學習ASP.NET Core Blazor程式設計系列六——新增圖書(上)
學習ASP.NET Core Blazor程式設計系列二——第一個Blazor應用程式(下)
上一篇文章學習ASP.NET Core Blazor程式設計系列六——初始化資料 中我們對資料庫進行了初始化,寫入了幾條圖書資訊資料,並通過DBContext將查詢到的圖書資訊,在列表頁面中顯示。通過使用@inject指令進行物件注入。
今天,這一篇文章我們來學習一下如何新增一本圖書資訊資料。
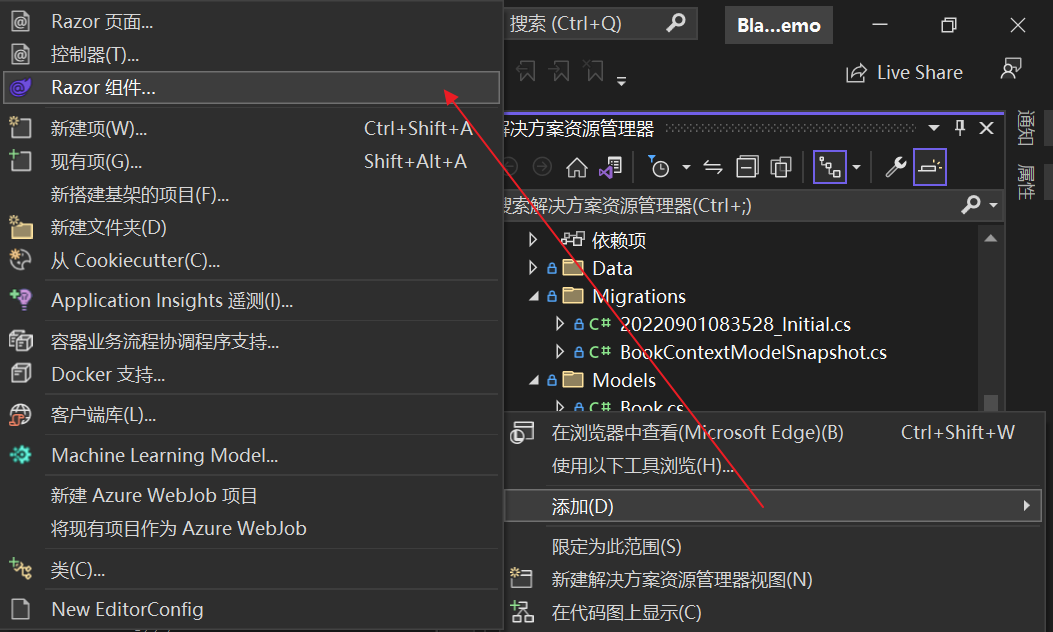
首先,我們在Visual Studio 20222的解決方案管理器中,滑鼠右鍵單擊「Pages」資料夾。在彈出選單中選擇,新增-->Razor元件。如下圖。

其次,在彈出的「新增新項」對話方塊的名稱輸入框中輸入「AddBook.razor」。然後使用滑鼠左鍵點選「新增」按鈕,將建立名為AddBook的Blazor元件。如下圖。 
第三,在Visual Studio 2022的文字編輯器中開啟Pages/AddBook.razor檔案。
在以往經典的Web應用程式中,我們經常使用<form>元素建立表單,在表單中新增<input> 元素,<input> 有一個 type 屬性,用於指定輸入的型別及其顯示方式(作為數位、文字方塊、無線電鈕、核取方塊、按鈕等),讓使用者輸入資料,在使用者提交表單時進行資料驗證。如果驗證成功,則可以執行相應的操作(新增,更新,刪除等)。
那麼Blazor應用程式中如何進行資料輸入呢,Blazor也提供了一個類似表單的元件——<EditForm> 元件。此外,Blazor提供了一系列專用輸入元素,這些元素可用於格式化和驗證使用者輸入的資料。
我們首先來實現一個功能簡單的圖書資訊新增頁面,在已經開啟的AddBook.razor檔案中的輸入如下程式碼。
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>AddBook</h3> <EditForm Model=@addBook OnSubmit="Save"> <div>@Message</div> <p> 圖書名稱: <InputText @bind-Value=addBook.Name></InputText> </p> <p>作者: <InputText @bind-value=addBook.Author></InputText> </p> <p>出版日期: <InputDate @bind-value=addBook.ReleaseDate></InputDate> </p> <p>價格: <InputNumber @bind-Value=addBook.Price></InputNumber> </p> <p>型別: <InputText @bind-Value=addBook.Type></InputText> </p> <p>總頁數: <InputNumber @bind-Value=addBook.TotalPages></InputNumber> </p> <p>庫存數量: <InputNumber @bind-Value=addBook.StockQty></InputNumber> </p> <p>已租數量: <InputNumber @bind-Value=addBook.Qty></InputNumber> </p> <input type="submit" class="btn btn-primary" value="Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } private void Save(EditContext editContext) { if (editContext.Model is not Book addBook) { Message = "你編輯的不是圖書資訊。"; return; } _context.Add(editContext.Model); int cnt= _context.SaveChanges(); if (cnt>0) { Message = "圖書資訊儲存成功!"; }else { Message = "圖書資訊儲存失敗!"; } } }
<EditForm> 控制元件支援使用 Model 引數進行資料繫結。 指定一個物件作為此形參的實參。 EditForm 中的輸入控制元件可使用 @bind-Value 引數繫結到由模型公開的屬性和欄位。使用 [bind-Value] 引數繫結將addBook的特定屬性繫結到EditForm中的輸入控制元件中。
Blazor 擁有自己的一組元件,旨在專用於 <EditForm> 元素並支援其他功能中的資料繫結。 下表列出了這些元件。 當 Blazor 呈現包含這些元件的頁面時,它們將轉換為表中列出的相應 HTML <input> 元素。
|
輸入元件 |
呈現為 (HTML) |
|
InputCheckbox |
<input type="checkbox"> |
|
InputDate<TValue> |
<input type="date"> |
|
InputFile |
<input type="file"> |
|
InputNumber<TValue> |
<input type="number"> |
|
InputRadio<TValue> |
<input type="radio"> |
|
InputRadioGroup<TValue> |
一組子無線電鈕 |
|
InputSelect<TValue> |
<select> |
|
InputText |
<input> |
|
InputTextArea |
<textarea> |
第四、在Visual Studio 2022的選單欄上,找到「偵錯--》開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「新增圖書」選單項,我們預期頁面會進入「AddBook」頁面,實際上的結果,應用程式給我們丟擲了一個異常,如下圖。 
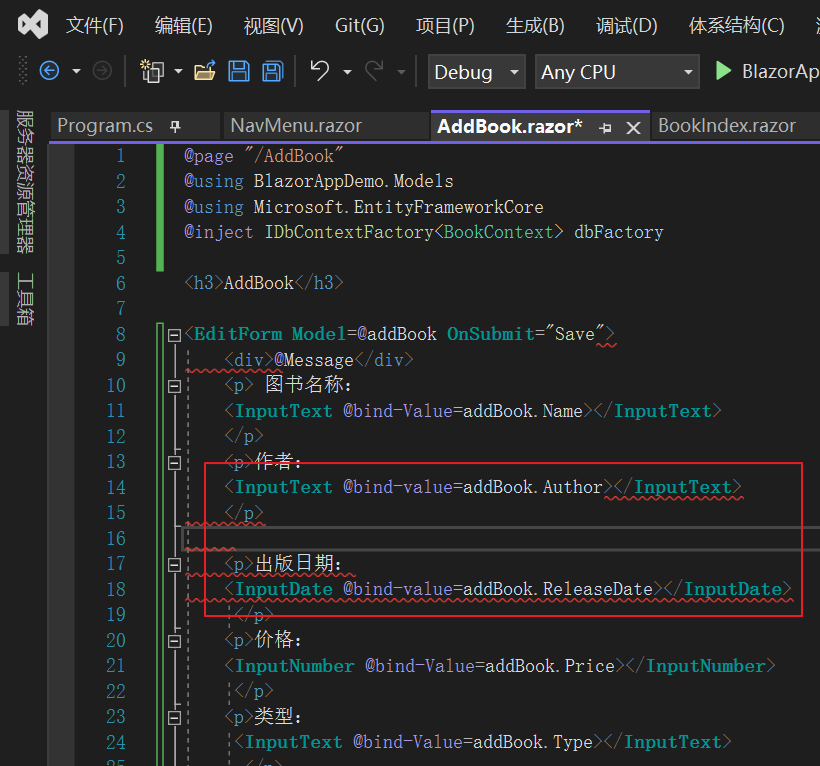
第五,這個異常是由於我們在「bind-value」這繫結程式碼時,「value」的v寫成了小寫,如下圖。改成大寫就可以了。

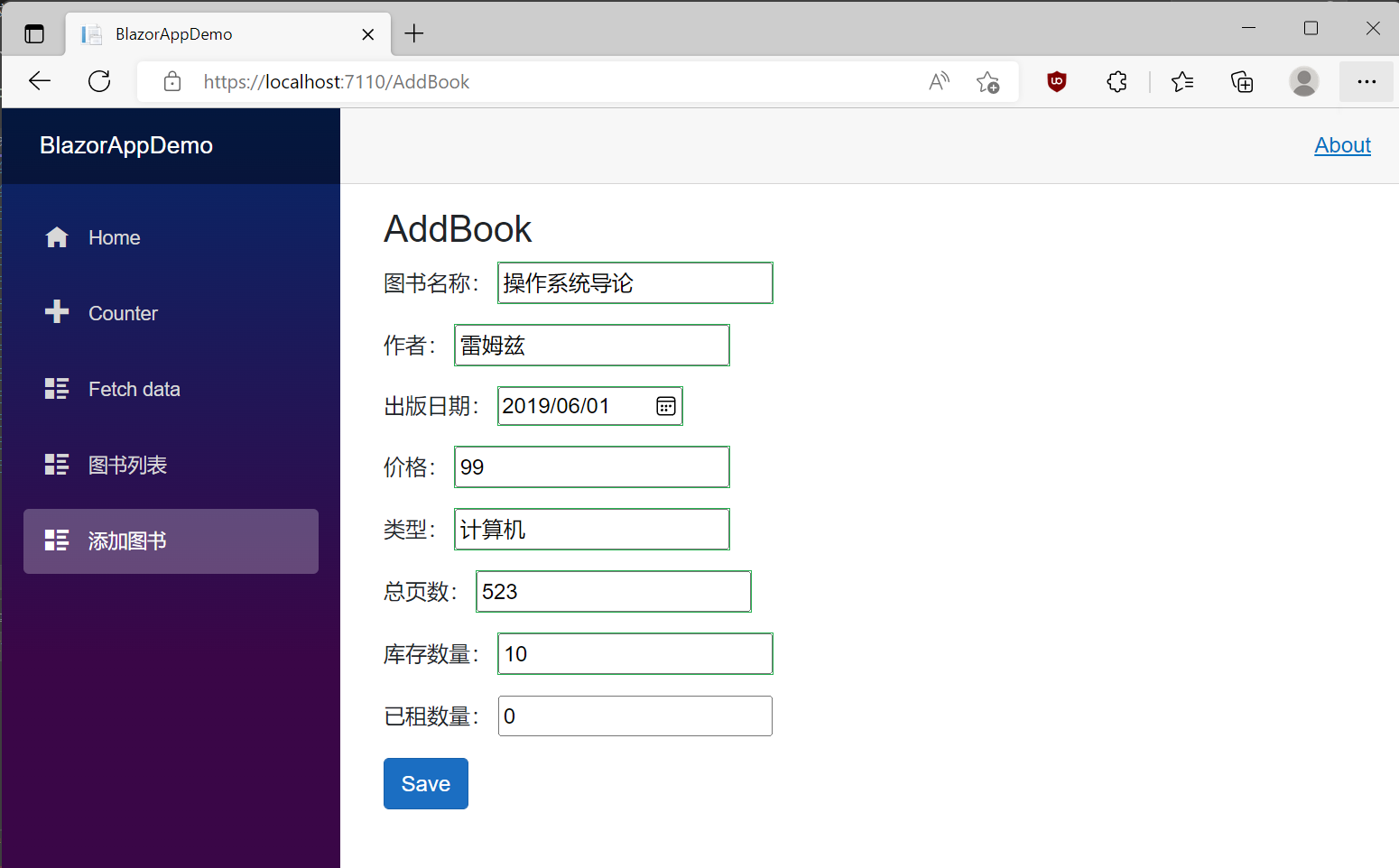
第六,在Visual Studio 2022的選單欄上,找到「偵錯--》開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「新增圖書」選單項,會進入「AddBook」頁面,如下圖。 
EditForm 的在進行提交動作時,有三個與提交有關的事件:
- OnValidSubmit. 如果表單上的輸入的資料全部通過其對應的驗證屬性所定義的驗證規則,則會觸發此事件。
- OnInvalidSubmit. 如果表單上輸入的資料中有任何一個資料沒有通過其對應的驗證屬性所定義的驗證規則,則會觸發此事件。
- OnSubmit. 表單上輸入的所有資料是否有效,在提交EditForm時都將會觸發生此事件。
對於在單個EditForm中實現輸入框的基本驗證,最好呼叫OnValidSubmit 和 OnInvalidSubmit 事件。 如果是很複雜的驗證要求,例如將一個輸入文字方塊中的內容與後臺資料庫中的資料進行交叉檢查以確保值的有效,請首先使用 OnSubmit 事件。 EditForm 可以同時處理 OnValidSubmit 和 OnInvalidSubmit 事件,也可以單獨處理OnSubmit事件,不能同時處理這兩者。 通過向 EditForm 新增一個 Submit 按鈕來觸發提交。 當用戶選擇此按鈕時,將觸發由 EditForm 指定的提交事件。
Visual Studio 2022在生成應用程式時不會檢查提交事件組合是否有效或是無效,但是如果事件選擇不正確,在執行時將會產生錯誤。 例如,如果將 OnValidSubmit 與 OnSubmit 結合使用,應用程式將生成以下執行時異常:
Error: System.InvalidOperationException: When supplying an OnSubmit parameter to EditForm, do not also supply OnValidSubmit or OnInvalidSubmit.
EditForm 使用 EditContext 物件跟蹤當前物件的狀態,包括哪些欄位已更改及其當前值。 提交事件將 EditContext 物件做為引數傳遞。事件處理程式可以使用此物件中的 Model欄位來檢索使用者的輸入。
在頁面中點選「Save」按鈕,將呼叫EditForm中OnSubmit事件中所指定的 Save方法,將圖書資訊物件傳遞給@code程式碼中的Save方法,儲存圖書資訊到資料庫。
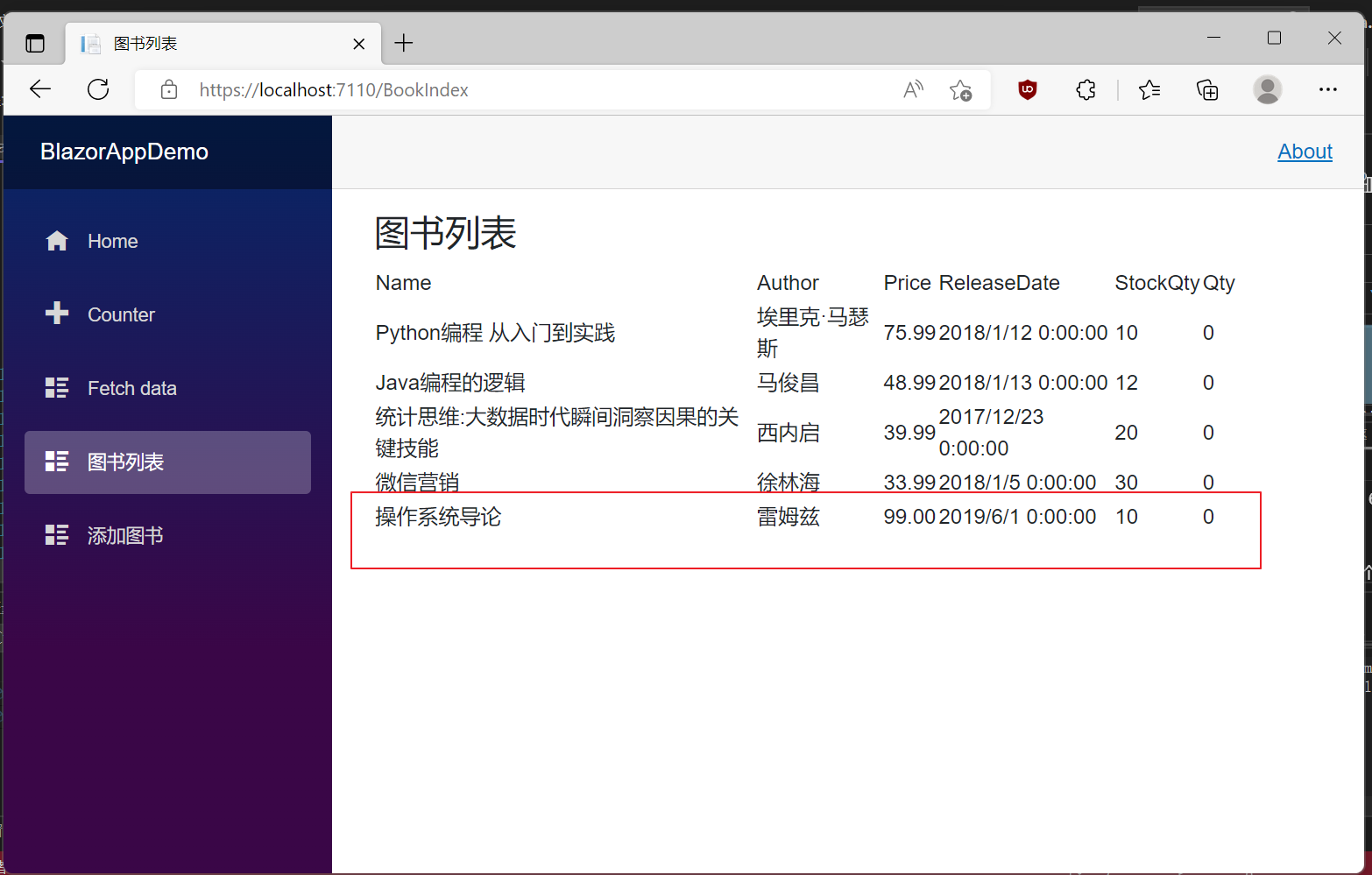
如果不存在錯誤,應用程式將會把我們填寫的資料儲存到資料庫,並且瀏覽器會重定向到書籍列表頁面,在書籍列表頁面中的書籍列表中會出現我們剛才儲存的資料。如下圖。