envoy開發偵錯環境搭建

前段時間研究envoy的filter開發,在windows機器環境上面折騰了會,這裡記錄一下,希望能夠幫助到大家少走一些坑
主要是使用vscode devContainer的方式來搭建開發偵錯環境, 這裡稍微解釋下,devContainer開發容器是把工程所需的環境打包成容器映象,在本機執行vscode後會連線到這個開發容器,特別envoy是個cpp專案,環境設定比較複雜,這種方式這樣大大提高了開發環境的搭建
但是對於計算機的設定有一些要求:
-
記憶體>= 32G -
空餘磁碟空間>100G的
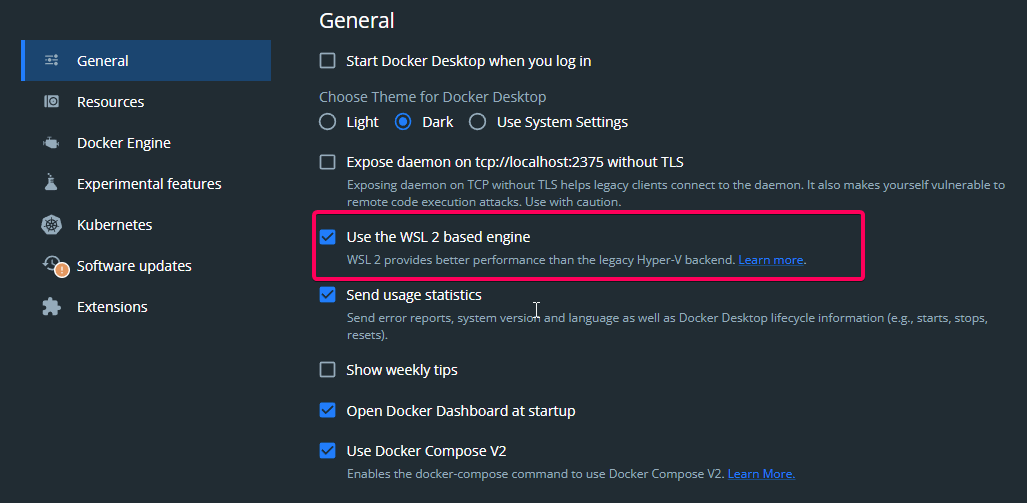
首先安裝DockerDeskTop
請設定啟用WSL2 
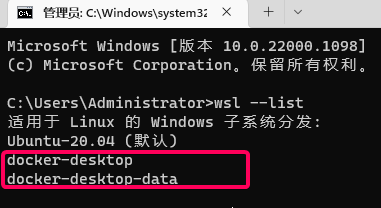
會預設在WSL2環境啟用下面2個linux子系統 
這裡有個坑 預設好像是安裝在系統磁碟C槽,如果你的C槽剩餘可用空間如果低於100G的話, 需要更改 WSL Docker Desktop 儲存路徑
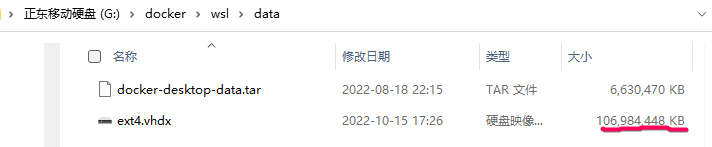
我是將WSL Docker Desktop 儲存路徑轉存到了我的行動硬碟


有102G
具體如何操作這裡請參考 https://blog.csdn.net/qq12547345/article/details/125358539
下載envoy原始碼
https://github.com/envoyproxy/envoy
git clone 這裡就得注意,我在windows環境git clone後會遇到檔案的換行格式有問題,然後我用wsl的ubuntu機器git clone 就沒有這個問題。
也許是我的環境問題,如果你也遇到了提示檔案格式有問題,可以試試
我本來是用最新版的嘗試,發現不行(請看文章最後我遇到的錯誤記錄),然後我就一個版本一個版本的試驗,在1.20.7版本搞成功了, 下面是基於1.20.7版本的envoy。
構建開發容器
開啟vscode裝好 DevContainer這個外掛

然後開啟envoy工程
vscode會檢測到envoy工程的devcontainer組態檔 就會給個提示

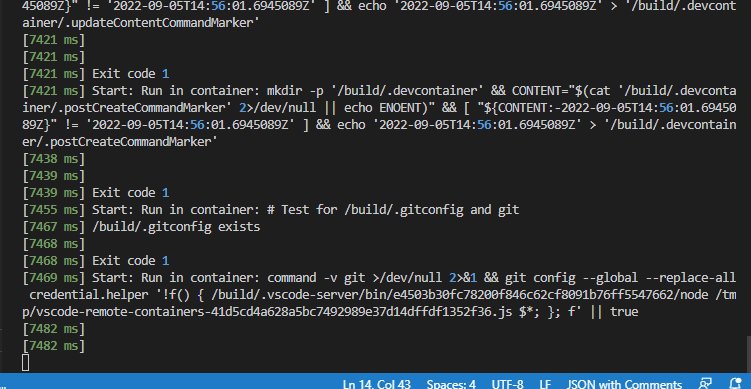
這一步是根據devcontainer組態檔進行構建開發容器,需要花點時間,請耐心等待
在開發容器內生成相應的依賴檔案
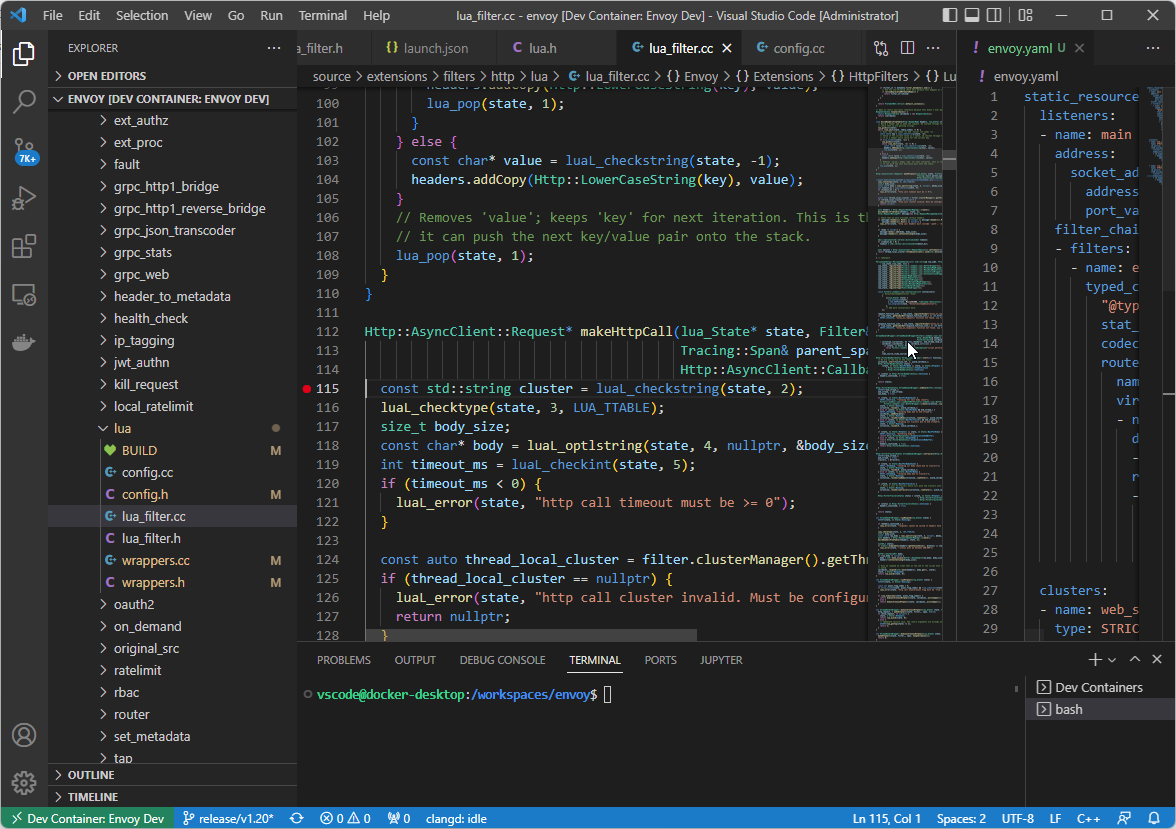
這一步成功完成後,程式碼著色,程式碼跳轉就沒問題
我們在vscode裡面新開一個Terminal

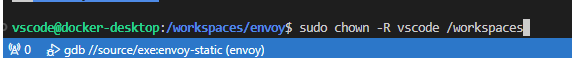
# 這個命令需要在容器內部執行
sudo chown -R vscode /workspaces
然後執行指令碼
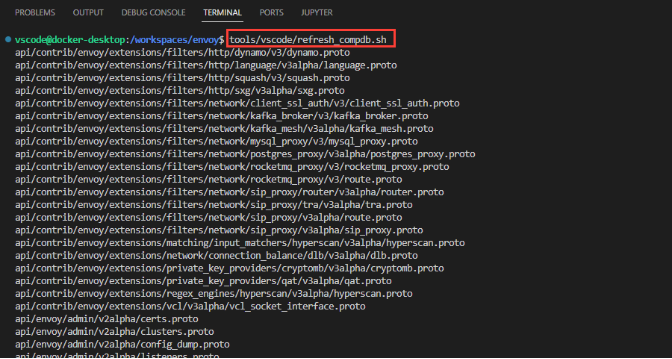
tools/vscode/refresh_compdb.sh
執行成功如下 
會建立一個complie_commands.json檔案 
檢查程式碼提示和跳轉確認都正常

以上程式碼檢視搞定了
偵錯環境
搞一個envoy的組態檔 envoy-demo.yaml
static_resources:
listeners:
- name: main
address:
socket_address:
address: 0.0.0.0
port_value: 8888
filter_chains:
- filters:
- name: envoy.filters.network.http_connection_manager
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.network.http_connection_manager.v3.HttpConnectionManager
stat_prefix: ingress_http
codec_type: AUTO
route_config:
name: local_route
virtual_hosts:
- name: local_service
domains:
- "*"
routes:
- match:
prefix: "/"
route:
cluster: web_service
http_filters:
- name: envoy.filters.http.lua
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.lua.v3.Lua
inline_code: |
function envoy_on_request(request_handle)
local headers, body = request_handle:httpCall(
"soa_service",
{
[":method"] = "POST",
[":path"] = "/",
[":authority"] = "192.168.1.5"
},
"hello world",
5000)
request_handle:headers():add("foo", 'yuzd')
end
function envoy_on_response(response_handle)
body_size = response_handle:body():length()
response_handle:headers():add("test-body-size", tostring(body_size))
end
- name: envoy.filters.http.router
clusters:
- name: web_service
type: STRICT_DNS # static
lb_policy: ROUND_ROBIN
load_assignment:
cluster_name: web_service
endpoints:
- lb_endpoints:
- endpoint:
address:
socket_address:
address: 127.0.0.1
port_value: 8000
- name: soa_service
type: STRICT_DNS # static
lb_policy: ROUND_ROBIN
load_assignment:
cluster_name: soa_service
endpoints:
- lb_endpoints:
- endpoint:
address:
socket_address:
address: 192.168.1.5
port_value: 5000上面的設定的意思是監聽了8080,然後設定轉發到 8000,並且設定了一個lua的httpfilter攔截器把流量轉到了 宿主機的5000
等會我們就在lua的http攔截器那裡打上斷點,看看是怎麼攔截的
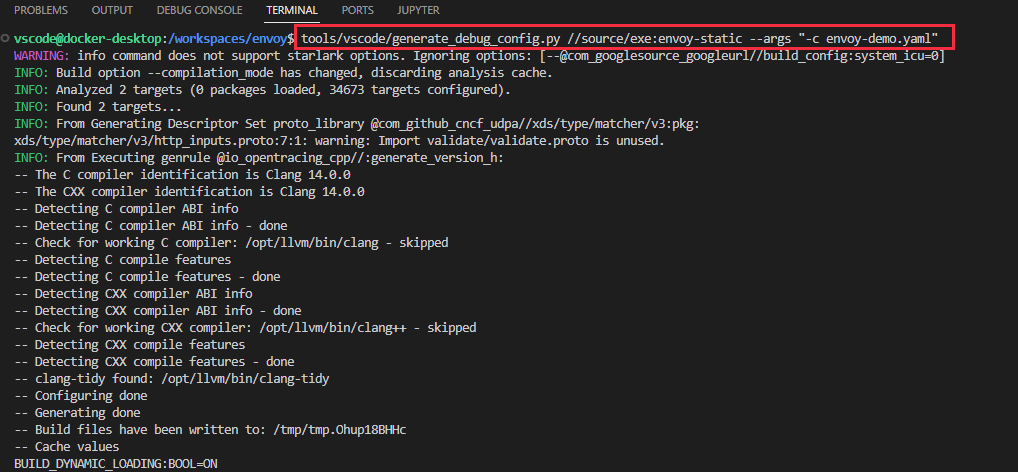
tools/vscode/generate_debug_config.py //source/exe:envoy-static --args "-c envoy-demo.yaml"
在我電腦上執行需要約1個小時左右,取決於電腦設定
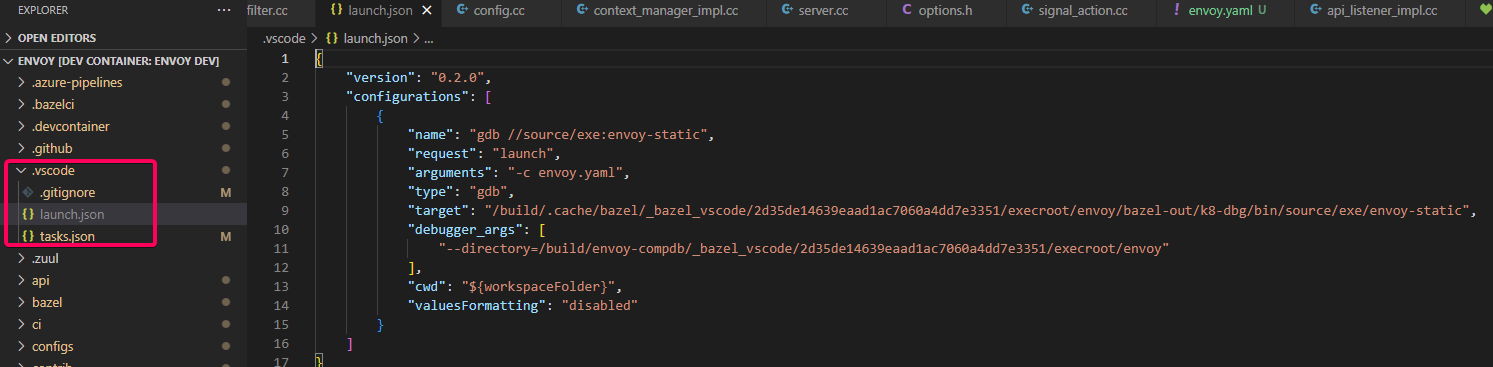
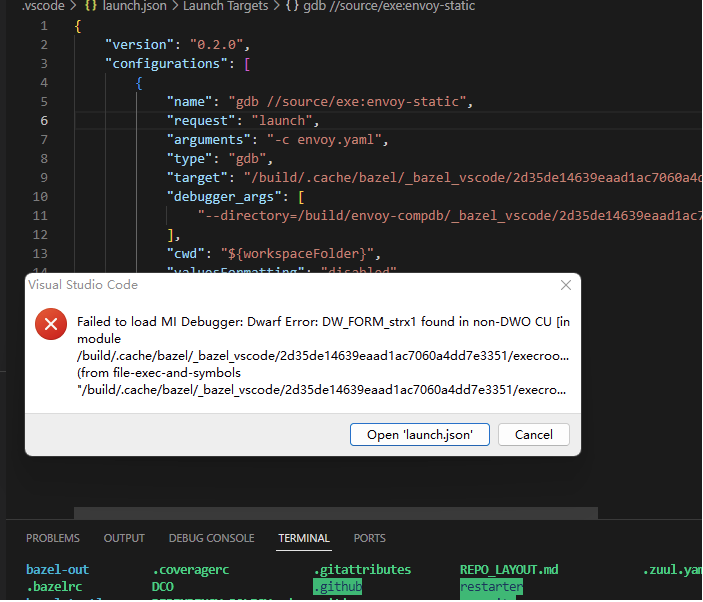
執行成功會生成偵錯的組態檔如下圖:

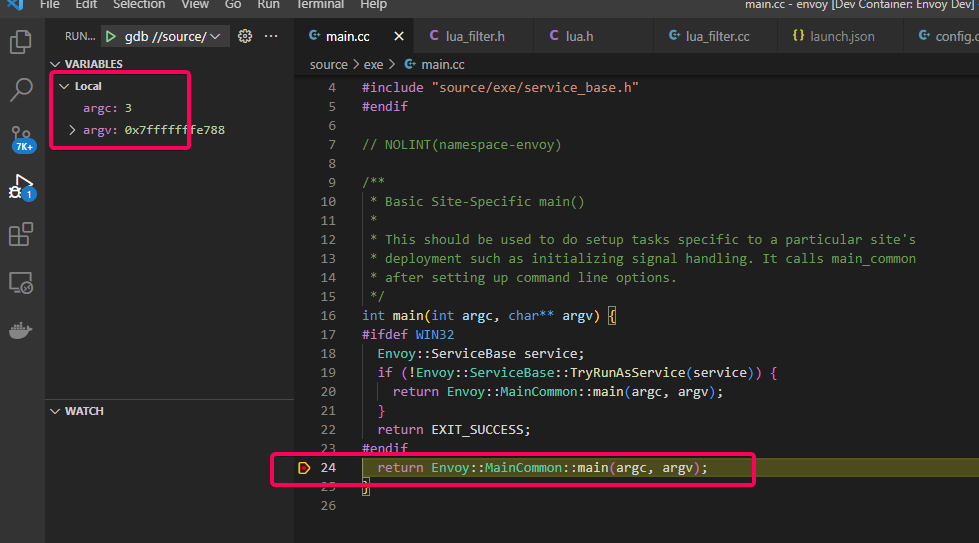
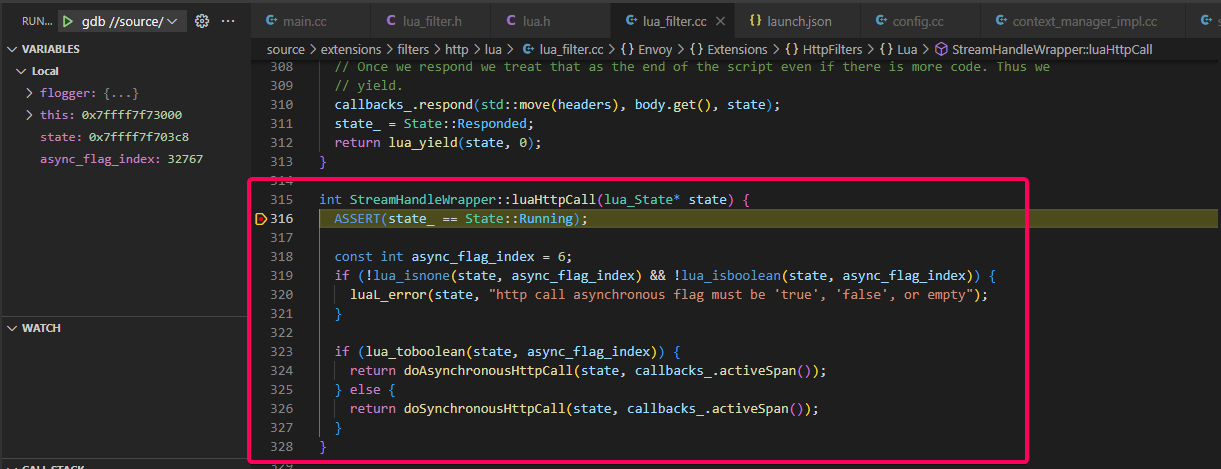
在main.cc 和lua_filter.cc裡面打上斷點
按照我們上面的envoy-demo.yaml設定
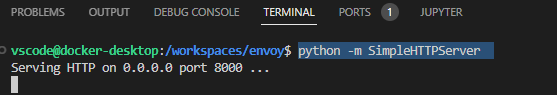
我們需要在容器內起一個8000埠的服務
python -m SimpleHTTPServer
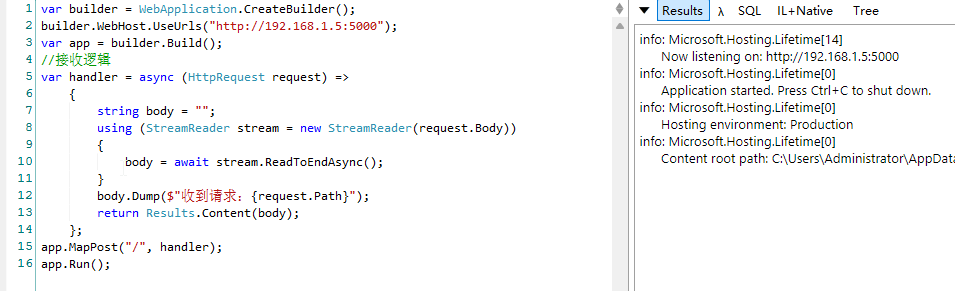
然後再宿主機內起一個5000埠的服務 
然後再vscode按F5 偵錯envoy
首先進入main.cc的斷點 
啟動成功 vscode右下角會提示:

點選OpenInBrower開啟
請求到8888埠 envoy按照設定會轉發到 原生的8000埠(python服務) 且會走lua的httpfilter程式碼,請求5000埠的服務
命中lua.cc的斷點 
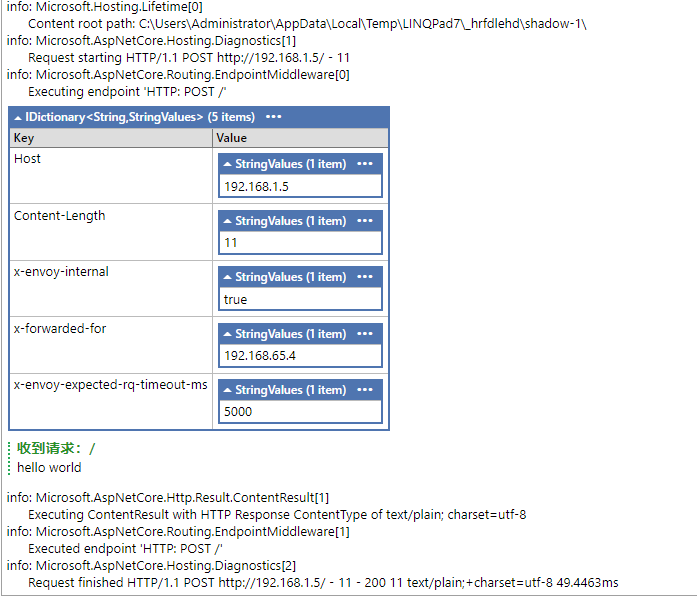
檢視5000埠的服務,確認從envoy發出的請求 
新版本的envoy遇到的問題記錄
採用如上方式編譯是成功的,程式碼跳轉啥的也都是沒問題,就是一F5偵錯就會出現

提了issue: https://github.com/envoyproxy/envoy/issues/22788
再issue下面有個兄弟給了一個方法,試了也不行,目前我可成功偵錯的是envoy 1.20.7版本,具體原因不解,有知道麻煩給教育下~!
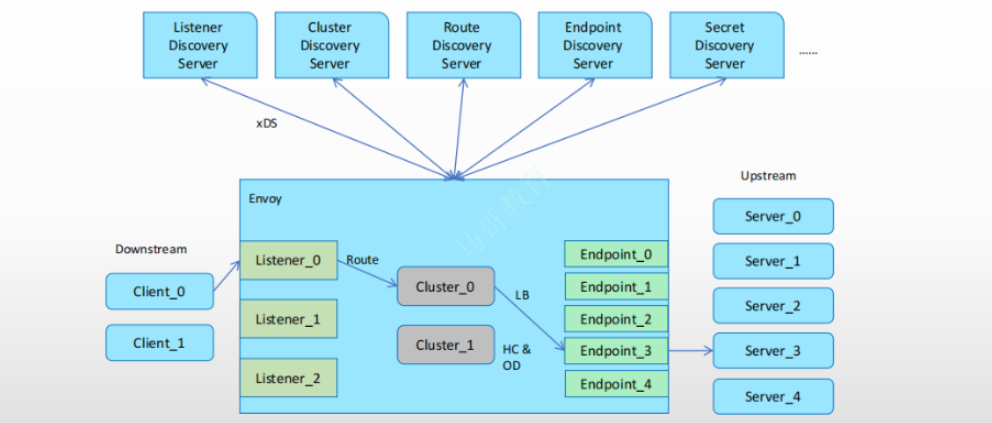
envoy相關知識
關注公眾號一起學習

如果您覺得閱讀本文對您有幫助,請點一下「推薦」按鈕,您的「推薦」將是我最大的寫作動力!歡迎各位轉載,轉載文章之後須在文章頁面明顯位置給出作者和原文連線,謝謝。