設定詳解:vscode中遠端偵錯c++

php入門到就業線上直播課:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
最近在學習linux webserver開發,需要在linux下偵錯自己的C/C++程式碼,但是linux下不像在windows下,直接Visio Studio或者其它整合式開發環境那麼方便,現在的linux下開發,比較麻煩。於是可以考慮使用遠端開發。但是網上的很多教學都不是很清晰,這裡在嘗試了很多教學後,踩了不少坑,最後總結如下。【推薦學習:《》】
1.系統設定
遠端系統:ubuntu18.04(虛擬機器器)
開發主機:windows10
2.ubuntu遠端端安裝軟體和設定
(1)安裝必要軟體:ssh(系統通訊),gdb,gsdbserver(程式碼偵錯):
sudo apt-get install openssh-server
sudo apt-get install gdb
sudo apt-get install gdbserver
登入後複製(2)建立測試資料夾和檔案
注意:
- 雖然你可能想一步到位,直接拿自己最後的程式測試,但是這裡不建議這麼做,建議先新建一個hello,world程式測試,成功後再偵錯自己的程式碼。
- 資料夾位置和內容無所謂,但是最好簡單一些
cd ~/桌面
mkdir testvs
cd testvs
touch main.cpp
gedit main.cpp
登入後複製其中main.cpp程式碼為:
#include <stdio.h>
int main()
{
int a = 1;
printf("hello world\n");
getchar();
return 0;
}登入後複製(3)編譯,得到可執行檔案
g++ main.cpp -o main -g
注意:
- 加-g選項,不然沒法用gdb偵錯
- 執行後testvs資料夾下有main.cpp和main兩個檔案
(4)啟動gdbserver
(4.1)首先看一下自己的ubuntu系統ip地址:
hostname -I
可以得到本地ip地址為192.168.199.131
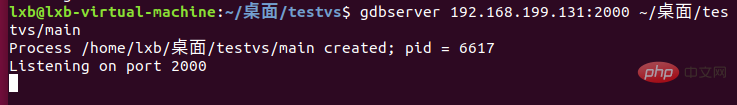
(4.2)啟動gdbserver(注意更改ip地址和測試檔案目錄)
gdbserver 192.168.199.131:2000 ~/桌面/testvs/main
3.主機VScode設定
(1)首先在VScode中安裝下面幾個外掛:
- C/C++
- C/C++ Extension Pack
- Remote - SSH
- Remote Development
(2)ssh遠端連線
左下角「管理」->"控制面板",之後找到選項「Remote-SSH:Connect to Host...」 -> Add New SSH Host...
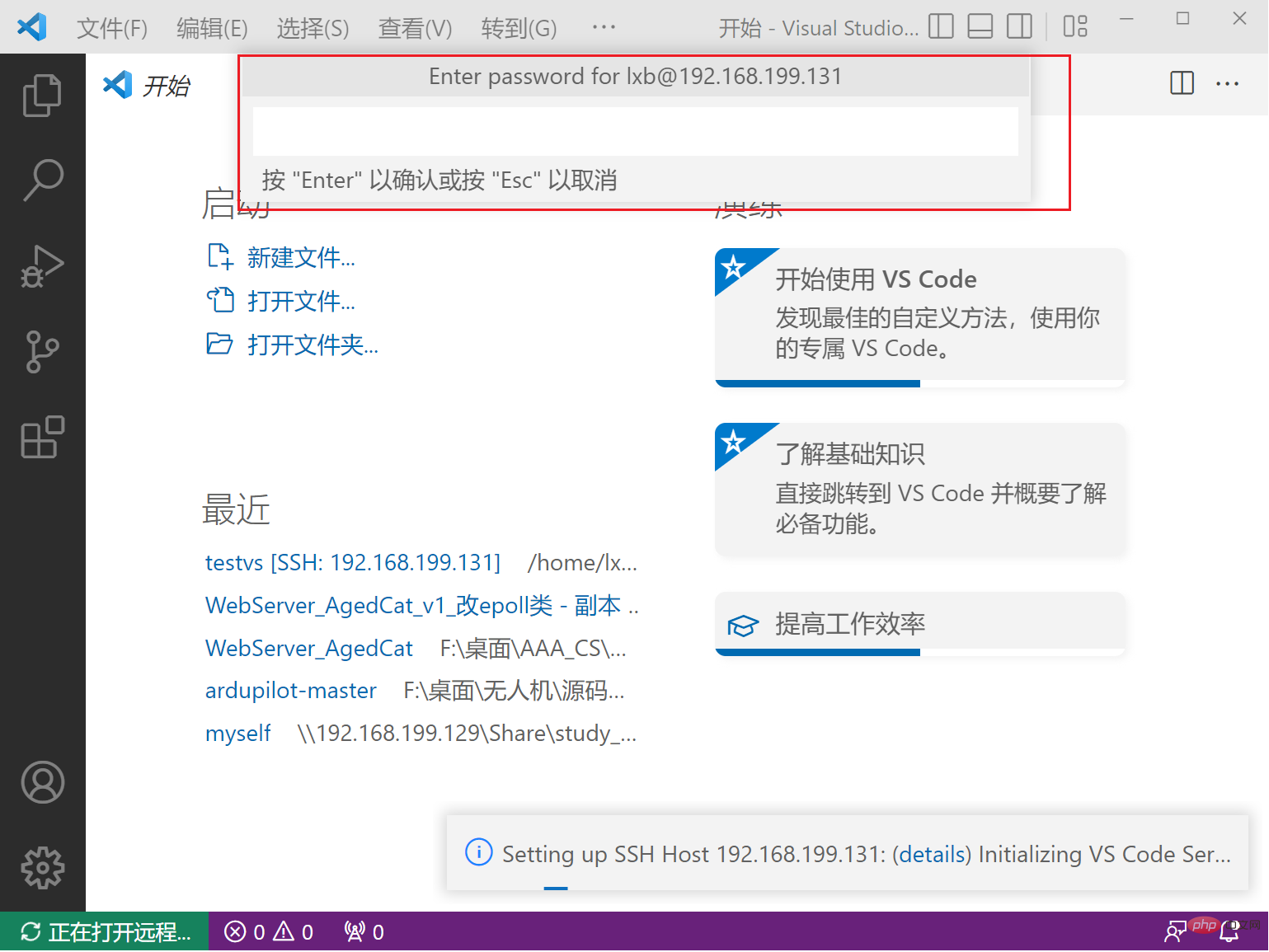
輸入ubuntu系統ip地址,出來新介面

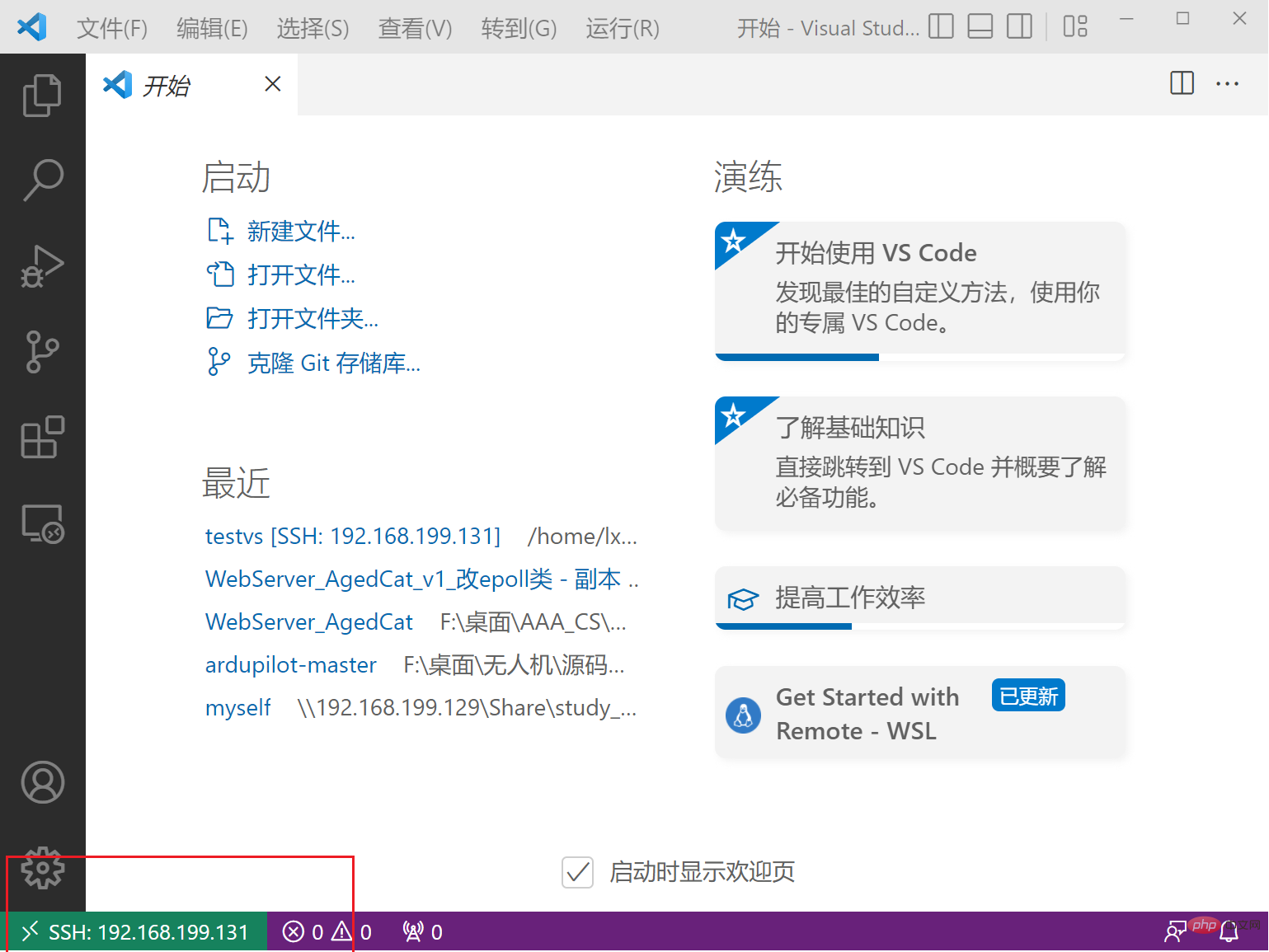
紅框內輸入ubuntu系統密碼,左下角顯示綠色ip地址即連線成功,如下圖。

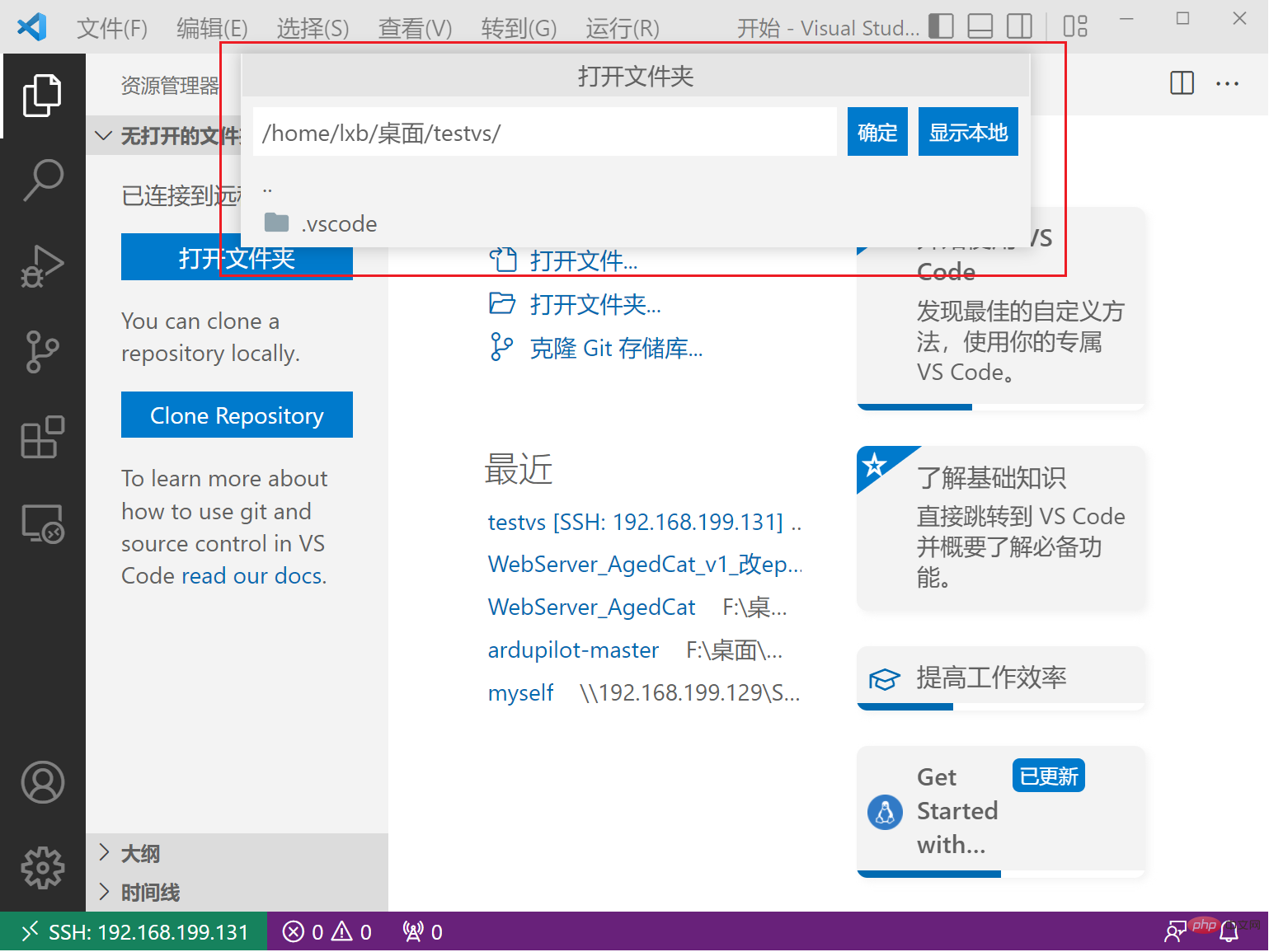
(3)開啟測試檔案
開啟資料夾 -> 選擇測試資料夾目錄,點「確定」按鈕

選中C/C++擴充套件,「在SSH:XXX中安裝」。C/C++ Extension Pack擴充套件同理
然後重新啟動Vscode和Ubuntu中的gdbserver(一定得要重新啟動,否則接下來的步驟會報錯)重新執行上述遠端連線流程。
(4)設定組態檔
(4.1)設定tasks.json
從選單欄選擇Terminal>Configure Default Build Task, 在下拉欄裡選擇C/C++: g++ build active file. 之後生成tasks.json檔案,將內容更換為:
{
// 有關 tasks.json 格式的檔案,請參見
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++11",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{ //刪除二進位制檔案
"type": "shell",
"label": "delete output file",
"command": "rm",
"args": [
"${fileDirname}/${fileBasenameNoExtension}"
],
"presentation": {
"reveal": "silent", //刪除過程不切換終端(專注程式輸出)
}
}
]
}登入後複製(4.2)設定launch.json
在選單欄選擇Debug>Add Configuration, 選擇C++ (GDB/LLDB), 在下拉欄中選擇g++ build and debug active file.生成launch.json,內容更改為:
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "為 gdb 啟用整齊列印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"postDebugTask": "delete output file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
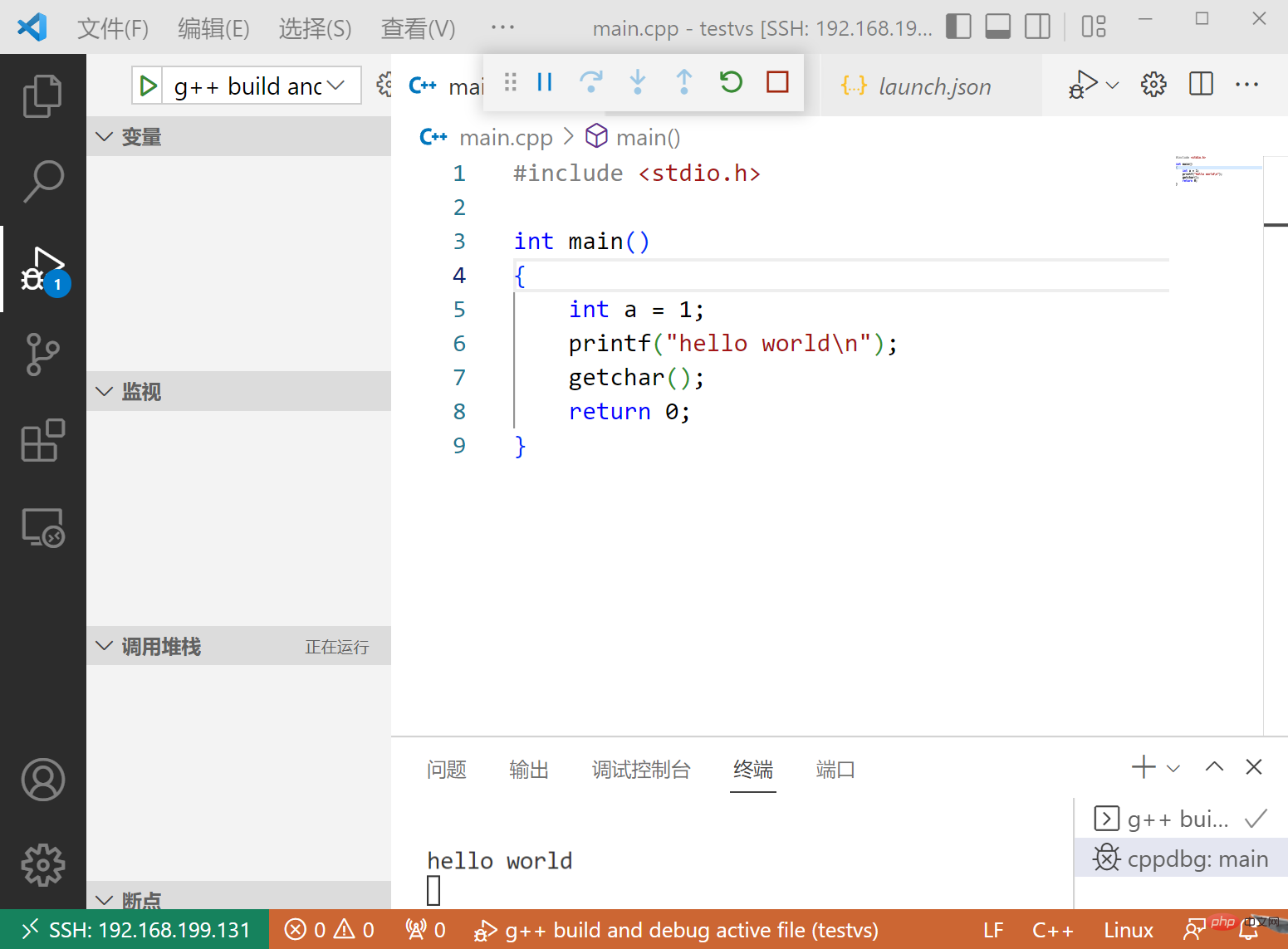
}登入後複製4.執行偵錯
在main.cpp下偵錯執行即可

更多關於VSCode的相關知識,請存取:!
以上就是設定詳解:vscode中遠端偵錯c++的詳細內容,更多請關注TW511.COM其它相關文章!
