體驗。可以預見,這就是下一代 IDE 的形態,Serverless, and Run Anywhere。
注:本文基於 VSCode v1.71 版本。
VS Code For Web 程式碼架構
注意,在瞭解 VS Code For Web 的架構之前,我們最好對 VS Code 的組織架構有一定的瞭解。(詳細內容可自行參考 VSCode 的官方檔案。)
從設計上說,VS Code 是一個多程序架構的應用程式,它主要由使用者端與伺服器端 2 個應用程式組成。
其中,使用者端是一個 Electron 應用程式,它負責 UI 的渲染,以及與伺服器端的通訊。而伺服器端則是一個 Node.js 應用程式,它負責處理使用者端的請求,以及提供一些基礎的功能。
而在 VS Code For Web 中,得益於使用TS語言,其使用者端可以幾乎無縫擴充套件到瀏覽器中。因此,主要的改動點在於 VS Code Server 的實現。
在 VSCode 的設計中, VS Code Server 是 VSCode 伺服器端的一個子集,它只實現了 VSCode 的本地伺服器端的一部分功能,它的主要目的是為了提供一個更輕量級的伺服器端,以便於在雲端環境中執行。
VS Code For Web 的架構分為了兩個部分:
- Web Workbench,即 VSCode 的 Web 使用者端,此處為瀏覽器各項服務設定的入口點,處理如何與後端建聯,解析資源,以及載入 WebView 等。
- Remote Server,為使用者端提供 Terminal,File system,Debugger 等服務的存取能力。
接下來,我們可以對照著 VSCode 的主要原始碼 src/vs,來直觀的理解程式碼架構。

其中,base 資料夾提供通用的基礎依賴能力,如通用 UI 元件庫,woker通訊能力,IPC 通訊能力等。platform 資料夾更上一層,提供依賴注入能力、以及剪下板、檔案處理等基礎能力Service。editor 資料夾即為程式碼編輯器 monaco,處理核心編輯區相關的內容。最外層的 workbench 資料夾則負責view層除了編輯器之外的工作區的UI佈局與渲染。
而剩餘部分即為啟動使用者端的支援能力。其中,code 資料夾為使用者端啟動的入口,包括從web端啟動與桌面端啟動。而 server 資料夾則是 VS Code Server 的主要位置,負責執行伺服器端程式的 entrypoint。
其程式碼組織如下圖所示:

從架構設計上可以看出,VSCode 採用從 view 到 infrastructure 的分層思想,使得資料與事件流單向流動。
從這裡也可以看到,VSCode 的使用者端與伺服器端採用了同構的設計思路,使得使用者端與伺服器端提供服務形式的切換變得更加容易,從架構上就兼顧到了 Web IDE 的可行性。
VSCode For Web 職責分工
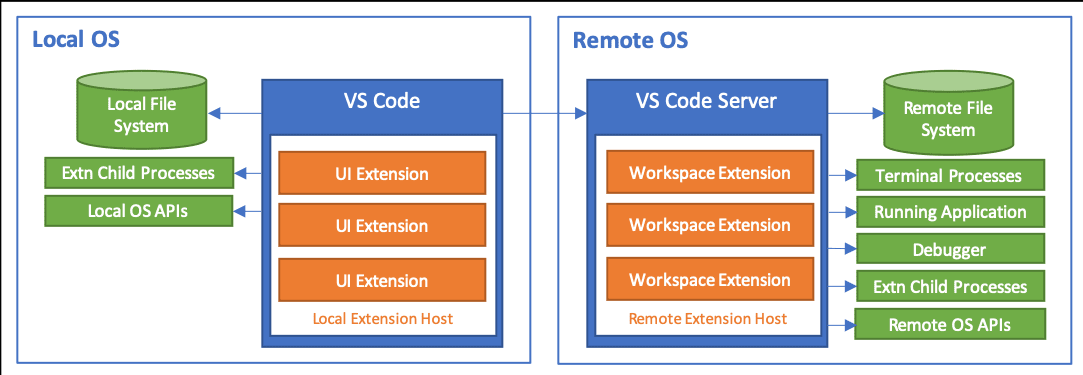
VSCode Server 與使用者端執行的 VSCode 的架構職責區分如下圖所示:

我們知道 VSCode 是一個多程序專案,從這張圖中我們可以看出,VSCode 將幾乎所有的運算程序都交給了伺服器端。由於機能的限制,實際上,屬於使用者端處理的除了主程序外,只有 UI 繪製相關的程序,以及與外掛服務與本地服務間的通訊程序(語言相關的service除外,為了在web端也能擁有不錯的開發體驗,language server 是使用了worker thread 旁路執行的)。
因此VSCode Server 除了負責啟動服務的 Running App 程序外,還需要處理如 Terminal,File system,Debugger、Search 等等程序。它們的生命週期都是由 VSCode Server 管理的。
結語
本篇文章為導讀篇,主要介紹了 VSCode For Web 的設計背景,並簡單介紹了 VSCode For Web 的架構設計,以及前後端的職責分工。在下一篇文章中,我們將會著重介紹 VSCode For Web 的前後端通訊機制。