vscode不支援es6語法怎麼辦
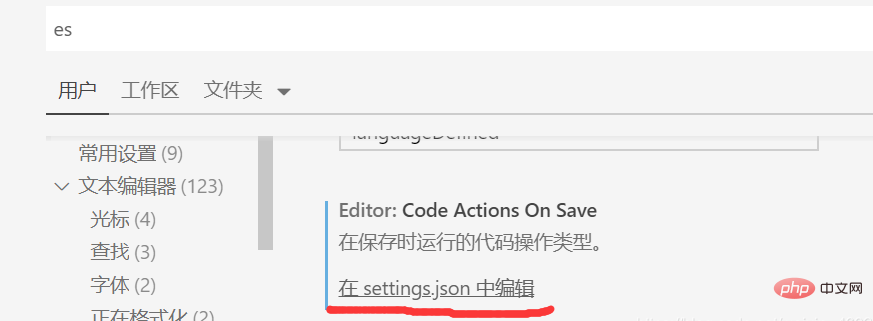
解決方法:1、開啟vscode軟體,依次點選選擇「檔案」-「偏好設定」-「工作區設定」,在設定中搜尋「es」,點選「在settings.json中編輯」選項;2、在開啟的「settings.json」檔案中新增「"jshint.options":{"esversion":6},」程式碼,並儲存;3、重新啟動vscode。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
javascript是一種高階指令碼語言,常用於web應用開發,為網頁開發新增動態互動。一個完整的網頁通常由三部分組成,html,css和javascript,html主要完成靜態內容的,比如頁面佈局和控制元件新增,css主要完成網頁內容樣式,比如新增顏色等,javascript主要完成互動,比如使用者點選了一個按鈕,接下來的操作由javascript完成。對於想入門前端開發的同學來說,javascript是必須學習的語言。
ECMAScript是什麼
ECMAScript是javascript的語言標準,它規定了javascript有什麼特性,javascript是其對應的具體實現。ECMAScript首版1997年釋出,2011年釋出了5.1版本,2015年釋出了ECMAScript 2015(ES2015),也被稱為ES6,2016年釋出了ECMAScript 2016(ES2016),也被稱為ES7,2017年釋出了ECMAScript 2017(ES2017),也被稱為ES8。2018年,2019年,2020年相繼釋出了ES9,ES10,ESS11。
vscode無法識別es6語言
問題詳情
‘let’ is available in ES6 (use ‘esversion: 6’) or Mozilla JS extensions (use moz).(W104)jshint(W104)[2,1]
登入後複製
解決辦法:
1、選擇「檔案」-「偏好設定」-「工作區設定」,在設定中搜尋es,點選「在settings.json中編輯」選項

2、在settings.json檔案中新增以下程式碼
"jshint.options":{"esversion":6},登入後複製
3、儲存settings.json檔案
4、重新啟動vscode即可
擴充套件知識:
Visual Studio Code(簡稱VSCode)是Microsoft開發的程式碼編輯器,它支援Windows,Linux和macOS等作業系統以及開原始碼。它支援測試,並具有內建的Git版本控制功能以及開發環境功能,例如程式碼完成(類似於IntelliSense),程式碼段和程式碼重構等。編輯器支援使用者客製化的設定,例如仍在編輯器中時,可以更改各種屬性和引數,例如主題顏色,鍵盤快捷鍵等,內建的擴充套件程式管理功能。
vscode是一種簡化且高效的程式碼編輯器,同時支援諸如偵錯,任務執行和版本管理之類的開發操作。它的目標是提供一種快速的編碼編譯偵錯工具。然後將其餘部分留給IDE。vscode整合了所有一款現代編輯器所應該具備的特性,包括語法高亮、可客製化的熱鍵繫結、括號匹配、以及程式碼片段收集等。
VS Code支援的豐富程度因不同語言及其擴充套件而異:
語法高亮和括號匹配
智慧完成 (IntelliSense)
掉毛和更正
程式碼導航(轉到定義,查詢所有參考)
偵錯
重構
更多關於VSCode的相關知識,請存取:!
以上就是vscode不支援es6語法怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!