JavaFx 使用字型圖示記錄
之前其實也是研究過關於字型圖示的使用,還整了個庫Tornadofx學習筆記(4)——IconTextFx開源庫,整合5000+個字型圖示 - Stars-one - 部落格園
由於之前並不是太過於講解字型圖示,最近又是抽空研究了一番
介紹
字型圖示在JavaFx中的Label控制元件和Text控制元件進行使用,使用字型圖示的好處:
- 可以不用每次都需要圖示的時候去拷貝圖片到專案
- 可以通過樣式直接更改字型顏色從而實現更改圖示顏色
提供字型圖示的網站有很多,比如阿里的iconfont-阿里巴巴向量圖示庫
比如另外的Remix IconRemix Icon - Open source icon library,裡面的基礎圖示很全,推薦大家可以整合一下,ttf檔案大小不到400KB
我們以阿里巴巴向量圖示庫來說明下使用方法
使用
1.下載圖示檔案
使用github賬號登入一下阿里巴巴向量圖示庫,之後選擇我們需要的圖示,新增到購物車
注意: 字型圖示選用純色的比較好

之後點選購物車,可以檢視自己選擇的圖示,選擇新增到專案(如果沒有專案,可以在之後彈窗中新建專案)

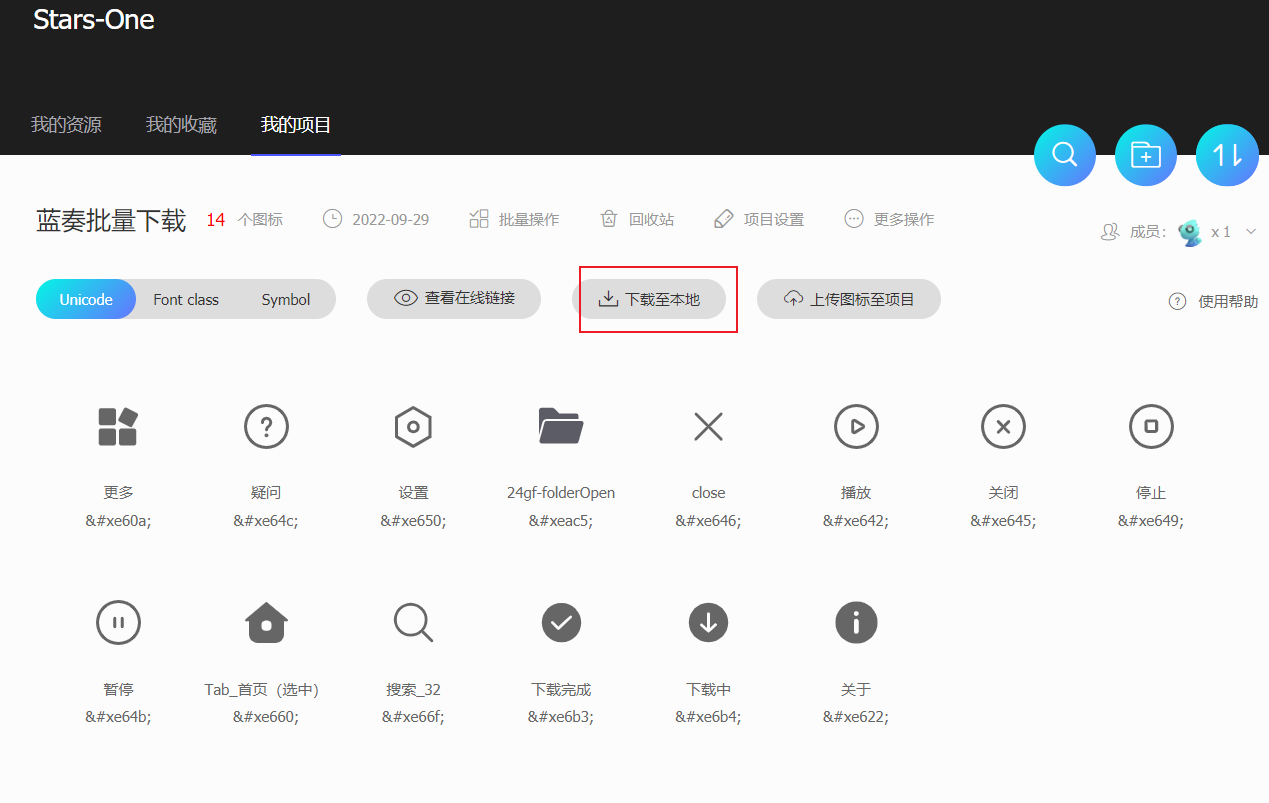
之後可以檢視我們的專案,從頂頭的導航選單進來(資源管理->我的專案),選擇下載到本地

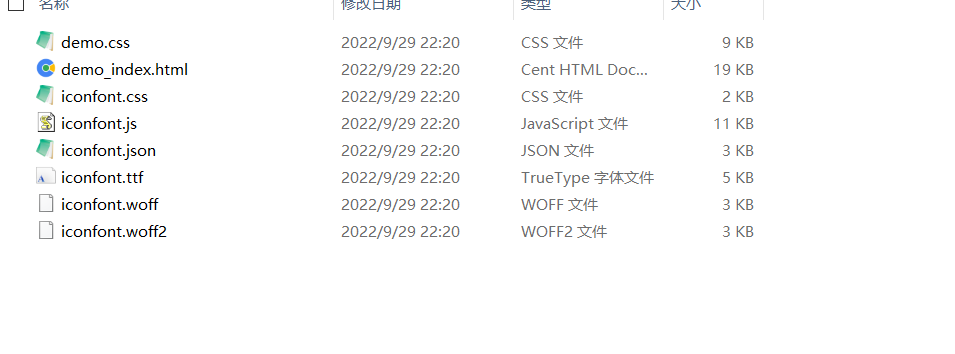
之後你會得到一個壓縮包,解壓如下所示

可以看到有個簡單的html檔案,這個檔案我們可以開啟,是用來預覽圖示,如下所示

除此之外,我們還可以看到json檔案,裡面的內容實際上就是關於各圖示的名稱,unicode等資料,之後我們可以用到此份json檔案
ttf檔案則是我們需要的字型檔案,需要複製到我們專案中進行使用
2.程式碼中使用
我們將ttf檔案複製到專案中,該如何使用呢?下面我按照兩種語言進行簡單說明
Java
//讀取字型檔案,第二個引數是字型大小
Font font = Font.loadFont(getClass().getResourceAsStream("/ttf/icon.ttf"), 20.0);
//某個圖示的unicode
char unicode = '\ue001';
Text text = new Text();
//設定字型和文字
text.setFont(font);
text.setText(Character.toString(unicode));
//這裡根據情況輸入填寫,主要就是修改顏色和字型
text.setStyle("-fx-font-size:20px;-fx-fill:red;");
上述程式碼中,unicode資料是怎麼來的呢?各位通過html檔案應該就能明白了,圖示下面有所標明,我們需要把#$x給替換成了\u即可

注意上面,我們的unicode是char型別的,在設定的時候使用了此方法Character.toString(unicode),將其轉為了String型別,我們暫且將此結果稱為unicode字型資料
實際上,我們直接列印出來使不會有任何顯示的,因為我們當前系統沒有此unicode對應的字型
但是,實際上,我們一般都是直接獲取到一個String物件而不是一個char型別,如String s = "\\ue001",
PS:雙斜槓是因為需要跳脫,實際上變數s的內容為
\ue001
上面的變數s不是unicode字型資料,該如何轉換呢?
這裡,可以使用commons-text庫中的StringEscapeUtils工具類進行轉換
首先,是參照maven依賴
<!-- https://mvnrepository.com/artifact/org.apache.commons/commons-text -->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-text</artifactId>
<version>1.9</version>
</dependency>
- StringEscapeUtils.unescapeJava() 將unicode形式的字串轉為unicode字型資料
- StringEscapeUtils.escapeJava() 將unicode字型資料轉為unicode形式的字串,中文其實也算做unicode字型資料, 如中文的"我"得到的返回結果為
\u6211或者可以複製一些特殊表情也可以進行轉換哦
使用如下程式碼所示:
//讀取字型檔案,第二個引數是字型大小
Font font = Font.loadFont(getClass().getResourceAsStream("/ttf/iconfont.ttf"), 20.0);
//某個圖示的unicode
String unicode = "\\ue001";
Text text = new Text();
//設定字型和文字
text.setFont(font);
text.setText(StringEscapeUtils.unescapeJava(unicode));
//這裡根據情況輸入填寫,主要就是修改顏色和字型
text.setStyle("-fx-font-size:20px;-fx-fill:red;");
Kotlin
在Kotlin中,和Java不同,我們可以直接把char型別當成字串String型別,如下程式碼所示:
text {
//第二個引數是字型大小
font = loadFont("/font/iconfont.ttf", 25.0)!!
//如果只有一個\,在Kotlin中就是字型資料
text ="\ueDEF"
style {
fill = c("red")
}
}
但是如果我們是動態讀入的一個unicode資料,則是沒法使用的,原因和上述說的一樣,因為不是unicode字型資料,所以text控制元件會什麼都不顯示
text {
font = loadFont("/font/iconfont.ttf", 25.0)!!
//兩個斜槓,需要呼叫方法轉為unicode字型資料
text = StringEscapeUtils.unescapeJava("\\ueDEF")
style {
fill = c("red")
}
}
補充
最後,上述也是提到了,我們解壓出來的字型目錄下有一份json檔案,實際上,我們可以將此份json資料也放在專案資料夾裡
在應用執行開始的時候讀取,構建一個Map<String,String>,key為名稱,而value則是unicode字型資料
之後我們需要用到的時候,可以直接根據名稱從中拿去unicode字型資料直接顯示



